
Streaming
큰 파일을 여러 개의 조각으로 잘게 쪼개어 연속적으로 전송하는 기술
먼저 도착하는 컴포넌트만 화면에 렌더링하고,
아직 도착하지 않은 컴포넌트는 스켈레톤 UI나 로딩 UI 등을 활용해서 사용자에게 아직 로딩이 완료되지 않았다는 점을 명시적으로 보여준다.
스트리밍은 Dynamic Page에서 주로 사용된다.
(Static Page의 경우, Full Router Cache에서 저장되기 때문)
Page Streaming
해당 컴포넌트가 존재하는 폴더에 Loading 컴포넌트를 작성한다.
Loading.tsx는 search 페이지가 로딩되기 전, 대체 UI로써 자동으로 사용된다.
만약 search 폴더 내부에 하위 경로 페이지를 추가할 경우,
상위 페이지에 스트리밍이 적용되어 있으므로 하위 페이지에서도 스트리밍 및 로딩 UI가 자동으로 적용된다.
다만, 비동기 작업을 수행하는(즉, 데이터 페칭 작업이 있는) 컴포넌트에만 스트리밍 기술이 자동 적용된다.
Loading.tsx로 설정한 스트리밍은 브라우저에서 쿼리 스트링이 변경될 때 동작하지 않는데
이 때 React Suspense 컴포넌트를 사용하여, 쿼리 스트링이 변경될 때에도 스트리밍이 동작하게 만들 수 있다.
Component Streaming
Suspense Streaming
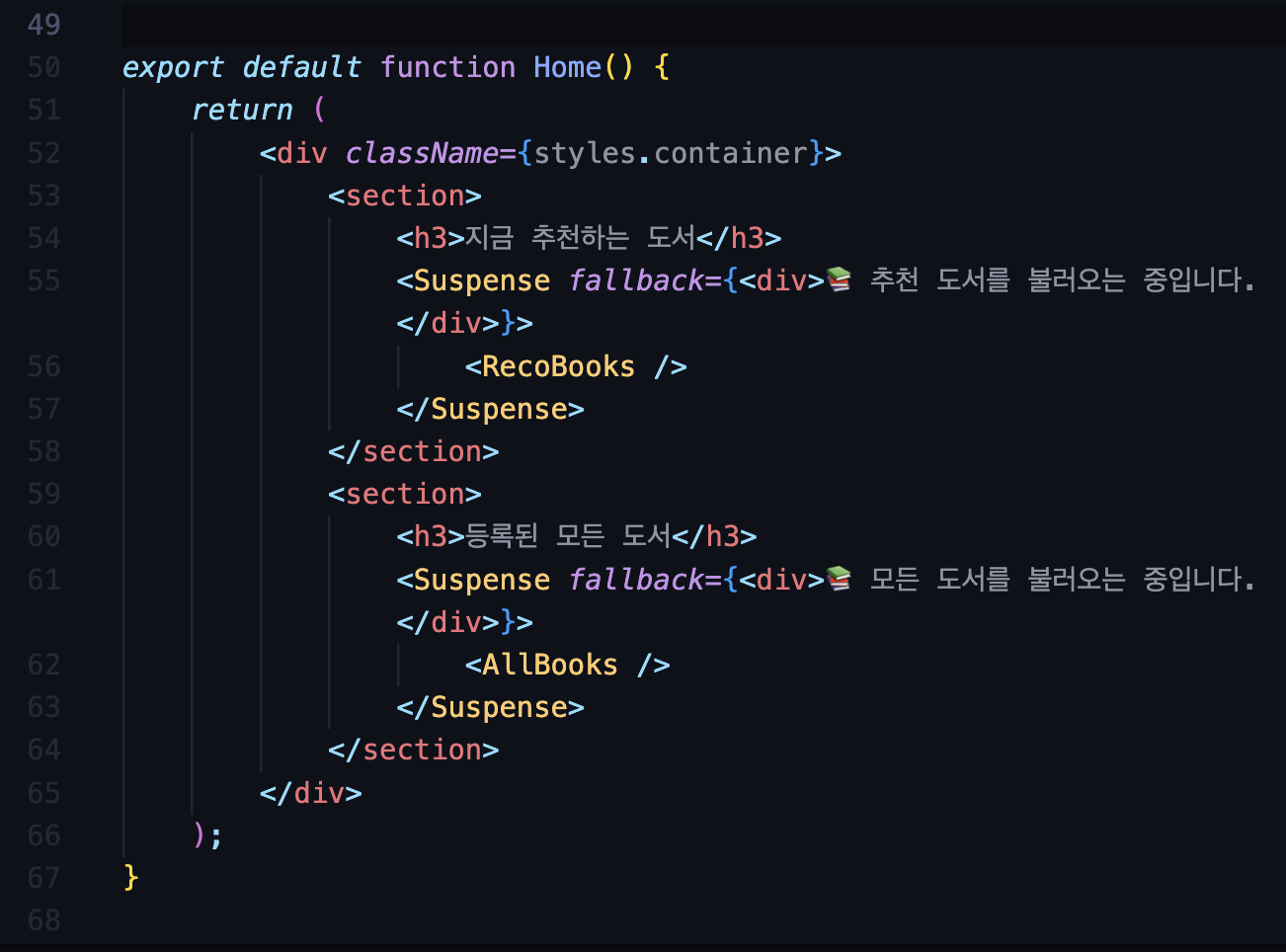
React Suspense 컴포넌트를 통해 페이지 단위가 아니라, 컴포넌트 단위로 스트리밍을 더 세밀하게 적용하는 방법
Suspense를 적용하기 위해 인덱스 페이지를 강제로 Dynamic Page로 변경한다.
export const dynamic = "force-dynamic";Suspense로 비동기 작업이 포함된 컴포넌트는 렌더링 과정에서 실행이 지연되므로
Next.js에서 스트리밍을 자동으로 적용한다.
Page Streaming에서의 Loading.tsx의 역할은 Suspense의 fallback 옵션이 대체한다.
(여기에 로딩 UI를 따로 만들어서 전달 가능함)

쿼리 스트링 변경 시에도 스트리밍 기능이 동작하도록 할 때
Page Streaming에서는 쿼리 스트링 변경 시 스트리밍을 동작하게 할 수 없지만,
Suspense를 사용하면 가능하다.
key 옵션을 통해 다시 로딩을 실행하게 함으로써 SearchParams.q가 변화할 때마다 로딩을 반복하게 한다.
💡 참고 : 원래 Suspense는 최초 렌더링 이후에는 다시 로딩 상태로 돌아갈 수 없지만,
key 옵션을 통해 다시 로딩으로 돌아가게 할 수 있음.
(React에서는 key 값이 바뀌면 해당 컴포넌트가 다른 것으로 변했다고 간주하고 리렌더링을 실시하기 때문)
보통 페이지 단위보다는 Suspense를 사용하여 컴포넌트 단위로 스트리밍을 사용하는 경우가 많다.
