
Storybook을 좋아할수록 솔직히 번거롭긴 했다
저는 평소에 Storybook을 자주 사용하기도 하는 편이에요. 컴포넌트를 개발하고 다른 개발자에게 사용법이나 props의 종류 등에 대해서도 문서화하기 좋잖아요!
그런데 개발을 하는 중에 컴포넌트의 형태가 궁금하거나, PR에 스토리 파일이 있거나 할 때는 확인을 해야합니다.

이를 위해서는 터미널 하나 새로 열고~ 명령어 치고~ 실행 되는 거 기다리고~ ,,, 해야 합니다.
자주 사용하면 할수록 이 과정을 반복해서 사용해야 했습니다.
배포해서 URL로 접근할 수 있어요
Storybook을 배포해서 사용할 수 있다는 것을 알게 되었고, 저는 정말 너~무 편할 것 같다는 생각에 팀원분들께 제안을 드렸고 제가 세팅을 맡게 되었습니다.
이번 글에서는 이 과정을 자세하게 정리해보려고 합니다 👏
🚀 Chromatic으로 배포하기
Chromatic은 Storybook을 위한 클라우드 서비스
Chromatic을 사용하면 Storybook을 통해 만든 컴포넌트 라이브러리를 쉽게 관리하고, 배포할 수 있습니다.

이를 이용해서 Storybook을 배포해보려고 합니다.
1. 프로젝트에 chromatic 설치
$ yarn add -D chromatic2. Chromatic 연동
Chromatic에서 Github를 연동하여 쉽게 프로젝트를 선택할 수 있습니다.
3. 배포
$ npx chromatic --project-token=<your-project-token>연동을 완료하면 아래와 같은 화면을 볼 수 있는데요! 제가 아래 이미지에서 가린 부분은 token 부분으로 직접 하실 때는 모든 부분을 복사하셔서 터미널에서 실행 해주면 됩니다.

여기까지 완료를 하시면 배포하기까지는 끝입니다!
터미널에 뜨는 URL을 통해 이동하면 Storybook이 잘 배포되었음을 확인할 수 있었습니다.

⛑️ Github Actions로 CI/CD
이건 또 왜......뭔데 🤷
저도 많이 찾아보면서 다들
Github actions까지 하길래아 나 그런 거 모른다구요..였어서 일단 이게 왜 필요한지부터 느껴야 했습니다.
새로 stories 파일 추가될 때마다는 어쩌실런지? 😈
저희는 stoires 파일을 볼 수 있는 스토리북을 배포해서 봤었죠? 그러면 당연히 새로운 스토리 파일이 추가되면
다시 빌드가 되어야 하고 다시 배포가 되어야할 겁니다.
→ 이를Github actions를 통해 자동화하는 겁니다 !
이런 점에서 좋아요
⭐️ 추가된 스토리 파일을 자동으로 통합해주고 배포
이를 통해Pull Request시 올라온 스토리를 바로 확인할 수 있도록 하는 것 가능합니다.
CI/CD 해봅시다
참고로 저는
Github Actions를 처음 만져보았습니다 😅
1. Chromatic token 생성
프로젝트에서 settings > Secrets and variables > actions에서 New repository secret를 선택합니다.
아래 이미지를 참고하여 내용을 입력하고 add 해줍니다. 참고로 name은 꼭 CHROMATIC_PROJECT_TOKEN일 필요는 없습니다! 기억하고만 있을 수 있다면 뭐든 상관없습니다!

마지막 이미지처럼 잘 생성된 것이 확인되었다면 완료입니다.
2. workflow 생성
Github Actions에서 workflow라는 개념은 여러 Job으로 구성되고, Event에 의해 트리거될 수 있는 자동화된 프로세스를 의미합니다.
여기에서 on이라는 키를 통해 workflow가 언제 실행될지를 설정해줄 수 있습니다.
저는 아래와 같은 상황에서 프로세스가 자동화 될 수 있도록 해주었어요.
- main branch에
Pull Request되었을 때 - main branch에
push가 되었을 때
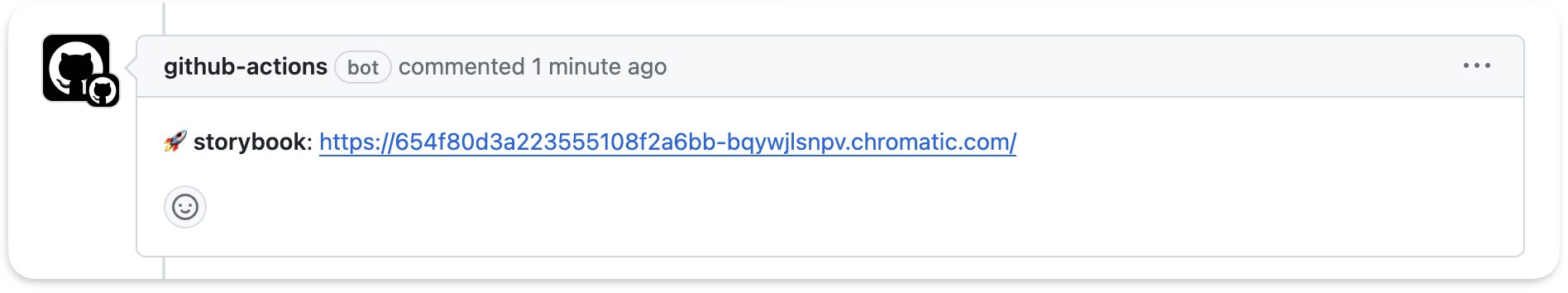
그리고 Pull Request 시 배포된 주소를 comment로 바로 확인할 수 있도록 action을 추가했어요.
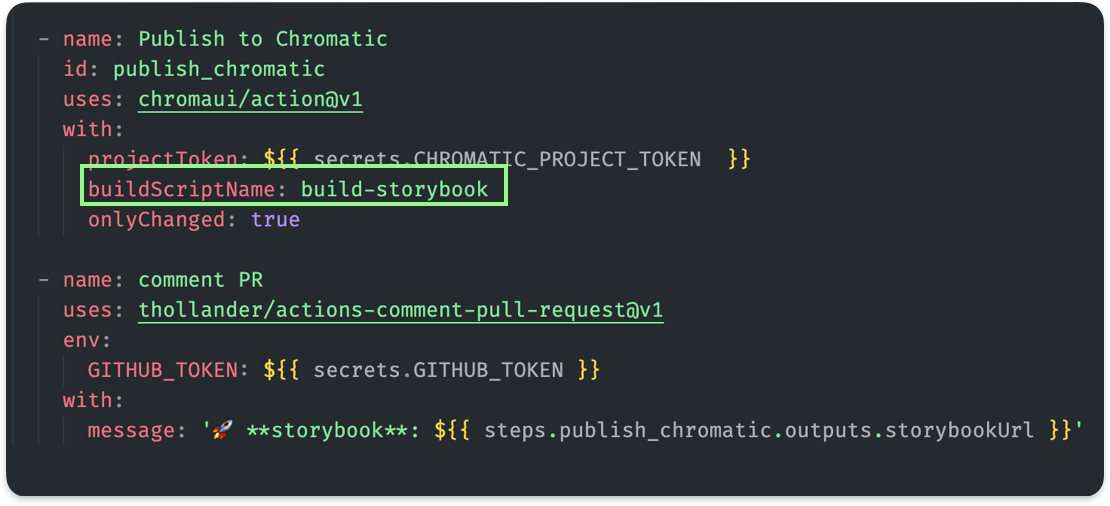
결론적으로 아래와 같은 코드로 YAML 파일을 작성해주었습니다.
📃 .github/workflow/storybook.yml
# Workflow name
name: 'Chromatic Deployment'
on:
pull_request:
branches: [main]
paths:
- '**.stories.tsx'
push:
branches: [main]
paths:
- '**.stories.tsx'
jobs:
chromatic-deployment:
runs-on: ubuntu-latest
steps:
- name: actions/checkout
uses: actions/checkout@v3
with:
fetch-depth: 0
- name: Set node linker to nodeModules
run: yarn config set nodeLinker "node-modules"
- name: Install dependencies
run: yarn install --immutable --check-cache
- name: Publish to Chromatic
id: publish_chromatic
uses: chromaui/action@v1
with:
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
buildScriptName: build-storybook
onlyChanged: true
- name: comment PR
uses: thollander/actions-comment-pull-request@v1
if: ${{ github.event_name == 'pull_request' }}
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
message: '🚀 **storybook**: ${{ steps.publish_chromatic.outputs.storybookUrl }}'
🚨🚨🚨 잘 맞춰주어야 하는 부분

이 부분인데요! Publish to Chromatic의 id가 comment PR의 아래 부분과 일치해야 합니다. 그래야만 output을 제대로 찾아서 comment에 잘 출력될 수 있습니다.
일치하지 않다면 배포된 주소를 찾질 못해 아무 것도 출력이 안 되더라구요.
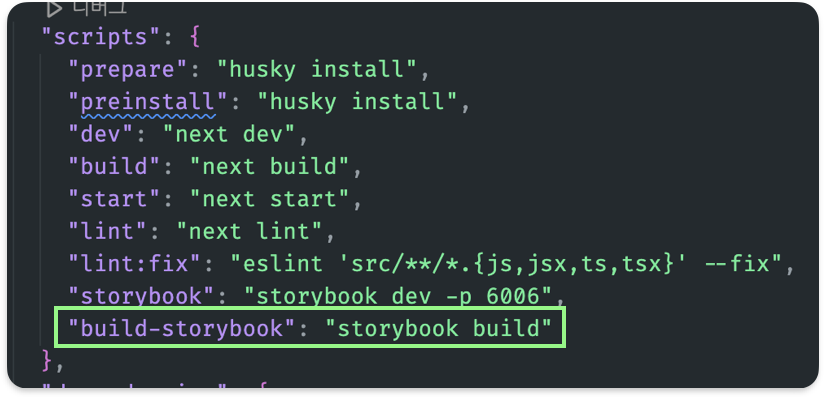
또, buildScriptName도 잘 맞춰주어야 합니다.

아래는 package.json의 script 명령어 부분입니다.

일치하지 않다면 빌드에 실패합니다. (당연한 소리 왈왈..
PnP 모드 사용 중이라면
PnP 모드는 zero-install로 node_modules 파일이 없습니다. 그래서 위에 있는 workflow 코드에서 아래 코드에 해당하는 부분을 제거해줘야 합니다. 불필요하기 때문이에요!
- name: Set node linker to nodeModules
run: yarn config set nodeLinker "node-modules"
제거했더니 20초 정도 속도가 빨라진 것을 확인할 수 있었습니다.
성공한 당신..?
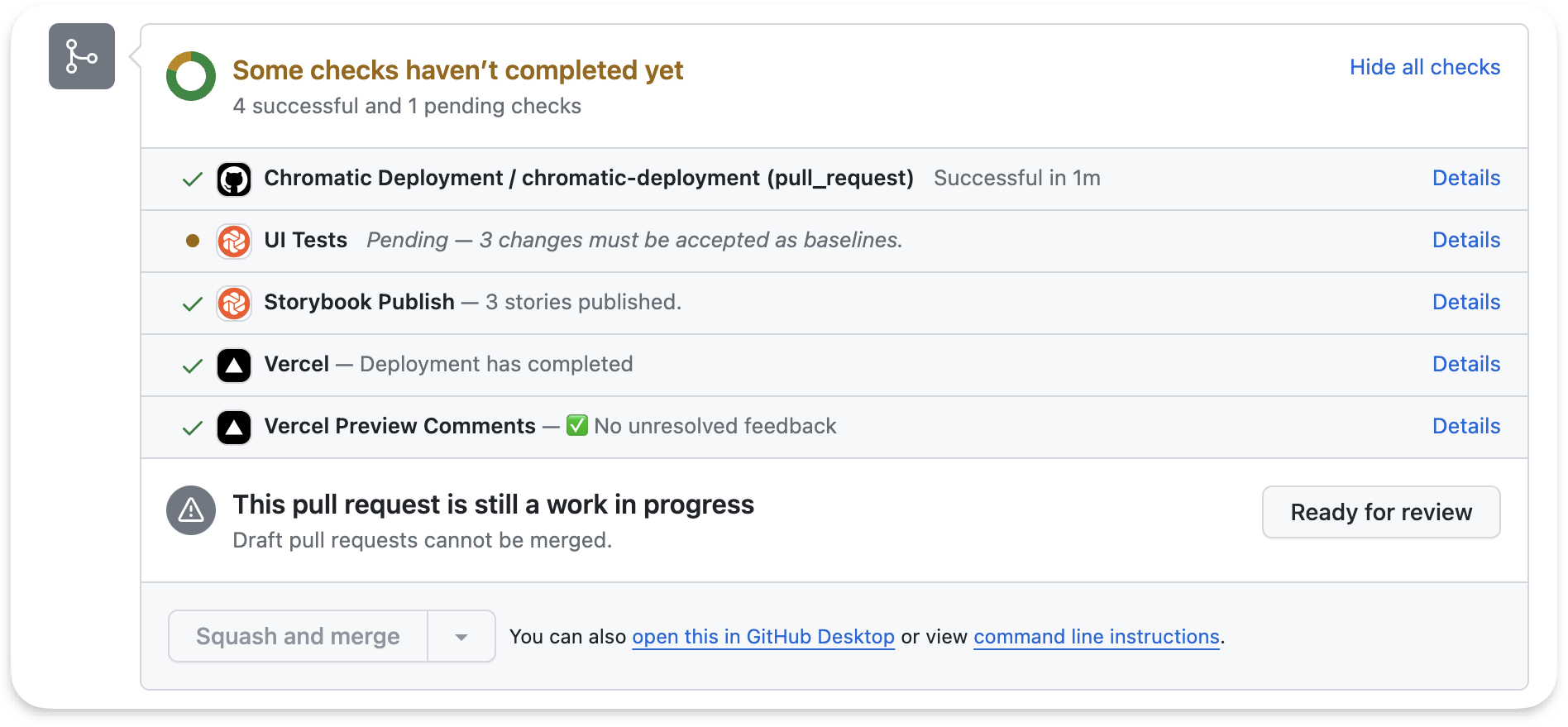
여기까지 하게 되면 Storybook 배포 및 CI/CD 설정이 끝이 납니다. 한번 스토리 파일을 추가하고 Pull Request를 보내게 되면 아래와 같이 잘 되는 것을 확인할 수 있습니다.


덕분에 다른 개발자가 새로 스토리 파일을 추가하여 올린 PR도 배포된 스토리북을 통해 빠르게 확인이 가능하다는 점에서 정-말 편하다고 느꼈습니다 ,, 🥳

😓 UI Tests 생각보다 번거롭다
세팅을 끝내고 PR이 올라오면 UI Tests 부분이 계속 pending 상태가 되는데요.
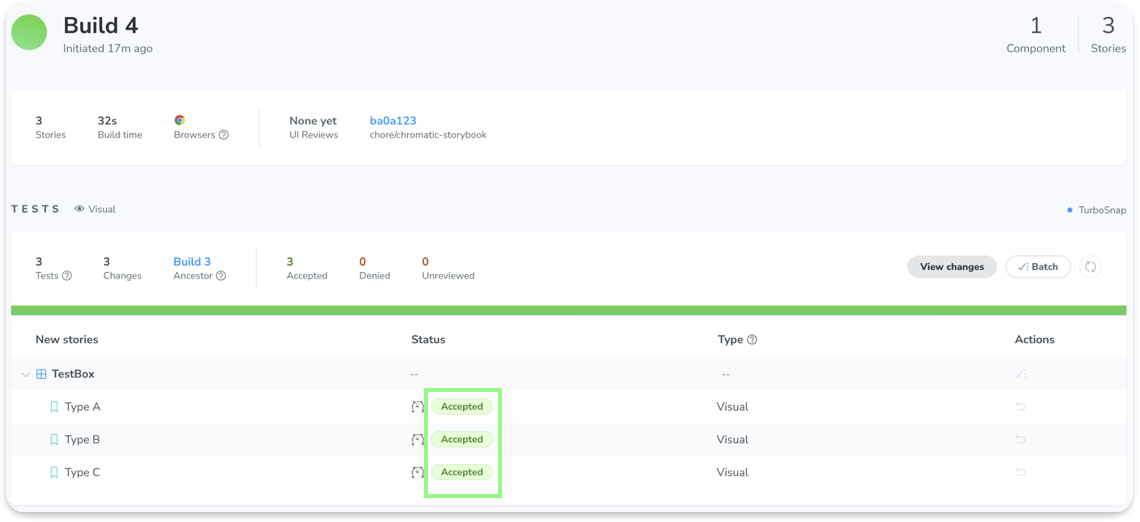
이 부분은 해당 프로젝트 member가 chromatic에 접속해서 accept를 해주게 되면 바로 access되는 부분입니다.

이렇게 chromatic에서 accepted가 되면 아래와 같이 성공하게 됩니다.

그런데 이 과정을 어떻게 보면 더 엄(?)하게 팀원끼리 컴포넌트를 컨펌할 수 있는 것이라고 생각이 들지만, 저희 팀에서는 이 과정이 조금 번거롭다는 의견이 많았습니다.
또, PR을 통해 merge가 되기 전에 컨펌을 하는 것까지는 나쁘지 않았는데, main에 merge가 되면 한번더 빌드가 되기 때문에 이 과정에서 다시 또 컨펌이 필요했어요.
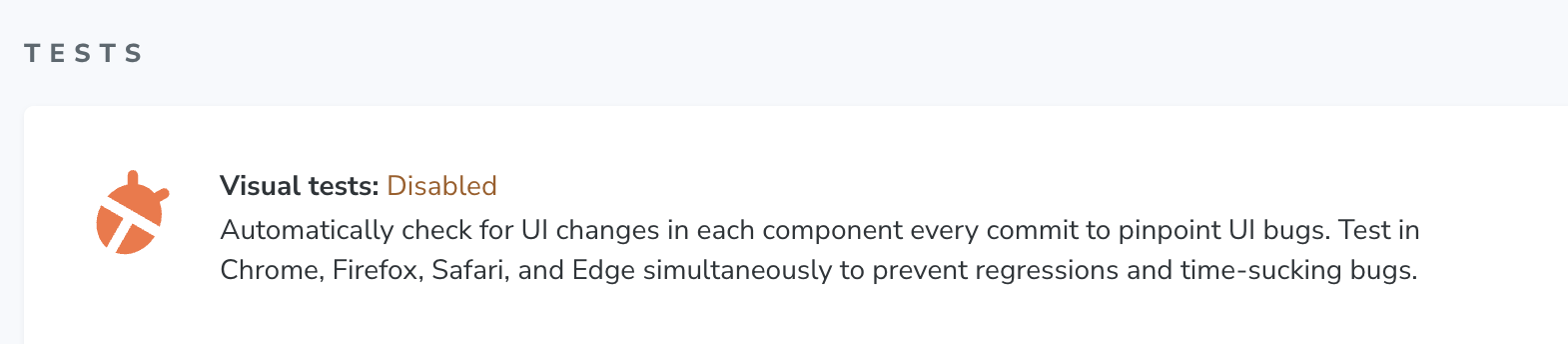
그래서 저희 팀에서는 이 accept하는 과정을 아예 제외하기로 했습니다.

chromatic > manage > Tests 부분에서 위 부분을 disable 해주었습니다.
이번 글에서는 지난 저의 불편함을 해소해 가는 과정들을 정리해보았습니다. 항상 환경설정하는 과정은 조심스럽기도 하지만 막상 잘 끝내면 참 뿌듯한 것 같아요. 앞으로 유용하게 우리 프로젝트를 도와줄 자동화들에게 무한 감사인사...
저는 요즘 자동화 라는 것에 관심이 많아요. 최근에 CI/CD에 대해 공부했었어요! 개발하면서 사소하게 느꼈던 불편함 / 번거로움 / 귀찮음 을 자동화를 통해 해소할 수 있다는 게 너무 재밌더라구요 ? 아직 자동화에 대해 손가락만 담궈본 거겠지만 앞으로도 재밌는 자동화를 많이 겪어보고 싶다는 생각이 듭니다 😎

좋은 글 감사해요~!