오늘의 강의 내용
* 트위치 상단 부분 카피캣
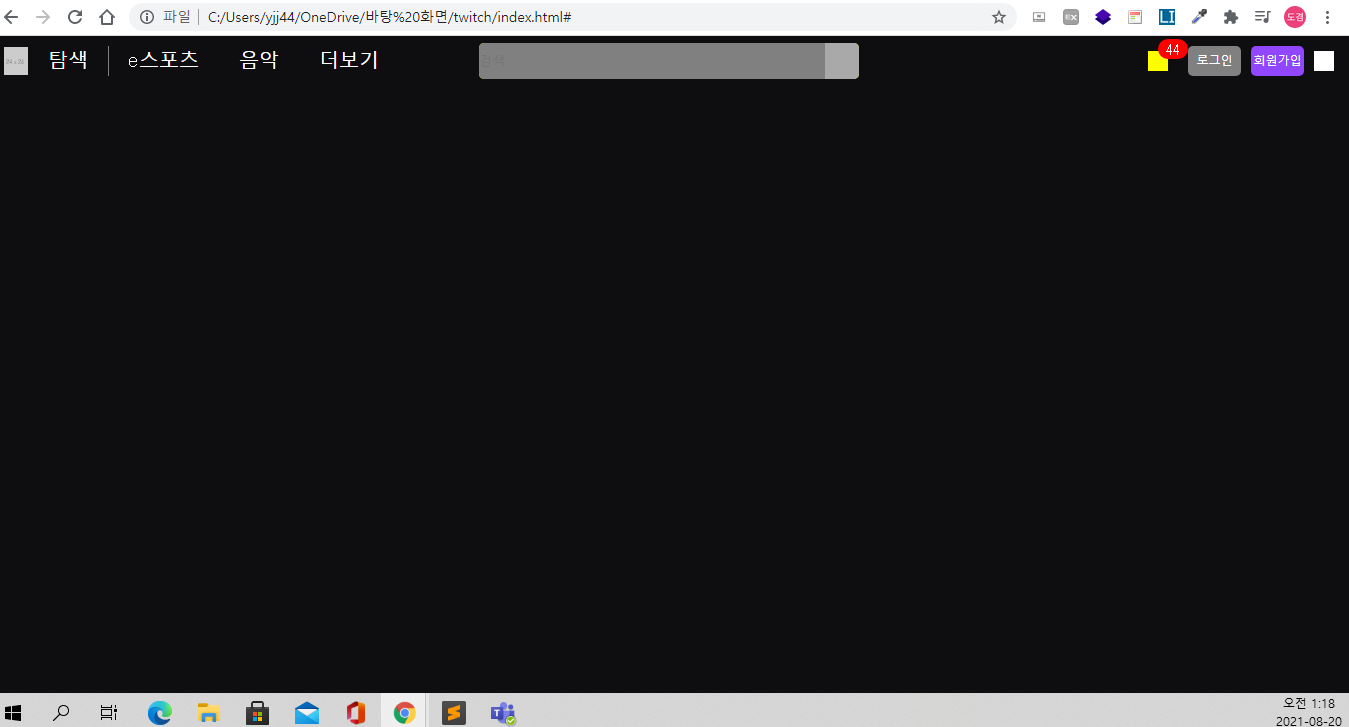
.png)
카피캣영역인 트위치 상단부분

트위치상단 부분 카피캣완료된 모습
<!-- twitch.html언어 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>트위치</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<nav id="top_nav">
<div class="nav_wrap">
<div class="nav_left">
<h1 class="logo">
<a href="#">
<img src="https://via.placeholder.com/24x28">
</a>
</h1>
<ul>
<li><a href="#">탐색</a></li>
<li><a href="#">e스포츠</a></li>
<li><a href="#">음악</a></li>
</ul>
<div class="more">
<a href="#">더보기</a>
</div>
</div>
<div class="nav_center">
<div class="search_wrap">
<input type="text" placeholder="검색">
<button type="button" class="btn_search"></button>
</div>
</div>
<div class="nav_right">
<div class="mark_wrap">
<i class="icon_mark"></i>
<span class="alarm">44</span>
</div>
<a href="#" class="btn_login">로그인</a>
<a href="#" class="btn_purple">회원가입</a>
<button type="button" class="btn_profile"></button>
</div>
</div>
</nav>
<div class="container">
<div class="left_area"></div>
<div class="content"></div>
</div>
</body>
</html>
<!-- style.css언어 -->
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
body {
background-color: #0e0e10;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
vertical-align: top;
}
input {
outline: none;
border: none;
}
button {
outline: none;
border: none;
background: transparent;
}
h1, h2, h3, h4, h5, h6, p, span, input, button, a {
color: #ffffff;
}
.btn_purple {
background-color: #9147ff;
color: #ffffff;
}
.font_purple {
color: #9147ff;
}
.container {
width: 100%;
min-width: 1340px;
}
/* 상단 내비 영역 */
#top_nav {
position: fixed;
width: 100%;
height: 50px;
background-color: #0e0e10;
padding: 0 15px;
}
#top_nav .nav_wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#top_nav .nav_wrap .nav_left {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
#top_nav .nav_wrap .nav_left .logo {
}
#top_nav .nav_wrap .nav_left .logo a {
}
#top_nav .nav_wrap .nav_left .logo a img {
width: 24px;
height: 28px;
}
#top_nav .nav_wrap .nav_left ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
#top_nav .nav_wrap .nav_left ul li {
height: 50px;
font-size: 20px;
padding: 0 20px;
}
#top_nav .nav_wrap .nav_left ul li a {
display: block;
width: 100%;
height: 100%;
line-height: 50px;
}
#top_nav .nav_wrap .nav_left ul li:first-child {
padding-right: 0;
}
#top_nav .nav_wrap .nav_left ul li:first-child a:after {
position: relative;
display: inline-block;
content: '';
width: 1px;
height: 30px;
background-color: gray;
margin-left: 20px;
top: 8px;
}
#top_nav .nav_wrap .nav_left .more a {
display: block;
height: 50px;
font-size: 20px;
line-height: 50px;
padding-left: 20px;
}
#top_nav .nav_center {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
#top_nav .nav_center .search_wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
width: 380px;
height: 36px;
background-color: yellow;
overflow: hidden;
border-radius: 5px;
}
#top_nav .nav_center .search_wrap input {
width: calc(100% - 34px);
height: 100%;
background-color: gray;
}
#top_nav .nav_center .search_wrap .btn_search {
width: 34px;
height: 100%;
background-color: darkgray;
}
#top_nav .nav_right {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#top_nav .nav_right .mark_wrap {
position: relative;
}
#top_nav .nav_right .mark_wrap .icon_mark {
display: block;
width: 20px;
height: 20px;
background-color: yellow;
cursor: pointer;
}
#top_nav .nav_right .mark_wrap .alarm {
position: absolute;
border-radius: 15px;
background-color: red;
color: #ffffff;
font-size: 14px;
padding: 4px 8px 2px;
top: -12px;
right: -20px;
}
#top_nav .nav_right .btn_login {
width: 53px;
height: 30px;
background-color: gray;
border-radius: 5px;
margin-left: 20px;
text-align: center;
line-height: 30px;
font-size: 12px;
}
#top_nav .nav_right .btn_purple {
width: 53px;
height: 30px;
border-radius: 5px;
margin-left: 10px;
text-align: center;
line-height: 30px;
font-size: 12px;
}
#top_nav .nav_right .btn_profile {
cursor: pointer;
width: 20px;
height: 20px;
background-color: #ffffff;
margin-left: 10px;
}
-
px, em, dpi등의 단위 변환을 도와주는 사이트 http://pxtoem.com/
-
3차원적인 특징을 가지고 있는 position으로 배치작업을 진행을 할때에는 width값이 필요한 경우도 있다.
강의를 끝난후 소감
네이버카피캣 이후에 가장 난이도 높은 카피캣 작업인거 같아서 어떤 새로운 코드기법이 있을지 기대가 된다.
힘든점, 문제점
이번강의에서는 딱히 힘든점은 없었다.
개선방안
연습을 게을리하지 않고 간단한 거라도 반복연습을 하여야겠다.
