
김영한 선생님의 스프링 MVC 2편 강의를 듣고 정리한 내용이다.

1. 타임리프 - 기본 기능
1.1. 타임리프 소개
타임리프 특징
-
서버 사이드 사이드 HTML 렌더링 (SSR) : 타임리프는 백엔드 서버에서 HTML을 동적으로 렌더링 하는 용도로 사용된다.
-
네츄럴 템플릿 : 순수 HTML을 그대로 유지하면서 뷰 템플릿도 사용할 수 있는 타임리프의 특징
-
스프링 통합 지원 : 타임리프는 스프링과 자연스럽게 통합되고, 스프링의 다양한 기능을 편리하게 사용할 수 있게 지원한다.
1.2. 텍스트 - text, utext
<li>th:text 사용 <span th:text="${data}"></span></li>
<li>컨텐츠 안에서 직접 출력하기 = [[${data}]]</li>특수 문자 사용 유의
- 뷰 템플릿으로 출력할 때에는 '<','>'와 같은 문자의 출력을 주의해야 한다.
- < 를 태그의 시작이 아닌 문자로 표현하고자 하기 때문에 발생했는데, 이를 HTML 엔티티라고 한다. 변경하는 것을 escape라고 한다.
- 이를 사용하지 않기 위해서는 다음과 같이 변경하면 된다.
// 1번 utext 사용
<li>th:utext = <span th:utext="${data}"></span></li>
// 2번 [(...)] 사용
<li><span th:inline="none">[(...)] = </span>[(${data})]</li>1.3. 변수 - SpringEL
1.3.1. Object
user.username : user의 username을 프로퍼티 접근 user.getUsername()
user['username'] : 위와 같음 user.getUsername()
user.getUsername() : user의 getUsername() 을 직접 호출1.3.2. List
users[0].username : List에서 첫 번째 회원을 찾고 username 프로퍼티 접근
list.get(0).getUsername()
users[0]['username'] : 위와 같음
users[0].getUsername() : List에서 첫 번째 회원을 찾고 메서드 직접 호출1.3.3. Map
userMap['userA'].username : Map에서 userA를 찾고, username 프로퍼티 접근
map.get("userA").getUsername()
userMap['userA']['username'] : 위와 같음
userMap['userA'].getUsername() : Map에서 userA를 찾고 메서드 직접 호출1.4. 기본 객체들
타임리프는 기본 객체들을 제공한다.
{#request}${#response}${#session}${#servletContext}${#locale}
그런데 #request 는 HttpServletRequest 객체가 그대로 제공되기 때문에 데이터를 조회하려면 request.getParameter("data") 처럼 불편하게 접근해야 한다. 이런 점을 해결하기 위해 편의 객체도 제공한다.
HTTP 요청 파라미터 접근: param
예) ${param.paramData}
HTTP 세션 접근: session
예) ${session.sessionData}
스프링 빈 접근: @
예) ${@helloBean.hello('Spring!')}
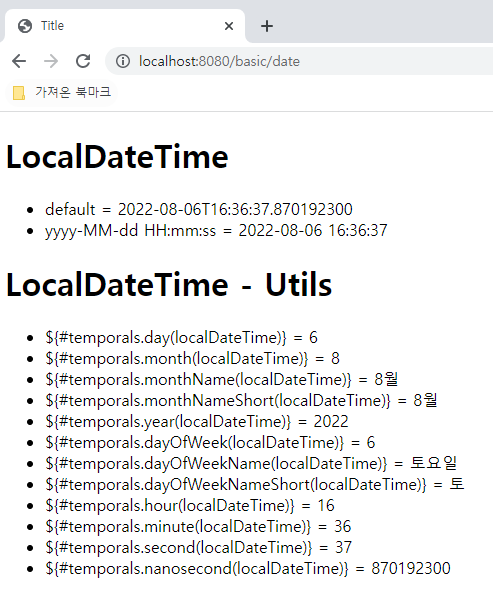
1.5. 유틸리티 객체와 날짜
타임리프는 문자, 숫자, 날짜, URI등을 편리하게 다루는 다양한 유틸리티 객체들을 제공한다.
타임리프 유틸리티 객체들
#message : 메시지, 국제화 처리
#uris : URI 이스케이프 지원
#dates : java.util.Date 서식 지원
#calendars : java.util.Calendar 서식 지원
#temporals : 자바8 날짜 서식 지원
#numbers : 숫자 서식 지원
#strings : 문자 관련 편의 기능
#objects : 객체 관련 기능 제공
#bools : boolean 관련 기능 제공
#arrays : 배열 관련 기능 제공
#lists , #sets , #maps : 컬렉션 관련 기능 제공
날짜관련

1.6. URL 링크
타임리프에서 URL을 생성할 때는 @{...} 문법을 사용하면 된다.
단순한 URL
@{/hello}
/hello
쿼리 파라미터
@{/hello(param1=${param1}, param2=${param2})}
/hello?param1=data1¶m2=data2
() 에 있는 부분은 쿼리 파라미터로 처리된다.
경로 변수
@{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})}
/hello/data1/data2
URL 경로상에 변수가 있으면 () 부분은 경로 변수로 처리된다.
경로 변수 + 쿼리 파라미터
@{/hello/{param1}(param1=${param1}, param2=${param2})}
/hello/data1?param2=data2
경로 변수와 쿼리 파라미터를 함께 사용할 수 있다.
1.7. 리터럴
리터럴은 소스코드 상에 고정된 값을 말하는 용어이다.
타임리프는 다음과 같은 리터럴이 있다.
- 문자: 'hello'
- 숫자: 10
- 불린: true , false
- null: null
<body>
<h1>리터럴</h1>
<ul>
<!--주의! 다음 주석을 풀면 예외가 발생함-->
<!-- <li>"hello world!" = <span th:text="hello world!"></span></li>-->
<li>'hello' + ' world!' = <span th:text="'hello' + ' world!'"></span></li>
<li>'hello world!' = <span th:text="'hello world!'"></span></li>
// 중간에 띄어쓰기 있어서 처리를 해줘야 한다
<li>'hello ' + ${data} = <span th:text="'hello ' + ${data}"></span></li>
// 1. 리터럴을 '' 작은 따옴표로 감싼다.
<li>리터럴 대체 |hello ${data}| = <span th:text="|hello ${data}|"></span></li>
// 2. 리터럴 대체 문법 더해서 간편하게
</ul>
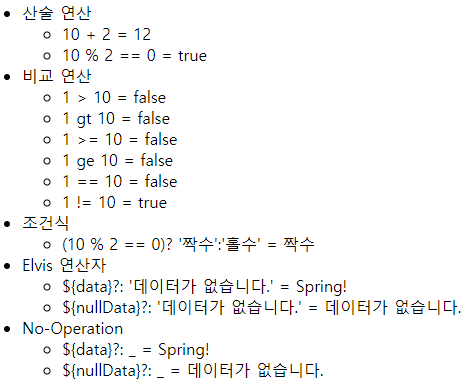
</body>1.8. 연산
<li>산술 연산
<ul>
<li>10 + 2 = <span th:text="10 + 2"></span></li>
<li>10 % 2 == 0 = <span th:text="10 % 2 == 0"></span></li>
</ul>
</li>
<li>비교 연산
<ul>
<li>1 > 10 = <span th:text="1 > 10"></span></li>
<li>1 gt 10 = <span th:text="1 gt 10"></span></li> // >, lt 는 <
<li>1 >= 10 = <span th:text="1 >= 10"></span></li>
<li>1 ge 10 = <span th:text="1 ge 10"></span></li> // >=, le 는 <=
<li>1 == 10 = <span th:text="1 == 10"></span></li>
<li>1 != 10 = <span th:text="1 != 10"></span></li>
</ul> </li>
<li>조건식
<ul>
<li>(10 % 2 == 0)? '짝수':'홀수' = <span th:text="(10 % 2 == 0)? '짝수':'홀수'"></span></li>
</ul>
</li>
<li>Elvis 연산자 // 조건식을 편리하게 출력하는 연산자
<ul>
<li>${data}?: '데이터가 없습니다.' = <span th:text="${data}?: '데이터가없습니다.'"></span></li> // 데이터 넣거나 안넣거나 나눔
<li>${nullData}?: '데이터가 없습니다.' = <span th:text="${nullData}?:'데이터가 없습니다.'"></span></li>
</ul>
</li>
<li>No-Operation // 타임리프 오퍼레이션을 수행하지 않음 HTML처럼 그대로 사용
<ul>
<li>${data}?: _ = <span th:text="${data}?: _">데이터가 없습니다.</span></li>
<li>${nullData}?: _ = <span th:text="${nullData}?: _">데이터가 없습니다.</span></li>
</ul>
</li>
1.9. 속성
th:* 속성을 지정하면 타임리프는 기존 속성을 th:* 로 지정한 속성으로 대체한다. 기존 속성이 없다면 새로 만든다.
<input type="text" name="mock" th:name="userA" />
타임리프 렌더링 후 <input type="text" name="userA" />
속성 추가
th:attrappend : 속성 값의 뒤에 값을 추가한다.
th:attrprepend : 속성 값의 앞에 값을 추가한다.
th:classappend : class 속성에 자연스럽게 추가한다.
1.10. 반복
반복 기능
<tr th:each="user : ${users}">
반복시 오른쪽 컬렉션${users}의 값을 하나씩 꺼내서 왼쪽 변수user에 담아서 태그를 반복 실행한다.
<tr th:each="user : ${users}"> // 간단한 반복문
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
</tr>반복 상태 유지
<tr th:each="user, userStat : ${users}">
반복의 두번째 파라미터를 설정해서 반복의 상태를 확인 할 수 있습니다.
두번째 파라미터는 생략 가능한데, 생략하면 지정한 변수명(user) + Stat가 됩니다.
반복 상태 유지 기능
index: 0부터 시작하는 값count: 1부터 시작하는 값size: 전체 사이즈even,odd: 홀수, 짝수 여부( boolean )first,last:처음, 마지막 여부( boolean )current: 현재 객체
1.11. 조건부 평가
타임리프의 조건식
if , unless (if 의 반대)
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span>
<span th:text="'미성년자'" th:unless="${user.age ge 20}"></span>if, unless
타임리프는 해당 조건이 맞지 않으면 태그 자체를 렌더링하지 않는다.
만약 다음 조건이 false 인 경우 <span>...<span> 부분 자체가 렌더링 되지 않고 사라진다.
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span>1.12. 주석
<h1>1. 표준 HTML 주석</h1>
<!--
<span th:text="${data}">html data</span>
--><h1>2. 타임리프 파서 주석</h1>
<!--/* [[${data}]] */-->
<!--/*-->
<span th:text="${data}">html data</span>
<!--*/-->
<h1>3. 타임리프 프로토타입 주석</h1>
<!--/*/
<span th:text="${data}">html data</span>
/*/-->1.13. 블록
<body> // 두 요소를 번갈아가며 출력 등 사용하기 애매한 경우에 사용한다.
<th:block th:each="user : ${users}">
<div>
사용자 이름1 <span th:text="${user.username}"></span>
사용자 나이1 <span th:text="${user.age}"></span>
</div>
<div>
요약 <span th:text="${user.username} + ' / ' + ${user.age}"></span> </div>
</th:block>
</body>1.14. 자바스크립트 인라인
자바스크립트를 편리하게 사용하는 기능
<script th:inline="javascript">
- 텍스트는 문자 타입인 경우 "" 를 포함해서
- 자바스크립트 내추럴 템플릿은 HTML 파일을 직접 열어도 동작하게
- 객체는 자동으로 JSON으로 변환
each는 다음과 같이 사용한다.
[# th:each="user, stat : ${users}"]
1.15. 템플릿 조각
template/fragment/footer :: copy : template/fragment/footer.html 템플릿에 있는
th:fragment="copy" 라는 부분을 템플릿 조각으로 가져와서 사용한다는 의미이다.
<body>
<h1>부분 포함</h1>
<h2>부분 포함 insert</h2>
<div th:insert="~{template/fragment/footer :: copy}"></div>
// 경로 이름
<h2>부분 포함 replace</h2>
<div th:replace="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 단순 표현식</h2>
<div th:replace="template/fragment/footer :: copy"></div>
<h1>파라미터 사용</h1>
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
</body>1.16. 템플릿 레이아웃
- 코드 조각을 레이아웃에 넘겨서 사용하는 방법이다. (페이지 만들 때 중복시 유용)
- 1은 템플릿 조각과 유사했고
- 2는 HTML전체에 레이아웃을 적용하는 크기이다.
- ex) 페이지는 똑같고 타이틀만 다른 경우
// 페이지의 원형
<!DOCTYPE html>
<html th:fragment="layout (title, content)" xmlns:th="http://www.thymeleaf.org">
<head>
<title th:replace="${title}">레이아웃 타이틀</title>
</head>
<body>
<h1>레이아웃 H1</h1>
<div th:replace="${content}">
<p>레이아웃 컨텐츠</p>
</div>
<footer>
레이아웃 푸터
</footer>
</body>
</html>// 덮어쓸 파일 1
<!DOCTYPE html>
<html th:replace="~{template/layoutExtend/layoutFile :: layout(~{::title}, ~{::section})}" xmlns:th="http://www.thymeleaf.org">
// 타이틀 섹션 제외하고 다 넘겨라
<head>
<title>메인 페이지 타이틀</title>
</head>
<body>
<section>
<p>메인 페이지 컨텐츠</p>
<div>메인 페이지 포함 내용</div>
</section>
</body>
</html>
