
0. axios로 get 요청
// App.jsx
import { useEffect, useState } from "react";
import "./App.css";
import axios from "axios";
function App() {
const [todos, setTodos] = useState(null);
const fetchTodos = async () => {
const { data } = await axios.get("http://localhost:4000/todos");
setTodos(data);
};
useEffect(() => {
fetchTodos();
}, []);
return (
<div>
{todos.map((todo) => (
<div key={todo.id}>{todo.title}</div>
))}
</div>
);
}
export default App;
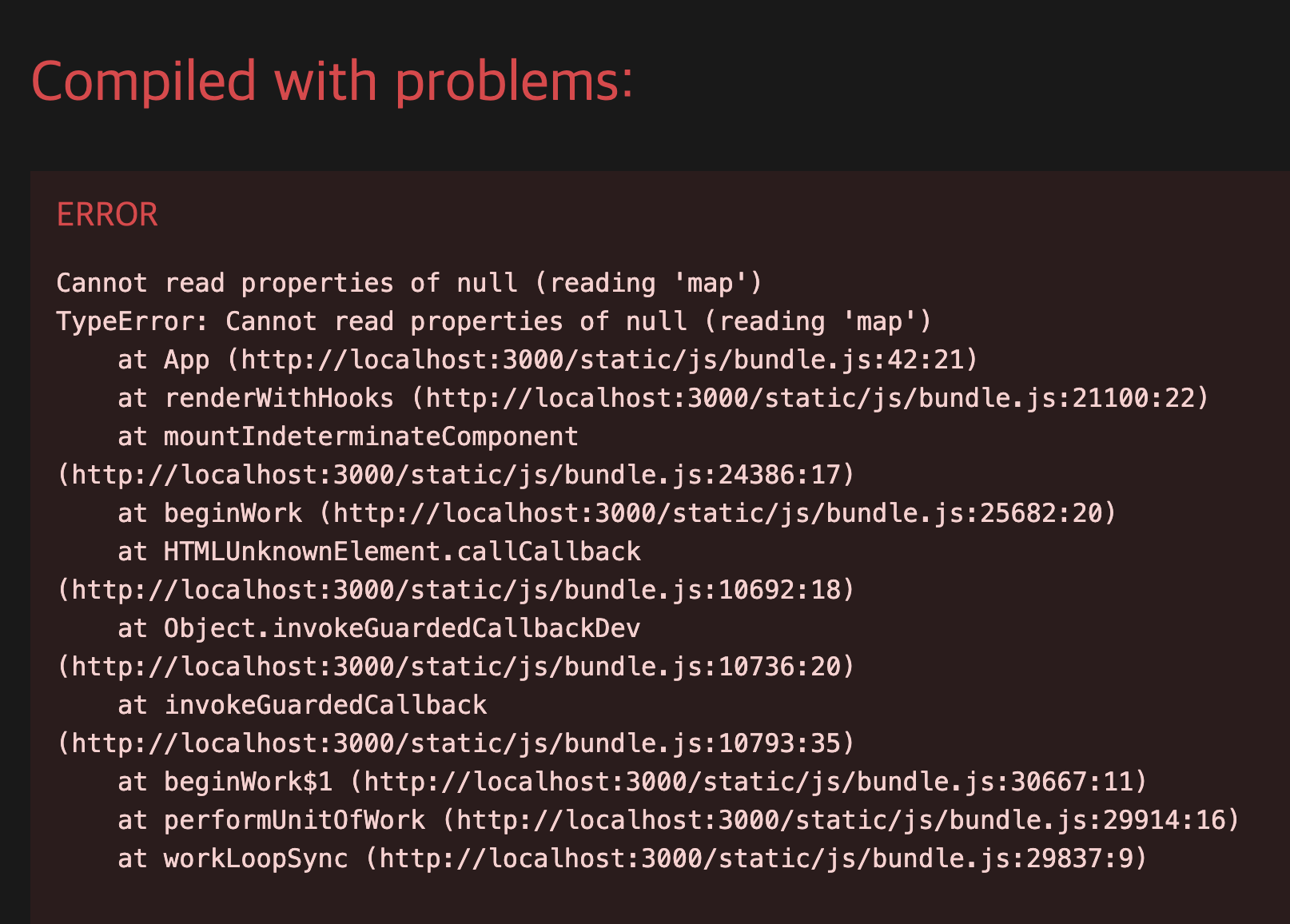
이렇게 작성한 코드를 실행해보면 아래와 같은 에러를 만날 수 있다.

map 메서드를 사용할 때 todos의 값이 null이기 때문에 이런 에러가 나는건데
그렇다면 왜 null 값일까요?
정답은 async 키워드로 인해 비동기적으로 실행하기 때문에, fetchTodos를 실행하기 전에 return 문이 렌더링 됐기 때문. 따라서 todos가 초기값인 null 값이라서 에러 발생!
해결은 optional chaining!
<div>
{todos.map((todo) => (
<div key={todo.id}>{todo.title}</div>
))}
</div>이 코드에서는 ?. 이라는 optional chaining 연산자를 사용했다.
todos?.map 에서 todos 배열이 존재하지 않으면 이 전체가 undefined를 반환하게 된다. 따라서 런타임 에러가 발생하지 않고, 값이 있다면 정상적으로 map 메서드를 사용해서 return 값을 출력하게 된다.
정리
axios를 사용해서 비동기 통신을 해봤다. get은 서버의 데이터를 조회할 때 사용하는 메서드로 일반적으로 전체 정보나 상세 정보는 path variable (/todos/1)을 사용하고, filter와 같은 기능을 위해서 GET 요청을 하고자할 때는 query(?id=1&id=2)를 사용하면 된다.
더 자세한 내용은 공식문서 참고하면 좋을듯 axios 공식문서
