1. ts 패키지 설치
1) npm init
npm init프로젝트 폴더에서 해당 명령어를 통해 package.json을 생성해준다.
2) types/node 설치
npm i @types/node위 명령어를 통해 types/node를 설치한다. 타입 스크립트가 컴파일 하는 과정에서 node의 기본적인 개념 (console.log)등을 알아 듣게 하기 위해 설치함
3) typescript 패키지 설치
sudo npm install typescript -g내 로컬 환경 전체에 설치하기 위해 sudo -g 키워드를 사용해서 설치한다.
4) 컴파일 하기
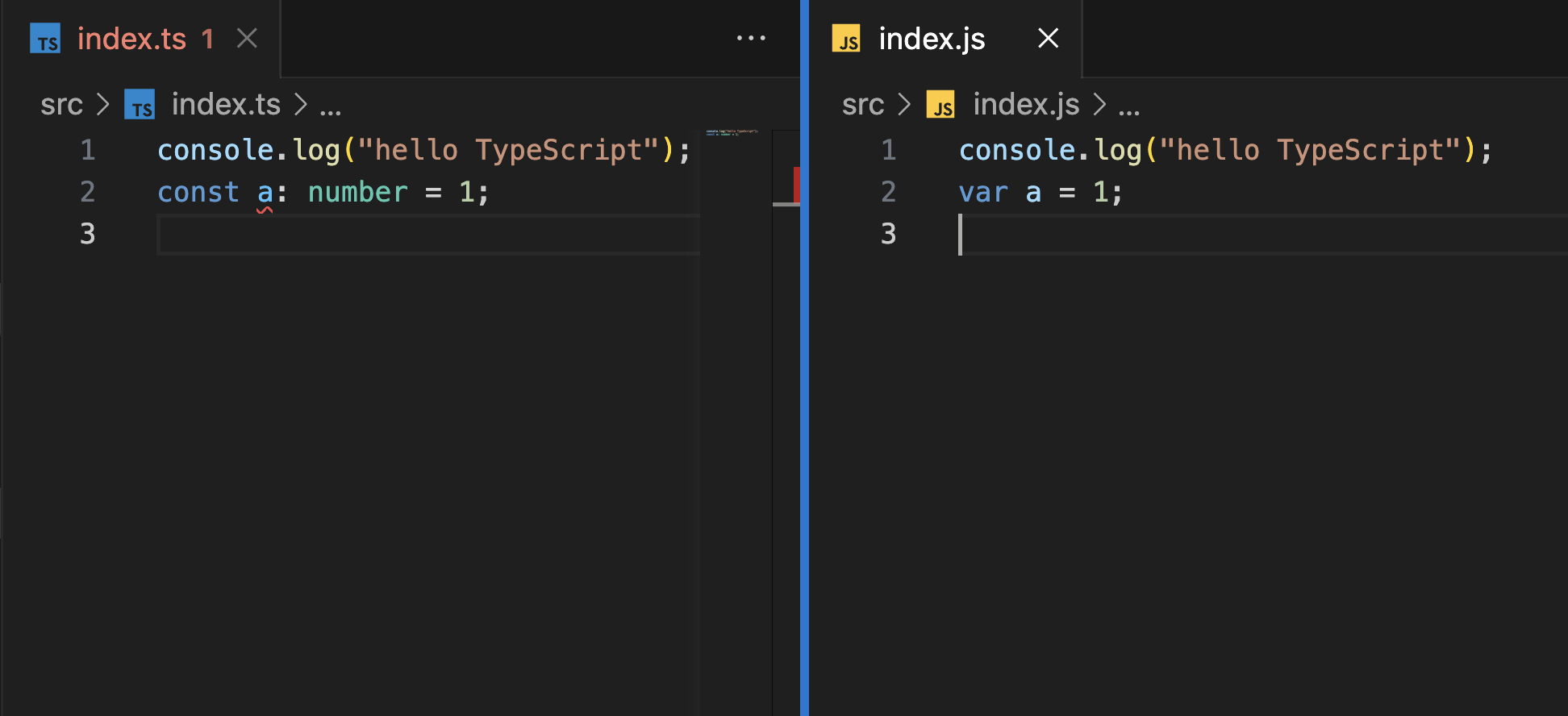
프로젝트 폴더에 src 폴더를 생성하고 그 안에 index.ts 파일을 만들었다.
console.log("hello TypeScript");
const a: number = 1;
이렇게 작성해놓은 파일을 가지고 터미널에서
tsc src/index.ts명령어를 입력하면 src 폴더에 컴파일의 결과로 새로운 index.js 파일이 생성된다.

이렇게 만들어진 index.js 파일을 실행하려면 node 명령어를 이용하면 된다..
node src/index.js위 명령어를 입력하면 터미널에 콘솔 값이 출력된다~
하지만 위 과정은 조금 귀찮기도 하다.
왜냐면 ts를 js로 컴파일 -> js를 node로 실행 -> 결과 보기.. 길다!
따라서 ts 컴파일과 node를 동시에 실행해줄 수 있는 친구를 설치하자
5) ts-node 설치
sudo npm install ts-node -g위 명령어를 통해 ts-node를 설치하고
터미널에서
ts-node src/index.ts를 입력하면 컴파일과 동시에 js 파일이 실행되어 콘솔이 출력된다.
편하다~
