객체지향프로그래밍(OOP)
1. OOP란?
- 프로그램 디자인 철학이자 방법론
- 일일이 변수명을 짓고 변수마다 지시/명령 작업을 하는 수고로움을 줄이기 위해 고안
- 객체는 연관된 데이터와 기능들의 묶음
- 일종의 모델,청사진,설계도인 클래스를 한 번 정의해두면 인스턴스할 때 필요한 데이터와 기능들이 자동으로 셋팅
2. OOP Concepts

(1) Encapsulation
- 코드 실행에서 발생할 수 있는 문제를 해결
- 구체적인 실행코드(내부로직/구조)와 데이터를 하나의 클래스 묶음에 감추고 외부의 접근으로부터 보호
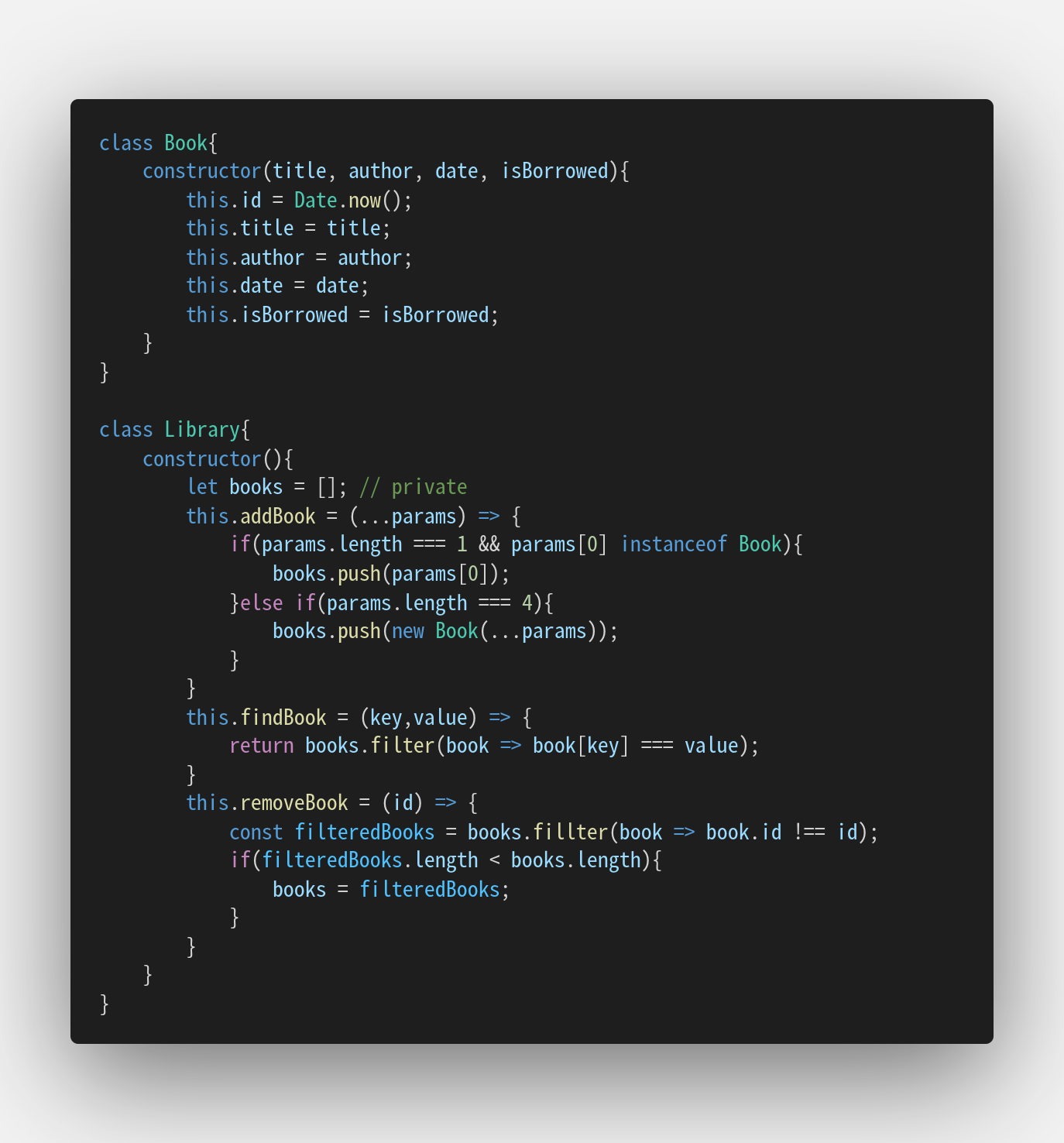
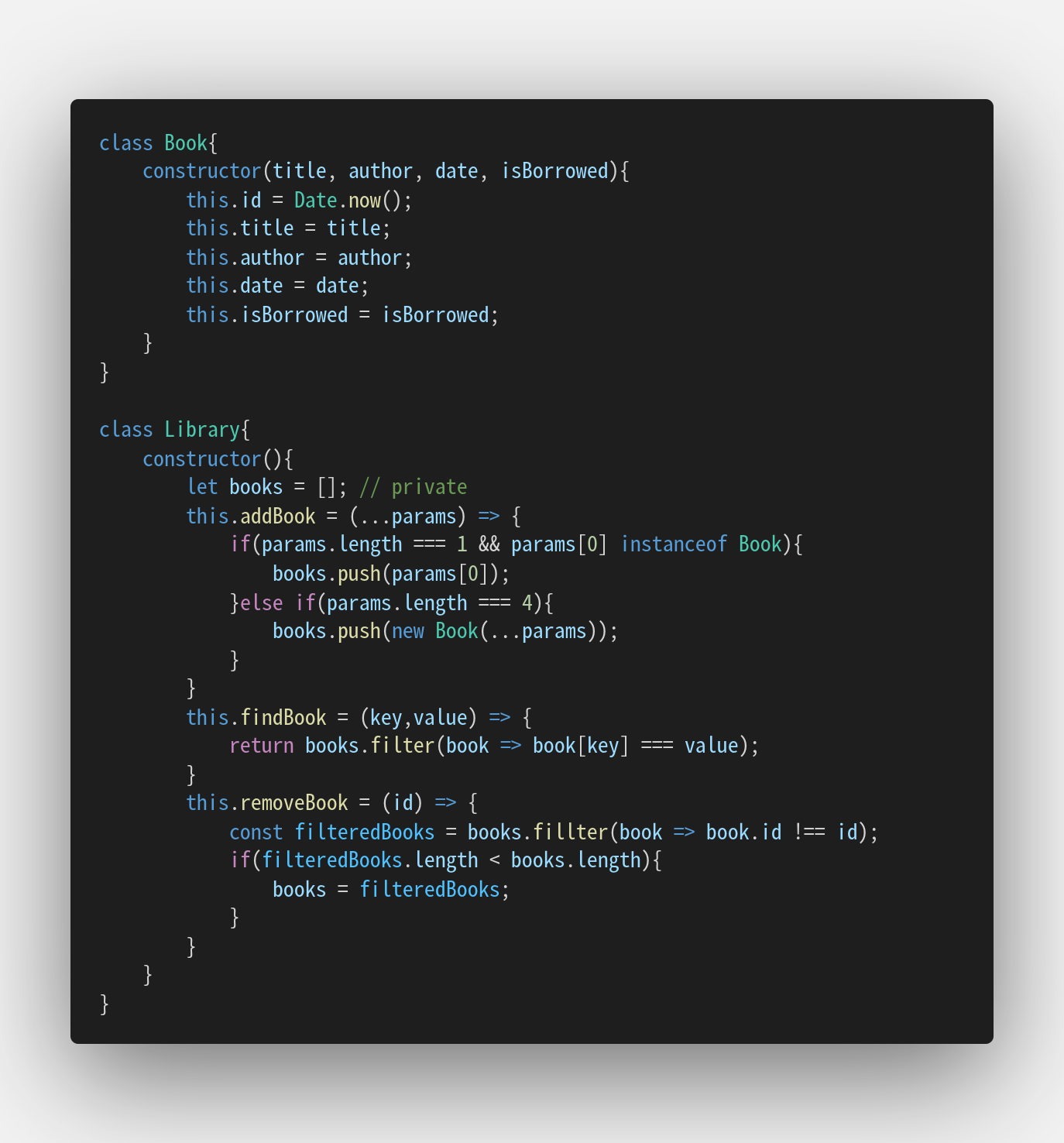
- javascript의 경우 다른 언어와 달리 public, private, protected가 없어서 실질적으로 외부의 접근이 허용. 이를 막기 위해서는 constructor에서 클로저 패턴을 적용하여 해결할 수 있음.
const library = new Library();
library.books = ['strange value'];
(2) Abstraction
- 코드 디자인 문제와 관련
- 알 필요없는 데이터를 감추고 필요한 데이터만 노출
- 특정 기능을 수행하기 위해 어떤 절차로 데이터를 처리하는 지 알 필요 없음
- 그저 어떤 기능을 하는지만 집중하도록 해줌 (선언적 프로그래밍)
const library = new Library();
const b1 = new Book('Little Women', 'Louisa May Alcott',1868,false);
library.addBook(b1);
(3) Inheritance
- 베이스가 되는 클래스의 모든 속성과 메소드를 물려받아 사용가능
- 상속주체를 Base class, Parent class로 상속대상을 Derived class, child class로 불림
- 주로 Base class의 속성과 메소드에 덧붙여 또 다른 속성과 메소드를 추가하고 싶을 때 사용
class DVDBook extends Book{
constructor(title,author,date,isBorrowed,duration){
super(title,author,date,isBorrowed);
this.duration = duration;
}
}
(4) polymorphism
- 같은 메소드명으로 각자 다른 기능을 구현
- 하나의 명령어로 다양한 객체가 특정 기능을 수행할 수 있게 함
- javascript는 Inheritance, Interface없이 동일한 이름을 지어줘도 똑같이 동작.
class A {
foo = () => {
console.log('A class');
}
}
class B {
foo = () => {
console.log('B class');
}
}
class C {
foo = () => {
console.log('C class');
}
}
[new A(),new B(), new C()].forEach(element => element.foo());
3. Create Object in Javascript
(1) Literal
- 중괄호 { } 안에 key,value 쌍을 표기
(2) new operator with Object constructor
- new Object()로 빈 객체를 생성후 .(dot notation), [ ](bracket notation)으로 속성 추가
(3) Factory function
- 함수 내부에 빈 객체를 선언하고 인자로 받은 값들을 바탕으로 속성과 메소드를 지정 후
생성한 객체를 반환하는 방식
function PersonFactory(name,age){
const person = {};
person.name = name;
person.age = age;
person.sayHello = function(){
console.log('hello ' + this.name);
}
return person;
}
(4) Constructor function
- 객체 생성의 목적을 분명히 하기위해 함수명은 대문자로 시작
- 함수 내부의 this는 new 연산자를 통해 인스턴스된 빈 객체를 가리킴
- 함수 내부에 this 인스턴스에 속성을 추가하는 과정을 입력
- 반드시 new 연산자로 호출해야함. new 연산자를 통해서 함수 내부에 return this가 작동됨
- return this를 직접 구현했더라도 new 연산자를 하지 않으면 this는 window를 가리킴
function Person(name,age){
this.name =name;
this.age = age;
}
Person.prototype.sayHello = function(){
console.log('hello ' + this.name);
}
const p1 = new Person('mina',18);
(5) Class ( ES6 )
- class 이름은 대문자로 시작
- constructor에서 new 연산자를 통해 전달 받은 instance(this) 빈 객체에 속성 추가하는 과정을 입력
- new 연산자를 사용하지 않고 class의 생성자를 호출하면 Type Error 발생
class Person {
constructor(name,age){
this.name = name;
this.age = age;
}
sayHello = () => {
console.log('hello ' + this.name);
}
}