개요
오랫만에 글쓰는 듯.. 요즘 회사에서 기능 뽑는데 열중해서 글 쓸 시간이 잘 안났다!
요즘 react native 하다가 앱 공유기능을 위해서 웹페이지를 만드는 테스크가 생겼다.
리액트는 내 최애이기 때문에 행복하게 작업했다🧡
당장은 필요하지 않지만, 추후 SEO 작업과 확장성을 위해 nextjs로 작업했다.
기본 세팅들을 했는데, 아래를 참고하면 어떤 세팅들을 했는지 알수 있다.
"dependencies": {
"@sentry/react": "^5.29.2",
"@sentry/tracing": "^5.29.2",
"axios": "^0.21.0",
"babel-plugin-styled-components": "^1.12.0",
"firebase": "^8.2.1",
"moment": "^2.29.1",
"next": "^10.0.3",
"next-redux-wrapper": "^6.0.2",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-redux": "^7.2.2",
"redux": "^4.0.5",
"redux-actions": "^2.6.5",
"redux-pender": "^2.0.12",
"redux-thunk": "^2.3.0",
"sass": "^1.30.0",
"styled-components": "^5.2.1"
},
"devDependencies": {
"babel-eslint": "^10.1.0",
"eslint": "^7.15.0",
"eslint-config-airbnb": "^18.2.1",
"eslint-config-prettier": "^7.0.0",
"eslint-plugin-babel": "^5.3.1",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-jsx-a11y": "^6.4.1",
"eslint-plugin-prettier": "^3.3.0",
"eslint-plugin-react": "^7.21.5",
"eslint-plugin-react-hooks": "^4.2.0",
"prettier": "^2.2.1"
}
}
eslint와 prettier를 세팅하고, redux와 redux thunk를 세팅했다지.
error tracking을 위해 sentry 프로젝트도 새로 생성해서 심어놨다.
또한 user event logging을 위해서 analytics인 firebase도 연결해놨다.
이 과정에서 nextjs에 firebase를 연결하는걸 정리하려 한다.
nextjs에 firebase 연결하기
https://firebase.google.com/docs/web/setup 이곳을 참고!
firebase 설치
npm install --save firebasefirebase 프로젝트 생성하기

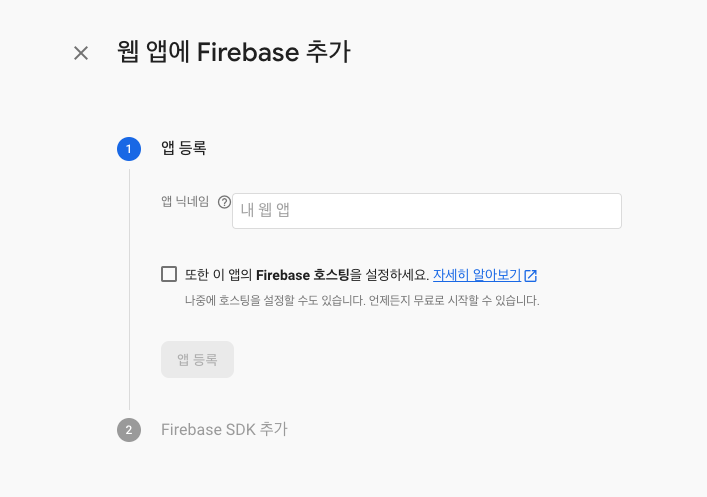
위에서 앱을 등록하고 sdk를 추가하라고 코드를 안내해준다.
<body> 태그 하단에 코드를 추가하라고 하는데, 나는 다른 firebase 모듈을 import해서 연결할거다.
그리고 여기서 안내하는 firebaseConfig 데이터를 복사해놓고 아래에 붙여넣는다.
code와 firebase 프로젝트 연결하기
_app.js 파일 MyApp 컴포넌트에서 선언해보자.
import firebase from 'firebase/app';
import 'firebase/analytics';
import 'firebase/auth';
import 'firebase/firestore';
function MyApp() {
// firebase sdk에서 안내한 firebaseConfig 붙여넣기
const firebaseConfig = {...}
if (!firebase.apps.length) {
firebase.initializeApp(firebaseConfig);
firebase.analytics();
}
return (...)
}
export default MyApp;
이렇게 하면 끝! 쏘이지!
중간에 firebase.apps.length로 감싼 이유는 429error가 발견되었기 때문인데,
자주 발견되나 보다, 관련 에러글을 많이 볼 수 있는데,
저렇게 하면 방지할 수 있다
🤨🤨🤨🤨🤨🤨🤨🤨🤨🤨🤨🤨🤨🤨
