이벤트 버블링

- ul > li*7 > img 구조
- for문과 addEventListener를 사용하면 각각의 책 리스트에 클릭 이벤트를 등록할 수 있다.
- list가 훨씬 많다면 브라우저는 기억해야할 이벤트 리스너도 그만큼 많아진다.
- 또한 list가 동적으로 추가된다면 해당 list에도 이벤트 등록을 해야하므로 비효율적이다.
ul.addEventListener("click",function(evt) {
console.log(evt.currentTarget, evt.target); // ul태그, img태그
});-
currentTarget은 이벤트를 등록한 태그, target은 이벤트가 발생한 태그를 가리킨다.
-
img, li은 ul에 속하기 때문에 위처럼 ul에 등록한 이벤트 리스너가 실행이 된다.
-
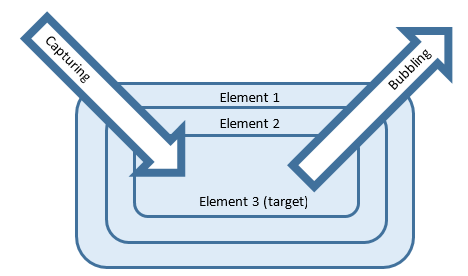
이를 이벤트 버블링이라고 하며, 하위 엘리먼트에 이벤트가 발생하면 상위 엘리먼트까지 올라가면서 이벤트 리스너가 있는지 찾는 과정이다.
-
img, li, ul에 이벤트 등록을 각각 하고 img를 클릭하면 이벤트리스너가 img부터 세번 실행된다.

-
이벤트가 반대로 발생하는 Capturing이라는 것도 있다.
-
addEventListener 메서드의 3번째 인자에 값을 true로 주면 capturing이 발생한다.
-
참고자료 : https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/
