Let's Get it 자바스크립트 프로그래밍
1.1장 Hello, JavaScript

모던 자바스크립트 튜토리얼 : 자바스크립트의 기본 개념과 고급 개념을 학습할 수 있다. 한글화가 많이 진행되었다.MDN 웹 문서 : 파이어폭스 브라우저를 만드는 모질라에서 운영해 공신력이 높다. HTML, CSS 등의 웹 관련 기술을 익힐 수 있다.VS Code : 무
2.2장 기본 문법 배우기

1. 코드 작성 규칙 1) 세미콜론 여러줄의 코드를 작성한다면 세미콜론으로 그 다음 명령코드와 구분해야한다. 2) 주석 다른 사람이 작성한 코드를 볼 때 이해하기 어려운 경우가 많다. 이럴 때 사람만 알아볼 수 있도록 설명을 작성한 부분을 주석이라고 한다. 한줄
3.3장 DOM 객체 다루기_끝말잇기 게임

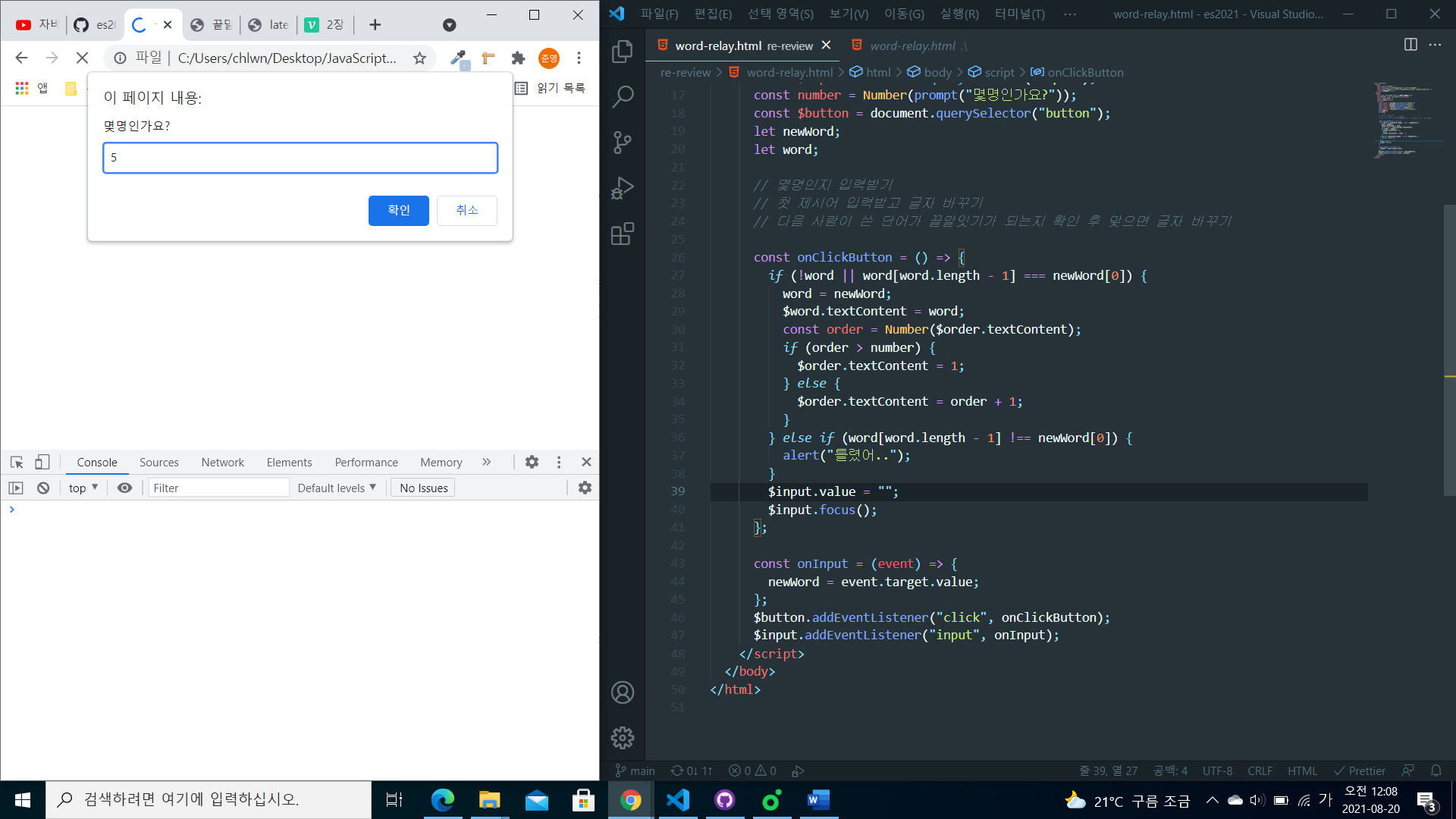
promt : 사용자가 입력할 수 있는 대화상자가 웹 브라우저에 생기며, 값을 입력하면 변수로 저장된다.alert : 알림창을 띄워준다.confirm : 사용자에게 확인을 받을 대 사용된다. 확인을 누르면 true, 취소를 누르면 false가 전달된다.document.
4.4장 함수 사용하기_계산기

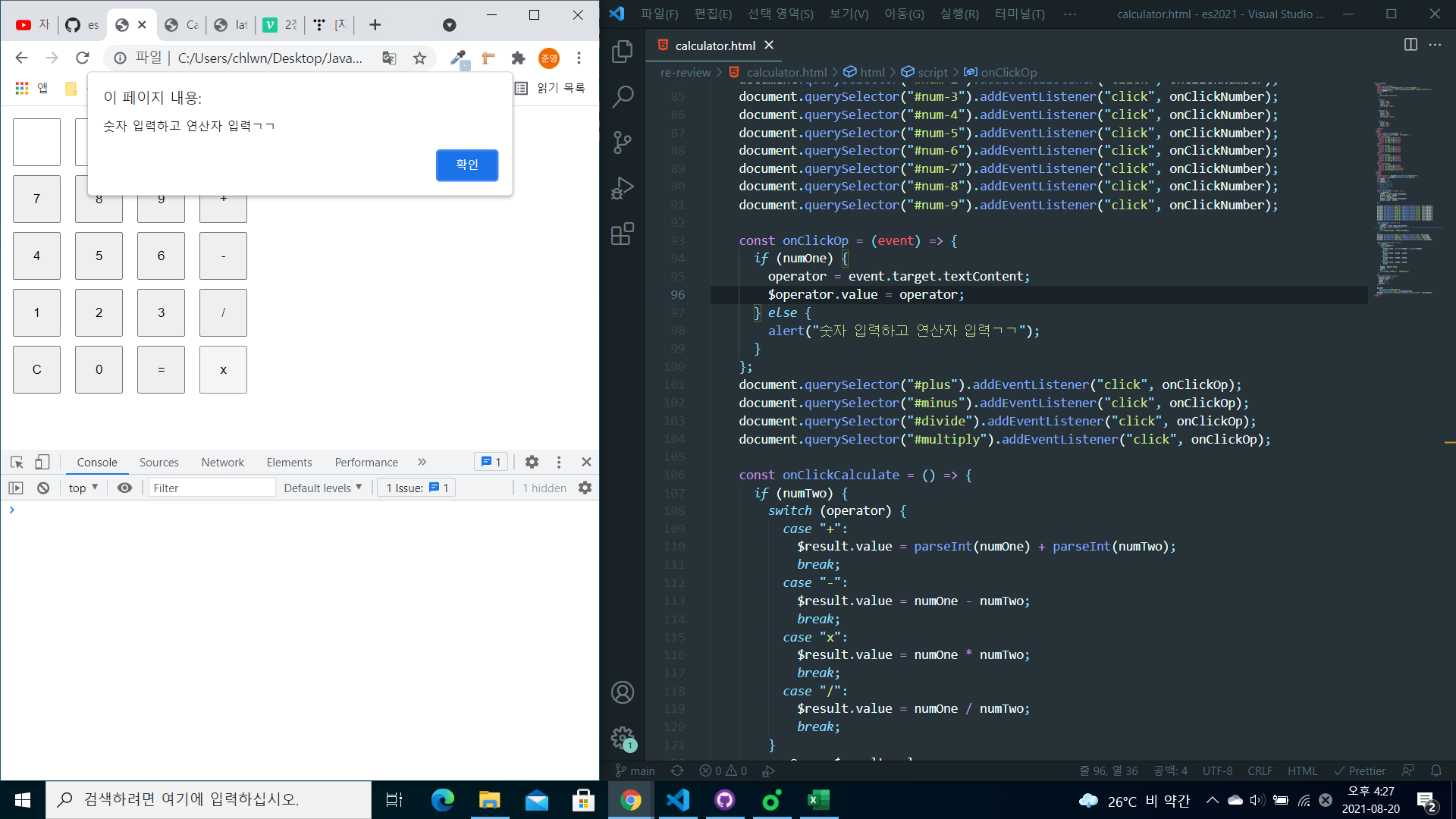
함수를 호출할 때마다 반환 함수를 생성하는 함수를 고차함수라고 한다.{ 다음에 바로 return이 오면 생략 가능하다.if문이 중첩되면 가독성이 떨어지므로 중첩을 피하는 것이 좋다.제거 방법공통된 절차를 각 분기점 내부에 넣는다.분기점에서 짧은 절차부터 실행하게 if문
5.5장 반복문 사용하기_숫자야구 게임

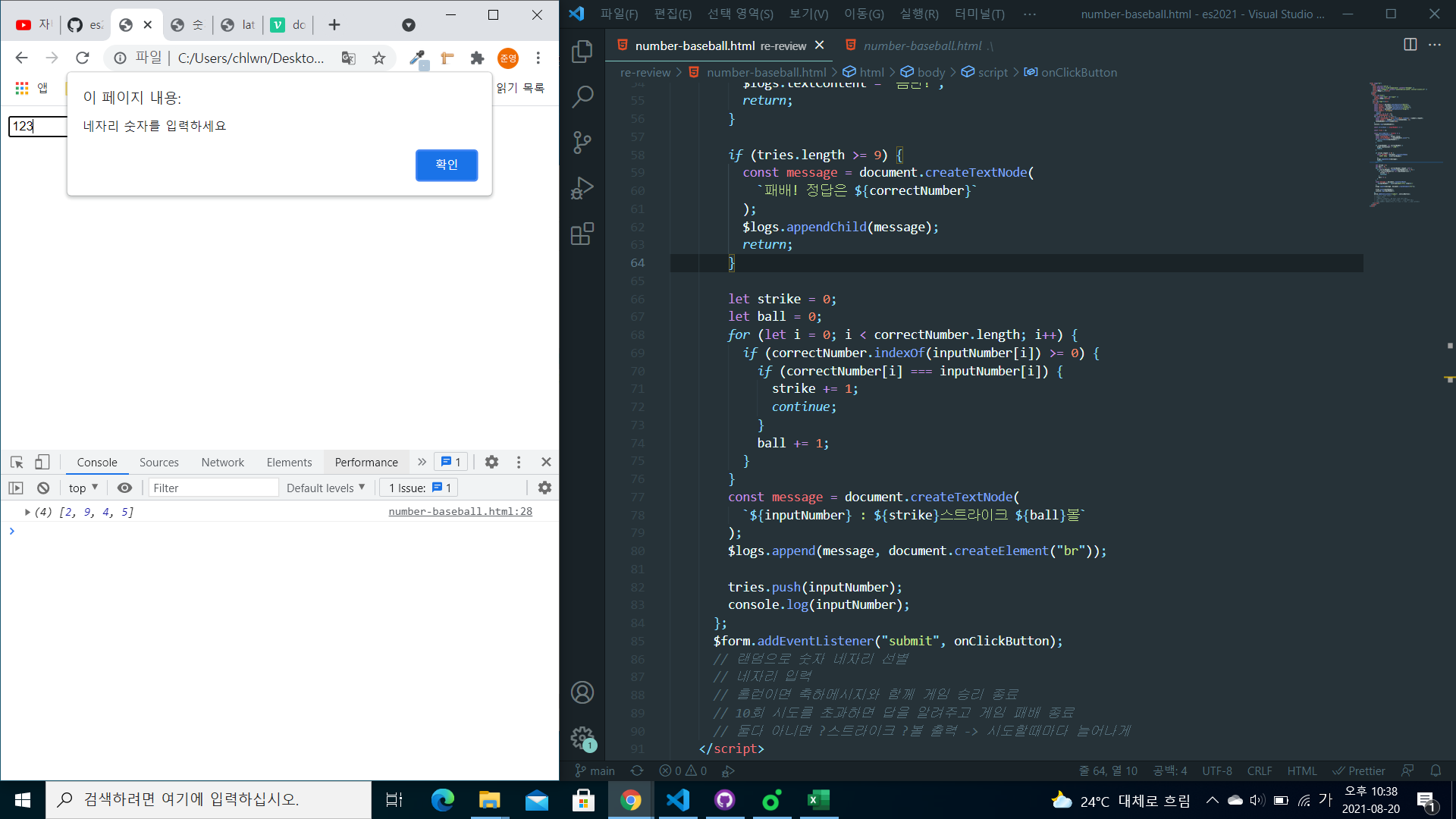
Math.floor : 소숫점 이하 내림Math.ceil : 소숫점 이하 올림Math.round : 반올림Math.random() : 0이상 1미만 무작위로 실수값 반환indexOf는 원하는 값이 들어있다면 인덱스를 반환하고 없다면 -1을 반환한다.includes는 t
6.6장 타이머 사용하기_로또 추첨기

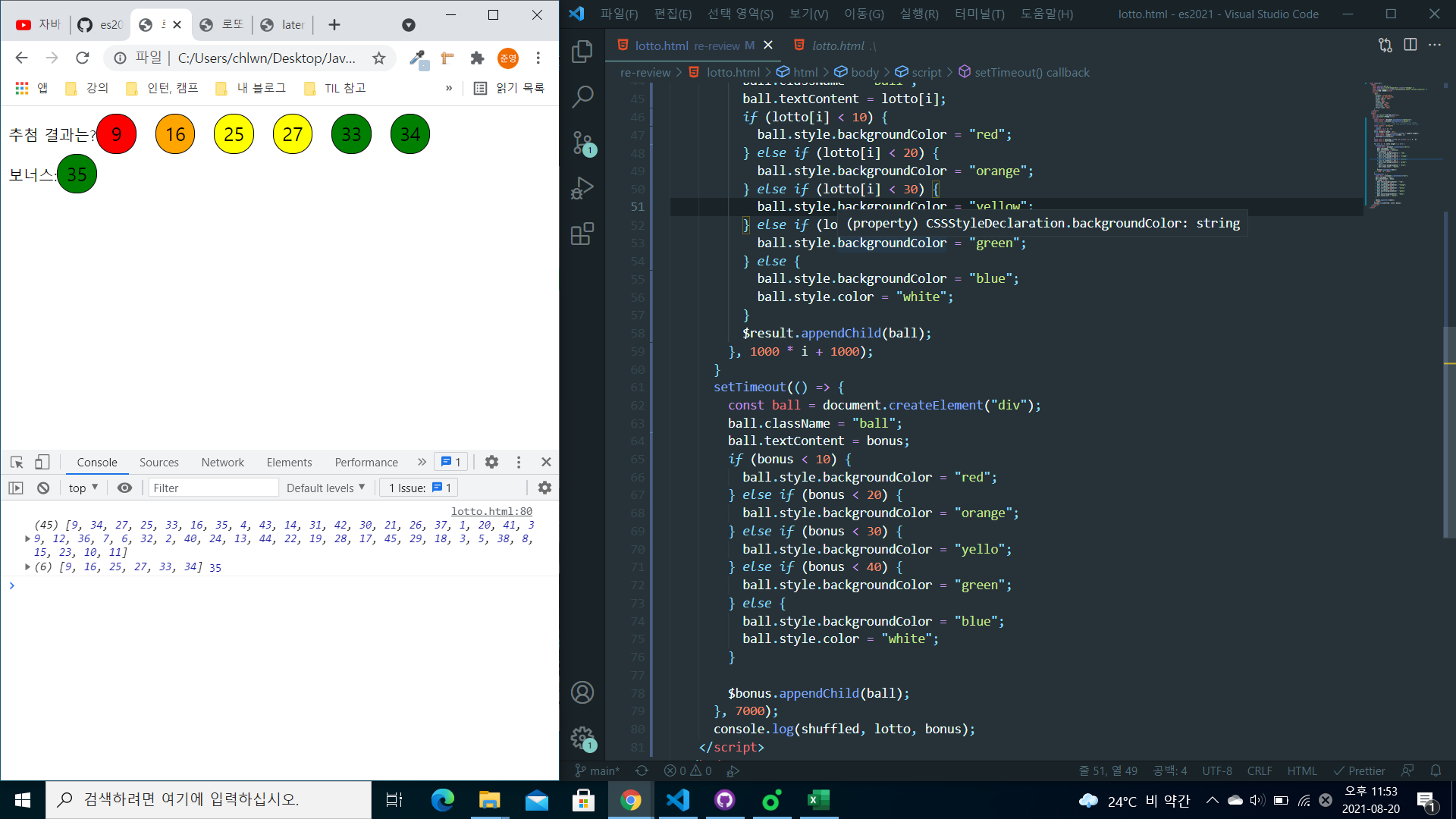
배열을 무작위로 섞는 알고리즘이다.배열.sort((a, b) -> a-b)형태로 사용하면 오름차순으로 배열이 정렬된다.위의 식을 사용하면 기존 배열이 변한다.지정한 시간 뒤에 코드가 실행되게 할 수 있다.웹이 기존에 하고있는 일이 있다면 모두 끝난 이후에 setTime
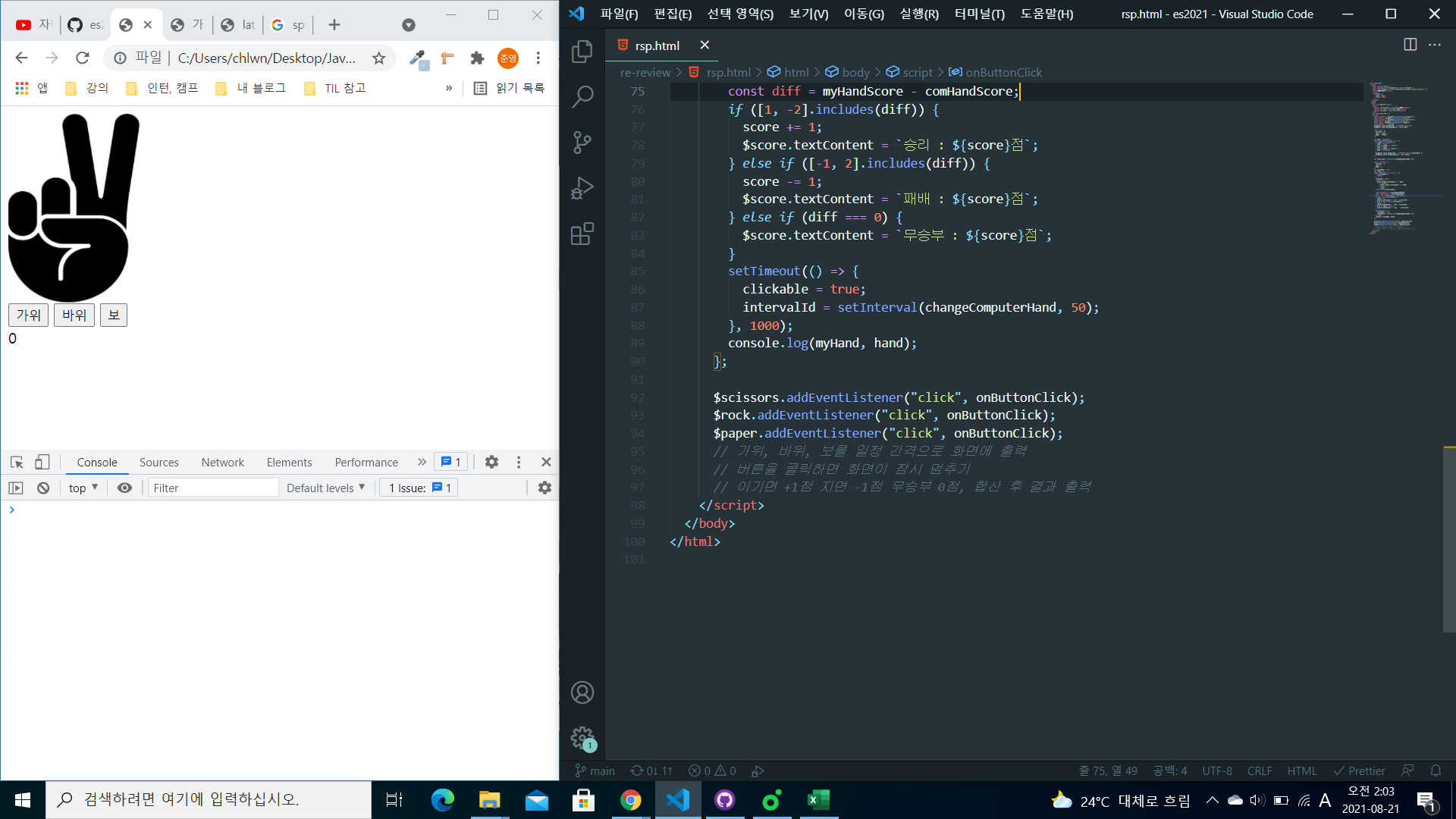
7.7장 객체 다루기_가위바위보 게임

setTimeout은 특성 시간 이후 한 번만 실행되고 끝난다.특정 주기로 어떤 작업을 계속 수행하려할 때 사용한다.setInterval, setTimeout을 취소할 수 있는 방법이다.setInterval, setTimeout함수가 실행되기 전에 clear함수로 취소
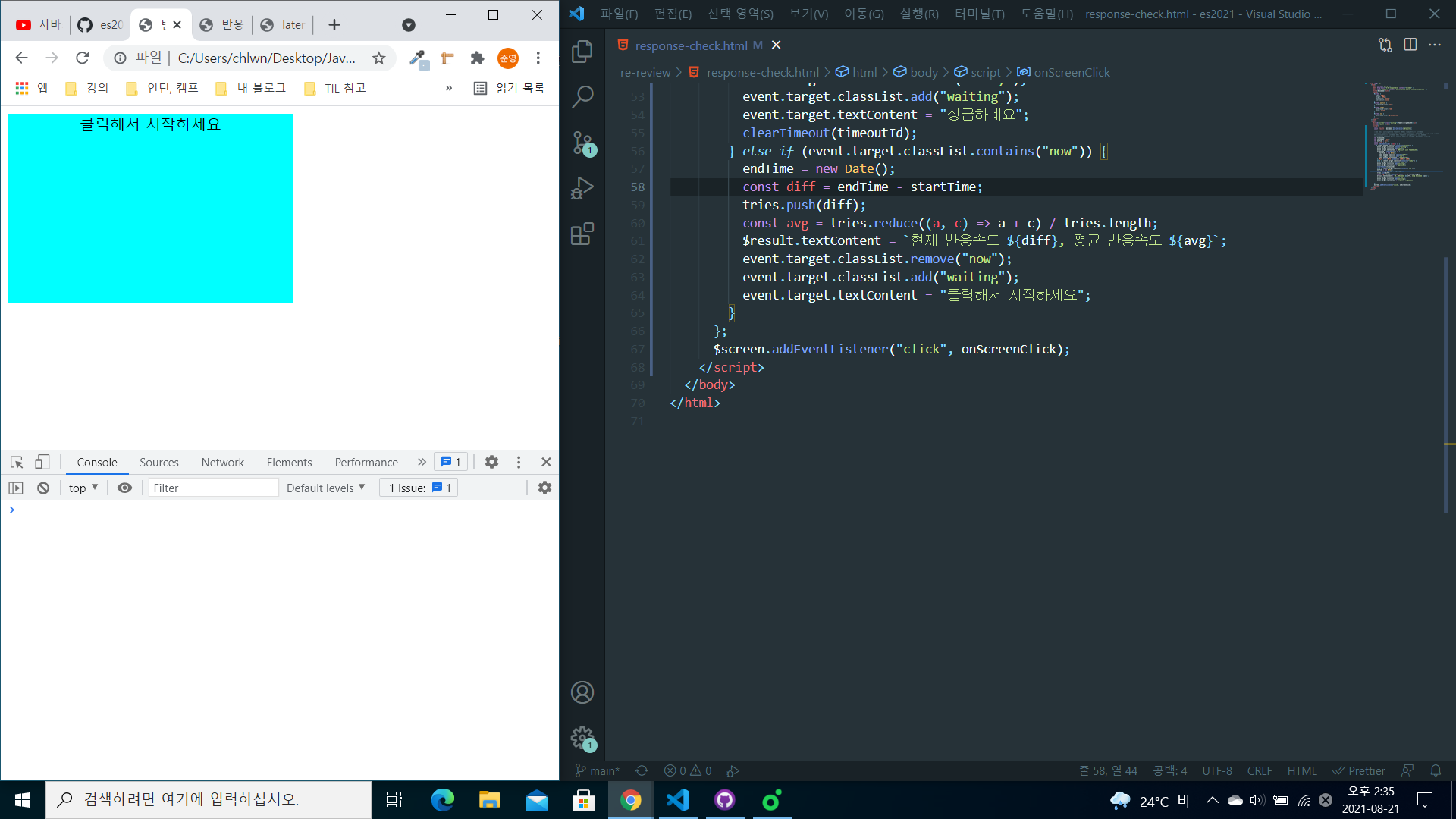
8.8장 Date 사용하기_반응속도 테스트

태그.classList를 사용하면 태그에 붙은 클래스를 조작할 수 있다.해당 클래스가 존재하는지 확인하려면 contains 메소드를 사용한다.반환값은 true나 false이다.해당 클래스를 추가하려면 add, 수정하려면 replace, 제거하려면 remove를 사용한다
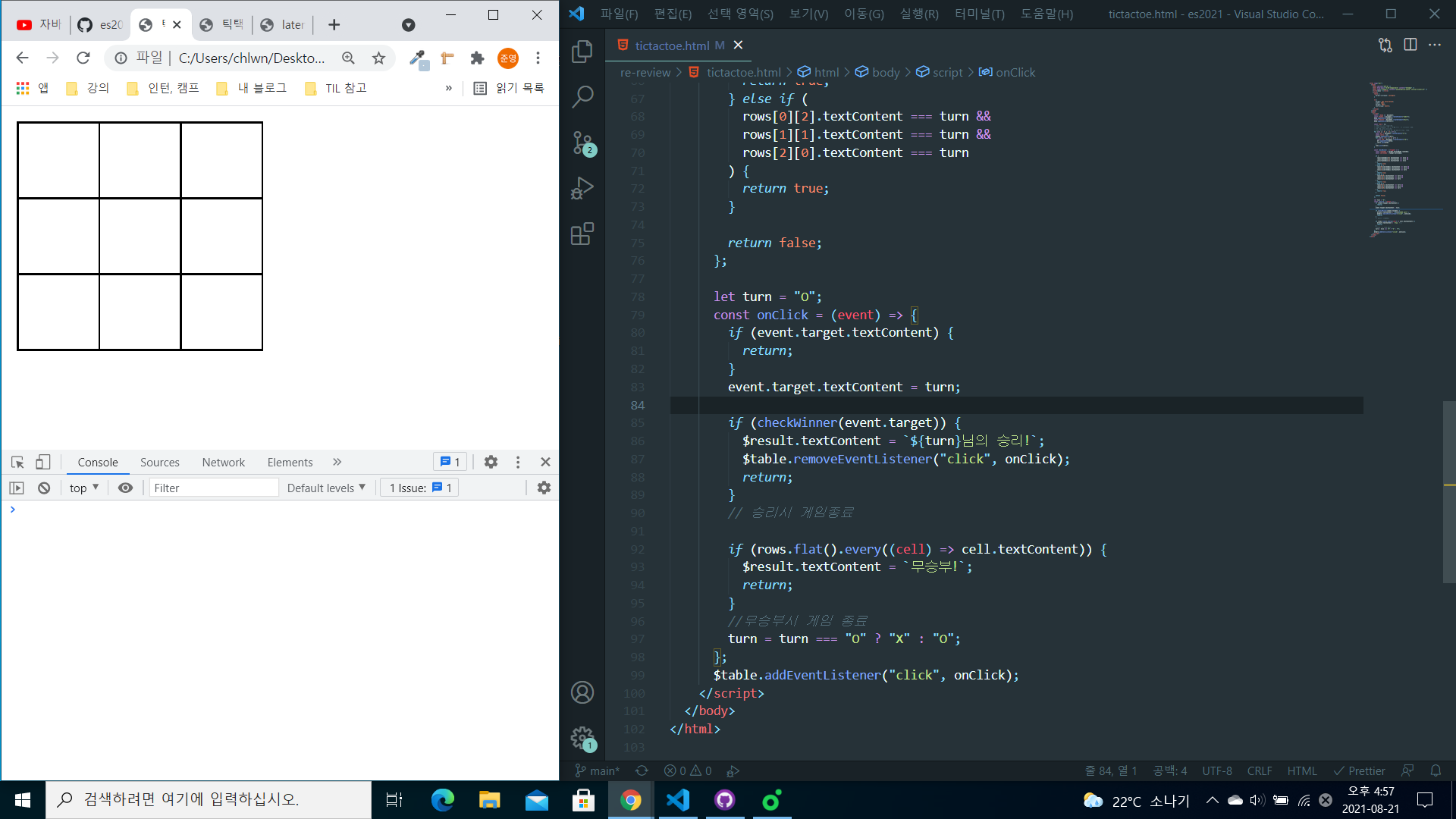
9.9장 이차원 배열 다루기_틱택토 게임

배열 요소가 배열로 이루어져 있는 배열을 말한다.배열이 몇번 중첩됐는가에 따라 몇 차원 배열인지 정해진다.표와 비슷한 모양이라 실무에서 많이 사용한다.객체 내부의 속성과 할당하는 변수명이 같을 때 줄여 쓸 수 있다.자식 태그에서 이벤트가 발생할 때 부모태그에도 동일한
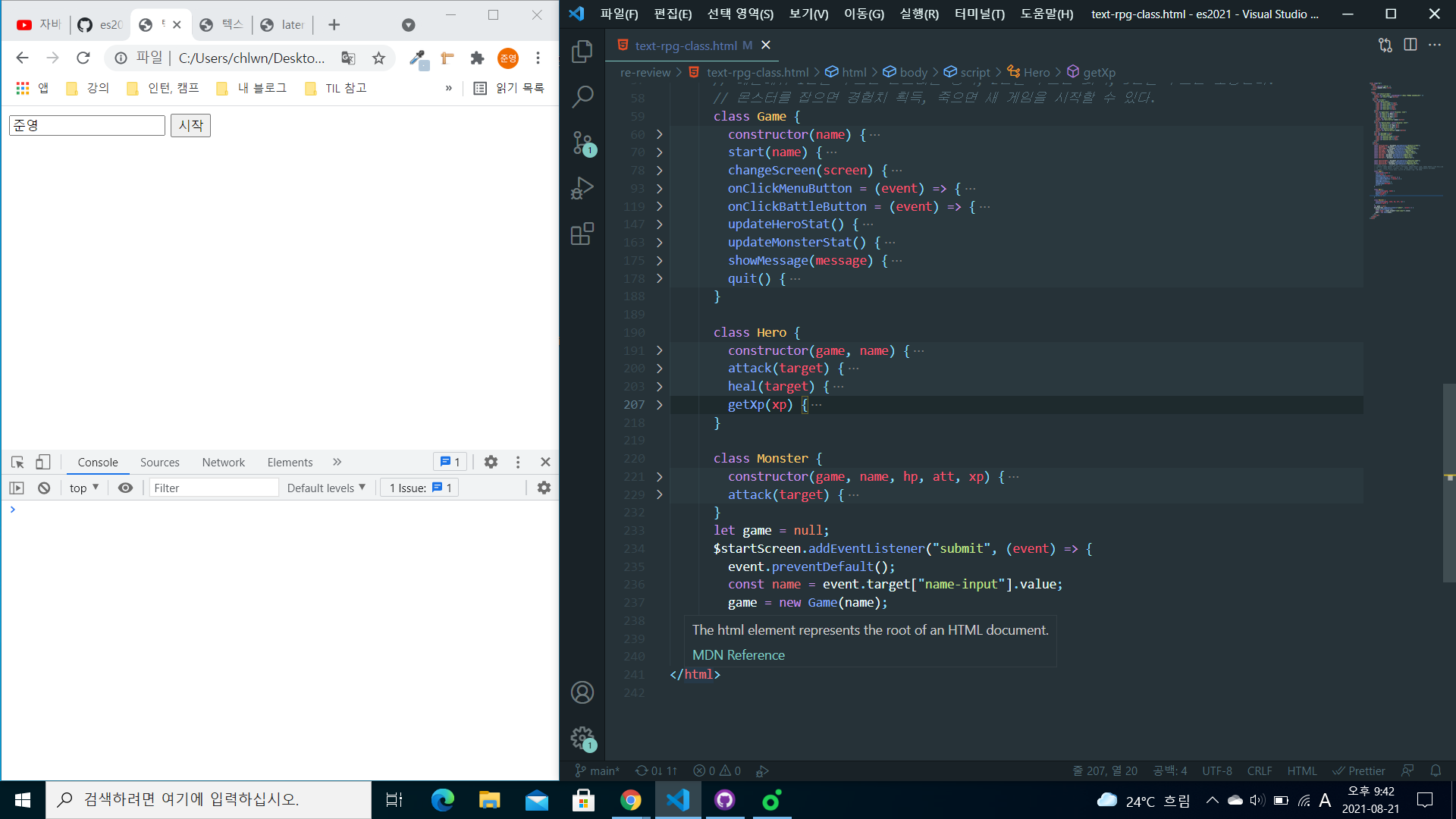
10.10장 클래스 다루기_텍스트 RPG

window 객체는 브라우저를 가리키는 객체이다.브라우저가 제공하는 기본 객체와 함수들은 대부분 window 객체 안에 들어 있다.document 객체, console 객체도 window에 들어있으며, 생략하고 사용할 수 있다.기본적으로 window를 가리킨다.객체를
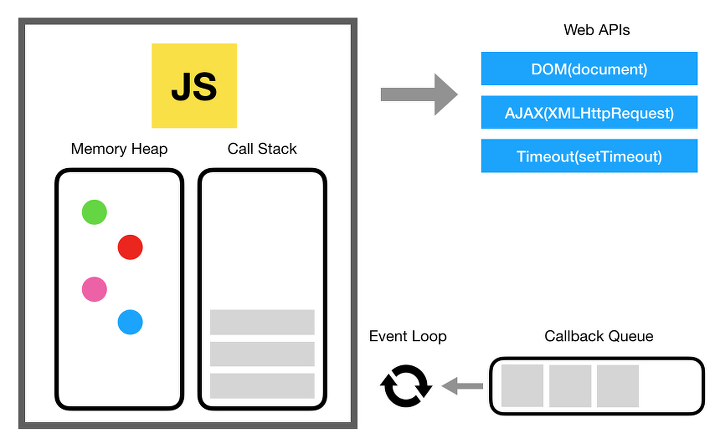
11.11장 이벤트 루프 이해하기_카드 짝 맞추기 게임

자바스크립트는 일반적으로 함수가 호출되면 호출 스택에 들어가고, 실행이 완료되면 호출 스택에서 빠져나간다.기존 함수의 실행이 완료되기 전에 다른 함수가 호출되면 새로 호출된 함수는 기존 함수 위에 쌓인다. 처음 파일을 실행하면 anonymous가 쌓이고 호출한 함수,
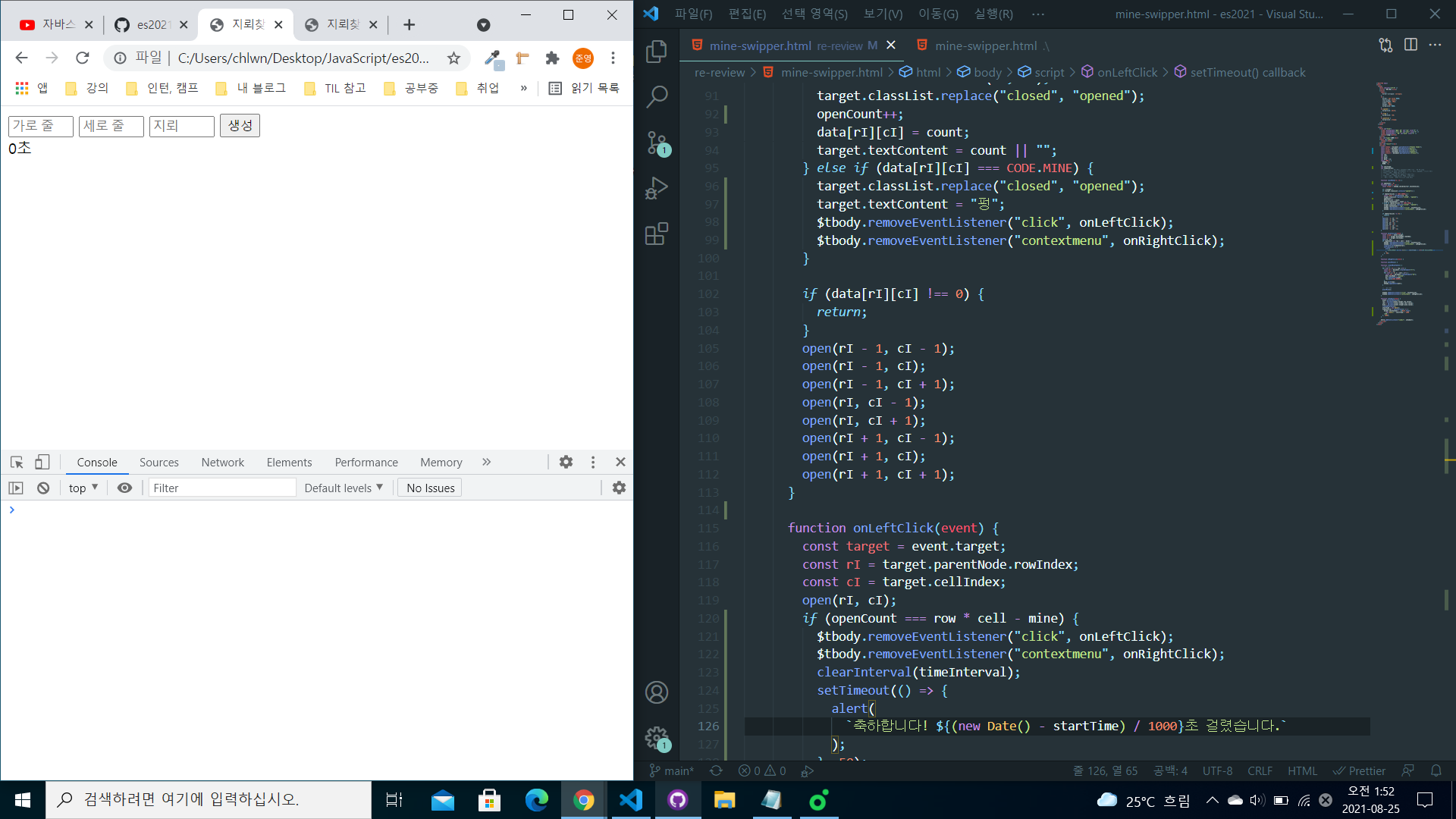
12.12장 재귀 함수 사용하기_지뢰 찾기 게임

마우스 좌클릭 이벤트는 click이고, 우클릭 이벤트는 contextmenu이다.마우스 우클릭하면 뜨는 메뉴창을 막으려면 event.preventDefault 메소드를 호출한다.앞에 있는 것이 참인 값이면 뒤 코드를 실행하고, 거짓인 값이면 코드를 모두 undefine
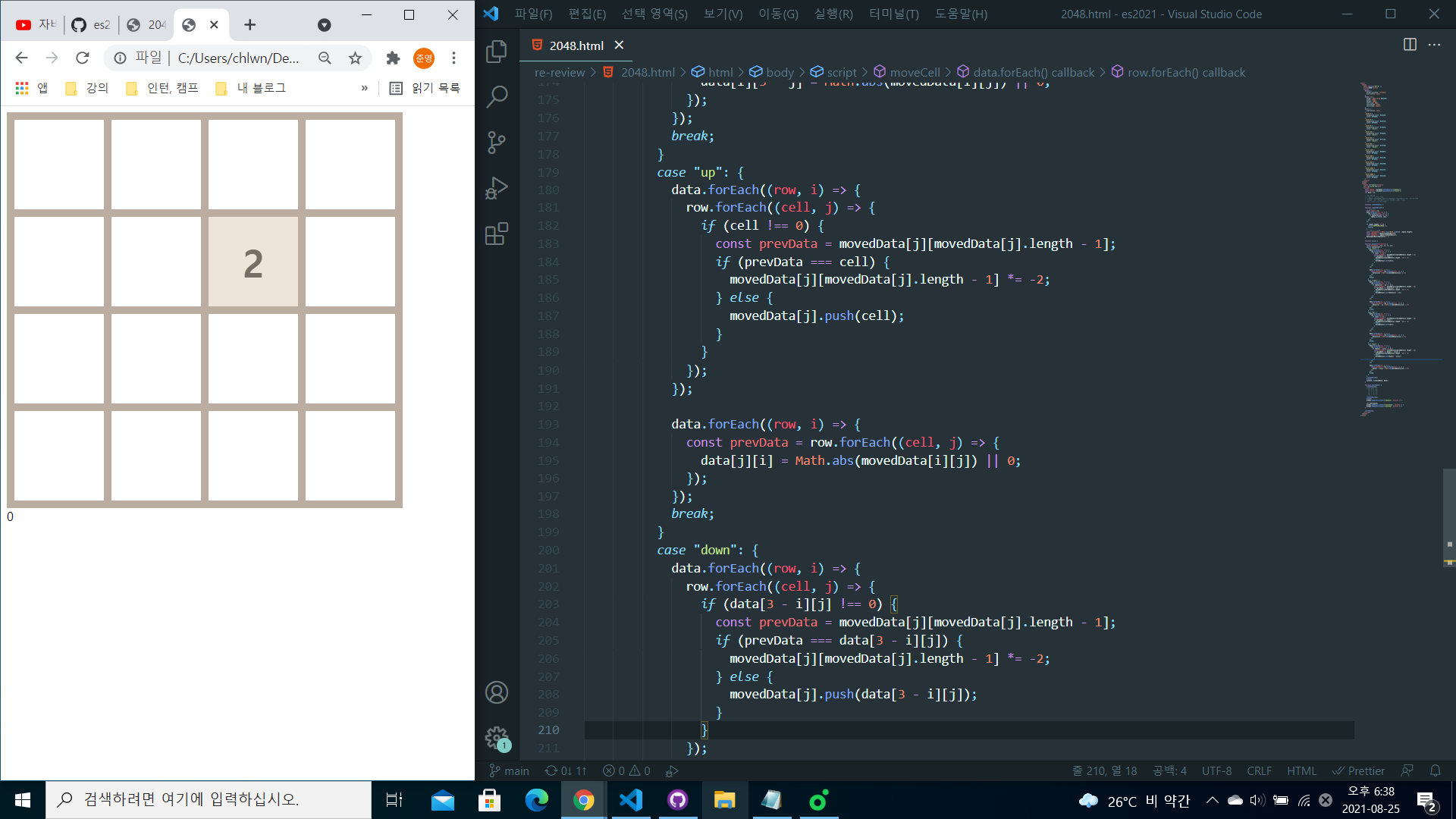
13.13장 키보드 및 마우스 사용하기_2048게임

화면에 태그를 추가할 때 생성하고 바로 추가하는 방법보다는 document.createDocumentFragment 메소드로 중간 단계를 만들고 거기에 태그를 추가한 후 fragment 태그를 화면에 보이는 태그에 추가하는 방법이 더 낫다.documentFragment
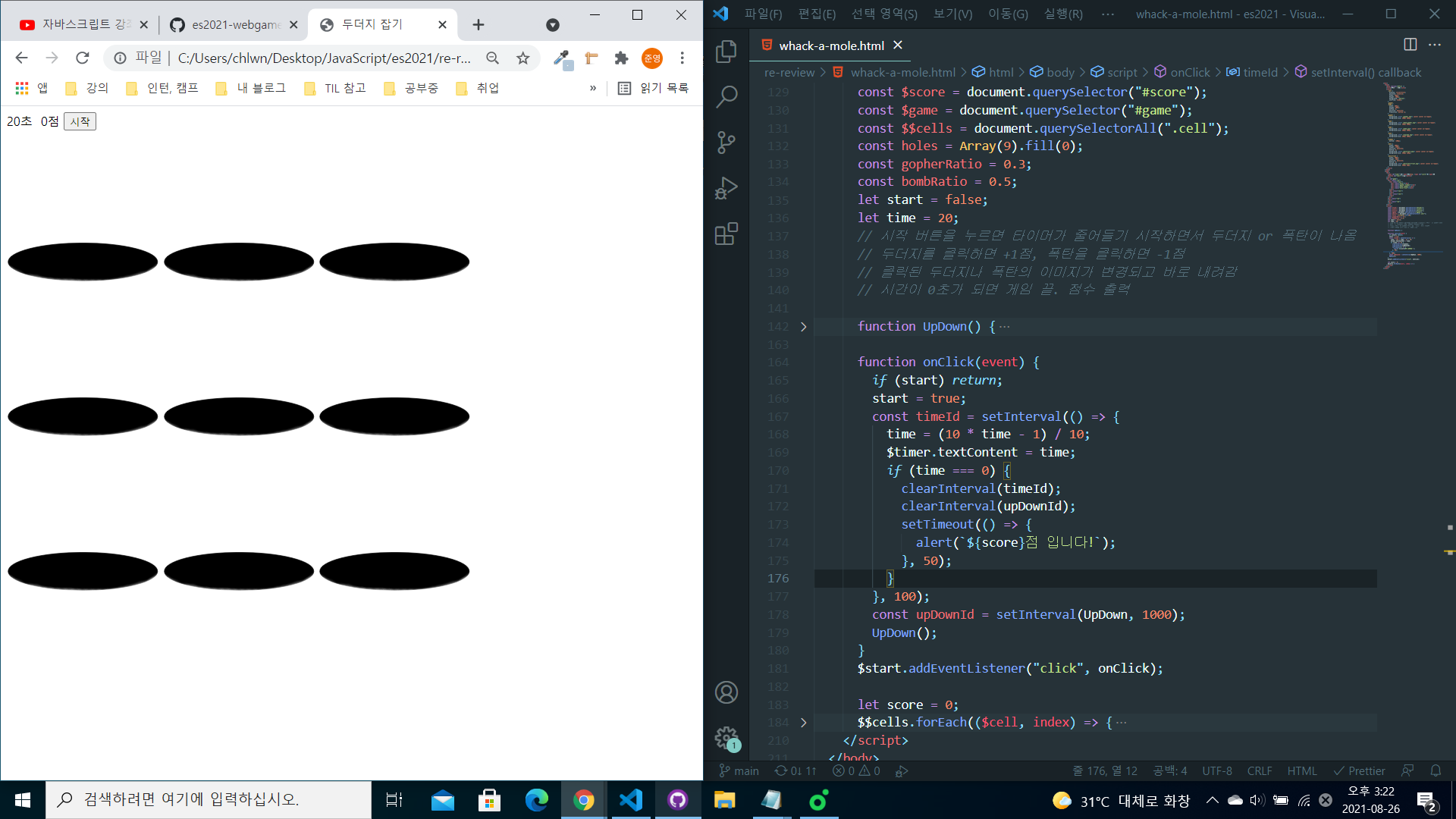
14.14장 복습_두더지 잡기 게임

1. 복습코딩