HTTP의 특징
- 비연결지향(Connectionless) :
- request에 대한 response를 해주면 서버와 클라이언트가 연결이 끊어진다.
- 커넥션을 낭비하지 않기 때문에 리소스의 낭비를 줄일 수 있다.
- 상태없음(Stateless) : 연결을 끊는 순간, 상태 정보를 유지하지 않는다.
쿠키와 세션을 쓰는 이유
-
HTTP의 2가지 특징인 connectionless와 stateless로 인해 서버는 클라이언트의 상태를 알 수 없다.
-
클라이언트의 상태를 알아야 할 경우, 쿠키와 세션을 사용한다. (ex. 인증)
- 예를 들어, 정보가 유지되지 않으면 매번 페이지를 이동할 때마다 로그인을 다시 하거나,
상품을 선택했는데 구매 페이지에서 선택한 상품의 정보가 없거나 하는 등의 일이 발생할 수 있다.
따라서 이러한 문제를 방지하기 위해 쿠키와 세션을 사용한다.
- 예를 들어, 정보가 유지되지 않으면 매번 페이지를 이동할 때마다 로그인을 다시 하거나,
쿠키와 세션 비교
쿠키와 세션의 가장 큰 차이점 :
세션은 서버에서 해당 정보를 저장하고 관리하며, 쿠키는 클라이언트(웹 브라우저)에 정보를 저장하고 관리한다.
| 쿠키(Cookie) | 세션(Session) | |
|---|---|---|
| 저장 위치 및 사용 자원 | 클라이언트 | 서버 |
| 저장 형식 | text | Object |
| 만료 시점 | 쿠키 저장시 설정 | 브라우저 종료시 삭제 |
| 용량 제한 | 최대 4KB | 제한 없음 |
| 속도 | 세션보다 빠름 | 쿠키보다 느림 |
| 보안 | 세션보다 취약 | 쿠키보다 안전 |
쿠키(Cookie)
-
웹 사이트 접속 시, 클라이언트 측에 저장되는 key와 value로 이루어진 텍스트 파일
-
만료일이 지나면 자동으로 삭제된다.
-
웹 서버가 응답을 보낼 때, HTTP 헤더에 쿠키를 담아 클라이언트에게 전송
클라이언트가 같은 서버로 요청을 보낼 때마다, 브라우저는 쿠키를 HTTP 헤더에 포함시켜 전송
이를 통해, 서버는 클라이언트를 식별하고 상태 정보를 유지한다. -
주로 사용자의 세션을 관리하거나, 사용자의 정보 또는 개인 설정을 저장하는 데 사용
- 예시 : 사용자가 웹 사이트에 로그인하면 사용자의 로그인 정보를 쿠키에 저장하여 사용자가 다시 방문할 때마다 로그인을 유지할 수 있다.
장점
- 사용자 브라우저에 직접 저장되므로, 서버의 부하를 줄일 수 있다.
- 웹 사이트 재방문 시, 기존의 상태를 불러올 수 있다.
HttpOnly옵션을 사용하여 XSS(Cross Site Scription) 공격에 대한 보안을 강화할 수 있다.- HttpOnly 옵션을 설정하면, 클라이언트에서 쿠키에 접근할 수 없음
단점
- 용량이 작은 편이다. (최대 4KB)
- HttpOnly 옵션을 사용하지 않으면 XSS 공격에 취약하다.
CSRF(Cross-Site Request Forgery)취약 :- 웹 사이트가 쿠키를 사용해 사용자의 세션을 관리하고 있을 때, 사용자가 로그인 상태에서 공격자가 만든 악성 웹페이지에 방문하면, 해당 웹페이지는 사용자의 브라우저를 통해 악의적인 요청을 보낼 수 있다.
이러한 보안을 강화하기 위한 방법 중 하나로,
SamSite옵션을 사용할 수 있다.
SamSite옵션은 쿠키가 같은 도메인에서만 전송되도록 제한할 수 있다.
따라서, 사용자가 다른 사이트에서 악의적인 요청을 보내도 해당 요청에는 쿠키가 포함되지 않는다.
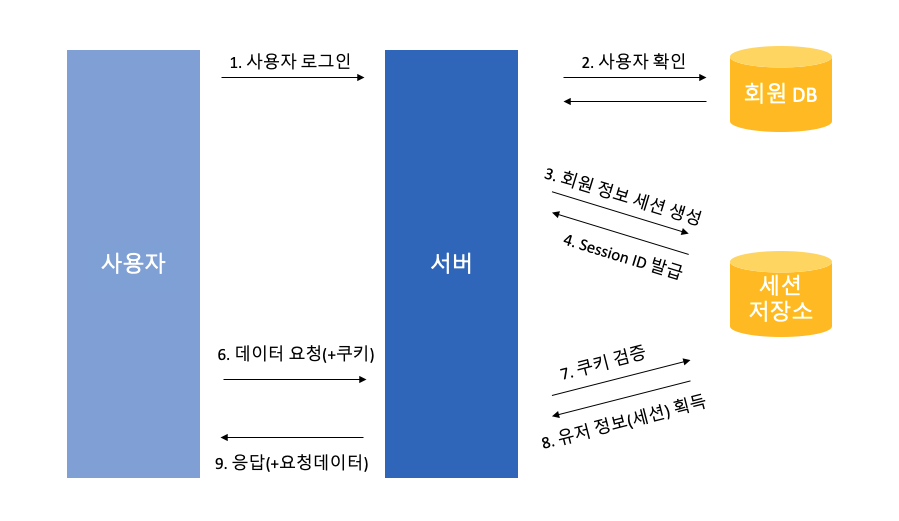
세션(Session)
- 서버 측에서 클라이언트를 식별하기 위해 사용하는 기술
- 클라이언트가 처음 서버에 접속 시, 서버가 고유한 세션 ID를 생성하고 클라이언트에게 전달
세션 ID는 쿠키를 통해 전달되며, 클라이언트는 이후 요청마다 세션 ID를 서버에 전달하여 자신을 식별 - 서버는 세션 ID를 통해 정보를 메모리 or DB에 저장 및 관리하며, 브라우저 종료 시까지 인증 상태를 유지
장점
- 보안성 : 세션 정보는 서버에 저장되므로, 클라이언트에서 정보를 가로챌 수 없다.
- 쿠키와 달리 세션은 서버에 저장되므로, 데이터 크기 제한이 없다.
- 각 사용자(또는 브라우저)는 고유한 세션 ID를 가지고 있어 개별 사용자 정보를 따로 관리할 수 있다.
단점
- 세션 정보가 서버에 저장되므로, 많은 사용자가 접속할 경우 서버 부하가 증가할 수 있다.
웹 스토리지(Web Storage)

HTML5부터 지원하는 웹 스토리지(Storage)로로컬 스토리지와세션 스토리지가 있다.
쿠키보다 훨씬 더 많은 데이터를 저장할 수 있으며, 클라이언트에 저장만 할 뿐 서버에 자동으로 전송되지 않는다.
브라우저 세션 간에 데이터를 유지하거나, 쿠키를 사용하지 않는 환경에서 데이터를 로컬에 저장하는 데 유용하다.
세션 스토리지(Session Storage)
- 브라우저의 세션이 종료될 때(닫을 때)까지 데이터를 저장한다.
- 새 창, 새 탭 단위로 스토리지가 생성되며, 브라우저를 닫으면 세션 스토리지의 모든 정보가 삭제된다.
따라서 정보를 잠깐 저장할 때 사용된다.
로컬 스토리지(Local Storage)
- 사용자가 웹 사이트를 닫거나, 컴퓨터를 재부팅해도 데이터는 계속 저장되어 있다. 따라서, 직접 삭제하지 않는 이상은 만료 기간 없이 데이터를 영구적으로 저장할 수 있다.
- 사용자 설정, 테마 등 지속적으로 유지해야 하는 데이터를 저장하는데 사용한다.
로컬 스토리지의 장점
- 쿠키에 비해 더 큰 데이터를 저장할 수 있다. (세션 스토리지와 로컬 스토리지 각각 최대 5MB)
- HTTP 요청에 데이터를 자동으로 포함하지 않아,
쿠키에 비해 추가적인 네트워크 트래픽을 줄일 수 있으며, CSRF에 안전하다.
로컬 스토리지의 단점
- 클라이언트 측에서 관리되므로 XSS(Cross Site Scripting) 공격에 취약하다.
- 오직 문자열만 저장할 수 있다.
따라서, 객체나 다른 데이터 유형을 저장하려면 직렬화 또는 역직렬화 과정이 필요하다.
저장소별 저장하면 좋은 데이터 유형
- 쿠키(Cookie) : 다시 보지 않음. 팝업 창
- 로컬 스토리지(Local Storage) : 자동 로그인, 다크모드 / 라이트모드
- 세션 스토리지(Session Storage) : 일회성 로그인, 입력 폼 정보, 비로그인 장바구니