
😇 Barrel 파일을 좋아하게 된 사연(?)
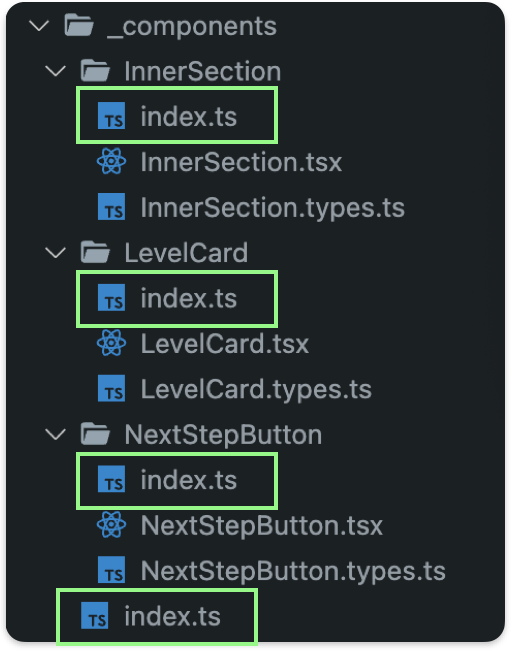
저도 베럴파일이라는 것을 알게된 건 몇 달도 되지 않았어요! 그냥 무작정 깃허브를 떠돌아다니며 제 기준 잘 되어 있는 프로젝트를 구경하는 걸 좋아해서 보다보니 아래와 같은 파일 구조가 있었습니다.

잘 보시면 폴더마다 index.ts 파일이 존재하고, 그 폴더 바로 위에 또 index.ts파일이 존재해요.
import문이 깔끔해져요
제가 이러한 폴더 구조를 가져가는 것을 좋아하게 된 계기가 깔끔한 import문이 되기 때문이였어요.
예를 들어 위에서 봤던 폴더 구조에서 index.ts 파일들만 빠져도 다른 파일에서 위 컴포넌트들을 import할 때 아래와 같아야 합니다.
import { InnerSection } from '@/_components/InnerSection/InnerSection'
import { LevelCard } from '@/_components/LevelCard/LevelCard'
import { NextStepButton } from '@/_components/NextStepButton/NextStepButton'이게 익숙하신 분들은 "이게 뭐가..?"라고 할 수도 있습니다(저도 위와 같이 사용했었으니까요 하하).
그런데 베럴파일을 활용하게 되면 아래와 같이 import문이 깔끔해질 수 있습니다.
import { InnerSection, LevelCard, NextStepButton } from '@/_components'저는 이러한 점 때문에 베럴파일 사용하는 것을 좋아하게 되었습니다 👍
🔎 Barrel 파일에 더 자세히 알아보자
막연히 위와 같이 이유 때문에 즐겨 사용했었는데 이번 포스팅을 통해 자세히 알아보려고 합니다 🤔
Barrel 파일이 무엇인가요?
JavaScript(또는 TypeScript)에서 베럴 파일은 여러 모듈의 내보내기를 단일 import 문을 사용하여 가져올 수 있는 편리한 단일 모듈로 통합하는 방법입니다.
제가 위에서 설명했던 _components 폴더에서는 아래와 같이 베럴 파일(index.ts)을 만들 수 있습니다.
// _components/index.ts
export * from './module1'
export * from './module2'
export * from './module3'그러면 이제 단일 import문으로 필요한 모든 값을 가져올 수 있습니다.
import { value1, value2, value3 } from '@/_components'뭐가 좋은가요?
1. 깔끔해지는 import문
우선 위에서 계속 살펴본 것처럼, 가져오기를 깔끔하게 유지하는 데 편리합니다.
// before
import { value1 } from '@/_components/module1/module1'
import { value2 } from '@/_components/module2/module2'
import { value3 } from '@/_components/module3/module3'
// after
import { value1, value2, value3 } from '@/_components'2. 번들 실수 예방(캡슐화 개선)
Barrel 파일을 사용하면 다른 파일에 노출할 항목만 내보내므로 캡슐화가 개선될 수 있습니다. 이를 통해 import할 때 실수를 방지할 수 있고 이는 불필요하게 번들링 되지 않도록 도와줍니다.

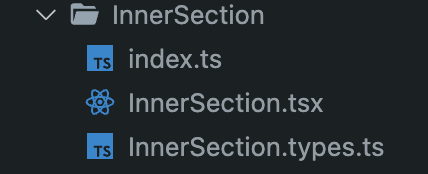
위 파일 구조를 보았을 때 사실 해당 파일에 존재하는 types.ts 파일을 InnerSection.tsx 파일에서 관심사 분리를 위해 따로 빼낸 파일이지 외부로 나갈 필요는 없는 파일입니다. 즉, 외부에서는 번들될 필요가 없는 파일, 즉 import가 될 필요가 없는 파일임을 의미합니다.
이러한 파일을 import하는 실수를 방지하기 위해 해당 폴더 베럴 파일(index.ts) 파일에서는 아래와 같이 내보내기할 파일만을 명시해주는 것입니다.

그럼 사용할 때에는 내가 베럴 파일을 통해 export했던 모듈들만 보이게 됩니다.
뭐가 나쁜가요?
1. 출처를 알기 어려움
폴더마다 베럴 파일(index.ts) 파일이 존재하기 때문에 해당 모듈의 출처를 이해하기 어려울 수 있습니다.
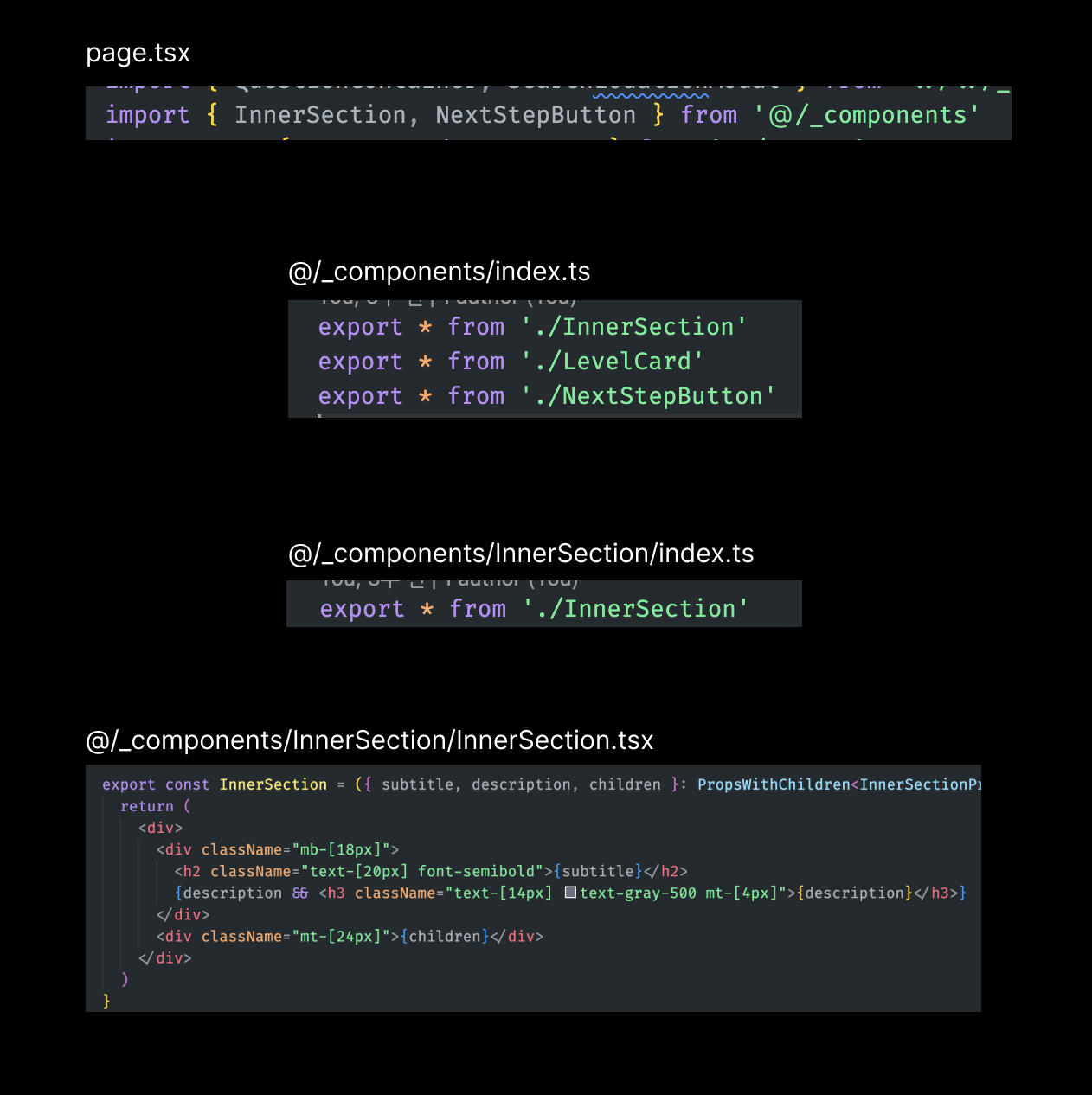
비교적 크지 않은 프로젝트에서도 해당 컴포넌트를 찾아 들어가려면 아래와 같이 복잡하게 들어가야 하는 문제점이 있을 수 있습니다.

위 이미지는 제가 from '...'을 계속 타고 들어가면서 찾고 싶은 컴포넌트가 나올 때까지의 절차입니다.
위와 같은 이유로 프로젝트 규모가 크다면 유지보수에 좋지 못할 수 있습니다.
🥵 Barrel 파일을 남용한 경우
저 같은 경우에도, 이 Barrel 파일을 사용하는 것을 컨벤션으로 정해놓고 사용을 하다보니 이런 경우가 남용인지 모르고 사용한 적이 있습니다.
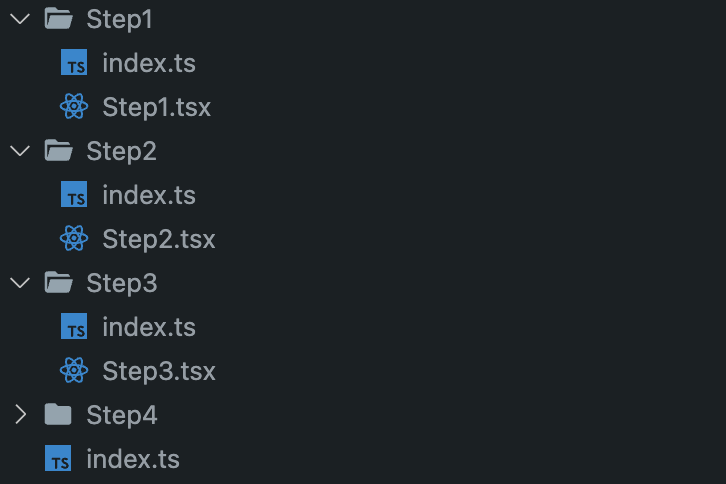
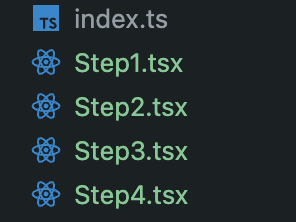
아래는 제가 최근에 작업한 프로젝트(Next13)의 파일 중 일부입니다.

이게 왜 남용?
기억하시나요? Barrel 파일은 import문을 깔끔하게 해준다는 이유와 캡슐화를 개선해주는 장점 때문에 사용하지만 index.ts파일이 폴더마다 존재하게 되어 복잡성을 높인다라는 사실이요!
제가 위에서 작성한 폴더들 안에는 컴포넌트가 하나 존재하면서 Barrel 파일을 가지고 있어요. 즉, 캡슐화 개선의 의미는 없는 것입니다. 😱
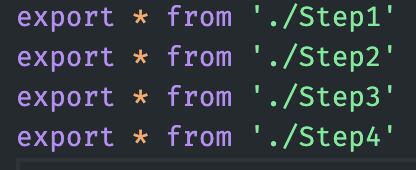
그렇다면, 여기서 위와 같은 구조를 가지고 갔을 때 장점은 아래와 같은 이유 하나가 됩니다.

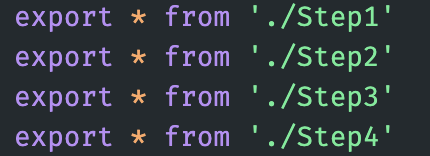
Step1, Step2, Step3, Stpe4 폴더를 위에 있는 index.ts에서 위와 같이 좀 더 가져오기 구문이 깔끔해진다는 것입니다.
깔끔함을 택한 대신에 폴더마다 index.ts파일을 생성해서 프로젝트 복잡성이 늘어났다는 사실도 존재합니다.
개선해보자
제가 남용했다는 사실을 알고, 생각해보니 굳이 위와 같은 구조가 아니여도 됐었습니다. 개선을 해봅시다!
1. 하나의 파일만 존재하는 폴더에서의 베럴 파일은 지우자

그럼 위 폴더들 위에 있는 베럴 파일에서는 아래와 같이 작성해주면 되겠습니다.

위와 같이 작성해줘도 외부 모듈에서 해당 모듈을 사용하려고 했을 때 이전과 동일하게 사용이 가능합니다.
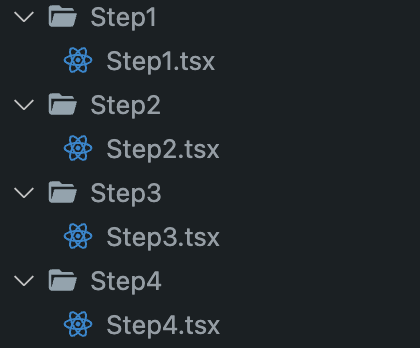
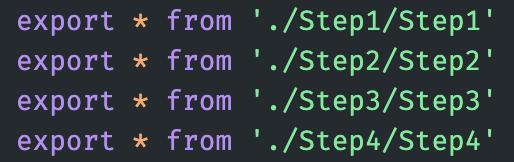
2. 파일 하나인 폴더라면 그냥 폴더 없애기

폴더 자체를 없애버리면 폴더마다의 베럴 파일이 없을 수 있습니다. 그럼 위 이미지에서 보이는 index.ts에서의 아래와 같이 써줄 수 있겠습니다.

생각보다 간단하죠? 😦

이번 글을 통해 저를 다시 또 돌아본 것 같습니다 🥺 항상 새로운 무언가를 습득하는 것을 좋아하는데, 저도 모르게 "오 많이들 쓰네 좋은 건가봐~ 나도 해봐야지" 라는 생각을 했던 것 같아요. 그래서 누군가 저한테 "이거 왜 쓰셨어요?"라고 물어봤을 때 자신있게 또 논리적으로 대답하지 못하겠더라구요.
그래서 그것보다는 "음 많이들 쓰네 뭐가 좋아서 쓰고 나쁜 점은 없나?" 하는 태도가 항상 필요하겠다고 생각들었던 것 같습니다 !
