오늘의 강의 내용
* 네이버오디오 오른쪽, 하단, 카테고리 카피캣
.png)
.png)
.png)
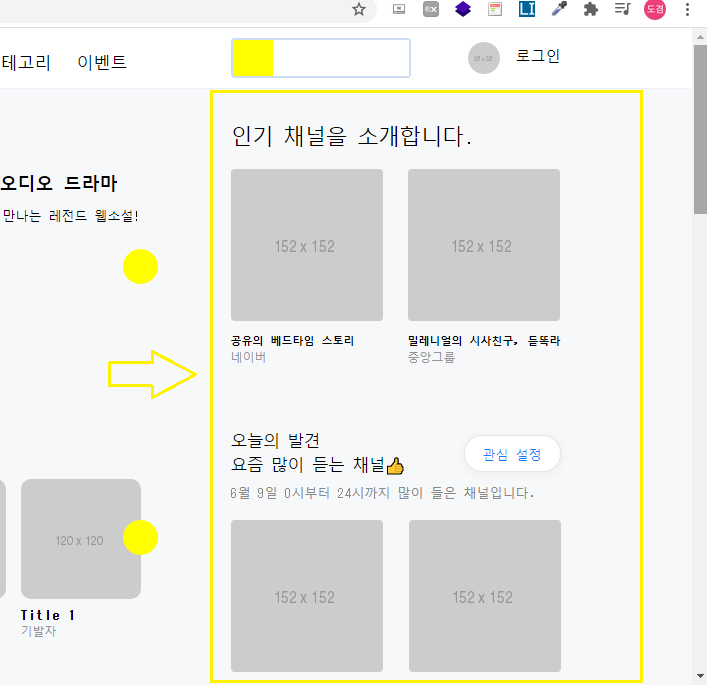
카피캣 영역인 네이버오디오 오른쪽, 하단부분

.png)
.png)
네이버오디오 오른쪽, 하단 부분 카피캣완료된 모습
<!-- audio.html언어 -->
<div class="audio_main_right">
<div id="audio_intro" class="audio_section">
<div class="audio_header">
<h2>인기 채널을 소개합니다.</h2>
</div>
<div class="audio_body">
<ul class="audio_flex_between">
<li>
<a href="#">
<img src="https://via.placeholder.com/152">
<h3>공유의 베드타임 스토리</h3>
<span class="source">네이버</span>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152">
<h3>밀레니얼의 시사친구, 듣똑라</h3>
<span class="source">중앙그룹</span>
</a>
</li>
</ul>
</div>
</div>
<div id="audio_discovery" class="audio_section">
<div class="audio_header">
<h2>
오늘의 발견<br>
요즘 많이 듣는 채널👍
</h2>
<p>6월 9일 0시부터 24시까지 많이 들은 채널입니다.</p>
<a href="#" class="link_setting">관심 설정</a>
</div>
<div class="audio_body">
<ul class="audio_flex_between">
<li>
<a href="#">
<img src="https://via.placeholder.com/152">
<h3>클래식 매니저</h3>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152">
<h3>클래식 매니저</h3>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152">
<h3>클래식 매니저</h3>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152">
<h3>클래식 매니저</h3>
</a>
</li>
</ul>
<button type="button" class="btn_more">
<span class="color_blue">더 많이</span> 발견하기 1 <span class="pages">/ 5</span>
</button>
</div>
</div>
<div id="audio_create" class="audio_section">
<div class="audio_body">
<ul>
<li>
<a href="#" class="audio_flex_between">
<div class="txt_wrap">
<h2>오디오클립 채널을 만들어보세요!</h2>
<p class="color_blue">콘텐츠 제안하기</p>
</div>
<div class="list_bg list_bg_1"></div>
</a>
</li>
<li>
<a href="#" class="audio_flex_between">
<div class="txt_wrap">
<h2>오디오클립 채널을 만들어보세요!</h2>
<p class="color_purple">콘텐츠 제안하기</p>
</div>
<div class="list_bg list_bg_2"></div>
</a>
</li>
</ul>
</div>
</div>
</div>
<footer id="audio_footer">
<div class="audio_container">
<h1>
<a href="#">audio clip</a>
</h1>
<div class="copyright_wrap">
<p>
동해물과 백두산이 마르고 닳도록 하나님이 보우하사 우리 나라 만세<br>
동해물과 백두산이 마르고 닳도록 하나님이 보우하사 우리 나라 만세<br>
동해물과 백두산이 마르고 닳도록 하나님이 보우하사 우리 나라 만세
</p>
</div>
<nav class="footer_nav">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">오디오클립</a></li>
<li><a href="#">오디오클립</a></li>
<li><a href="#">오디오클립</a></li>
<li><a href="#">오디오클립</a></li>
<li><a href="#">오디오클립</a></li>
<li><a href="#">오디오클립</a></li>
</ul>
</nav>
<a href="#" class="footer_copyright_link">
<span class="symbol">©</span>
네이버
</a>
</div>
</footer>
<!-- style.css언어 -->
#audio_intro {
}
#audio_intro .audio_body ul {
}
#audio_intro .audio_body li {
}
#audio_intro .audio_body li a {
}
#audio_intro .audio_body li img {
width: 152px;
height: 152px;
border-radius: 4px;
}
#audio_intro .audio_body li h3 {
margin-top: 12px;
font-size: 11px;
}
#audio_intro .audio_body li .source {
margin-top: 4px;
font-size: 12px;
color: #959595;
}
#audio_discovery {
}
#audio_discovery .audio_header {
position: relative;
}
#audio_discovery .audio_header h2 {
font-size: 17px;
line-height: 24px;
}
#audio_discovery .audio_header p {
margin-top: 7px;
font-size: 13px;
color: #888;
}
#audio_discovery .audio_header .link_setting {
display: block;
position: absolute;
padding: 10px 18px 8px;
background-color: #ffffff;
font-size: 13px;
border: solid 1px rgba(0, 0, 0, 0.1);
border-radius: 20px;
box-shadow: 0 2px 10px 0 rgb(80 85 91 / 7%);
color: #157efb;
right: 0;
top: 6px;
}
#audio_discovery .audio_body ul {
}
#audio_discovery .audio_body li {
margin-bottom: 40px;
}
#audio_discovery .audio_body li a {
}
#audio_discovery .audio_body li img {
width: 152px;
height: 152px;
border-radius: 4px;
}
#audio_discovery .audio_body li h3 {
margin-top: 12px;
font-size: 11px;
}
#audio_discovery .audio_body .btn_more {
display: block;
margin: 0 auto;
font-size: 14px;
color: #222;
padding: 12px 21px 12px 21px;
border: solid 1px rgba(0, 0, 0, 0.1);
border-radius: 24px;
background-color: #ffffff;
box-shadow: 0 2px 10px 0 rgb(80 85 91 / 7%);
font-weight: 500;
}
#audio_discovery .audio_body .btn_more .color_blue {
color: #157efb;
}
#audio_discovery .audio_body .btn_more .pages {
color: #959595;
}
#audio_create {
}
#audio_create .audio_body {
}
#audio_create .audio_body li {
padding: 22px 4px;
border-top: solid 1px #efefef;
}
#audio_create .audio_body li:last-child {
border-bottom: solid 1px #efefef;
}
#audio_create .audio_body li a {
}
#audio_create .audio_body li .txt_wrap {
width: 225px;
}
#audio_create .audio_body li .txt_wrap h2 {
font-size: 14px;
font-weight: 700;
}
#audio_create .audio_body li .txt_wrap p {
font-size: 12px;
margin-top: 6px;
letter-spacing: -0.8px;
}
#audio_create .audio_body li .txt_wrap p.color_blue {
color: #2db8e8;
}
#audio_create .audio_body li .txt_wrap p.color_purple {
color: #8560f7;
}
#audio_create .audio_body li .list_bg {
width: 80px;
height: 64px;
}
#audio_create .audio_body li .list_bg.list_bg_1 {
background-color: yellow;
}
#audio_create .audio_body li .list_bg.list_bg_2 {
background-color: purple;
}
#audio_footer {
background-color: #eaecef;
padding: 48px 0 164px;
}
#audio_footer h1 {
font-size: 25px;
}
#audio_footer h1 a {
color: #959595;
}
#audio_footer .copyright_wrap {
margin-top: 37px;
}
#audio_footer .copyright_wrap p {
letter-spacing: -0.5px;
font-size: 13px;
line-height: 19px;
color: #959595;
}
#audio_footer .footer_nav {
margin-top: 47px;
}
#audio_footer .footer_nav ul {
overflow: hidden;
}
#audio_footer .footer_nav li {
float: left;
}
#audio_footer .footer_nav li a {
font-size: 13px;
color: #959595;
}
#audio_footer .footer_nav li a:after {
display: inline-block;
content: "";
width: 2px;
height: 2px;
border-radius: 50%;
background-color: #959595;
/*margin: 4px 7px;*/
vertical-align: top;
margin: 9px 7px 0;
}
#audio_footer .footer_nav li:last-child a:after {
content: none;
}
#audio_footer .footer_copyright_link {
display: block;
margin-top: 8px;
font-size: 12px;
color: #959595;
}
#audio_footer .footer_copyright_link .symbol{
}* 카테고리 부분
.png)
.png)
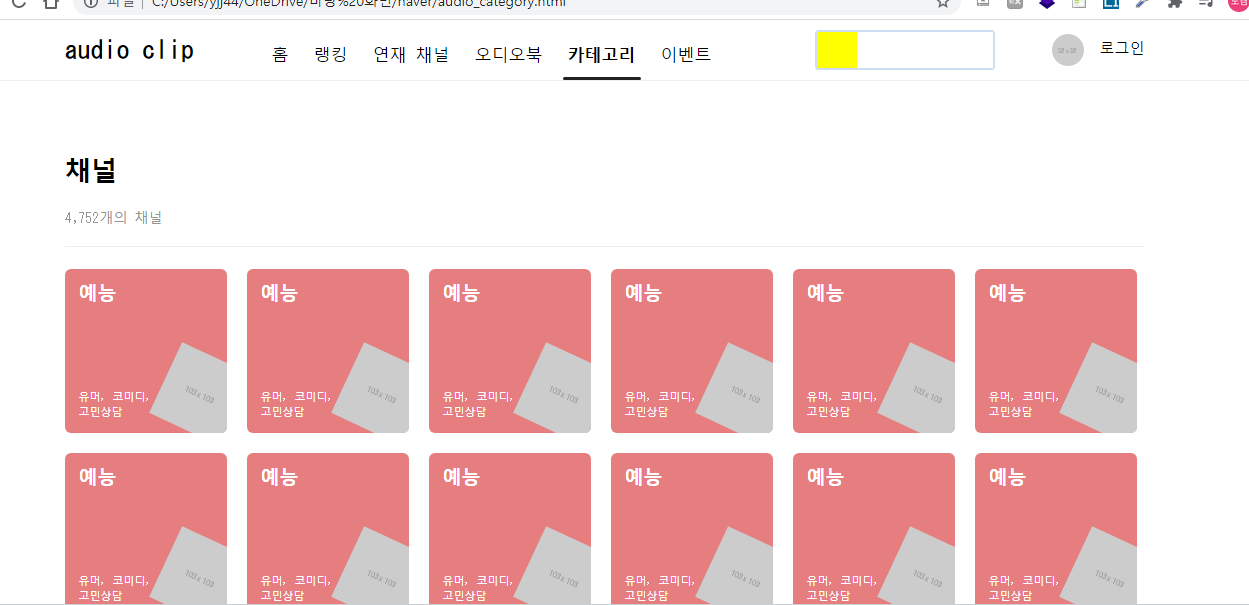
카피캣 영역인 네이버오디오 카테고리 부분

.png)
네이버오디오 카테고리부분 카피캣 완료된 모습
<!-- audio_category.html언어 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<header id="audio_header">
<div class="audio_container">
<nav id="audio_nav" class="audio_flex_between">
<div class="audio_nav_left audio_flex_between">
<h1 class="audio_logo">
<a href="#">audio clip</a>
</h1>
<ul class="audio_flex_end">
<li><a href="audio.html"><span>홈</span></a></li>
<li><a href="#"><span>랭킹</span></a></li>
<li><a href="#"><span>연재 채널</span></a></li>
<li><a href="#"><span>오디오북</span></a></li>
<li><a href="audio_category.html" class="active"><span>카테고리</span></a></li>
<li><a href="#"><span>이벤트</span></a></li>
</ul>
</div>
<div class="audio_nav_right audio_flex_between">
<div class="search_wrap audio_flex_start">
<i class="icon_search"></i>
<input type="text">
</div>
<div class="profile_wrap">
<img src="https://via.placeholder.com/32" class="profile_img">
<a href="#" class="btn_login">로그인</a>
</div>
</div>
</nav>
</div>
</header>
<main id="audio_main" class="audio_sub_main" role="main">
<div class="audio_container">
<div id="audio_category_channel" class="audio_category">
<div class="title_wrap">
<h2>채널</h2>
<p>4,752개의 채널</p>
</div>
<ul class="audio_category_lists">
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
</ul>
</div>
<div id="audio_category_book" class="audio_category">
<div class="title_wrap">
<h2>오디오북</h2>
<p>4,752개의 채널</p>
</div>
<ul class="audio_category_lists">
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
<li class="category_list">
<a href="#">
<h3>예능</h3>
<p>유머, 코미디, 고민상담</p>
<img class="thumbnail" src="https://via.placeholder.com/103">
</a>
</li>
</ul>
</div>
</div>
</main>
<footer id="audio_footer">
<div class="audio_container">
<h1>
<a href="#">audio clip</a>
</h1>
<div class="copyright_wrap">
<p>
동해물과 백두산이 마르고 닳도록 하나님이 보우하사 우리 나라 만세<br>
동해물과 백두산이 마르고 닳도록 하나님이 보우하사 우리 나라 만세<br>
동해물과 백두산이 마르고 닳도록 하나님이 보우하사 우리 나라 만세
</p>
</div>
<nav class="footer_nav">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">오디오클립</a></li>
<li><a href="#">오디오클립</a></li>
<li><a href="#">오디오클립</a></li>
<li><a href="#">오디오클립</a></li>
<li><a href="#">오디오클립</a></li>
<li><a href="#">오디오클립</a></li>
</ul>
</nav>
<a href="#" class="footer_copyright_link">
<span class="symbol">©</span>
네이버
</a>
</div>
</footer>
</body>
</html>
<!-- style.css언어 -->
/* 오디오 카테고리 */
#audio_main.audio_sub_main {
background-color: #ffffff;
}
.audio_category {
padding-top: 71px;
}
.audio_category .title_wrap {
padding-bottom: 20px;
border-bottom: solid 1px #ececec;
}
.audio_category .title_wrap h2 {
font-size: 27px;
font-weight: 600;
letter-spacing: -1px;
}
.audio_category .title_wrap p {
font-size: 14px;
color: #959595;
margin-top: 20px;
}
.audio_category .audio_category_lists {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
margin-top: 22px;
}
.audio_category .audio_category_lists .category_list {
width: 162px;
height: 164px;
margin-right: 20px;
margin-bottom: 20px;
}
.audio_category .audio_category_lists .category_list:nth-child(6n) {
margin-right: 0;
}
.audio_category .audio_category_lists .category_list:nth-child(odd) a {
/*background-color: yellow;*/
}
.audio_category .audio_category_lists .category_list:nth-child(even) a {
/*background-color: pink;*/
}
.audio_category .audio_category_lists a {
overflow: hidden;
position: relative;
display: block;
width: 100%;
height: 100%;
background-color: rgb(230, 125, 127);
border-radius: 6px;
padding: 14px;
}
.audio_category .audio_category_lists a h3 {
font-size: 19px;
line-height: 1.3;
color: #ffffff;
}
.audio_category .audio_category_lists a p {
position: absolute;
width: 80px;
font-size: 11px;
color: #fefefe;
bottom: 14px;
}
.audio_category .audio_category_lists a .thumbnail {
position: absolute;
width: 78px;
height: 78px;
right: -13px;
bottom: 0;
transform: rotate(25deg);
}
#audio_category_book {
padding-bottom: 120px;
}-
공간을 입력하는 태그와 정보를 입력하는 태그를 잘구별하는것이 중요하다.
-
button 태그는 display가 inline-block인 상태이기에 margin: 0 auto 라고 하는 중앙정렬 방식이 먹히지 않는데 그렇기에 display를 block요소로 바꿔준다음 중앙정렬 해주어야 한다.
-
© :저작권 표시를 나타내는 html특수문자
-
nth-child(임의 의 숫자n): n앞에 숫자를 기준으로 정하는 속성값
-
nth-child(odd): 홀수번째 정하는 속성값
-
nth-child(even): 짝수번째 정하는 속성값
강의가 끝난후 소감
flex의 활용에 대해 다양한 관점으로 바라보는 법을 알게되었다.
여러가지 응용하는것이 중요하다.
힘든점, 문제점
딱히 힘든점이라기 보다는 flex를 연습해야겠다는 생각이 들었다.
개선방안
반복된 연습만이 자연스레 내것으로 만들수 있을것이다.
