
안녕하세용 도디예용
오늘은 react native 프로젝트의 앱 아이콘을 바꿔봅시당
아이콘 사이즈 받아오기
일단 로고를 추출해놨습니당

로고는 1024x1024 사이즈 하나만 준비하시면 됩니다.
Android와 iOS에 필요한 로고들을 사이즈별로 추출해줄 generator를 사용해볼건데요.
저는 App Icon Generator, 안드로이드 Asset Studio Launcher Icon Generator 이 두 웹사이트를 이용했습니다
iOS - App Icon Generator

1024*1024 아이콘을 드래그해서 넣으면 iPhone, iPad, Watch, Mac, Android까지 추출해준다. 모두 활성화 하고 generate 버튼을 누르면

이런 결과값을 받게 된다.
안드로이드도 한번에 export 가 된다면 이대로 마무리 지어도 되나요?
할 수 있겠지만, 안드로이드 최신 디바이스에서는 둥근 버전의 아이콘을 지원하는데, 그건 아래 사이트에서만 지원하기 때문에 둥근 버전의 안드로이드 앱 로고를 추출하기 위해 아래 제너레이터도 사용하도록 합시당
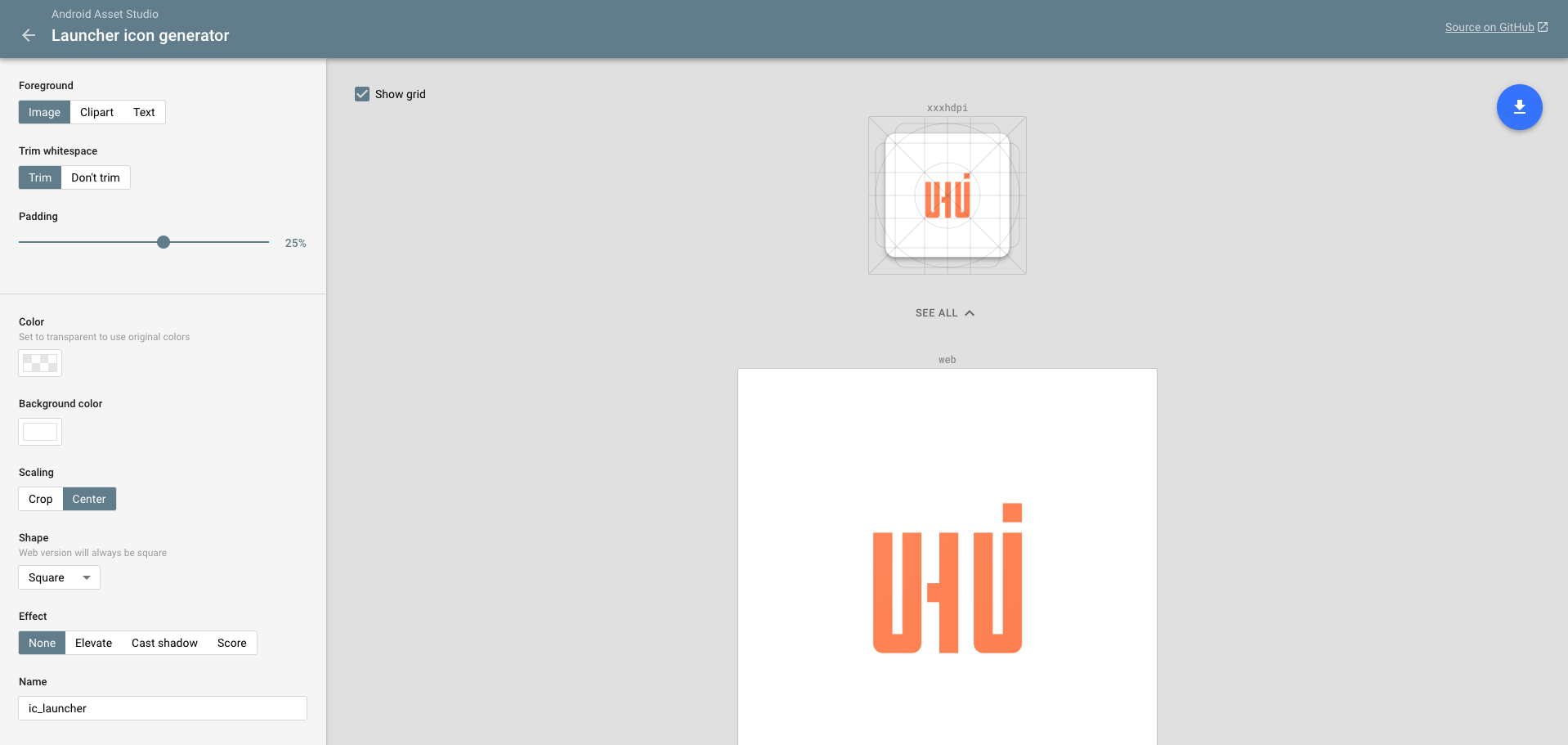
Android - 안드로이드 Asset Studio Launcher Icon generator

- 사이트 화면에 로고를 드래그앤드롭으로 내려놓고
- 왼쪽의 옵션을 컨트롤해서 둥근 로고로 수정을 해주고
- 맨 밑에 name을 ic_launcher_round로 바꿔놓으면 편하다.
- 오른쪽 상단의 다운로드 버튼을 누르면 됩니당.
자 그러면 이제 iOS, Android에 앱로고를 반영해봅시당.
Android 아이콘 바꾸자!
안드로이드 아이콘을 바꾸려면 디렉토리 이미지를 수정하면 됩니다.
android/app/src/main/res 로 들어가면

이렇게 생긴 폴더들이 있는데, 기본 앱로고가 들어가 있다.
이름 바뀌지 않게 새로운 앱로고를 잘 붙여넣기 해줍니다.
그러면 안드로이드 앱로고 바꾸기 완료!
나의 경우는 각 폴더마다 사이즈가 다른 두개의 이미지가 들어가 있다.
아래와 같다.

iOS 아이콘 바꾸자!
iOS 앱아이콘 수정은 Xcode에서 한다.
프로젝트 루트에서 아래 명령어로 Xcode를 실행합니당.
xed ./ios

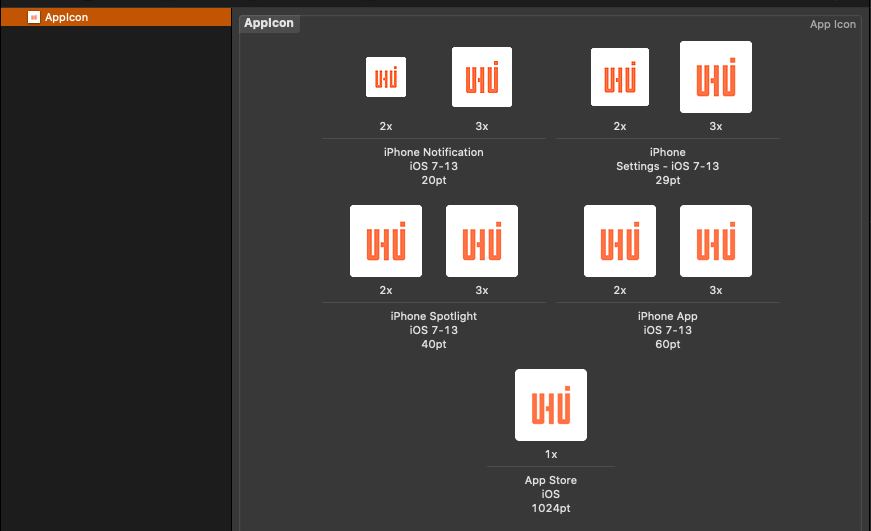
dody_app/Images.xcassets로 들어가서 AppIcon을 누르면 앱 아이콘 사이즈에 맞게 자리를 비워놨어용! Xcode 짱 귀엽당!!! 학교다닐때 자리정하기 그림그린거같아.
하이튼 위치에 맞게 잘 넣어줍니다.

자! 자기 자리를 잘 지켜서 들어갔어용!!!
짠! 완성!


둘다 잘 세팅이 되었네용 >_< 쏘이지~
7개의 댓글
좋은 설명 감사드립니다.
다만 https://appicon.co 에서 변환 했을 경우 invalid image path - no image found at the path referenced under key 'cfbundleicons' 관련 이슈가 생깁니다.
스택오버플로우에도 비슷한 일이 많이 있었네요.(링크 : https://stackoverflow.com/questions/60310779/xcode-11-app-icons-invalid-image-path)
비슷한 이슈가 생기시면 Images.xcassets ->show in finder -> AppIcon.appiconset에 이미지를 다 지우신 뒤 appiconmaker.co 홈페이지에서 변환 해서 다시 넣으시면 잘 됩니다.




안녕하세요 잘봤습니다! 따라해봐야겠어요 >_<