1. 프로그램 제작에서 새로 배운 것들
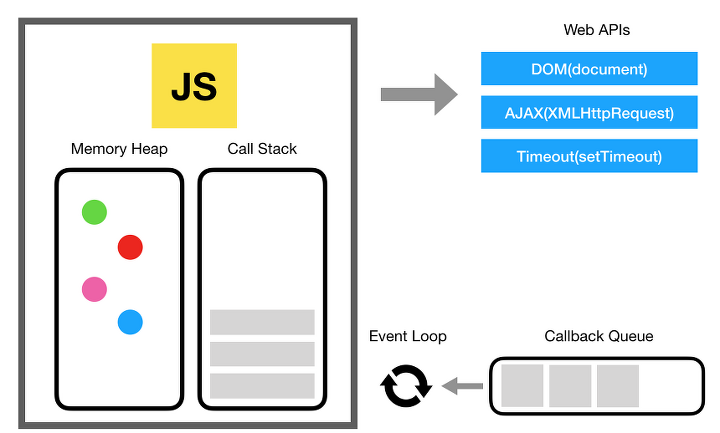
1) 호출 스택

- 자바스크립트는 일반적으로 함수가 호출되면 호출 스택에 들어가고, 실행이 완료되면 호출 스택에서 빠져나간다.
- 기존 함수의 실행이 완료되기 전에 다른 함수가 호출되면 새로 호출된 함수는 기존 함수 위에 쌓인다.
- 처음 파일을 실행하면 anonymous가 쌓이고 호출한 함수, 호출한 함수 내부에서 호출한 함수 순으로 쌓인다.
- 호출스택은 LIFO 구조이기 때문에 마지막에 들어온 함수가 제일 먼저 처리된다.
2) 이벤트 루프
- addEventListener나 setTimeout과 같은 함수는 비동기 함수로 분류된다.
- 비동기 함수가 실행되면 콜백 함수를 백그라운드에서 태스크 큐로 보낸다. 이벤트 루프는 호출 스택이 비어 있으면 태스크 큐에서 함수를 하나씩 꺼내 호출 스택으로 보내 실행한다. 호출 스택이 비어있지 않으면 태스크 큐에 있는 함수는 실행되지 않는다.
2. 복습코딩