
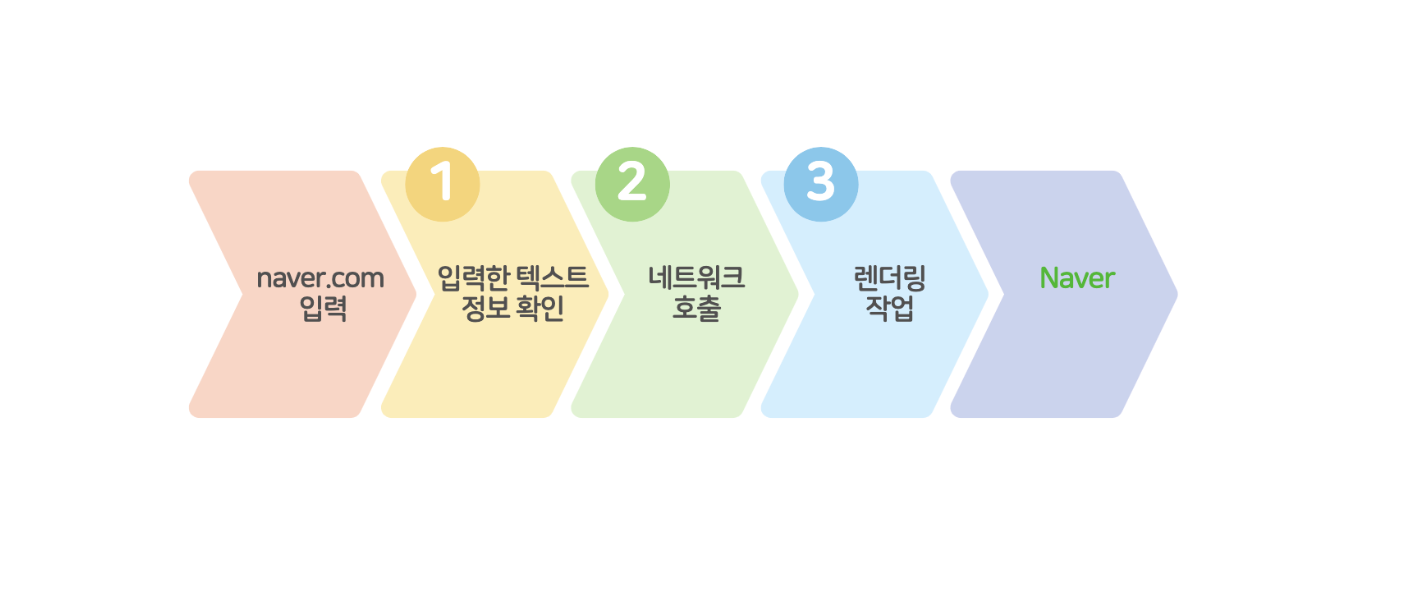
www.naver.com을 입력했을 때의 과정
대기열, 캐싱, DNS, 라우팅, ARP 초기연결을 거쳐 컨텐츠를 다운받게 되고,
이후 브라우저 렌더링 과정을 거쳐 네이버 화면이 나타나게 된다
또한, 이러한 과정이 캡슐화, 비캡슐화 과정을 거쳐서 이뤄지게 된다.
- 웹 브라우저에 URL을 입력
- 대기열, 캐싱
- 브라우저 캐시, 공유 프록시 캐시
- DNS 조회
- 라우팅
- ARP
- 초기 연결
- 컨텐츠 다운로드
- 브라우저 렌더링
1. 웹 브라우저에 URL 입력
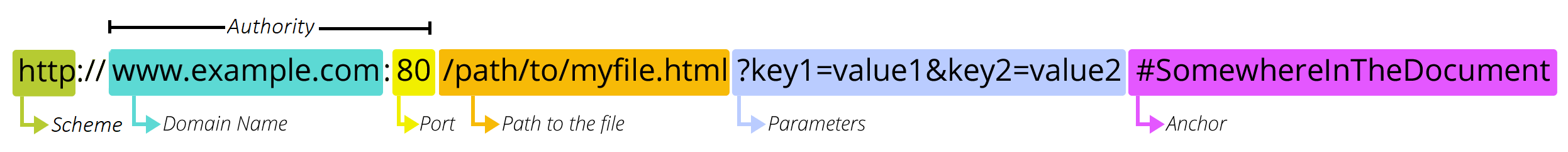
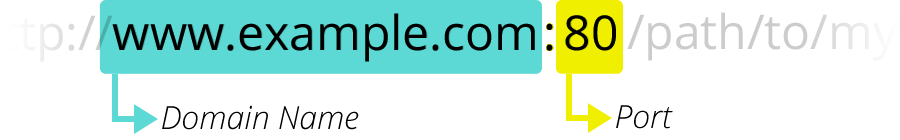
URL의 구조

1. 프로토콜 (Scheme)

- HTTP(Hyper Text Transfer Protocol)는 프로토콜(규약)이다.
- 프로토콜 : 컴퓨터 네트워크에서 데이터를 교환하거나 전송하기 위한 설정 방법
- URL의 첫 번째 부분이자 웹에서 서버와 클라이언트간에 어떤 방법으로 자원을 접근할지 알려준다.

2. 도메인 네임
- 도메인 네임은 URL에서 웹 서버의 위치를 지정한다.
- 직접 IP 주소를 사용하는 것도 가능하지만, 일반적으로 도메인 네임을 사용한다.
3. 포트
- 웹 서버에서 자원을 접근하기 위해 사용하는 관문
- 표준 HTTP 포트는 80번, HTTPS는 443이다. 표준 포트를 사용한다면 보통 생략한다.
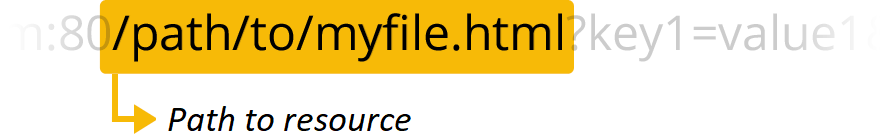
4. 리소스 경로 (Path)

- 웹 서버에서 자원에 대한 경로
- 웹 초기에는 물리적 파일 위치를 나타냈지만, 지금은 추상화하여 보여준다.
- 루트 자원을 나타내려면 “/”를 사용
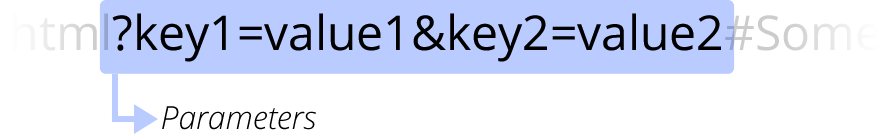
5. 매개변수(Query Parameters)

- ‘&’ 기호로 구분된 키/값 쌍 목록
- 키와 값은 = 문자로 구분한다.
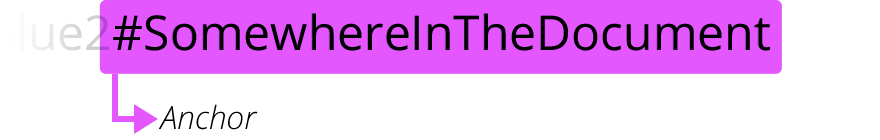
6. 앵커(Anchor) (또는 프래그먼트 식별자(Fragment Identifier))

- 리소스 내부에서 세부 항목에 대한 책갈피 역할
- ex. 특정 스크롤 위치로 이동
- ‘#’ 뒤의 부분은 요청과 함께 서버로 전송되지 않는다.
2. 대기열, 캐싱
-
대기열 : 브라우저는 주소창 입력에 대한 요청을 대기열에 넣는다.
-
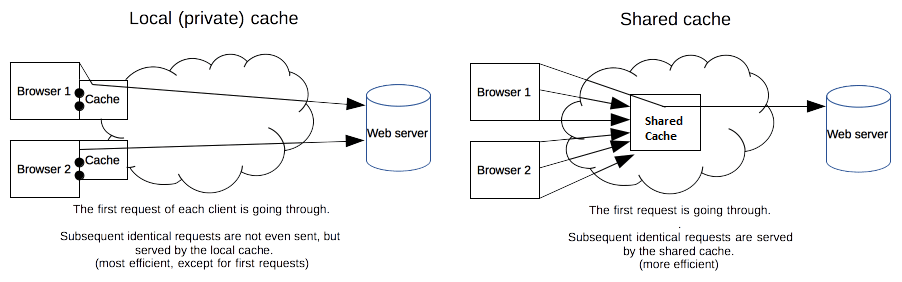
캐싱 : 캐싱은 요청된 값의 결과를 저장하고, 그 값을 다시 요청하면 다시 제공하는 기술로,
공유 프록시 캐시와 브라우저 캐시로 나눠진다.- 브라우저 캐시 : 브라우저 캐시는 쿠키, 로컬스토리지 등을 포함한 캐시이다.
브라우저 자체에 사용자가 HTTP를 통해 다운로드하는 모든 문서를 보유하는 것. - 공유 프록시 캐시 : 공유 프록시 캐시는 요청한 서버에서 프록시 서버가 캐싱하는 것.
ex) Node.js 서버를 구축할 때 앞단의 프록시 서버로 nginx 서버를 둬서, 이 서버를 캐싱 서버로 사용할 수 있다.
- 브라우저 캐시 : 브라우저 캐시는 쿠키, 로컬스토리지 등을 포함한 캐시이다.

3. DNS 조회
DNS
- 브라우저가 요청의 IP 주소를 확인하는 단계이다.
- DNS는 도메인 이름과 IP 주소를 매핑해주는 서버이다.
- 캐시를 확인한 후, 캐시미스가 일어나면 DNS 서버로 요청한다.
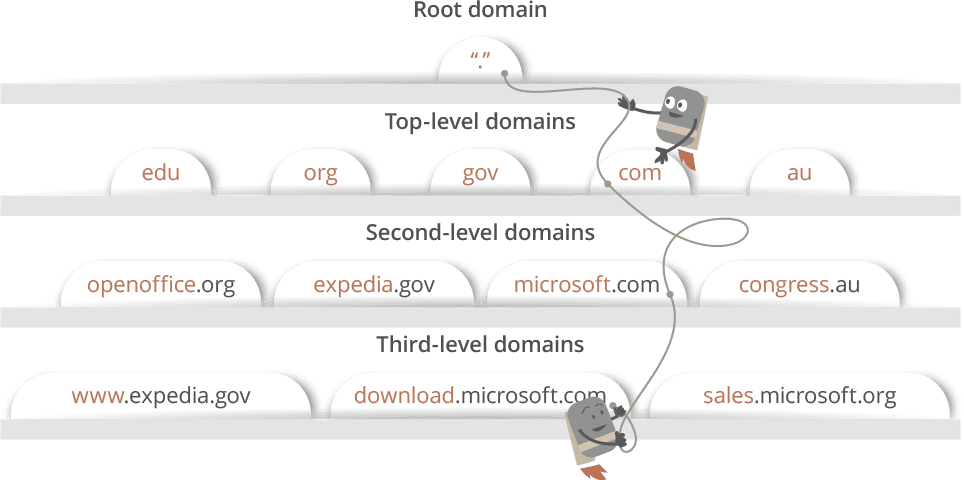
- www.naver.com ⇒ [Root DNS] ⇒ [.com DNS] → [.naver DNS] → [.www DNS]

DNS의 장점
- 이를 통해 IP 주소가 바뀌어도 사용자들에게 똑같은 주소로 서비스할 수 있다.
예를 들어 www.naver.com의 IP 주소가 222.111.222.111에서 222.111.222.122로 바뀌어도 똑같이 naver.com이라는 주소로 접속 가능
루프백IP
- 127.0.0.1이란 루프백 IP로, 본인 PC의 IP를 뜻한다.
- localhost나 127.0.0.1을 입력하면 DNS를 타지 않고 바로 본인 PC로 연결
4. 라우팅
라우팅
- 라우팅은 IP 주소를 찾아가는 과정이다.
- DNS에서 받은 IP주소를 기반으로 해당 목적지까지 라우팅 테이블, 서브네트워크 등을 거쳐 IP주소를 찾아간다.
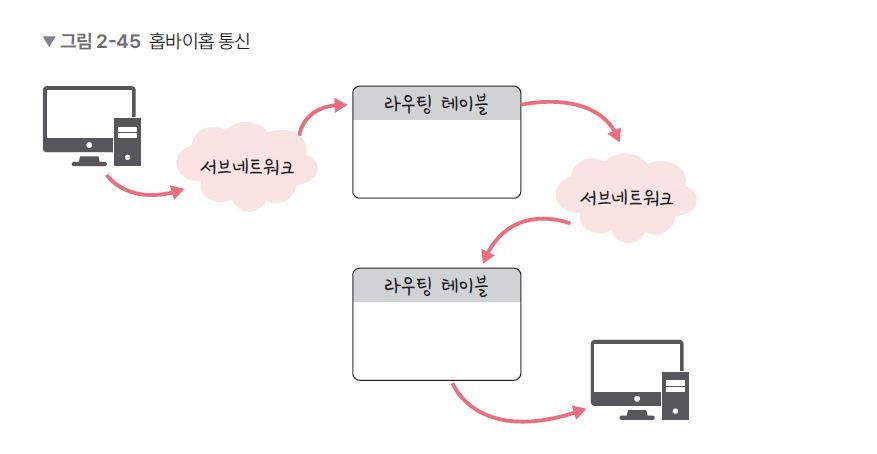
- IP 주소를 통해 통신하는 과정을 홉바이홉(hop by hop) 통신이라고도 한다.
- 통신 장치에 있는 라우팅 테이블의 IP를 통해, 시작 주소부터 시작하여 다음 IP로 계속해서 이동하는 라우팅 과정을 거쳐 패킷이 최종 목적지까지 도달하는 통신

라우팅 테이블
- 라우팅 테이블(routing table)은 송신지에서 수신지까지 도달하기 위해 사용되며, 라우터에 들어있는 목적지 정보들과 그 목적지로 가기 위한 방법이 들어있는 리스트를 뜻한다.
- 라우팅 테이블에는 게이트웨이와 모든 목적지에 대해 해당 목적지에 도달하기 위해 거쳐야 할 다음 라우터의 정보를 가지고 있다.
게이트웨이
- 게이트웨이(gateway)는 서로 다른 통신망, 프로토콜을 사용하는 네트워크 간의 통신을 가능하게 하는 관문 역할을 하는 컴퓨터나 소프트웨어를 두루 일컫는 용어
5. ARP
이렇게 찾은 IP를 바탕으로 ARP를 통해 물리적인 서버 주소를 찾게 된다.
- ARP(Address Resolution Porotocol)란 IP주소로부터 MAC주소를 구하는 IP와 MAC 주소의 다리 역할을 하는 프로토콜
(컴퓨터와 컴퓨터 간의 통신은 IP주소에서 ARP를 통해 MAC 주소를 찾아 MAC 주소를 기반으로 통신한다.)

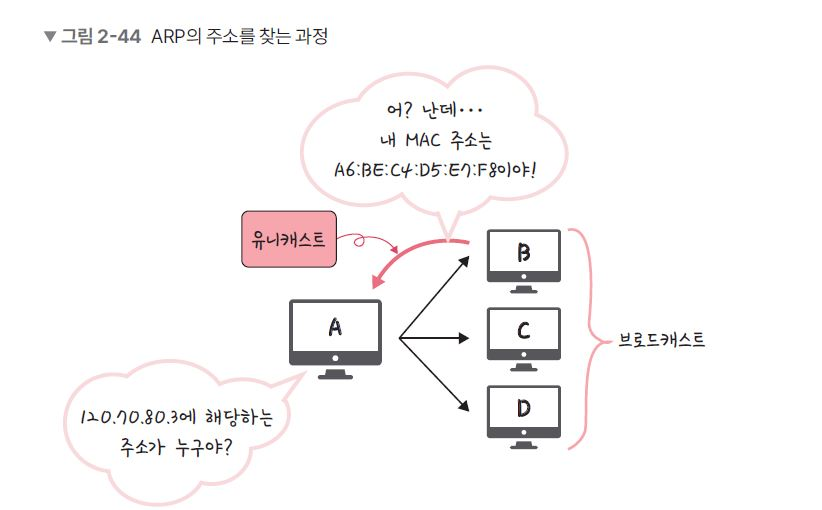
위 그림처럼 장치 A가 ARP Request 브로드캐스트를 보내서 IP 주소인 120.70.80.3에 해당하는 MAC 주소를 찾는다.
그리고 나서 해당 주소에 맞는 장치 B가 ‘ARP reply 유니캐스트’를 통해 MAC 주소를 반환하는 과정을 거쳐 IP 주소에 맞는 MAC 주소를 찾게 된다.
여기까지 진행하면 네이버 실제 서버에 도달하게 된다.
6. 초기 연결
- 브라우저가 TCP 3Way-Handshake 및 SSL 연결을 통해 연결을 설정한다.
- 이후 요청을 보낸 후, 요청한 서버로부터 응답을 받는다. (여기서는 네이버라는 서버임)
7. 컨텐츠 다운로드
- 브라우저는 서버로부터의 응답을 수신한다.
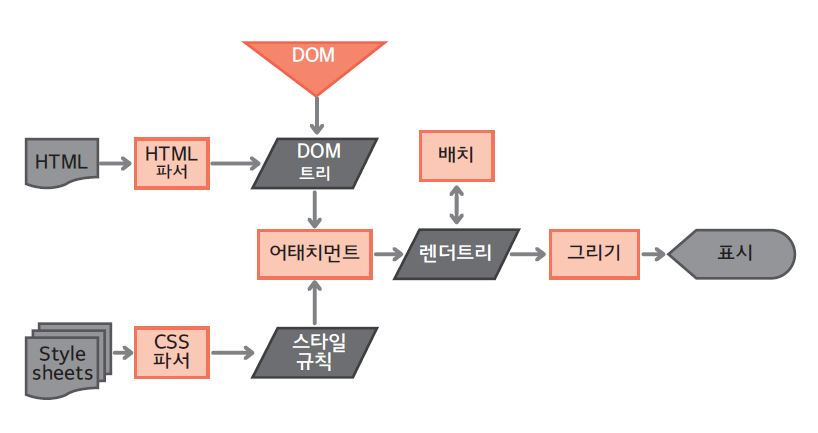
8. 브라우저 렌더링
- 받은 컨텐츠로부터 브라우저 렌더링이 일어난다.