React
1.useMemo 잘 사용하기 1일차

난.. 왜 useMemo를 잘 사용하지 못할까...다들 잘 쓰고있겠지..?잘 사용할 날까지 매일 매일 하나씩 useMemo 실습 코드를 쳐보자..과연 몇일차까지 난 이걸 하고 있을까?오늘은 실전 리액트 프로그래밍에 아주 짧게 한장도 안나오는 코드를 쳐보려 한다.. us
2.[dodody/react-default-setting] 리액트 프로젝트 세팅 템플릿 만들어놓기

나는 몇일동안 react 프로젝트의 디폴트 세팅을 위한 과정을 블로그로 적어보려 한다.default setting을 위해깃헙에 레포지토리를 파서 버전 관리를 할 것이고, 깃크라켄으로 클론을 받고,react-router-dom, styled-components, styl
3.[react] nextjs에 firebase 연결하기

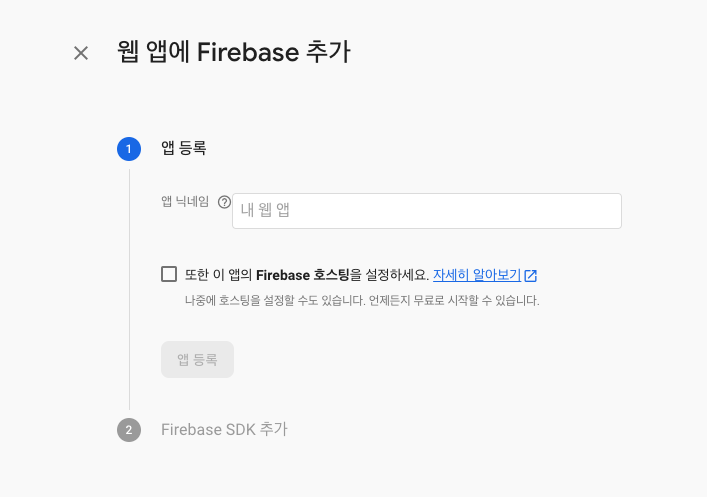
오랫만에 글쓰는 듯.. 요즘 회사에서 기능 뽑는데 열중해서 글 쓸 시간이 잘 안났다!요즘 react native 하다가 앱 공유기능을 위해서 웹페이지를 만드는 테스크가 생겼다.리액트는 내 최애이기 때문에 행복하게 작업했다🧡당장은 필요하지 않지만, 추후 SEO 작업과
4.[react] 스토어 유입경로 트래킹을 위해 utm태그 심기

회사에서 공유기능을 개발한다. 앱 안에서 공유를 하면 웹 url이 공유가 되는데, 웹에는 다운로드 버튼이 있다.그 버튼은 firebase의 dynamic link를 이용해서 OS에 맞는 스토어로 이동을 시켜줄거다.사용자는 스토어로 이동이 되어서 install을 하게 될
5.[react] css로 이미지 crop하기

간단하지만 과거의 나는 왜 어려워 했는 가. css의 ``object-fit: cover``를 사용하면 된다.
6.[react] 새로고침하면 맨 위로 보내기

오랫만에 리액트 업무를 하다가 스크롤로 로그를 수집하는 작업이 있었는데, 새로고침 할 때마다 중간에서 리프레시 되는 점이 상당히 거슬렷다. 구글링을 조금 해봤는데 안내하는 방법들로 시도해봐도 잘 작동하지 않는다. 다양한 방법 중 내가 선택한 코드는 아래와 같다.
7.[react] 파일 올리기 기능인 input type="file" 스타일링 하기

이번 우리 회사에서 설 기념 이벤트 페이지를 만들었다. 이벤트 페이지는 얼굴사진을 넣고 ai로 관상을 봐주는 기능을 제공하고, 핵심 액션은 얼굴사진을 넣고, 결과 데이터를 서버에서 받아오는 조금은 간단한 기능! 오늘 블로그 내용은 얼굴사진을 넣는 뷰를 핸들링 하는 후기