Vue LifeCycle
라이프 사이클
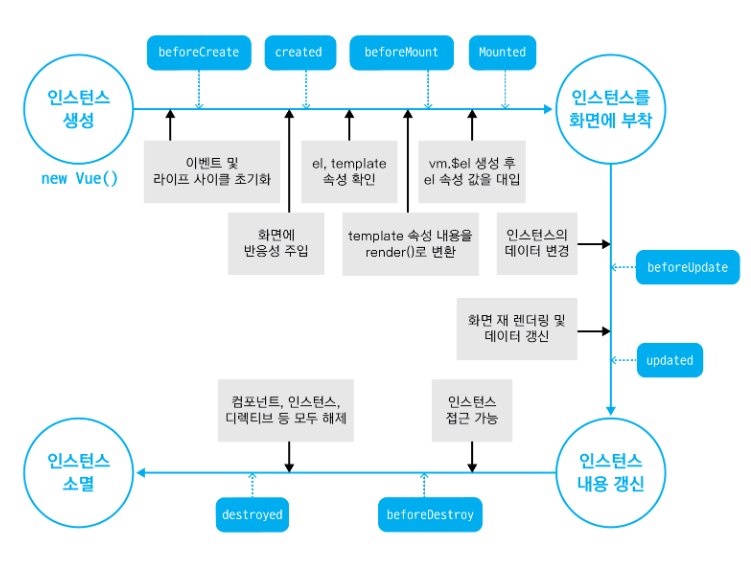
뷰의 컴포넌트가가 생성되어 소멸되기까지 거치는 과정을 의미한다. 컴포넌트가 생성되고 나면 라이브러리 내부적으로 다음과 같은 과정이 진행된다.

근데 이거 왜 함??
라이프 사이클 훅 때문이다.
라이프 사이클 훅으로 특정 시점에 원하는 로직을 구현할 수 있다.
예를 들어, 컴포넌트가 생성되자마자 데이터를 서버에서 받아오고 싶으면 created나 beforeMount 라이프 사이클 훅을 사용할 수 있다. 아래 코드는 레더가 생성되자마자 액시오스로 HTTP GET 요청을 보내 데이터를 받아오는 코드이다.
methods: { fetchData() { axios.get(url); } }, created: function() { this.fetchData(); }
이런식으로 methods 사이에 위 그림의 파란색 박스에 해당되는 키워드를 함수로 생성해 로직을
짜주면 된다.