리액트는 상태(state)가 변하거나 부모로부터 받은 재산(props)의 값이 변할 때마다 리렌더링(re-render)을 한다. 즉, 화면을 다시 그린다는 뜻이다.
그런데 화면을 다시 그릴 필요가 없는 부분까지 리렌더링할 경우, 성능에 부정적인 영향을 미칠 수 있다.
예를 들어 게시판에서 검색을 위해 Input에 텍스트를 입력할 때, 텍스트를 하나하나 입력할 때마다 리스트가 다시 그려진다면 Input의 입력에 버벅임 현상이 발생하게 되고, 잘못하면 먹통 현상이 일어나게 될 것이다.
이를 방지하기 위한 여러가지 방법이 있는데 그 중 하나가 React.memo 이다. 이 외에도 useMemo 등이 있다.
React.memo는 Component를 wrapping하고, props에 대한 메모이징(Memoizing)을 한다.
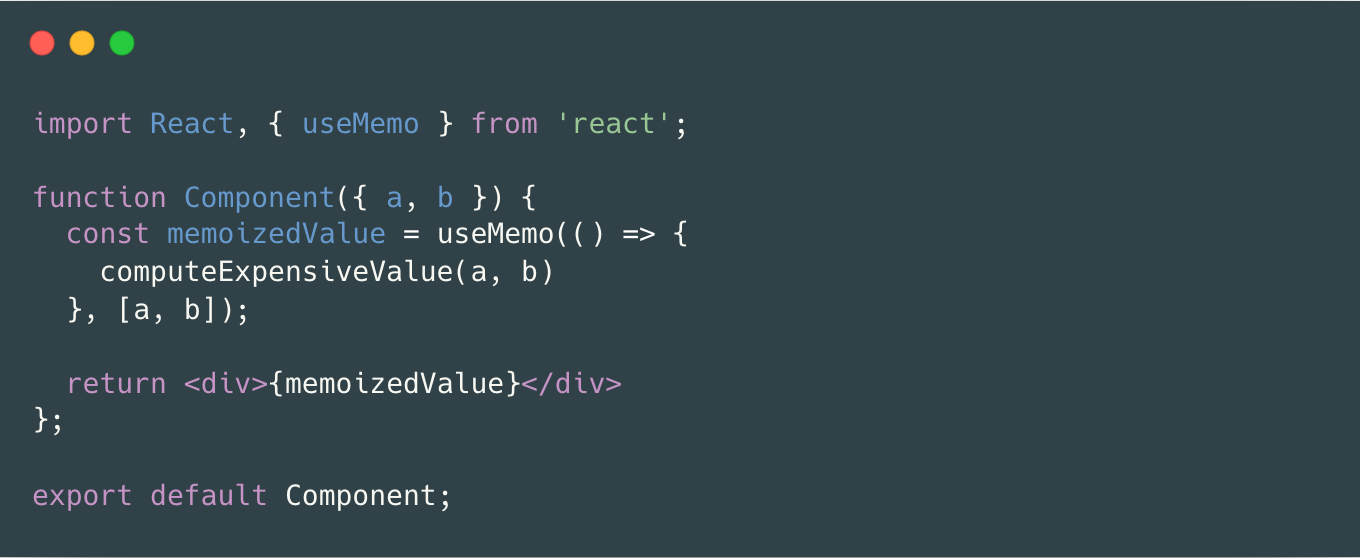
반면, useMemo의 경우에는 Value를 타겟팅으로 하는 메모이제이션으로, 값 자체를 저장할 때 사용한다.
메모이제이션(Memoization)
컴퓨터 프로그램이 동일한 계산을 반복적으로 해야할 때, 이전에 계산한 값을 메모리에 저장하여 중복 계산을 제거함으로써 전체적인 실행 속도를 빠르게 해주는 기법
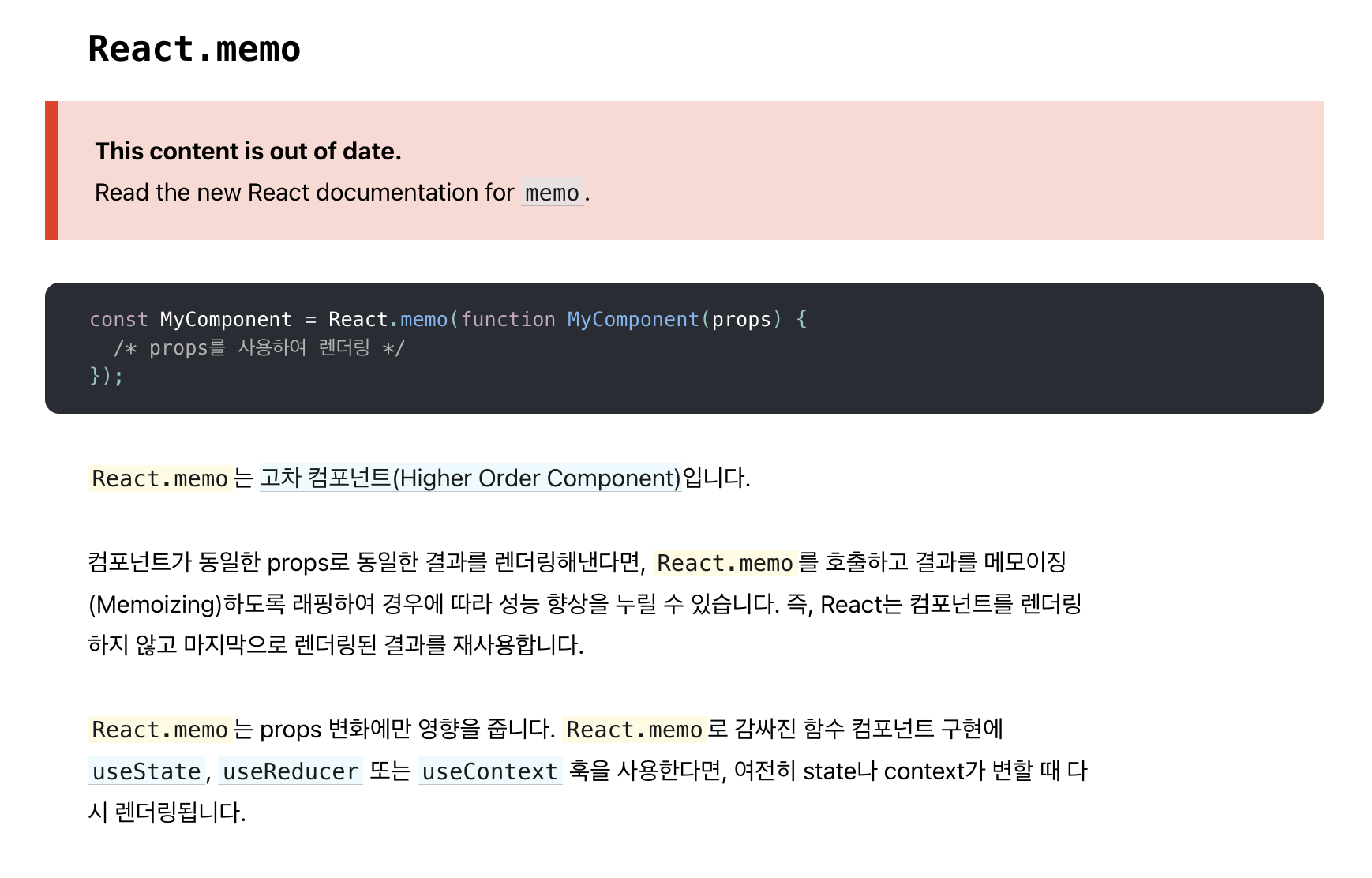
React.memo
React.memo는 고차 컴포넌트(Higher Order Component)이다.
컴포넌트가 동일한 props로 동일한 결과를 렌더링한다면, React.memo를 호출하고 결과를 메모이징(Memoizing)하도록 래핑하여 경우에 따라 성능을 향상시킬 수 있다. 즉, React는 컴포넌트를 렌더링하지 않고 마지막으로 렌더링된 결과를 재사용한다.
💡 부모 컴포넌트가 렌더링되면 모든 자식 컴포넌트 또한 렌더링되는데 props가 변경되지 않았다면 자식 컴포넌트는 렌더링될 필요가 없다. 이때 React.memo 함수를 사용해 불필요한 렌더링을 방지해 준다.
- React.memo는 props 변화에만 영향을 준다.
- 컴포넌트 자체를 메모이제이션 한다.
- props가 복잡한 객체인 경우 React.memo는 얕은 비교만 한다.
- 다른 비교를 원하면 React.memo의 두 번째 인자로 비교할 수 있는 함수를 넘겨주면 된다.
React.memo를 사용하는 경우
- 함수형 컴포넌트인 경우
- 컴포넌트가 같은 props로 자주 렌더링되는 경우
- 무겁고 복잡한 연산이 있는 경우
React.memo를 사용 X
- 클래스형 컴포넌트인 경우 PureComponent를 확장해서 사용하거나 shouldComponentUpdate() 함수를 사용한다.
- 컴포넌트가 다른 props로 자주 렌더링되는 경우
- 가벼운 프로젝트인 경우
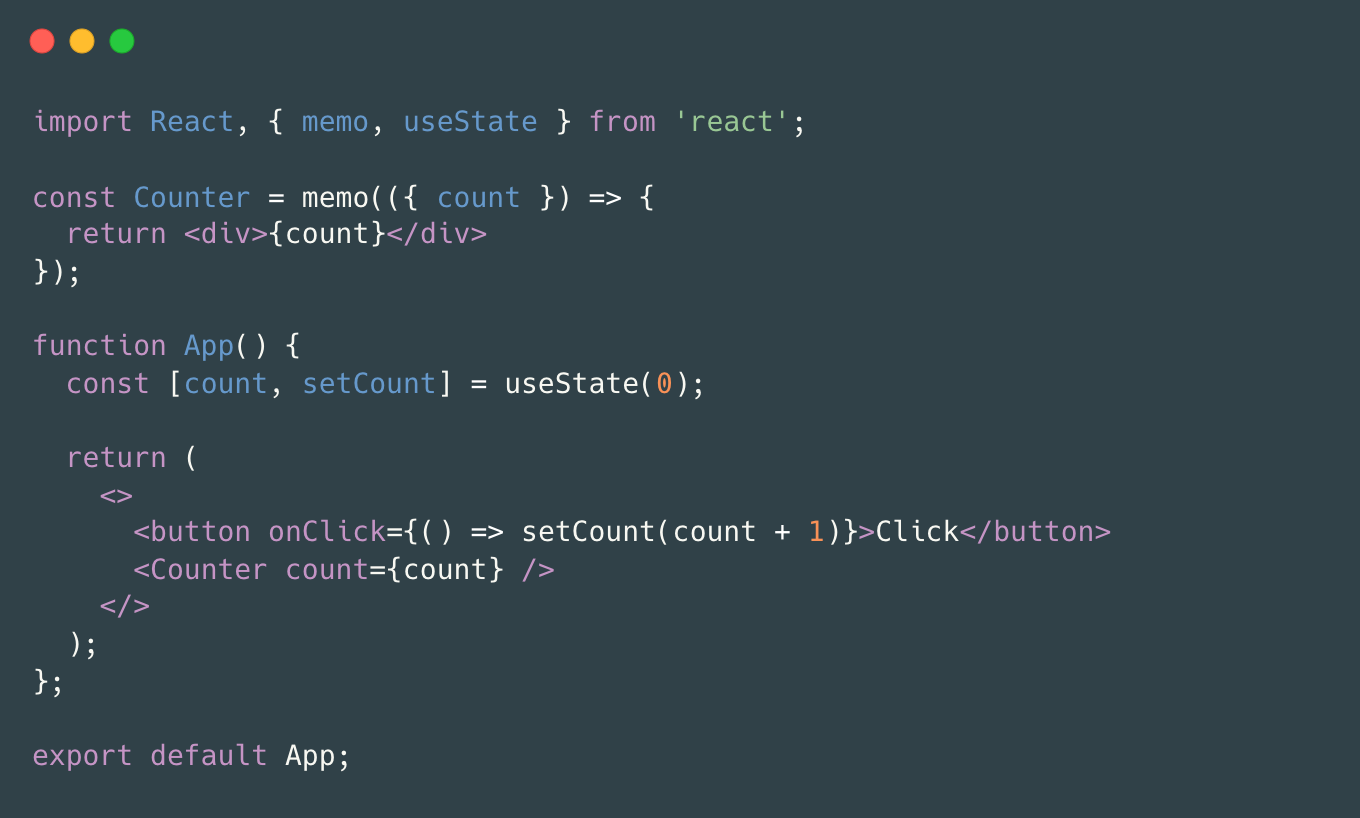
기존에 React.memo로 감싸주던 부분을 memo로 감싸준다.


위 코드에서는 Counter 컴포넌트를 React.memo()로 감싸주었기 때문에 Counter 컴포넌트는 같은 count prop으로 렌더링될 때 리렌더링을 방지한다.
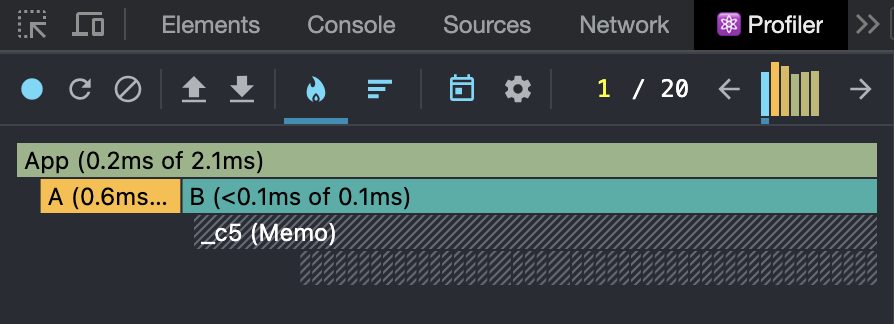
React Profiler를 이용한 성능 확인

- React.memo()는 불필요한 리렌더링을 방지하여 성능 최적화에 도움을 준다. 하지만 남용할 경우 오히려 성능에 악영향을 끼칠 수 있다.
- React Profiler는 리액트 앱에서 성능 최적화 구간을 찾거나 React.memo()와 같은 최적화 기법이 잘 작동하는지 확인하는 데 유용한 도구이다. Chrome 확장 프로그램 설치 후, 개발자 도구에서 사용 가능하다.
useMemo
-
컴포넌트에 적용할 수 있는 React.memo와 달리, 복잡한 계산의 결괏값을 Memoization해서 최적화하기 위한 useMemo Hook이 있다. Hook이기 때문에 함수형 컴포넌트 내에서만 사용할 수 있다.
-
useMemo에는 두 개의 인자가 들어간다. 첫 번째 인자로 함수를 받고, 두 번째 인자로 의존성 배열(dependencies)을 받는다. 예를 들어 의존성 배열이 [items]일 경우, items가 변경될 때만 첫 번째 인자에 들어있는 함수를 동작시킨다.
-
만약 의존성 배열이 빈 배열이면 렌더링할 때마다 새로운 값을 반환한다.
-
만약 의존성 배열의 인자 중 아무것도 변경되지 않았다면 이전 렌더링 때 저장해둔 값을 재활용한다.

React.memo와 useMemo의 공통점
props가 변하지 않으면 리렌더링 되지 않고 이전의 메모이즈된(memoized) 결과를 반환한다.
React.memo와 useMemo의 차이점
- React.memo는 고차 컴포넌트(Higher Order Component), useMemo는 React Hook 이다.
- React.memo는 클래스형, 함수형 컴포넌트 모두 사용 가능하지만 useMemo는 함수형 컴포넌트에서만 사용 가능하다.