VUE ROUTER
뷰 라우터는 뷰 라이브러리를 사용하여 HTML a 태그와 같은 기능을 사용하는 라이브러리다.
뷰 라우터 설치
프로젝트에 뷰 라우터 설치방법은 NPM 방식 NPM 방식이 있다.
CDN 방식

NPM 방식

Vue-router 에는 router-view and router-link 라는것이 있다.
router-view
브라우저의 주소 창에서 URL 이 변경될 때, 앞에서 정의한 routes 속성에 따라 해당 컴포넌트가
화면에 뿌려진다. 이때 뿌려지는 지점이 템플릿의 router-view 이다.
router-link
일반적으로 웹페이지에서 페이지 이동을 할 때 사용자가 URL 을 입력하여 이동하지 않는다. 이때
화면에서 특정 링크를 클릭해서 페이지를 이동할 수 있는것 (a 태그) 이것이 router-link 이다.

위 코드를 실행하면 화면딴에서는 a 태그로 변형되어 나온다. 클릭시 기본 url 에서 /login 이 붙은 URL 로 이동하게 된다.
vue + tailWind css
vue 와 tailwind css 사용하여 그룹웨어를 만들어볼꺼다. 카카오에서 tailwind css 를 사용했다는 기사를 보고 그룹웨어에 연습식으로 해볼 예정이다.
https://fe-developers.kakaoent.com/2022/220303-tailwind-tips/
연동 방법..
TMI : 그냥 npm 만 쓰면 될줄 알았지만.. 생각보다 할 것이 많다..
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
모듈 설치를 한후..
tailwind, postcss config 파일을 생성해주어야한다.
npx tailwindcss init -p
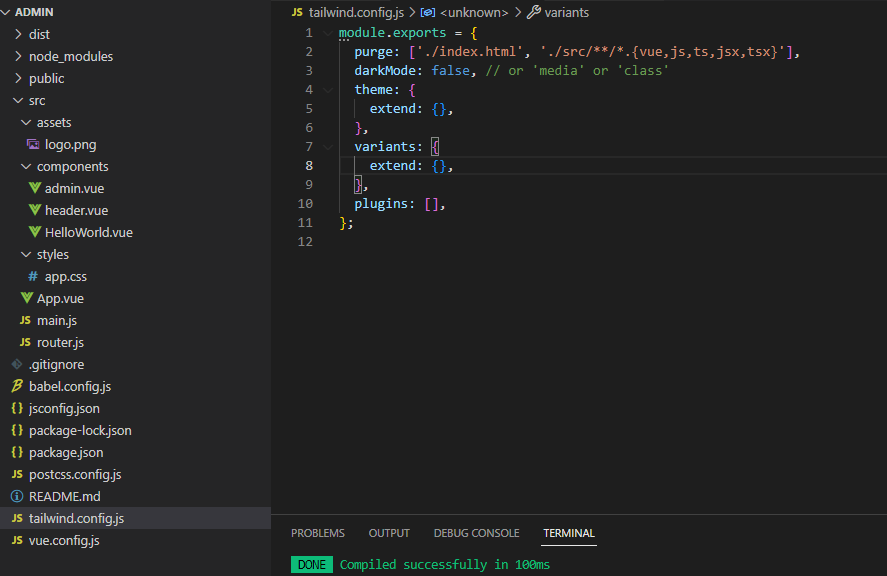
그래서 나온 tailwind css.js 파일에 purge에 아래와 같이 작성한다.

그리고 /src 폴더 밑에 styles 폴더 생성 후 app.css파일을 만든다..

main.js 에서 app.css 파일을 임포트 한다.

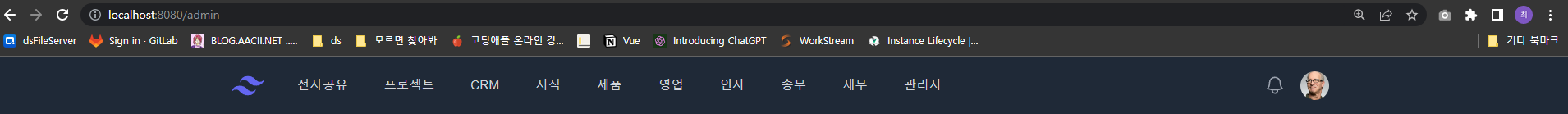
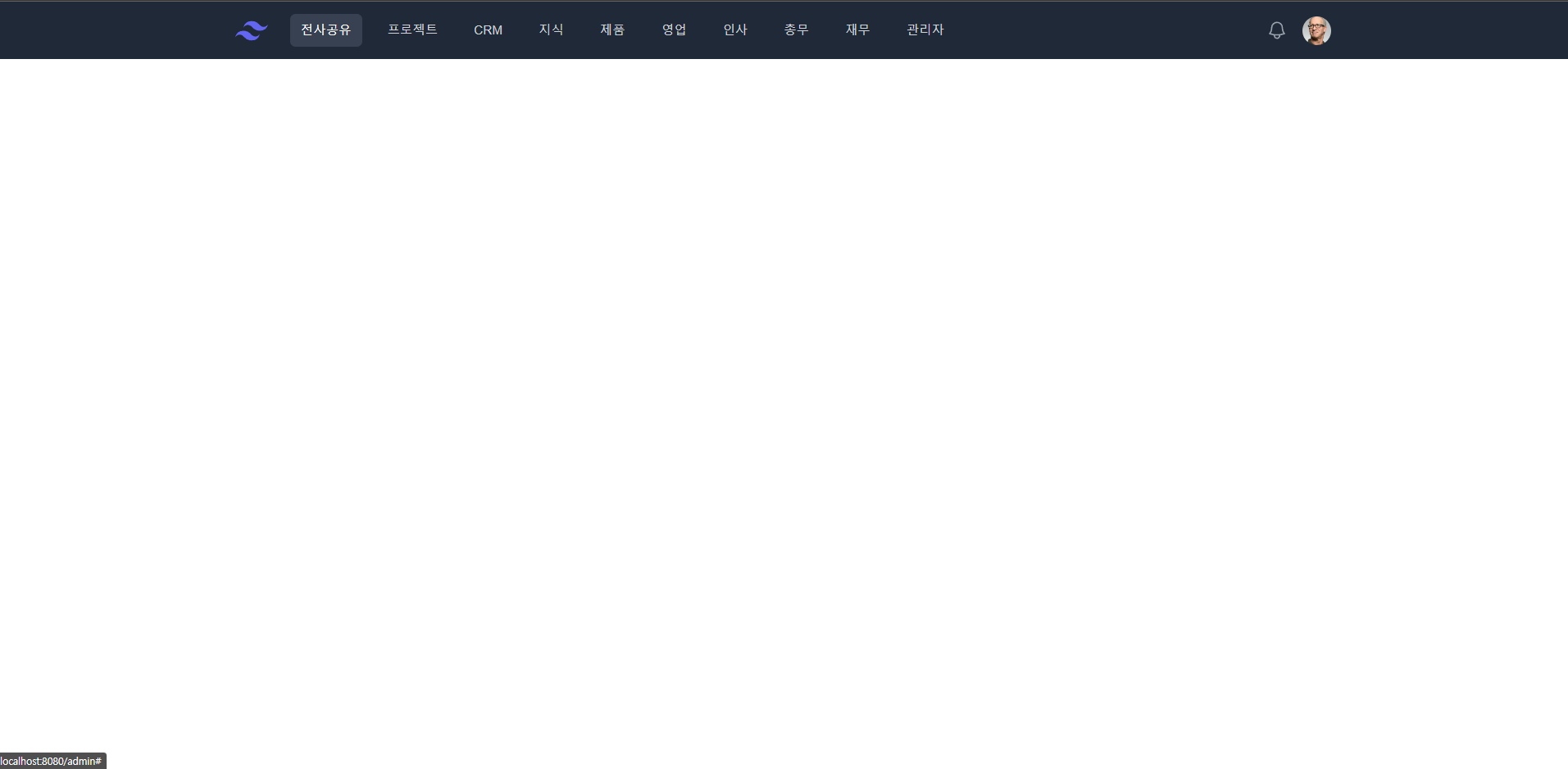
정상적으로 작동되는지 확인해보자.. tailwind css 에서 제공하는 nav 컴포넌트를 사용해보았다.
<nav class="bg-gray-800"> <div class="mx-auto max-w-7xl px-2 sm:px-6 lg:px-8"> <div class="relative flex h-16 items-center justify-between"> <div class="absolute inset-y-0 left-0 flex items-center sm:hidden"> <button type="button" class="inline-flex items-center justify-center rounded-md p-2 text-gray-400 hover:bg-gray-700 hover:text-white focus:outline-none focus:ring-2 focus:ring-inset focus:ring-white" aria-controls="mobile-menu" aria-expanded="false"> <span class="sr-only">Open main menu</span>
<svg class="block h-6 w-6" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" aria-hidden="true">
<path stroke-linecap="round" stroke-linejoin="round" d="M3.75 6.75h16.5M3.75 12h16.5m-16.5 5.25h16.5" />
</svg>
<!--
Icon when menu is open.
Menu open: "block", Menu closed: "hidden"
-->
<svg class="hidden h-6 w-6" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" aria-hidden="true">
<path stroke-linecap="round" stroke-linejoin="round" d="M6 18L18 6M6 6l12 12" />
</svg>
</button>
</div>
<div class="flex flex-1 items-center justify-center sm:items-stretch sm:justify-start">
<div class="flex flex-shrink-0 items-center">
<img class="block h-8 w-auto lg:hidden" src="https://tailwindui.com/img/logos/mark.svg?color=indigo&shade=500" alt="Your Company">
<img class="hidden h-8 w-auto lg:block" src="https://tailwindui.com/img/logos/mark.svg?color=indigo&shade=500" alt="Your Company">
</div>
<div class="hidden sm:ml-6 sm:block">
<div class="flex space-x-4">
<!-- Current: "bg-gray-900 text-white", Default: "text-gray-300 hover:bg-gray-700 hover:text-white" -->
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white rounded-md px-3 py-2 text-sm font-medium">전사공유</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white rounded-md px-3 py-2 text-sm font-medium">프로젝트</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white rounded-md px-3 py-2 text-sm font-medium">CRM</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white rounded-md px-3 py-2 text-sm font-medium">지식</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white rounded-md px-3 py-2 text-sm font-medium">제품</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white rounded-md px-3 py-2 text-sm font-medium">영업</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white rounded-md px-3 py-2 text-sm font-medium">인사</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white rounded-md px-3 py-2 text-sm font-medium">총무</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white rounded-md px-3 py-2 text-sm font-medium">재무</a>
<a href="#" class="text-gray-300 hover:bg-gray-700 hover:text-white rounded-md px-3 py-2 text-sm font-medium"><router-link to="/admin">관리자</router-link></a>
</div>
</div>
</div>
<div class="absolute inset-y-0 right-0 flex items-center pr-2 sm:static sm:inset-auto sm:ml-6 sm:pr-0">
<button type="button" class="rounded-full bg-gray-800 p-1 text-gray-400 hover:text-white focus:outline-none focus:ring-2 focus:ring-white focus:ring-offset-2 focus:ring-offset-gray-800">
<span class="sr-only">View notifications</span>
<svg class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" aria-hidden="true">
<path stroke-linecap="round" stroke-linejoin="round" d="M14.857 17.082a23.848 23.848 0 005.454-1.31A8.967 8.967 0 0118 9.75v-.7V9A6 6 0 006 9v.75a8.967 8.967 0 01-2.312 6.022c1.733.64 3.56 1.085 5.455 1.31m5.714 0a24.255 24.255 0 01-5.714 0m5.714 0a3 3 0 11-5.714 0" />
</svg>
</button>
<!-- Profile dropdown -->
<div class="relative ml-3">
<div>
<button type="button" class="flex rounded-full bg-gray-800 text-sm focus:outline-none focus:ring-2 focus:ring-white focus:ring-offset-2 focus:ring-offset-gray-800" id="user-menu-button" aria-expanded="false" aria-haspopup="true">
<span class="sr-only">Open user menu</span>
<img class="h-8 w-8 rounded-full" src="https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt="">
</button>
</div>
</div>
</div>
</div>
굳 :)
그리고 router link 를 사용하여 /admin 으로 들어갈 수 있도록 했다.