1. 프로그램 제작에서 새로 배운 것들
2) 대화상자 띄우기
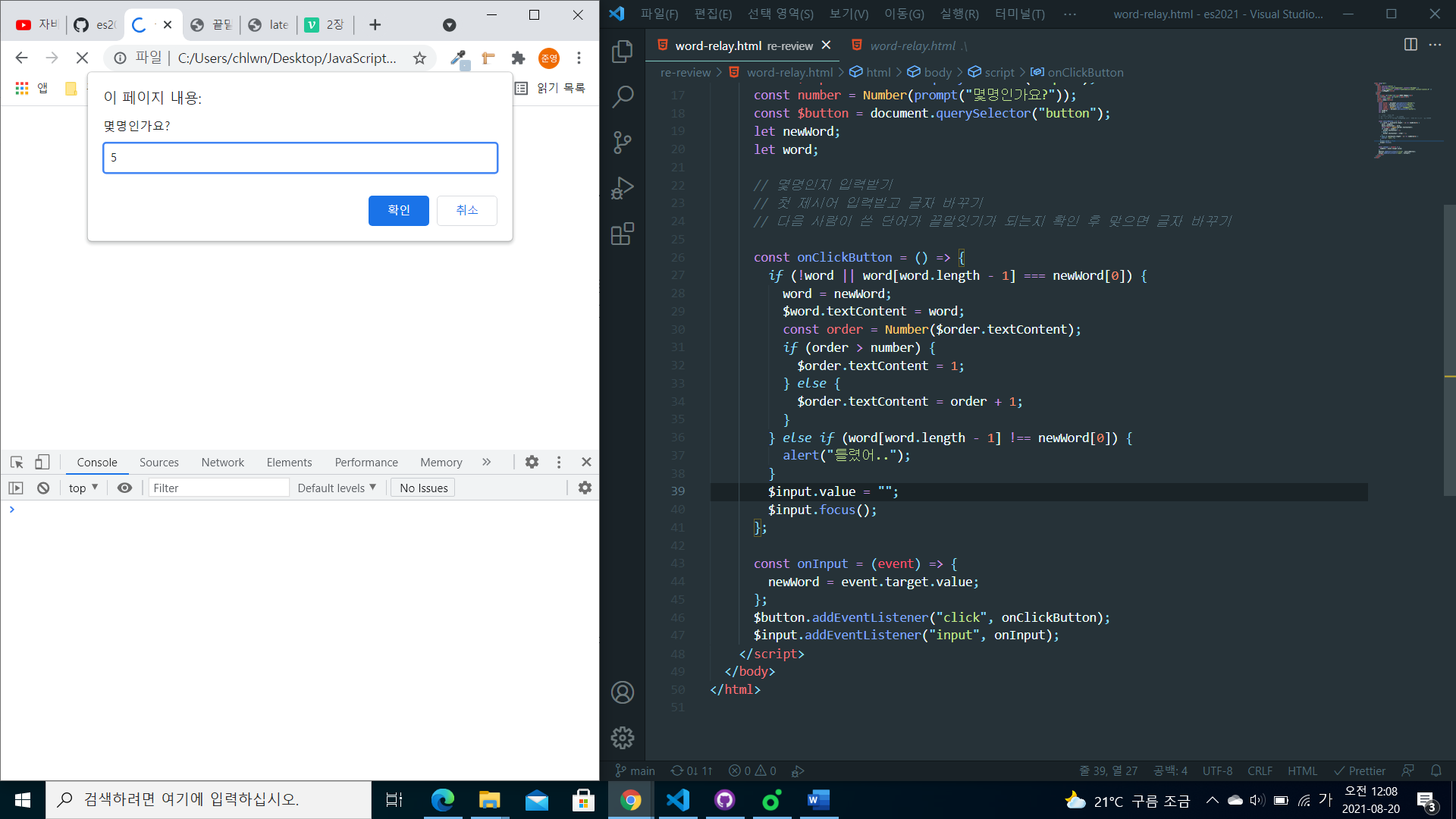
- promt : 사용자가 입력할 수 있는 대화상자가 웹 브라우저에 생기며, 값을 입력하면 변수로 저장된다.
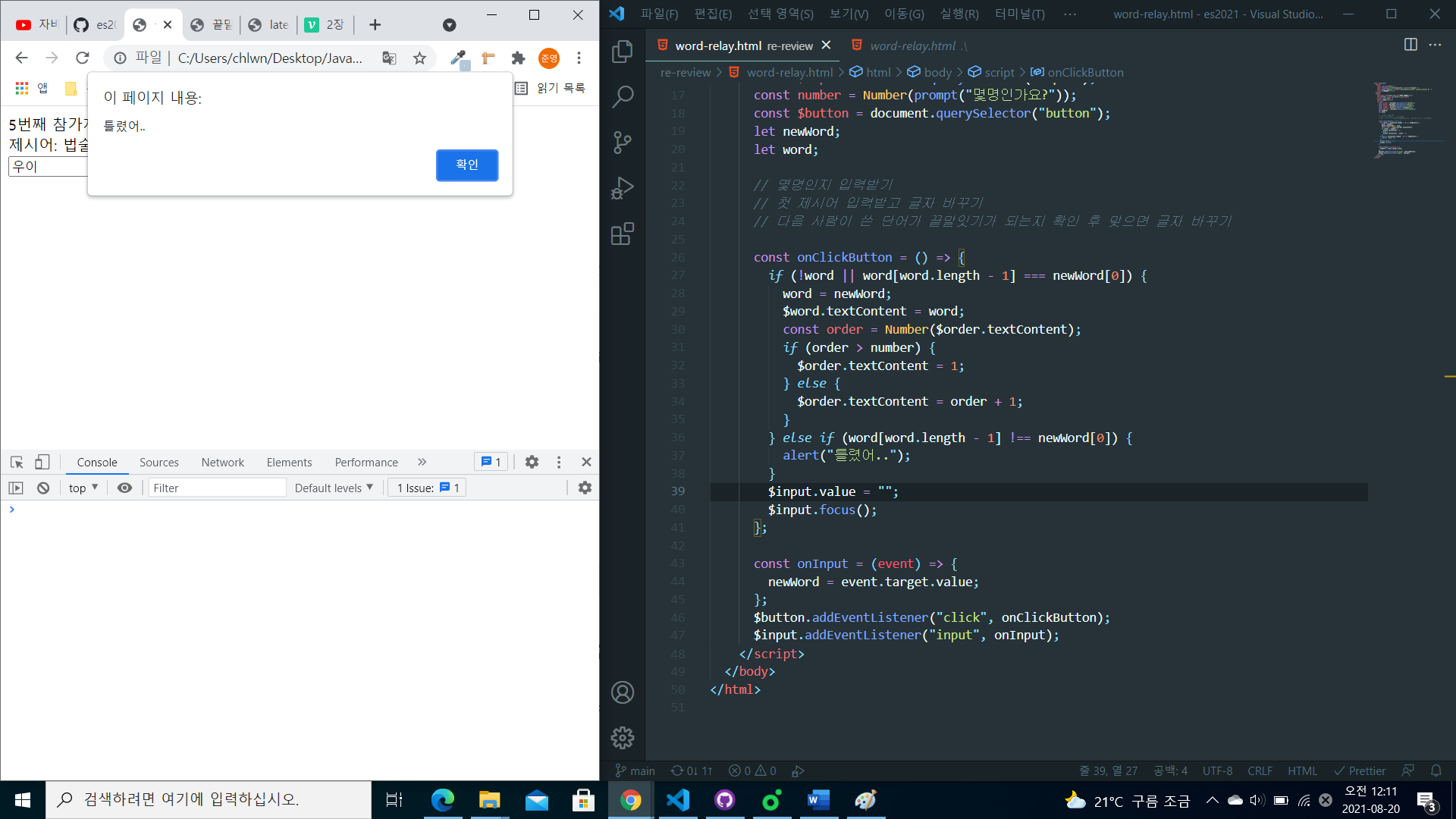
- alert : 알림창을 띄워준다.
- confirm : 사용자에게 확인을 받을 대 사용된다. 확인을 누르면 true, 취소를 누르면 false가 전달된다.
prompt('사용자에게 표시할 메세지');
alert('사용자에게 표시할 메세지');
confirm('사용자에게 표시할 메세지');2) HTML 태그 선택하기
- document.querySelector('선택자') : 선택자는 태그, #id, .class 형태로 작성 가능하며, 해당 선택자가 선택된다.
- document.querySelectorAll('선택자') : 선택자가 여러개 있을 경우 모두 선택한 후 배열과 비슷한 곳에 담겨진다.
3) 태그에 이벤트 달기
- 태그.addEventListener('이벤트 이름', 리스너함수) : 이벤트 이름에 해당되는 이벤트가 발생하면 리스너함수(콜백함수)를 호출한다 태그는 querySelector로 선택한다.
- event : event.target을 사용하여 이벤트가 발생된 태그를 지정할 수 있다.
const 리스너함수 = (event) => {
console.log(event.target.value);
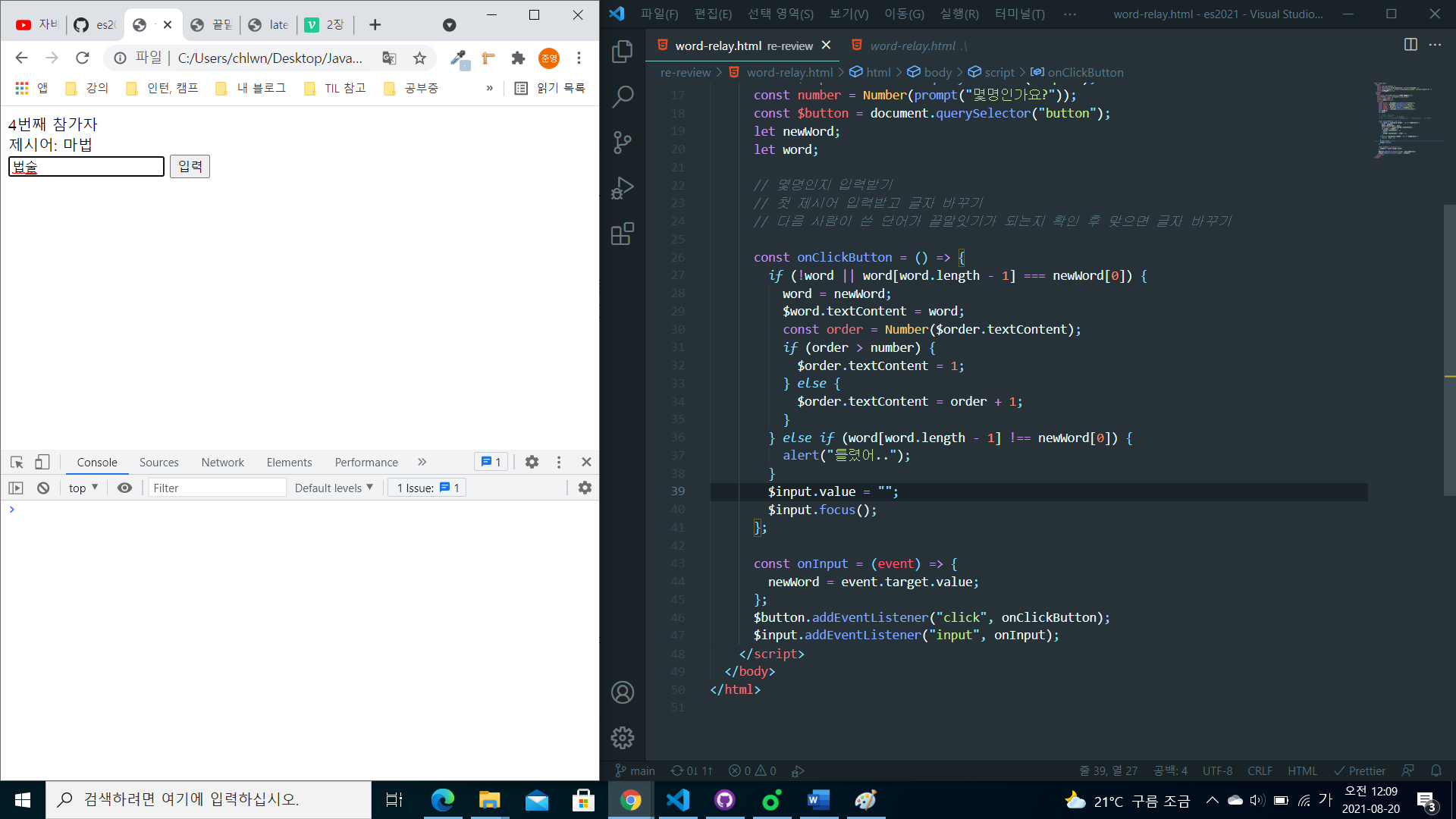
}- 입력창.value (= 값) : input, selector, textarea 내부의 값을 가져온다. 대입연산자로 값을 넣어줄 수 있다.
- 태그.textContent (= 값) : 입력 태그가 아닌 일반태그는 textContent를 사용한다.
- 입력창.focus() : 해당 태그가 하이라이트된다. 검색창을 마우스로 클릭한 효과라고 보면 된다.
2. 복습코딩