
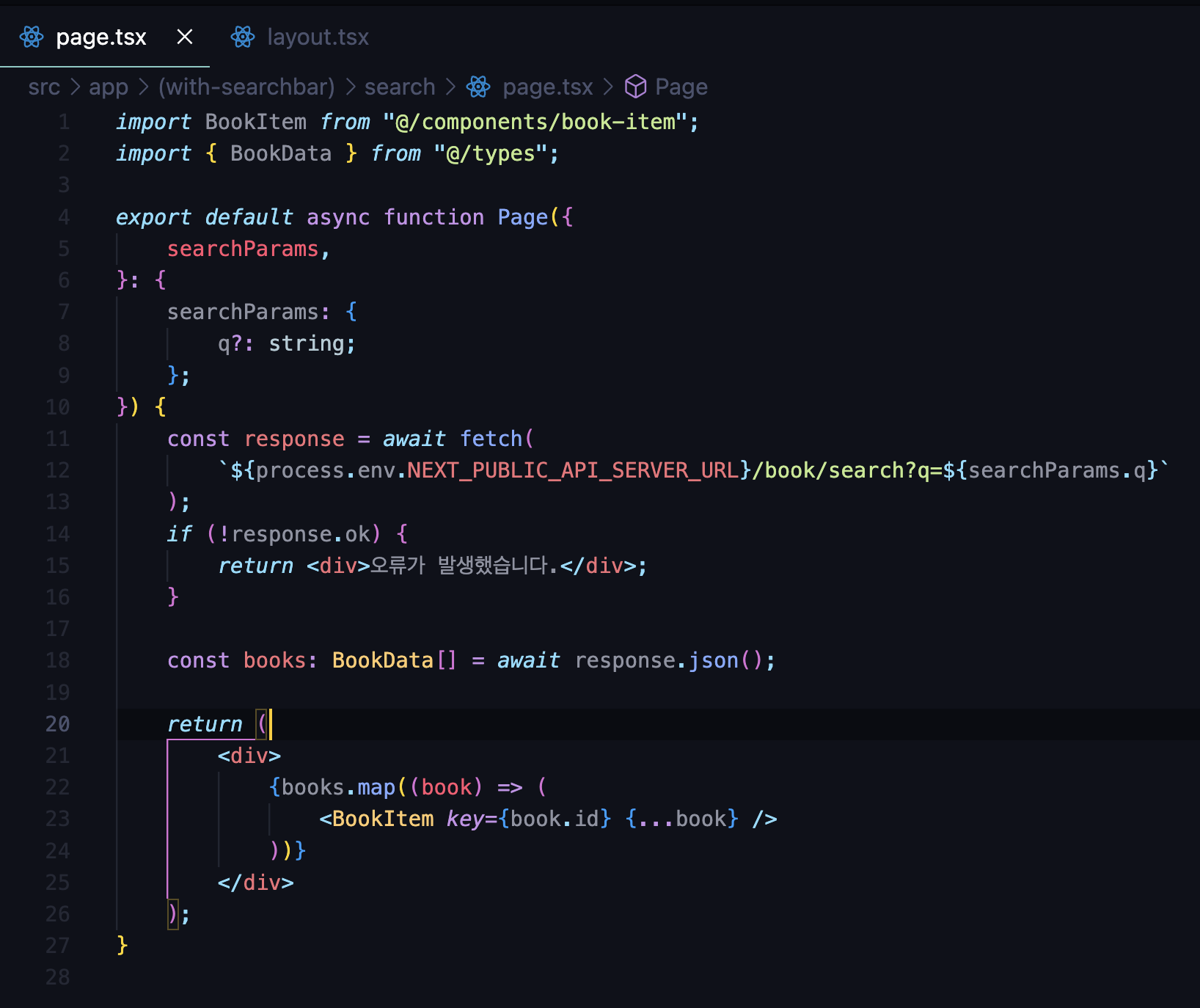
기존 코드 (Next.js 15 이전)

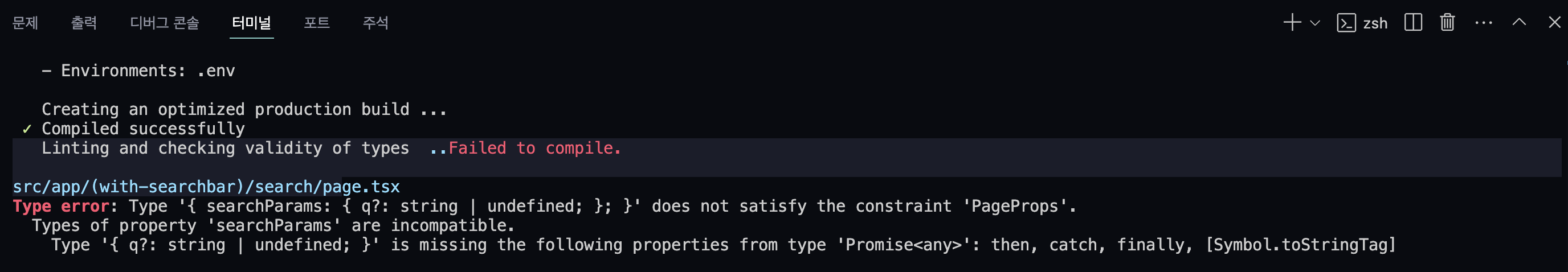
검색어에 해당하는 아이템의 정보를 가져오는 코드를 작성하는 도중, 빌드시 타입 오류로 인해 다음과 같은 에러가 발생했다.

참고로 useSearchParams는 현재 URL의 query string을 읽을 수 있게 해주는 Client Component 훅이다.
해결 방법
- await 키워드를 이용해 searchParams 값을 불러와야 하므로 function Page 앞에 async를 사용한다.
- searchParams의 타입이 Promise로 감싸진 형태(즉, 비동기 형태)로 변경된다.
- await 키워드를 통해 동기적으로 현재의 searchParams 값을 불러온다.
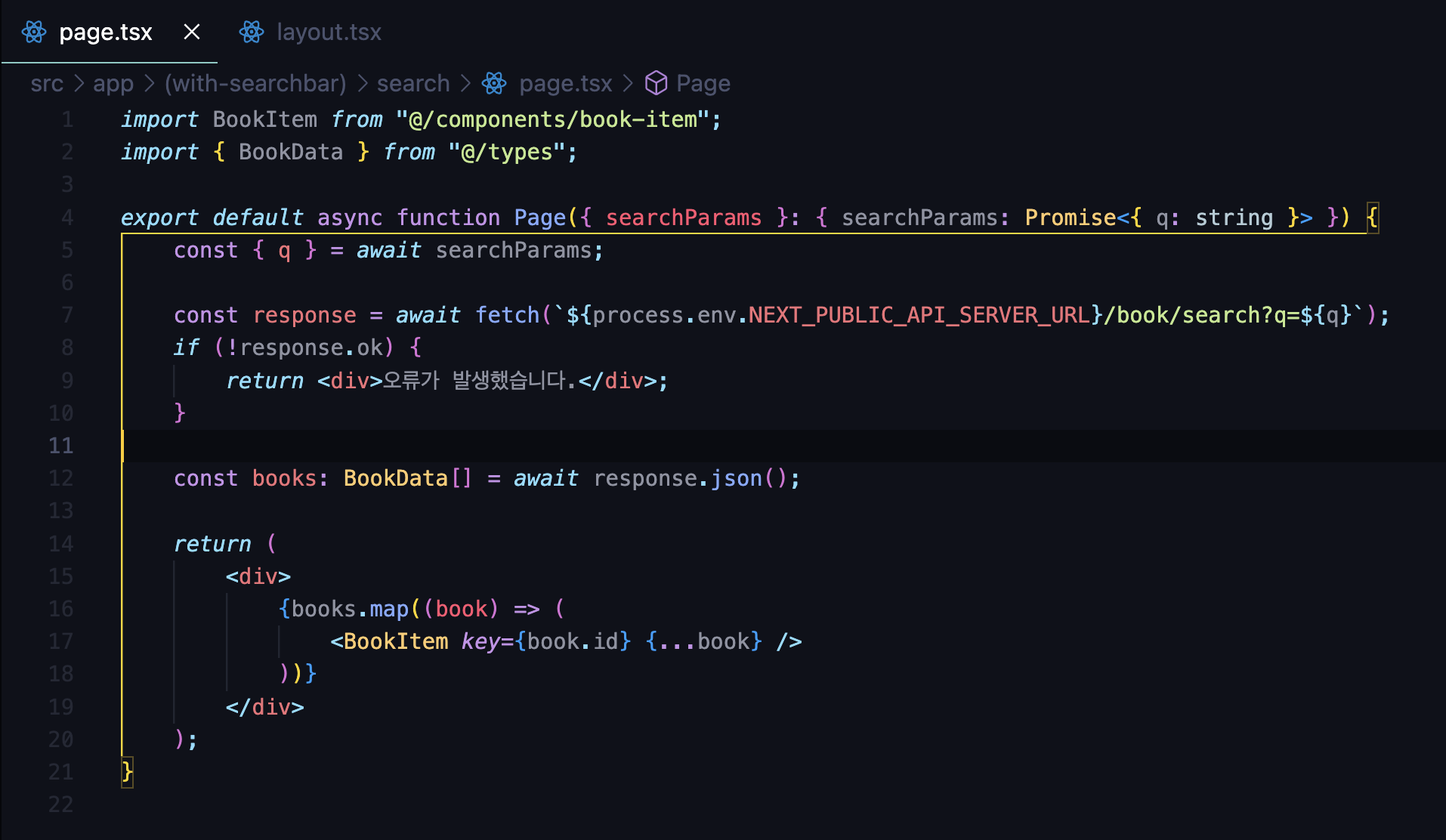
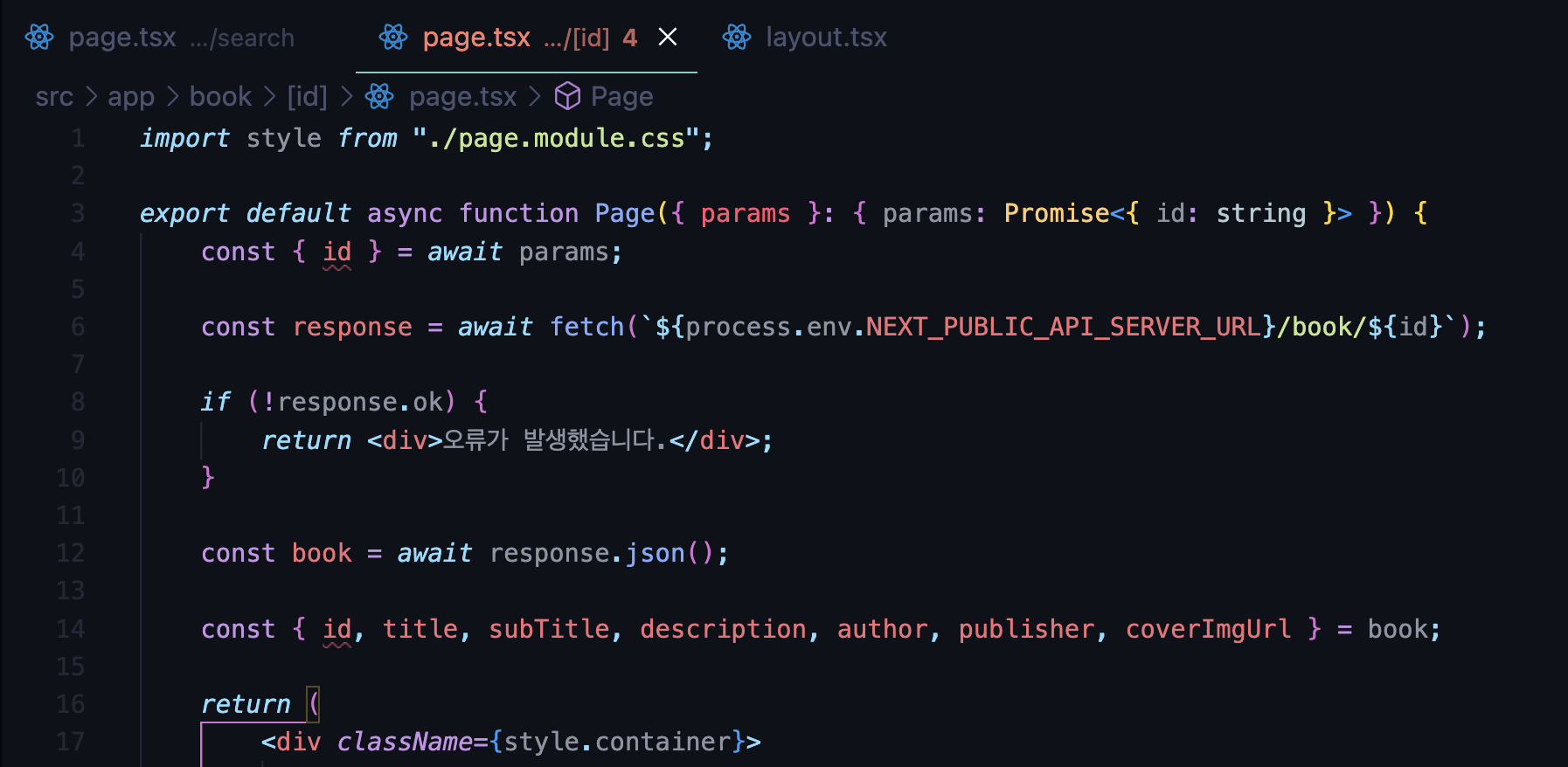
수정 후
Next.js 15에서 params와 searchParams는 비동기적으로 데이터를 가져올 수 있도록 설계되었기 때문에
Promise 형태로 반환값을 감싸야 한다.
기존에는 비동기 처리가 없는 일반적인 객체를 직접 사용했으나,
변경된 방식을 살펴보면 비동기 처리에 따라 Promise 객체로 감싸 변경된 값을 사용한다.

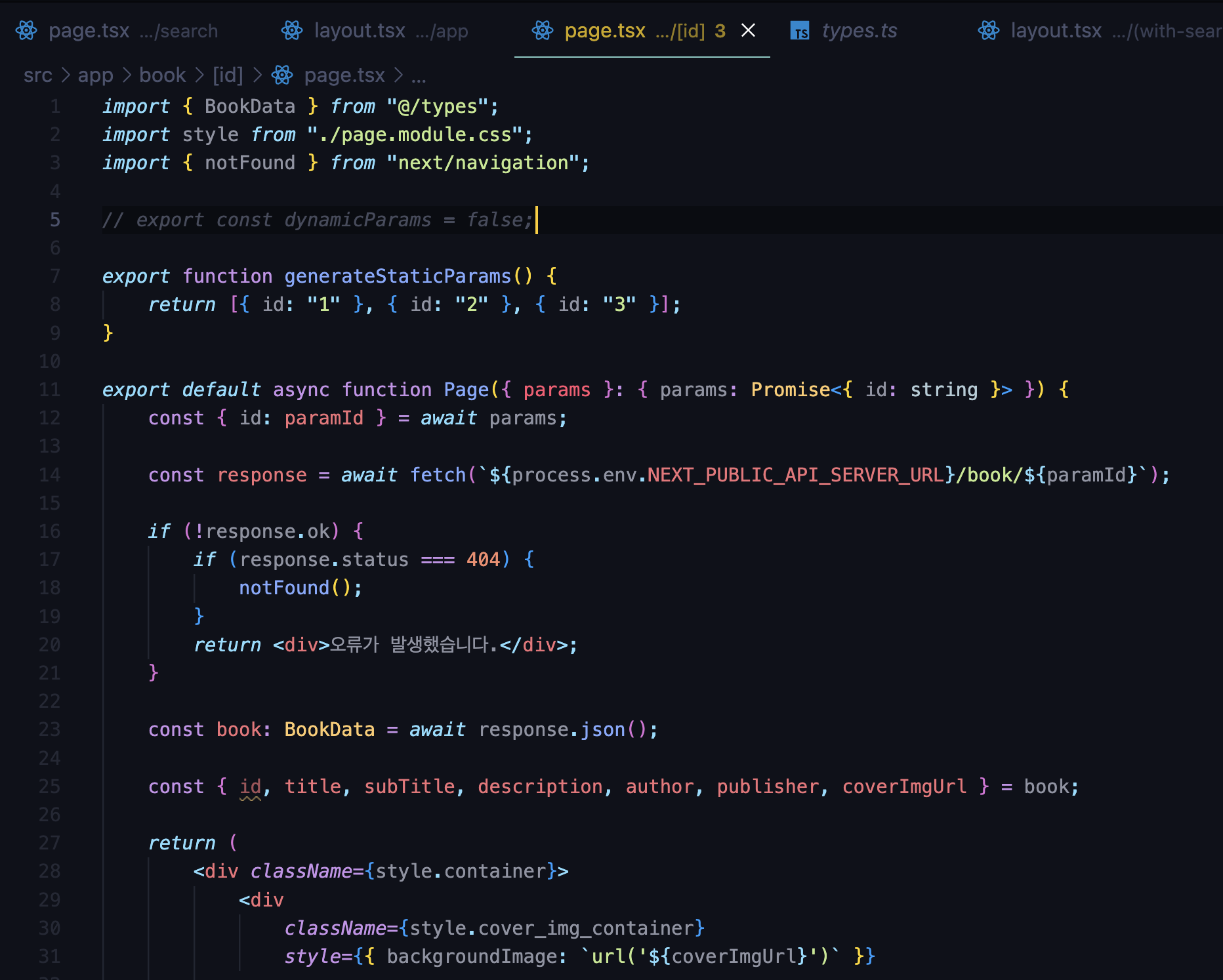
params를 사용하는 page에서도 동일한 작업을 진행해 주었다.

Failed to compile.
./src/app/book/[id]/page.tsx
Module parse failed: Identifier 'id' has already been declared (29:12)💡 참고 : 코드를 수정하는 도중에 params 객체의 id 변수와 bookData 객체의 id 변수가 중복 선언되어, 이를 해결하기 위해 param 객체로부터 id 프로퍼티의 값을
paramId라는 새로운 변수 이름으로 명시적으로 바꿔 주었다.

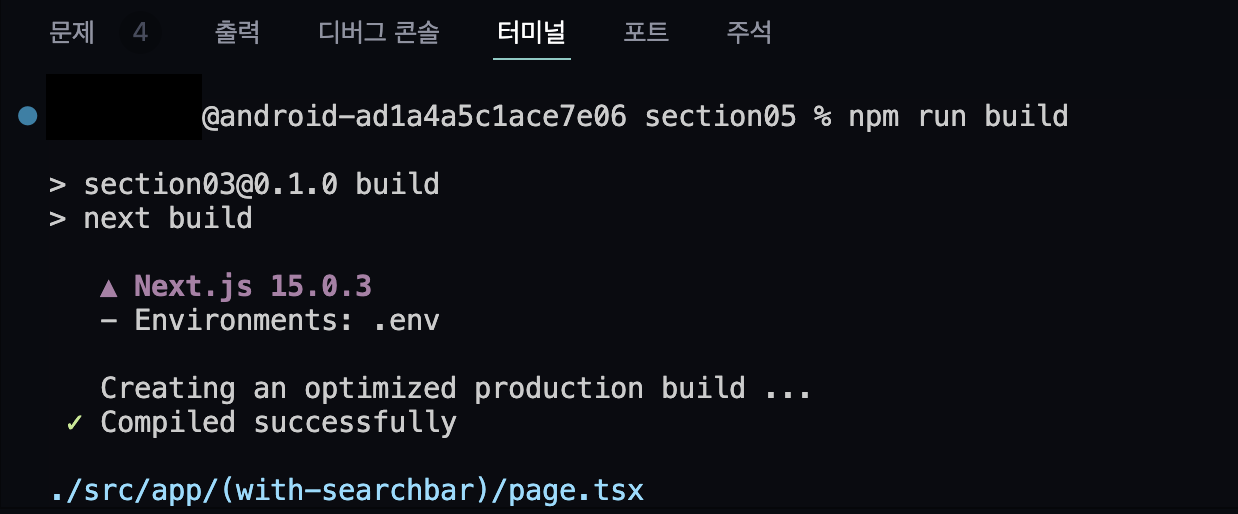
성공적으로 빌드 완료!! ✌️


헤매고 있었는데 덕분에 살았어요. 고마워요:)