프로젝트 개요
- 쇼핑몰의 주요 기능을 구현해보는 프로젝트입니다.
- Github 주소
기술 스택
프레임워크
Next.js
쇼핑몰 컨셉상 검색을 통한 유입 유저가 많다는 것을 생각하여 SSG 또는 SSR을 통해 SEO가 가능한 React 기반 프레임워크인 Next.js를 선정하였다. 추가적으로 Next.js는 자체적인 라우팅 시스템이 있어 기본 React로 구현하는 것보다 아키텍처가 제한된다. 이런 점은 새롭게 배워야한다는 불편함이 있지만 길게 봤을 때는 내가 Next.js를 사용했다는 점 하나만으로 타인이 내 프로젝트의 아키텍처를 볼 때 비교적으로 예상 가능하게 만들어준다는 장점이 있다. 타인 뿐만 아니라 3~4개월 후의 내가 보고 다시 유지보수하기에도 쉬워진다.
언어
Typescript
단순하게 보면 Javascript에 정적타입이라는 컨셉을 추가한 언어다. 하지만 정적타입이라는 컨셉이 추가되면서 개발자한테 정말로 많은 생상성 향상을 제공한다. 명시적인 정적타입을 지원하면서 코드의 가독성을 높이고 TS에서 JS로의 컴파일 단계에서 오류를 포착할 수 있게 되었다.
스타일 라이브러리
Emotion
Emotion은 CSS in JS 컨셉의 style 라이브러리다. 우선 CSS in JS는 기존의 CSS 파일처럼 스타일시트를 문서 레벨로 관리하는 것이 아닌 컴포넌트 레벨로 추상화하여 관리를 하는 개념이다. 이 개념의 style 라이브러리를 React 프로젝트에서 사용할 때 가장 큰 장점은 React의 컴포넌트와 그에 맞는 style 코드를 같은 파일에서 관리가 가능하여 이후 코드 가독성과 유지보수가 편해진다.
그리고 개발이 어려워지는 이유 중에 하나는 수 많은 이름을 지어줘야한다는 점이다. 기존의 CSS를 사용하게 되면 스타일이 필요한 대부분의 요소에 클래스명을 중복되지 않게 지어줘야하며 가독성을 위해 명시적으로 지어줘야한다. 하지만 CSS in JS 개념의 라이브러리를 사용한다면 컴포넌트 내에서만 중복을 피하면 되기 때문에 클래스명 생성에서 오는 개발의 난이도가 낮아진다.
CSS in JS에 많이 사용하는 것으로는 Styled-component와 Emotion이 있다. 이중에 Emotion을 고른 이유는 styled component보다 번들 사이즈가 작고, 퍼포먼스가 좋다라는 이유로 Emotion을 사용하기로 했다.
상태관리
Apollo Client
Apollo를 이용하여 간단하게 상태관리 설정이 가능하다. 최근 리덕스 툴킷을 사용하려고 기본 설정을 한 적이 있었는데 리덕스 툴킷이 기존의 리덕스의 기본 설정이 너무 코드가 길고 러닝커브가 크다는 이유에서 등장했고 그에 맞게 러닝커브도 줄고 보일러 플레이트의 크기도 줄었다. 하지만 Apollo와 비교하니 리덕스는 아직도 너무 큰 러닝커브와 보일러 플레이트가 필요했다.
// 아폴로 세팅 예시
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:5050/graphql',
cache: new InMemoryCache(),
});
export default client;
데이터 패칭
Apollo & GraphQL
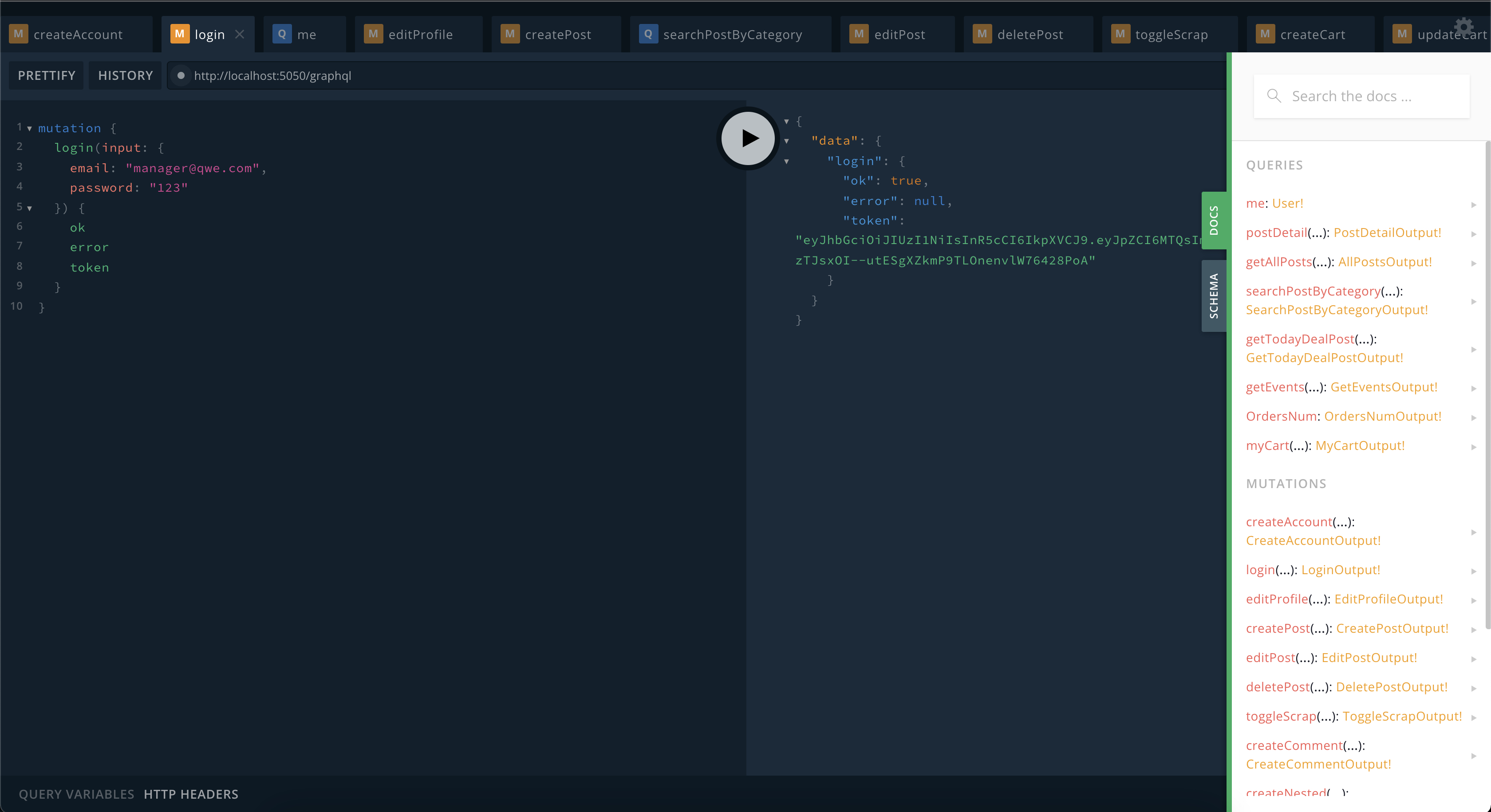
장점 몇가지를 소개하자면 우선 PlayGround라는 GUI 인터페이스를 기본으로 제공한다. 제공하는 DOCS를 통해 쿼리들와 뮤테이션들의 정보를 확인할 수 있고 SCHEMA를 통해 테이블들의 타입 확인이 가능하다.

그리고 GraphQL을 사용하여 필요한 데이터를 위한 쿼리문을 프론트엔드에서 작성해서 사용하므로 언더패칭, 오버패칭을 방지할 수 있다. 다음과 같이 원하는 데이터를 골라서 사용할 수 있다.
// GraphQL 사용 예시
const LOGIN_MUTATION = gql`
mutation loginMutation($loginInput: LoginInput!) {
login(input: $loginInput) {
ok
token
error
}
}
`;gql 사용하여 쿼리문을 프론트엔드에서 작성하므로 프론트엔드 개발자가 데이터를 직접 다룰 수 있게 되어 자유도가 올라간다.
코드 스타일
Prettier & ESLint
코드 스타일을 맞추지 않고 개발을 진행하다보면 에러가 생길 확률이 프로젝트가 진행하면 할 수록 커질 수 밖에 없어진다. 이 점을 방지하기 위해 코드 스타일을 컨벤션으로 정하고 프로젝트를 진행하게되는데 문서화된 컨벤션만으로는 강제성을 띄우기 힘들어진다. 강제성을 높이기 위해 ESLint와 Prettier를 이용하였다.
Prettier는 문법 오류는 아니지만 미관상의 이유로 가독성이 낮아지는 것을 방지하기 위해 코드를 자동 정렬하고 다듬어준다. ESLint는 문법적으로 오류가 생길 수 있는 부분들에 대해서 에러나 워닝을 띄우고 일부의 에러는 강제변환을 도와준다. ESLint의 코드 스타일은 airbnb 스타일 가이드를 기본으로 채택하여 사용하고 필요하지 않은 룰을 삭제해서 사용하고 있다.
husky & lint-staged
코드 스타일 컨벤션을 강제하기 위해 ESLint를 사용한다면 Husky와 Lint-staged는 Git을 통한 코드 공유를 할 때 ESLint 규정에 어긋나지 않은 코드만 배포할 수 있도록 강제성을 부여한다. husky와 lint-staged를 이용하여 git commit이 명령어가 실행되기 직전에 Staged된 파일들에 우리가 원하는 검사를 하게된다. 여기서 우리가 원하는 검사란 ESLint 체크다. 만약 ESLint 체크를 했을 때 에러를 띄우면 git commit이 실행되지 않고 멈추게 되고 통과를 해야지 git commit 명령어가 끝까지 완료하게 된다.
폴더 구조
.
├── node_modules
├── public
└── src
├── __generated__ // apollo codegen을 통해 생성된 graphQL 타입 파일들이 저장된 폴더
├── apollo // apollo 설정 폴더
├── components // 요소들을 정리한 폴더
├── constants // 상수가 저장된 폴더
├── hooks // 커스텀된 hook들이 저장된 폴더
├── pages // page들이 저장된 폴더
└── styles // 스타일 관련 코드들이 저장된 폴더