
자바스크립트는 다음 4가지로 세분화할 수 있다.
- 자바스크립트 Core : 기본 문법, 데이터 타입, 조건문 등이 포함된 자바스크립트
- Core 라이브러리 : 내장 함수들이 포함되어 있음. Date, Math 등
- 자바스크립트 DOM : 노드(node), 스타일, 속성, 이벤트 등을 다룰 수 있는 다양한 기능 포함
- 자바스크립트 BOM : 브라우저와 관련된 Window, Navigator, Location, History, Document, Screen 객체 포함
자바스크립트에서는 document.ready, getElementById, location.href 등 다양한 기능을 사용할 수 있는데, 이러한 기능들을 특별히 정의하지 않고 사용할 수 있는 이유는 바로 BOM과 DOM 객체를 포함하고 있기 때문이다.
DOM(Document Object Model)
DOM(문서 객체 모델)은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
DOM은 nodes(노드)와 objects(객체)로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜 주는 역할을 담당한다.
정리하면,
브라우저들은 사용자가 띄운 웹 문서를 그 구성과 내용에 맞게 객체화하여 각 요소별(텍스트, 버튼, 이미지 등)로 구조화한다. 이 요소들은 상,하위 구조나 병렬 구조로 체계화되는데 이 웹 문서(document)에 대한 모든 내용을 담고 있는 객체를 DOM이라고 한다.
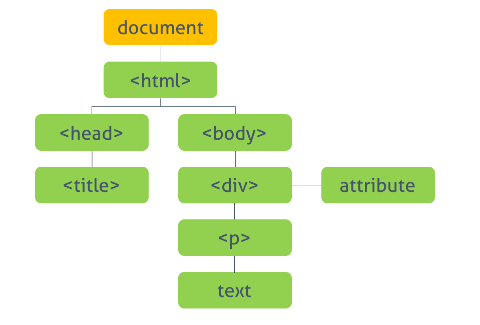
즉, 웹 페이지는 <html>이 모든 태그들을 감싸고 있으며, 다시 <head>와 <body>로 나누어진다. <body> 태그에는 <header><main><section><footer>의 구조로 나뉘고, 그 하위 구조에 <div>,<p>,<ul>,<form> 등의 요소들이 배치된다. 이러한 구조들을 종합하여 DOM이라고 한다.

DOM은 HTML 문서를 데이터의 상하위 계층을 나타내는 노드를 이용한 노드트리(node tree)로 표현한다. 자바스크립트 내에 DOM을 이용해 이러한 속성들에 접근하여 내용 변경, 수정, 제어 등을 실행할 수 있다. (DOM은 웹페이지의 내용을 제어한다.)
DOM에는 document 객체를 통하여 접근할 수 있다.
- getElementById()
- getElementByTagName()
- getElementByClassName()
- querySelector()
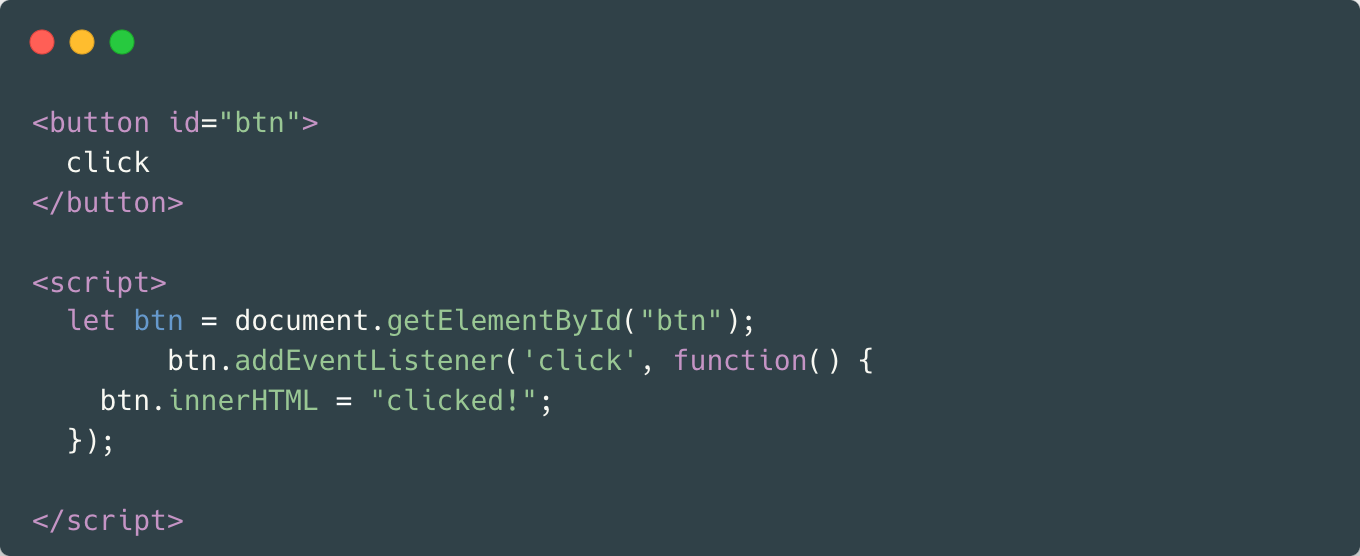
예제
getElementById를 이용해 button에 접근하여 click 이벤트를 등록 후,
button의 text를 click → clicked!로 변경

BOM(Browser Object Model)
BOM(브라우저 객체 모델)은 브라우저와 컴퓨터 스크린에 접근할 수 있는 객체의 모음을 말한다.
BOM은 window를 제어하며, window 객체를 통해 접근이 가능하다.
- navigator : 브라우저명과 버전 정보를 속성으로 가짐
- window : 최상위 객체로, 각 프레임 별로 하나씩 존재
- document : 현재 문서에 대한 정보
- location : 현재 URL에 대한 정보. 브라우저에서 사용자가 요청하는 URL
- history : 현재의 브라우저가 접근했던 URL history
- screen : 브라우저의 외부환경에 대한 정보를 제공
차이점
DOM은 document, 즉, 현재 눈에 보이는 웹 문서에 대한 제어와 변경을 한다면,
BOM은 window 속성에 속하여 document가 아닌 window를 제어한다.
브라우저라는 것은 결국 window 안에서 실행되는 프로그램이므로 위의 모든 개별 객체들은 최상위 객체인 window 아래에 존재한다.
