React Native
1.[RN] react native 앱 이름 바꾸기

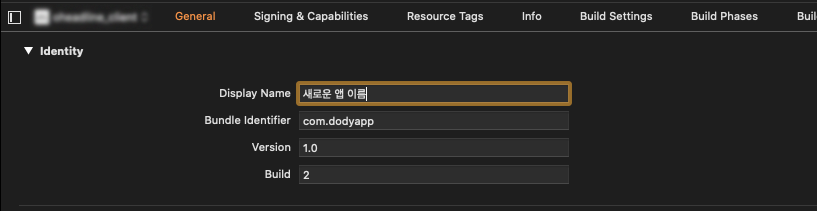
안녕하세용 도디예용 저는 지금 빅펄에서 리액트네이티브로 앱을 만들고 있는데 처음 테스트용 으로 만들었던 dody-test에서 번들명 패키지명 프로젝트명을 바꾼 경력이 있습니다.. 그것도 한번 글로 작성하려고 하는데, 오늘은 설치된 앱의 앱 이름 만 바꾸는걸 해보려 해
2.[RN - iOS] iOS 디바이스 기기 테스트

도하!오늘은 iOS 디바이스 기기를 맥북에 연결해서 xcode와 함께 기기 테스트 하는 법을 정리한다. 상단에 디바이스 클릭하는 부분을 클릭해서연결한 iPhone을 선택하고 프로젝트 Run을 한다.아니 그런데,🥕앱을 키려고 하니까 신뢰하지 않는 개발자라고 뜬다...또
3.[RN - Android] 안드로이드 디바이스 기기 테스트

안녕하세용 도디옝용 오늘은 안드로이드 디바이스에서 기기 테스트에 대해 알아봐용!! 에뮬레이터가 잘 되어있다 한들... 실제 기기로 써보는거랑 보이는게 천지차이더라구요. 에뮬레이터에서는 분명히 사이즈 괜찮아보였는데.. 기기로 보니까 너무 차이나더라...!그래서 오늘 안드
4.[RN - Android] 안드로이드 버전 수정하기

안녕하세요 도디예용오늘은 안드로이드 버전 수정하기 짧게 공유드릴게용.이번에 firebase에 app distribution에 새로운 버전의 테스트앱을 배포하기 위해서 안드로이드 스튜디오 도큐먼트(https://developer.android.com/studio
5.[RN - Android] react native .apk로 추출하기
.jpg)
도하 안녕하세용 도디예용 오늘은 react native로 만든 프로젝트를 .apk로 export 하는 걸 알아보죵 apk는 android package의 줄임말이라고 해용 .apk는 안드로이드 OS에서 어플리케이션을 설치할 수 있게 압축해놓은 포맷형태입니다. apk 확
6.[RN]android 배포를 위한 release 빌드부터 오류캐치까지

이제 드디어 스토어에 배포하는 날이 왔다. 두둥탁-오늘은 안드로이드를 플레이스토어에 배포하는걸 알아보겠다.빠른 시일 안에는 iOS를 앱스토어에 배포하는 글을 정리하겠지..단계는 이러하다구글 개발자 등록 (나는 이미 회사 계정이 등록 되어있다.)안드로이드 서명키 생성빌드
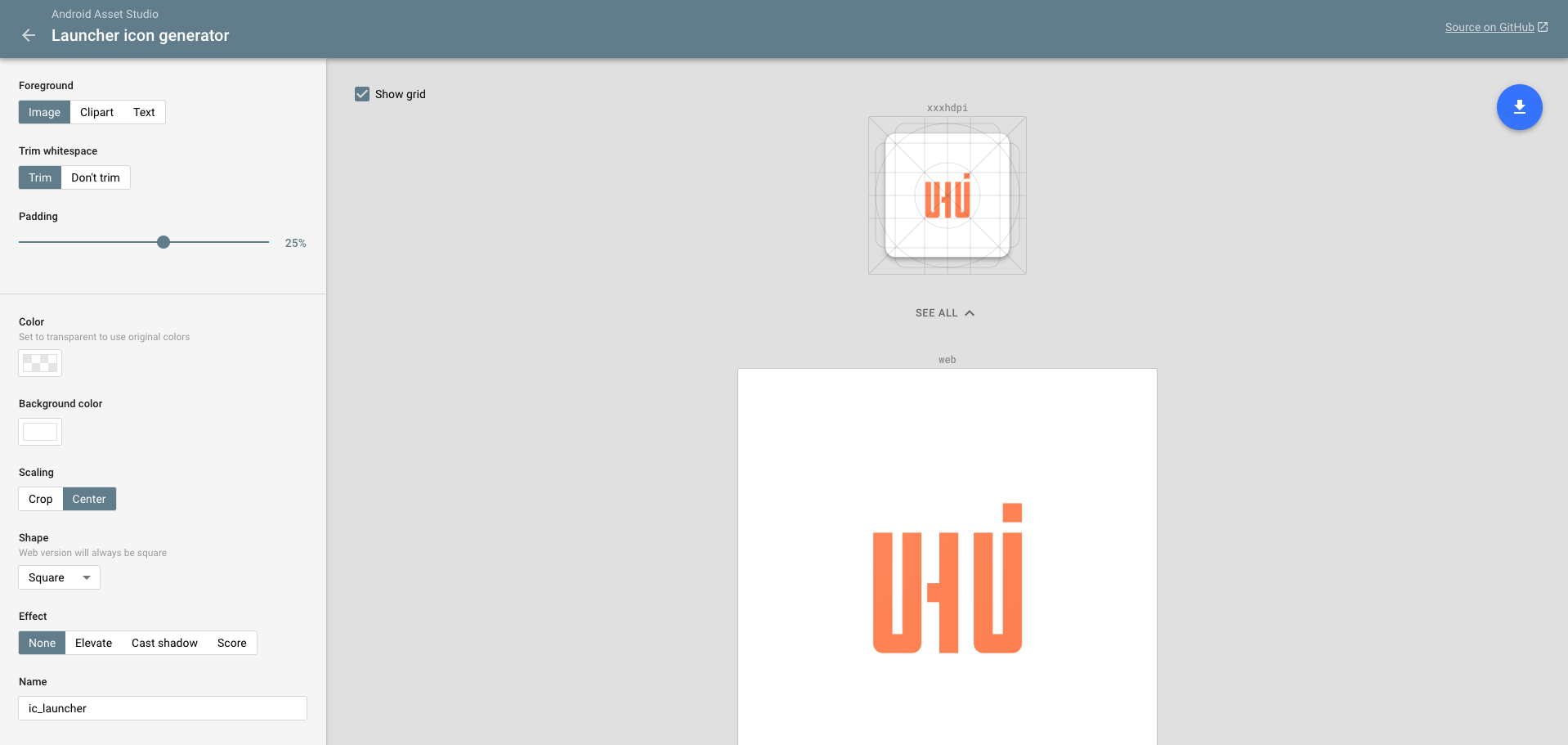
7.[RN] 앱 아이콘 바꾸기

안녕하세용 도디예용 오늘은 react native 프로젝트의 앱 아이콘을 바꿔봅시당 아이콘 사이즈 받아오기 일단 로고를 몇개 추출해놨습니당 둘중에 뭘 해볼까 이 로고는 1024x1024 사이즈인데, Android에 필요한 사이즈, iOS에 필요한 사이즈로 준비를 해
8.[RN] firebase에서 user의 고유 iid 가져오기

도하!오늘은 firebase를 연결한 react native 프로젝트에서 user의 instance id를 가져오는 방법을 공유해봅니다. 사실 도큐먼트에 아주 친절하게 나와 있습니다.참고 ) react native firebase 도큐먼트console.log(res)로
9.[RN]react native iOS, Andriod 가로모드 막아버리기, 세로모드만 지원하기

안녕하세요 도디예요. 오늘은 react native에서 앱을 배포할때 실제 기기에서 가로모드에도 세로로 앱이 보이도록 막는법에 대해 알아보도록합니다.참고로 앱에서 사용되는 가로모드, 세로모드의 속성에 대한 이미지 입니다.일반적인 가로모드는 Portrait입니다.andr
10.[RN - iOS] iOS 배포를 위한 Info.plist 공부하기

안녕하세요 도디예요. 오늘은 iOS 배포를 위해 꼭 필요한 단계인 Info.plist 세팅에 대해 정리해보려 해요. 이번 글에서는 완전히 배포와 개발모드를 위한 세팅에 대해서만 정리를 해봅니다. 🏃♂️🏃♂️🏃♂🏃♂️🏃♂️🏃♂️렛츠꼬🏃♂️🏃
11.[RN - iOS] iOS 테스트 플라이트 수출규정 info.plist 코드 추가하기

테스트 플라이트에서 앱 추가할때,수출규정 관련 메시지나 경고를 받는다면 info.plist에 이 한줄 추가하자.
12.[RN-iOS] 시뮬레이터 기기 변경

안녕하세요! 오늘은 디바이스 별로 테스트 할수 있게시뮬레이터 기기를 변경하는 법에 대해 알아봅시다. 시뮬레이터를 킬때 우리는, 프로젝트 루트에서 아래 코드를 칩니다.여기서 기기 변경을 할 수 있는데요, 아래 코드 중 하나를 골라 치시면 됩니다.
13.[RN - Android] react native 안드로이드 배포시 빌드 사이드 최적화하기

해당 글은 야쿠자님 블로그를 토대로 작성되었습니다야쿠자님 블로그 원글 바로가기안드로이드 배포 때, 앱 사이즈를 좀 줄이라는 경고를 들었다.지인의 말로 인하면, 그런 경고 쉽게 무시하라는데 나의 랜선 rn 스승님인 야쿠자님 블로그에서 앱 사이즈를 줄일 수 있는 최적화 블
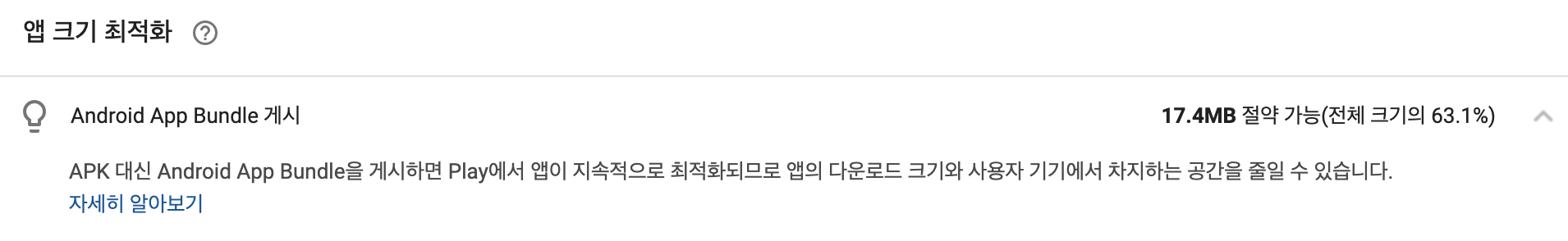
14.[RN - Android] react native Android 번들 사이즈 줄이기 (.aab 추출하기)

오늘은 react native 프로젝트를 .app이 아닌 .abb으로 추출하는 법에 대해 알아보도록한다. 그 이유는, 플레이스토어에 앱을 배포하고 나서 이런 안내를 받았기 때문이다. apk 대신 android app bundle을 게시하면 play에서 앱이 지속적으로
15.빌드 속도를 높여주는 gradle.properties 설정

gradle.properties는 처음 건들여본다.
16.앱이 설치되지 않았습니다. (apk로 다운로드시)

앱이 설치되지 않았습니다. 와 조우했을때 대처법나는 테스트 중이고, release 버전으로 apk를 추출했고 안드로이드 디바이스에 다운받으려고 했다. 앱이 설치 되지 않았습니다. 라는 메시지를 받았다.나의 경우는였고, 이미 설치 되어있는 앱을 삭제 후 다시 다운로드 되
17.[RN] android package명 수정하기

android 에서 package명이란 iOS에서 번들id와 같다.그래서 android package 명을 수정하기 위해선 아래 네가지를 수정해야한다. ios는 겁나 쉽더만,, AndroidManifest.xml폴더구조 변경app/build.gradle/android/
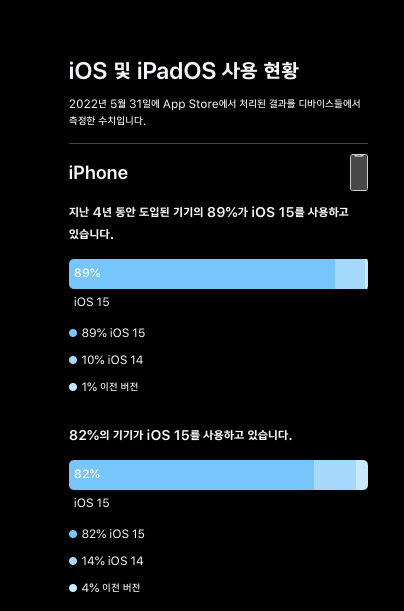
18.안드로이드, iOS 버전 테스트

도하! 안드로이드, iOS 버전 알아보는 법!
19.[RN] 코드사이닝, 인증서, 프로비저닝 프로파일에 대하여.

iOS 개발을 하게 되면, 꼭 마주치게 되는 내용이다. 코드사이닝, 인증서, 프로비저닝 프로파일이다. 내가 그렇다 지금... 얘를 꼭 알고 넘어가야 내가 iOS 개발을 좀더 속 시원하게 할 수 있을거같아..자, 알아보도록하자참고블로그애플만이 본인의 하드웨어에서 어떤 소
20.[RN] Firebase Dynamic Link 붙이기

회사 앱에 공유하기 기능이 생긴다. 그에 필요한 dynamic link를 알아보고 붙여볼거다.다이나믹 링크는 firebase에서 제공하는 기능으로, 그 역할은?동적 링크를 통해 모바일 웹사이트 사용자를 앱의 해당 콘텐츠로 자연스럽게 안내하세요. 이 링크는 앱 설치 과정
21.[RN] ios 다크모드 스플래시 추가하기

아주 간단한것 xcode에 설정을 바꾸고, 관련 이미지를 넣어주면 되는데, 이미지 넣는 링크 추가
22.[RN-iOS] 지원하는 버전을 어떻게 가져가야 할까?

도하! 오늘은 React Native를 하면서 ios에서 궁금한게 생기는 점이 있는데, 그거에 대해 짧게 짚고 넘어가려고 합니다~! 저희회사에 제가 이전부터 좋게 생각하는 개발자인 큐브가 입사를 하셨어요 ㅎㅎㅎ큐브와 커뮤니케이션 하면서 ios에 대해 평소에 궁금했던걸
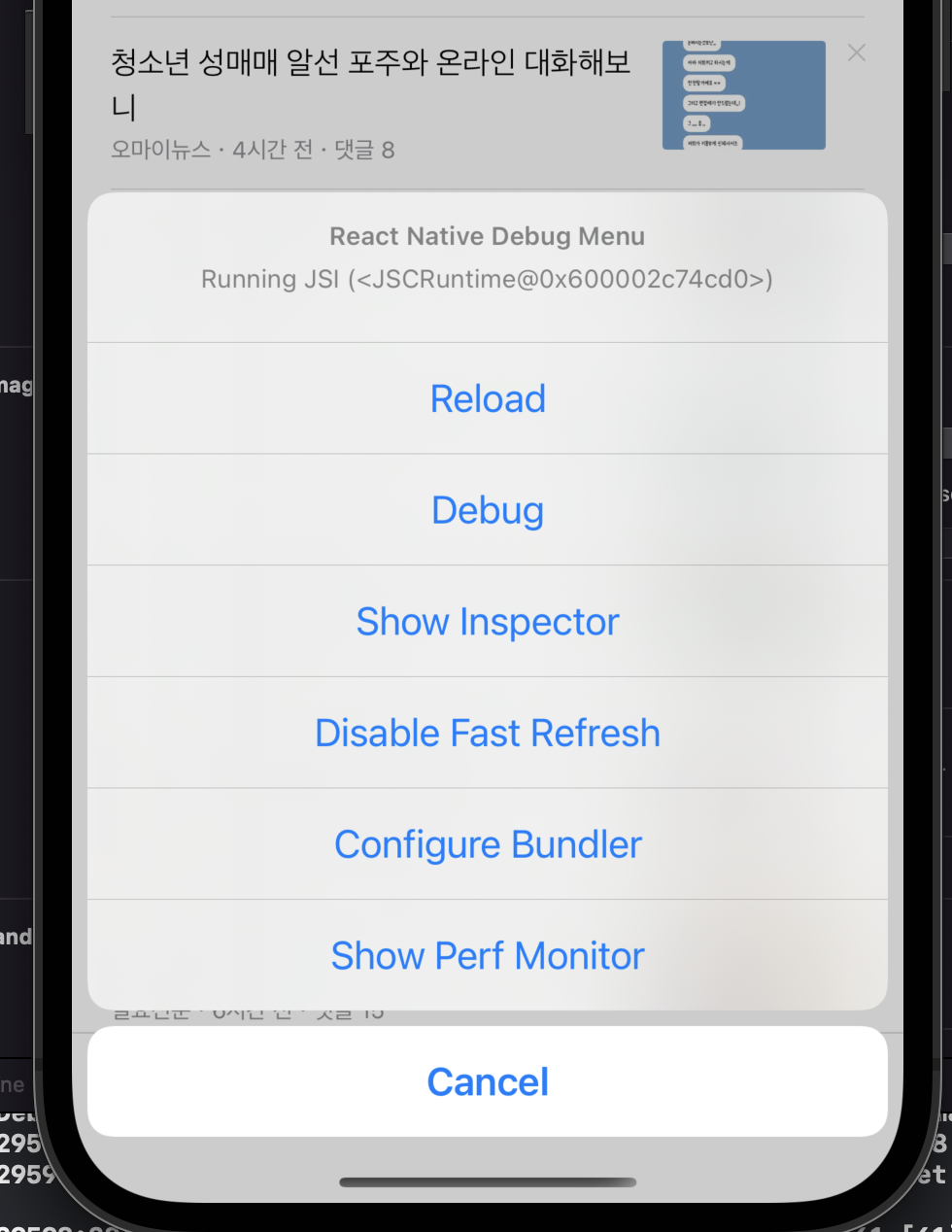
23.[RN-iOS] 시뮬레이터에서 command + D가 안먹는다? 살려주세요.

도하 ! 오늘은 시뮬레이터에서 꼭 필수적으로 사용하는 디버깅 모드인, command +D에 대해서 얘기를 해볼까 합니다.
24.[RN-iOS] 기존 RN 프로젝트를 m1으로 바꾼다고?? 새로 세팅도 해보고 조심해야할 점을 알아보자 (ruby 버전, pod install)

도하! 오늘도 돌아온 도디입니다. 오늘은 조금 타이밍 지난 블로그 글일수도 있는데, React Native 프로젝트를 m1 환경에서 xcode로 돌리면 오류가 나는건 다들 아시죠. 잘 해결하기 위해서 중요하게 알아둬야할점을 가지고 왔습니다. 이것도 저희 회사의 큐브의
25.[RN-iOS] Achive 성공, 실패하고 알람뜨게 못하나요? 당연히 됩니다.

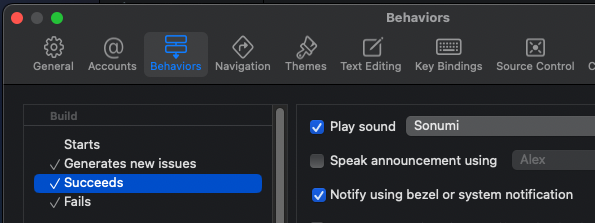
도하!오늘은 Achive 하고 나서 성공, 실패 알람을 소리로 들을 수 있는 기능을 켜보도록 할 텐데요. m1으로 빌드하는 저에게는 별로 필요없을지 모르지만, 해보자구요!xcode > command + , > Behaviors 에서 성공과 실패에 따라 Play Soun
26.도디의 터미널 명령어 모음집 (터미널에서 폴더열기)

도하! 오늘은 나만의 터미널 명령어 모음집이다.점점 추가 시킬 예정
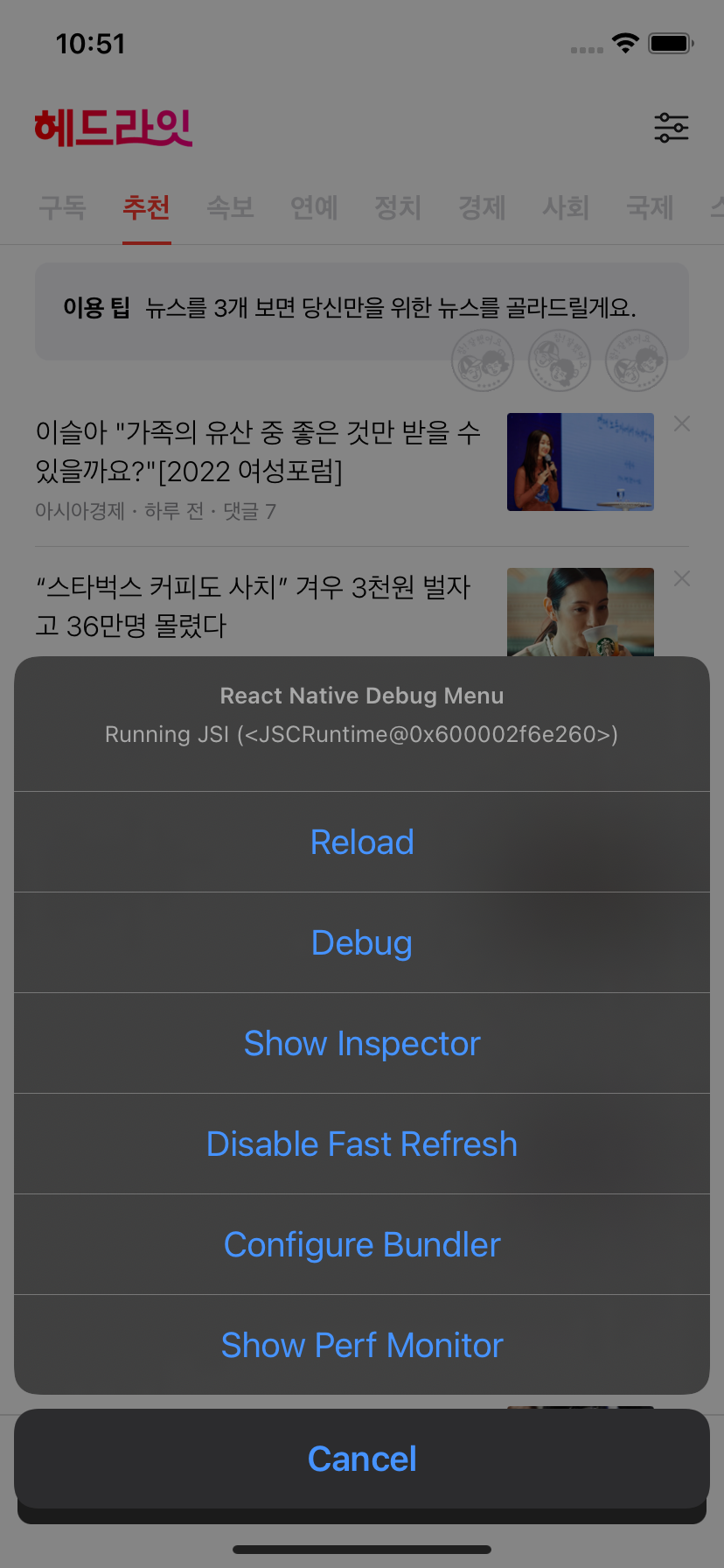
27.[RN-iOS] RN cli로 앱을 빌드하면 디버깅 모드가 되지않는다.

도하!오늘 공유할 상황은,요즘 헤드라잇 prod, dev앱을 나누는 일을 하고나서 react native cli로 앱을 빌드하면 command + d가 먹지 않는 것이었다. 원래 시뮬레이터에서하면 아래와 같이 디버깅 모드가 열린다.근데 자꾸 안열리는 거임.이유는 알겠답
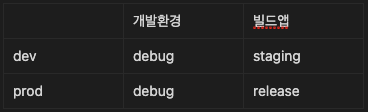
28.[RN-ios] prod, dev앱 나눠서 관리하기 (feat. ios Bundle Identifier, ios Scheme, ios Build Configuration)

도하!! 오늘은 react native 뿐 아니라, ios 개발에서도 쓰임새 있는 하나의 코드를 prod, dev앱으로 나눠볼겁니다. 두 앱으로 나누는 이유는 서버api를 테스트 하기 위함이 중점적인 이유이며,뭐가 되었든 QA 테스트를 목적으로 나뉘어져있습니다. 하나의