[RN-ios] prod, dev앱 나눠서 관리하기 (feat. ios Bundle Identifier, ios Scheme, ios Build Configuration)
React Native

오늘은 react native 뿐 아니라, ios 개발에서도 쓰임새 있는 하나의 코드를 prod, dev앱으로 나눠볼겁니다.
두 앱으로 나누는 이유는 서버api를 테스트 하기 위함이 중점적인 이유이며,
뭐가 되었든 QA 테스트를 목적으로 나뉘어져있습니다.
- 하나의 코드를 두 앱으로 나눠서 관리를 해야하며
- 앱을 테스트 하는데, 구분하기에 무리가 없게 app icon을 각자 설정해줄 예정입니다.
헤드라잇 앱에서 직접 사용하고 있는 방법이며,
rn에서 좋은 코드인지는 모르겠으나 설정도 심플하고 해서 너무 만족스러운 작업이었습니다.

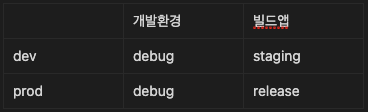
이런식으로 Build Configuration을 가져갈 거구요.
모르시는 분들을 위해 말하자면, ios의 기본 Build Configuration은 debug, staging, relase가 있고 Build Configuration에 따라 되는 기능이 있어 각각의 특징에 대해 가볍게는 알고 있으셔야 합니다.
보통 achive를 해서 빌드앱을 만들잖아요? 그건 release 상태로 배포를 하는 겁니다.
그리고 개발환경에서 debug Build Configuration을 쓰는건 상당히 중요합니다.
이유는 저희 debug모드 써야하잖아요..? 디버거 같이 연결해서 써야하잖아요???
그러면 무조건 개발환경의 Build Configuration은 debug로 하셔야 합니다.
그리고 dev배포앱은 staging, prod배포앱은 release로 설정해줄겁니다. 보통 그렇게 하그든요!
설정하는 법은 아래에서 안내 드리겠습니다.
앞으로 할 작업의 목차는 이러합니다.
1. prod/dev 각각 bundle identifier 설정
2. dev scheme 생성
3. prod/dev 각각 개발/빌드 Build Configuration 설정
4. 앱 아이콘 나누기
2. signing이 잘 들어가 있는지 확인
1. prod/dev 각각 bundle identifier 설정
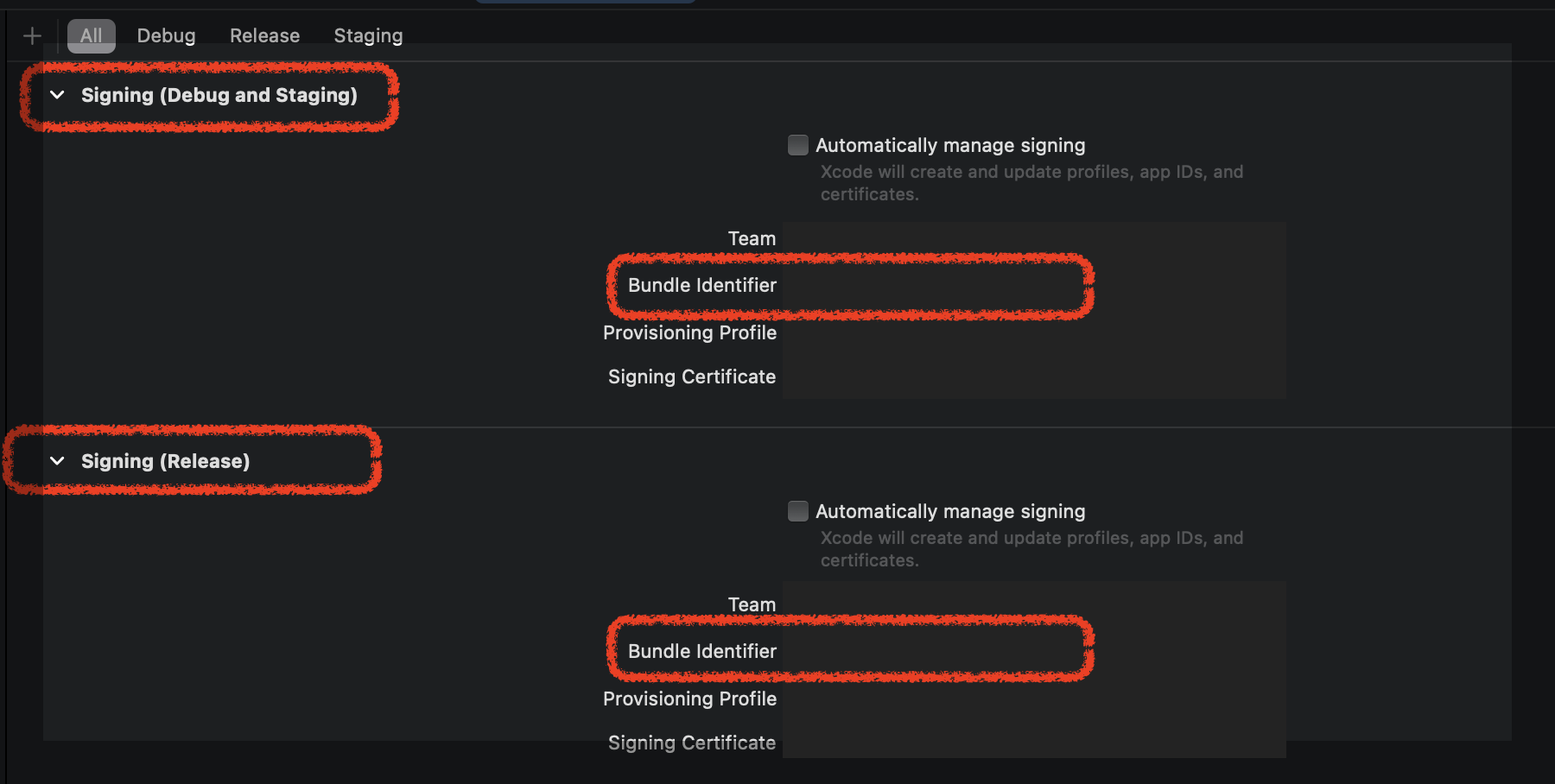
project.xcworkspace open > project target 들어가서 > Signing & Capabilities 들어가면 이런 뷰가 보입니다.
건들지 않는한, 우리에겐 Debug, Release, Staging Build Configuration이 있는데요.
중요한건 Bundle Identifier의 값을 다르게 설정해주는 겁니다.
예시로
Release : com.dody.projectiOS
Debug and Staging: com.dody.projectiOS.dev
이런식으로 적어주는 겁니다.

이렇게 하면 클라이언트에서 지금이 어떤 환경인지 읽을 수 있습니다. 클라이언트에서 어떤 상태인지 파악하는 것.
import DeviceInfo from 'react-native-device-info';
const bundleId = DeviceInfo.getBundleId();그것이 prod dev 서버 api를 테스트할 수 있다는 것의 아주 중요한 포인트 입니다.
2. dev scheme 생성
이번에는 dev 환경에 알맞은 scheme을 설정해보겠습니다. dev 환경에 맞는 scheme을 만들어놓으면, 매번 고칠 필요 없이 이곳만 옮겨 다니면 prod와 dev를 옮겨 다니는 것과 같습니다.

저희가 하는 작업이 개발의 편의성을 위해서 하는 작업인만큼, 꼭 있어야 하겠죠?
만들어봅시다.
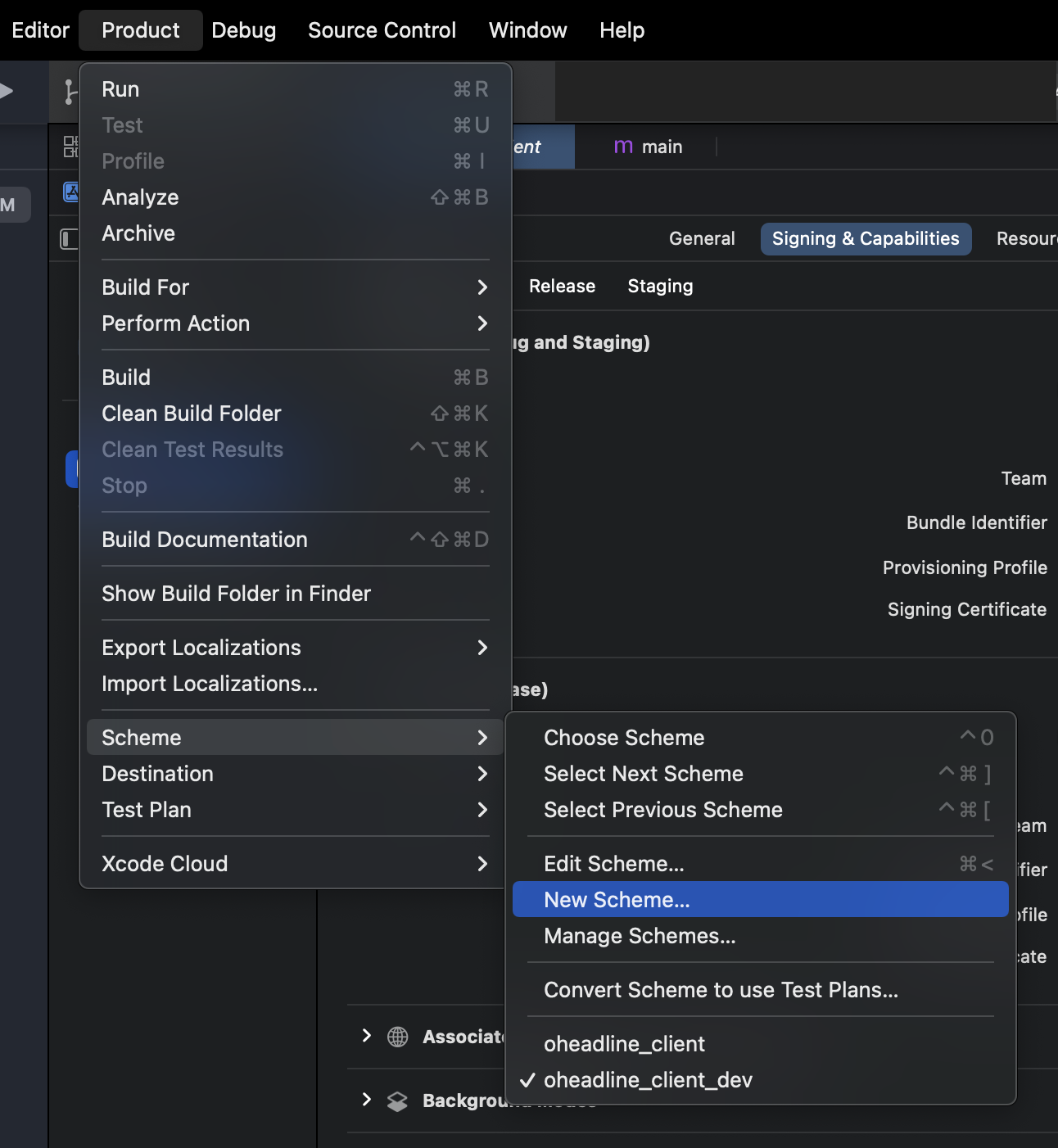
product > Scheme > New Scheme... 안으로 들어가

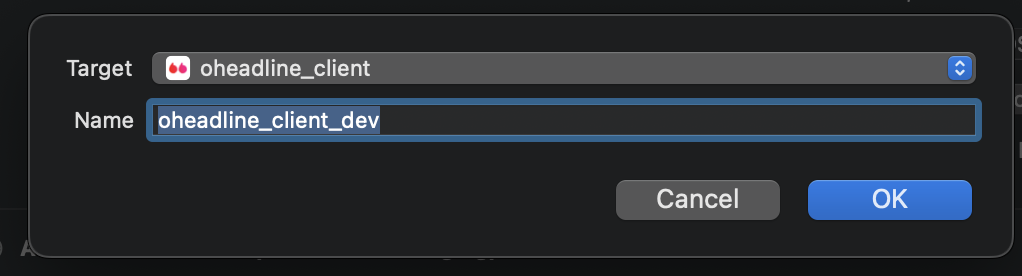
본인의 프로젝트를 Target으로 하고, 저는 prod 앱이 oheadline_client로 되어있기 때문에 dev앱은 oheadline_client_dev라고 했습니다.

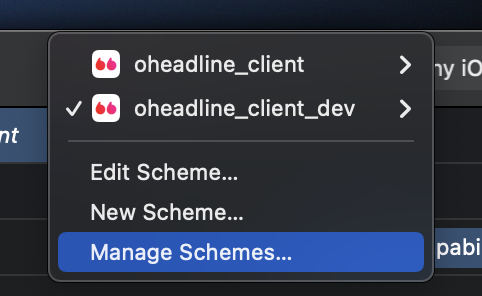
이제 상단에서 oheadline_client(prod앱)과 oheadline_client_dev(dev앱)을 쉽게 넘나들 수 있는 길이 생겨버린 것입니다!

3. prod/dev 각각 개발/빌드 Build Configuration 설정
이제 각 환경에 맞는 Build Configuration을 설정해줍시다.
예를들어 oheadline_client에서 배포는 release로 해야하고, 개발때는 debug로 해줘야겠죠!

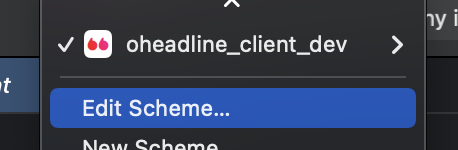
Edit Scheme... 에 들어가서 수정해주면 되는데,

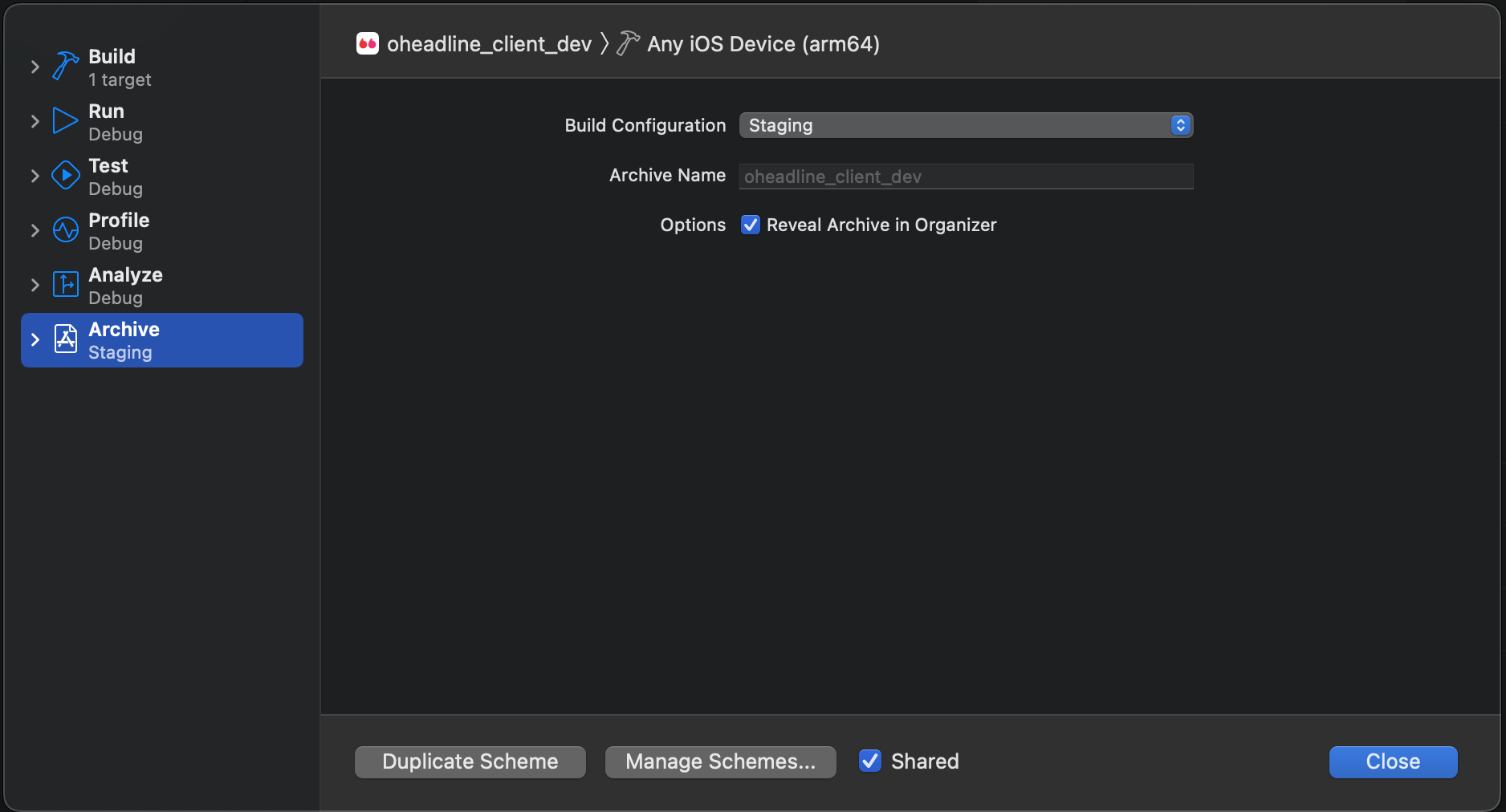
dev앱
보이는 Build Configuration은 Debug로 해주고, Achive부분의 Build Configuration만 Staging으로 하면 됩니다. 그게 저희가 초반에 그렸던 마스터플랜의 내용이니깐요~!
prod앱
dev앱과 마찬가지로 보이는 Build Configuration은 Debug로 해주고, Achive부분의 Build Configuration만 Release로 하면 됩니다.
4. 앱 아이콘 나누기

앱아이콘 두는 곳에서 dev를 붙인 아이콘번들을 준비해주시고
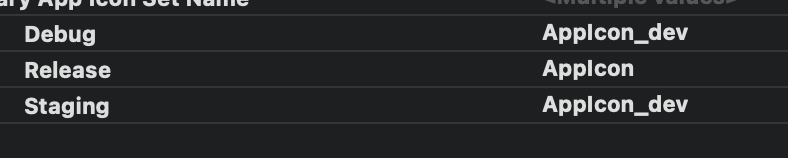
Build Settings > Asset Catalog Complier - Options > Primary App Icon Set Name에 각각 맞게 넣어주시면 앱 아이콘들이 나눠져서 들어가게 됩니다~!

5. signing 오류 없나 체크하기
마지막으로 읽고 있는 독자분께서 중요하게 체크하셔야 하는 부분,
번들 아이디가 바뀌었기 때문에, 그에 상응하는 profile을 준비해놓으셔야 하고
그쪽에서 오류가 없는지 살펴보시고 체크해주셔야 합니다.
그럼 여기까지.
오늘도 쏘이지!