HTML Templating

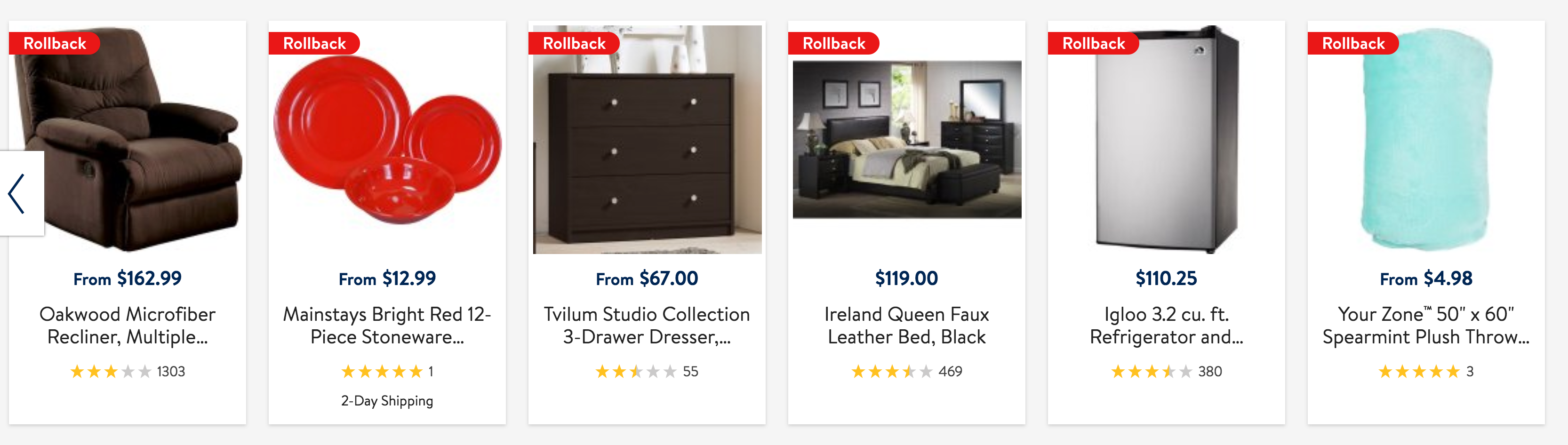
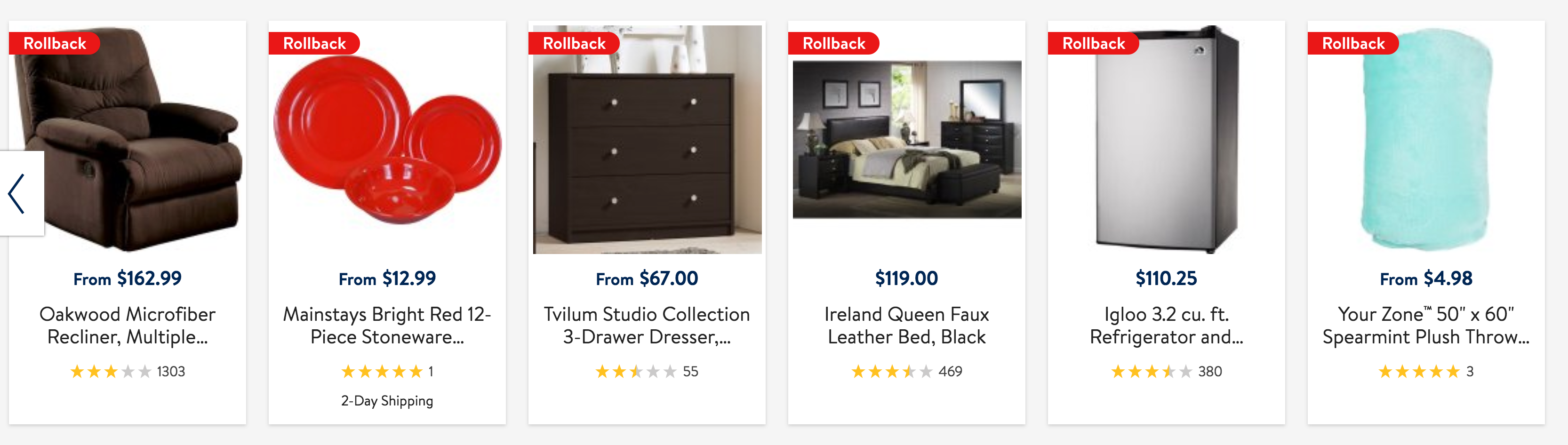
- 위의 상품 리스트 데이터를 Ajax로 JSON 형태의 데이터를 받아와서 화면에 추가해야하는 상황이라고 가정해보자
- 리스트의 구성은 유사하기 때문에 사용하는 tag 역시 비슷할 것이다. 이 때 templating이라는 개념을 도입하면 좋다
HTML Templating 작업이란?
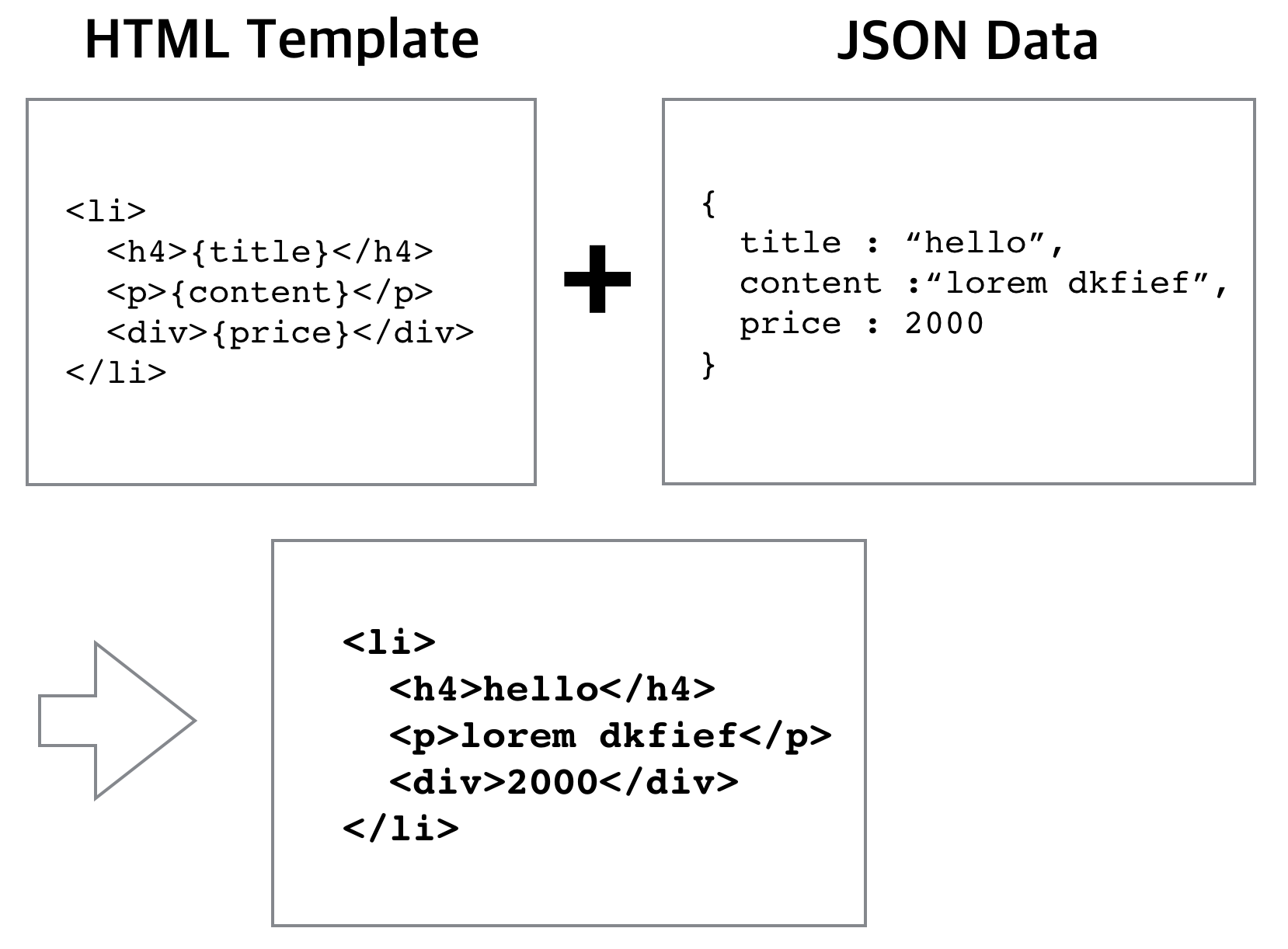
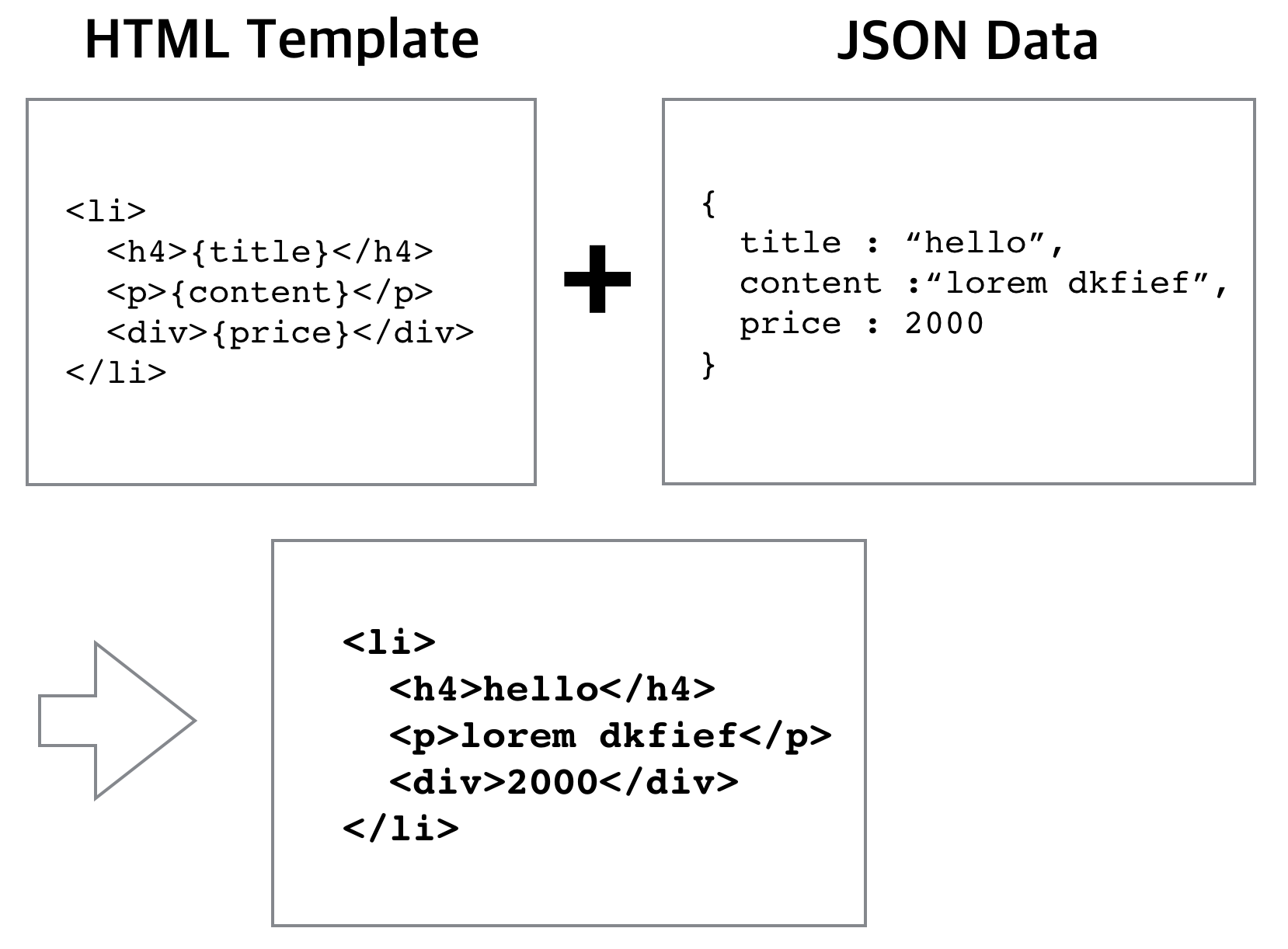
- 반복적인 HTML 부분을 template로 만들어 두고, 서버에서 온 데이터(주로 JSON)을 결합해서, 화면에 추가하는 작업이다.

결합과정 해결하기
var data = { title : "hello",
content : "lorem dkfief",
price : 2000
};
var html = "<li><h4>{title}</h4><p>{content}</p><div>{price}</div></li>";
html.replace("{title}", data.title)
.replace("{content}", data.content)
.replace("{price}", data.price);
// 메서드 체이닝
- 위처럼 JSON을 HTML template와 결합하면 된다.
- 메서드 체이닝 : 메서드가 객체를 반환하게 되면, 메서드의 반환 값인 객체를 통해 또 다른 함수를 호출할 수 있다.