이 포스팅은 한 입 크기로 잘라먹는 타입 스크립트를 기반으로 작성된 포스팅이며, 앞으로의 정리글 또한 이 강의를 바탕으로 작성될 예정이다.
1. JS의 한계점과 TS 도입
타입 스크립트는 Microsoft에서 개발한 자바스크립트의 확장 버전으로, 타입 관련 기능들을 추가한 언어다. 이 언어가 어떻게 JS의 한계점을 극복하면서 확장 버전으로서 이용할 수 있는지, 먼저 그 한계점에 대해 알아보자.
모든 프로그래밍 언어는 타입 시스템이 존재한다. 자바스크립트의 타입 시스템은 동적이며, 느슨한 타입 시스템(Loosely Typed)으로 분류된다. 이는 변수를 선언할 때마다 타입을 명시적으로 지정할 필요가 없고, 타입이 동적으로 결정되며 필요에 따라 변경될 수 있다는 것을 의미한다. 따라서 이런 동적 타입 시스템으로 JS는 굉장히 유연한 코드를 짤 수 있게 하지만, 그만큼 버그에 취약하고 런타임에서 예기치 못한 오류를 발생할 수 있게 된다.
하지만 정적 타입 시스템을 사용하면 런타임 이전에 타입 에러를 검사할 수 있지만, 모든 변수에 일일이 타입을 지정해주어야 하기 때문에 타이핑 양이 증가한다. 또한 JS처럼 유연하게 사용하지 못한다.
이런 부분들을 보완하여 나온 것이 바로 타입스크립트인데, 이 녀석은 동적 타이핑(Dynamic Typing)과 정적 타이핑(Static Typing)이 공존하는 타입 시스템인 점진적 타입 시스템을 가진다. 이것은 실행 전 검사를 통해 타입의 안전성을 확보할 수 있는 것은 물론이고, 직접적으로 타입을 명시하지 않아도 자동으로 변수의 타입을 추론하여 점진적으로 타입을 결정하는 방식을 사용한다.
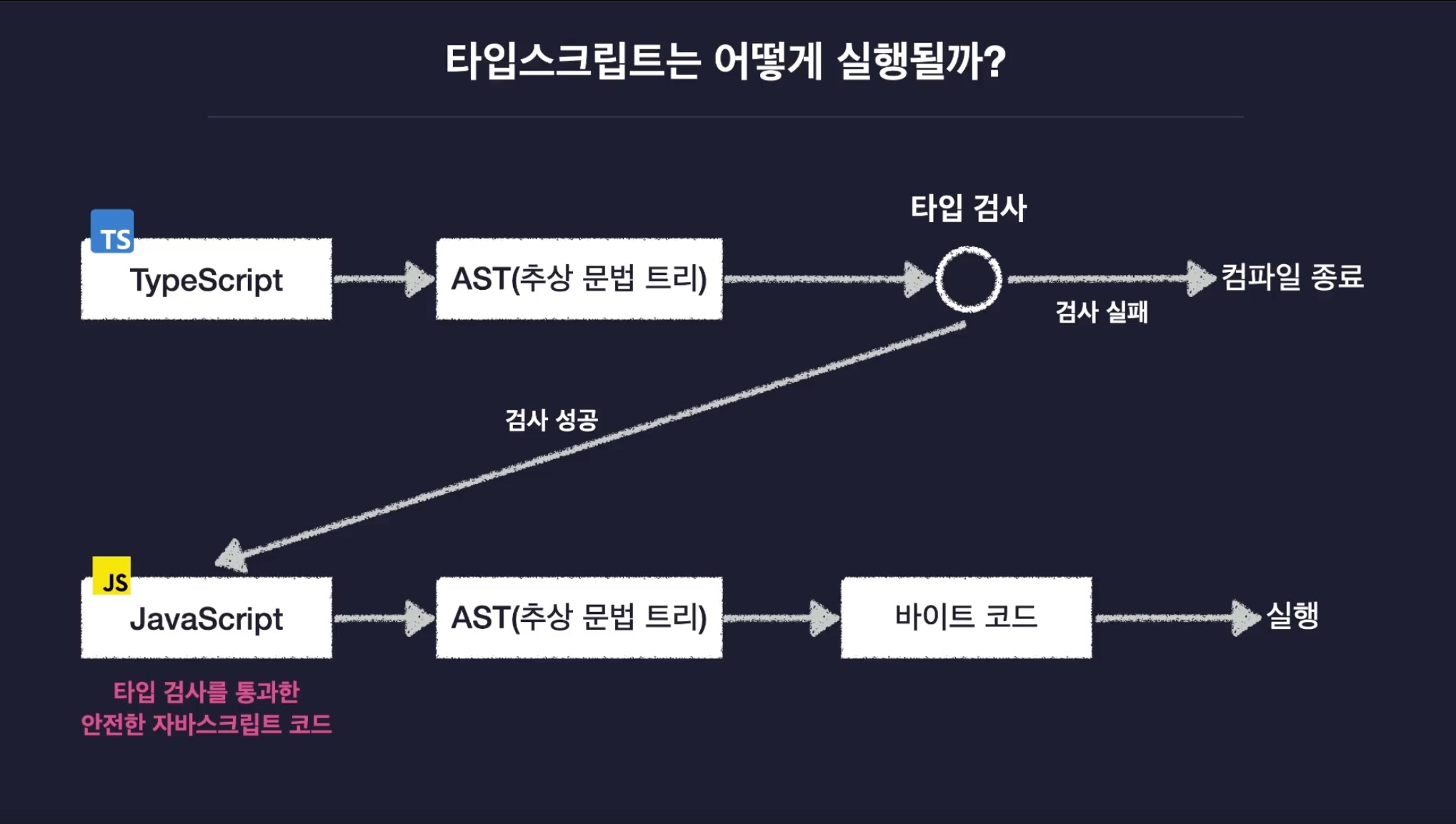
타입 스크립트의 동작 방식
 이미지 출처 : 한 입 크기로 잘라먹는 타입 스크립트
이미지 출처 : 한 입 크기로 잘라먹는 타입 스크립트
기존의 JS 코드는 컴파일 과정을 거치면 AST(추상 문법 트리)로 변환되고 바이트 코드로 변환되어 실행된다.
하지만 TS 코드는 AST로 변환되고 나서 타입 검사를 거치게 된다. 이때, 에러가 발생되면 검사 실패로 컴파일이 종료되고 성공시에는 JS 코드로 변환된다. 결론적으로 타입 검사를 통과한 JS 코드를 가지고 바이트 코드로 변환하는 작업을 거치기 때문에 훨씬 안전한 코드로 컴파일을 진행하게 되는 것이다.
정리
타입 스크립트는 정적 타입 시스템의 장점과 동적 타입 시스템의 장점을 모두 취하면서 사용할 수 있는 짱 멋진 언어네..
