[프론트엔드 개발 환경]
1.자바스크립트 개발 환경: 웹팩과 바벨

웹팩이란? 웹팩이란 최신 프론트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러로, 웹 애플리케이션을 구성하는 자원(HTML, CSS, JavaScript)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구이다. 의존성을 분석해 모듈을
2.쿠키와 로컬 스토리지, 세션 스토리지

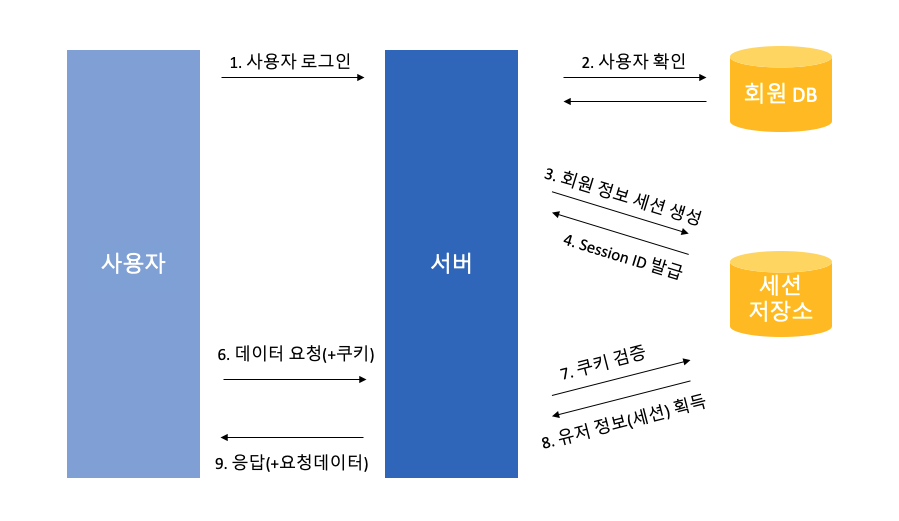
HTTP의 특징 비연결지향(Connectionless) : request에 대한 response를 해주면 서버와 클라이언트가 연결이 끊어진다. 커넥션을 낭비하지 않기 때문에 리소스의 낭비를 줄일 수 있다. 상태없음(Stateless) : 연결을 끊는 순간,
3.브라우저 렌더링 과정

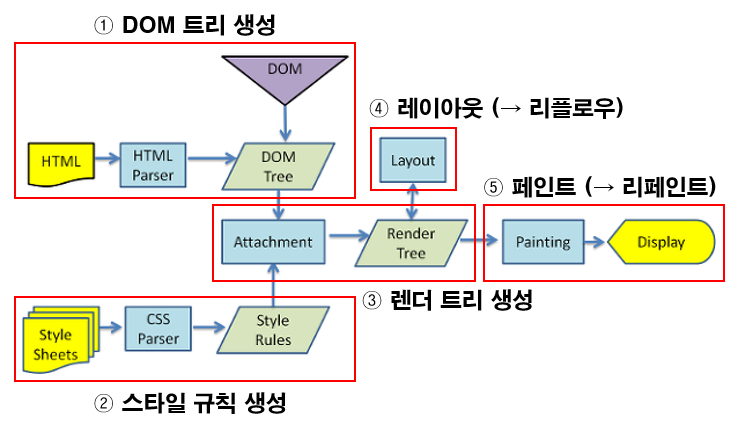
브라우저 렌더링 과정 파싱과 렌더링이란? 파싱(parsing) : 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽고, 실행하기 위해 텍스트의 문자열을 분해하고 구조를 생성하는 일련의 과정 렌더링(rendering) : HTML, CSS, JS로 작성된 문서를
4.주소창에 www.naver.com을 입력하면 생기는 일

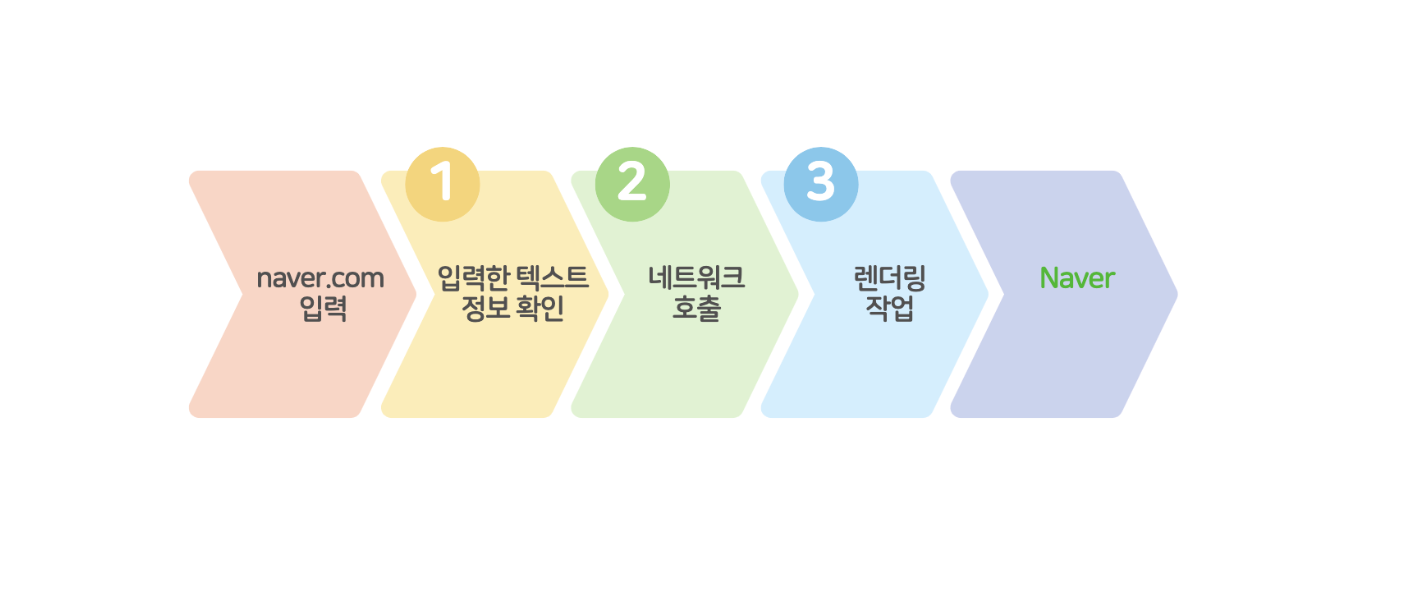
www.naver.com을 입력했을 때의 과정 대기열, 캐싱, DNS, 라우팅, ARP 초기연결을 거쳐 컨텐츠를 다운받게 되고, 이후 브라우저 렌더링 과정을 거쳐 네이버 화면이 나타나게 된다 또한, 이러한 과정이 캡슐화, 비캡슐화 과정을 거쳐서 이뤄지게 된다. 웹
5.자바스크립트 동작 원리 (Event Loop)

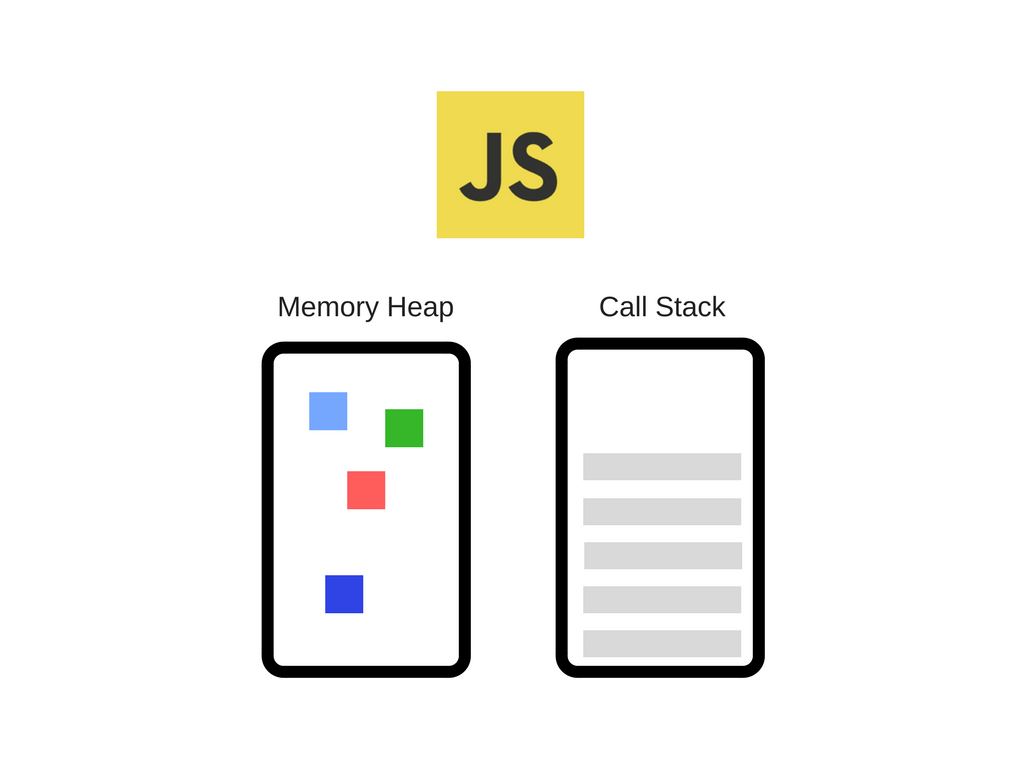
자바스크립트 엔진 자바스크립트 엔진은 자바스크립트 코드를 실행하는 프로그램 또는 인터프리터이다. 자바스크립트 엔진의 대표적인 예는 Google V8 엔진으로, V8은 Chrome과 Node.js에서 사용한다. 자바스크립트 엔진은 Memory Heap과 Call St
6.CORS(Cross-Origin Resource Sharing, 교차 출처 리소스 공유)

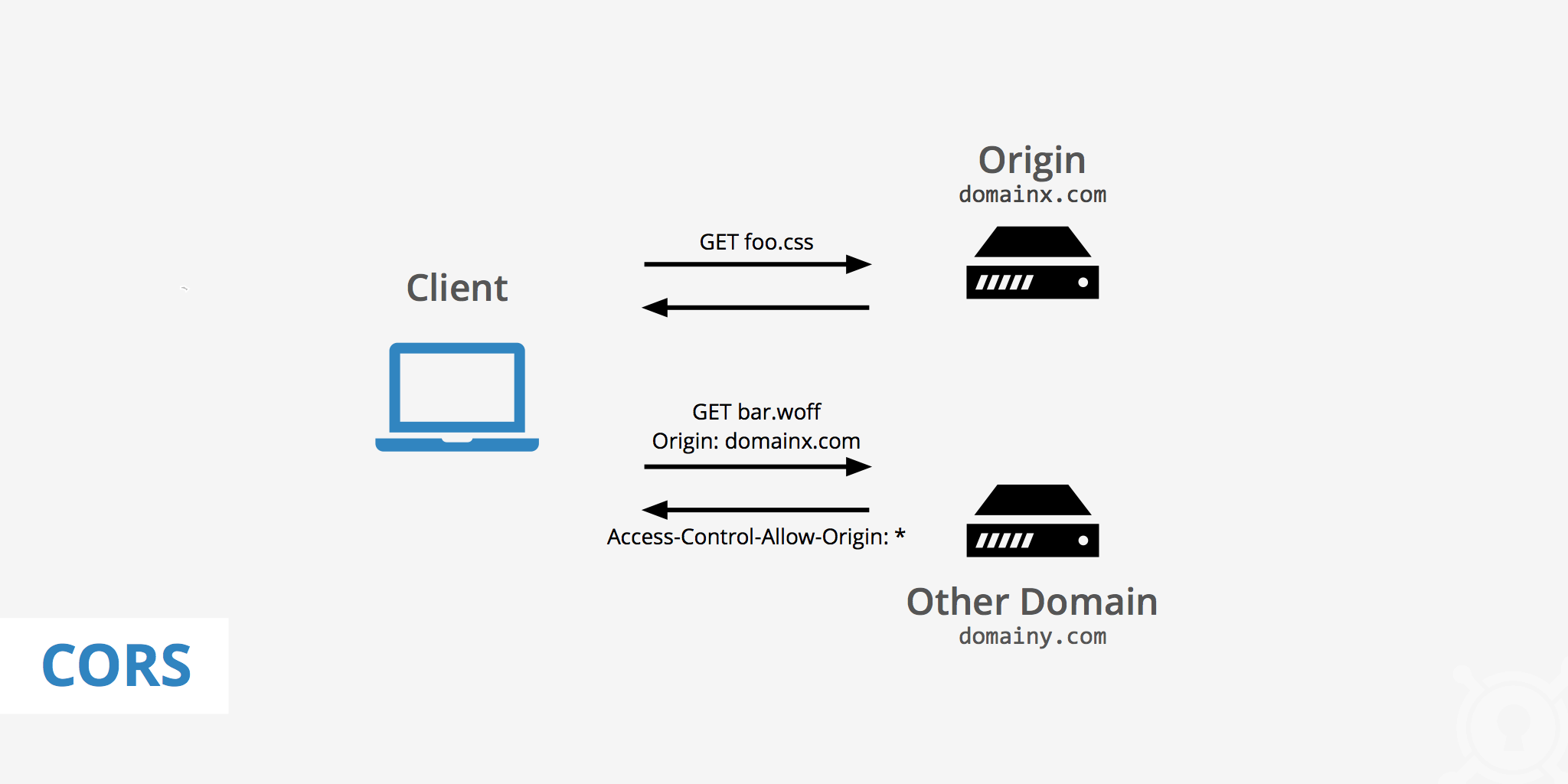
CORS란? 교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처(프로토콜, 도메인, 포트번호)의 리소스에 접근할 수 있는 권한을 부여하도록 브라
7.BOM(Browser Object Model)과 DOM(Document Object Model)

자바스크립트는 다음 4가지로 세분화할 수 있다. 자바스크립트 Core : 기본 문법, 데이터 타입, 조건문 등이 포함된 자바스크립트 Core 라이브러리 : 내장 함수들이 포함되어 있음. Date, Math 등 자바스크립트 DOM : 노드(node), 스타일, 속성,
8.LocalStorage vs. Cookies: JWT 토큰을 안전하게 저장하기 위한 방법

JWT 토큰을 front-end에 안전하게 저장하려면 어떻게 해야할까? LocalStorage와 Cookies의 장단점에 대해서 살펴보자. Access token은 보통 짧은 수명 주기를 가지고, 서버로부터 승인을 받아 인증이 필요한 모든 HTTP request에 포
9.Prettier 상세 설정 - .Prettierrc 설정 파일 사용

Prettier는 크게 3가지 방법으로 설정할 수 있다.첫 번째 방법은 Prettier 명령어를 실행할 때 커맨드 라인 옵션으로 넘기는 방법이다. 일회성 설정을 할 때는 간편하게 쓸 수 있지만, 설정할 항목이 많아지면 오히려 작성하기 어렵고 오타가 날 확률이 높다.Co
10.CRA(create-react-app)의 Webpack sass-loader 기본 설정

SassComponent에서 utils를 불러올 때 보통 @import './styles/utils'; 형태로 불러오는데 프로젝트의 규모가 커질 수록 디렉토리의 구조가 깊어져서(예를 들면 src/component/somefeature/ThisComponent.scss)
11.디바운싱(Debouncing)과 스로틀링(Throttling)

디바운싱은 프로그래밍에서 많이 사용되는 개념으로, 주로 이벤트가 너무 빈번하게 발생하는 것을 최소화하기 위해 사용한다.자주 일어나는 이벤트를 감당하지 않고 일정 시간동안 이벤트가 일어나지 않으면 마지막 이벤트만 처리하는 방식이다.예를 들어, 사용자가 입력창에 글자를 입