
0. json-server란?
웹에서 통신이란, 클라이언트와 서버가 데이터를 가지고 서로 통신을 한다는 의미이다. 이때 클라이언트는 서버에게 요청을 하고 그 요청에 대해 서버는 데이터로 응답할 수 있다. 즉, 클라이언트는 서버가 있어야지 요청을 할 수 있고 데이터를 받아서 통신할 수 있다는 것인데! 백엔드 작업이 다 끝날때까지 마냥 클라이언트에서 기다릴 수는 없지 않겠는가...
그런 문맥에서 나온 것이 바로 json-server이다.
json-server는 간단한 DB와 API 서버를 생성해주는 패키지로, 사용 목적은 우리가 BE에서 실제 DB와 API Server가 구축될 때까지 FE 개발에 임시적으로 사용할 mock data를 생성하기 위함이다.
1. json-server 사용하기
1. json-server 설치
사용할 프로젝트 파일에서
yarn add json-server위와 같은 명령어를 사용해서 패키지를 설치한다.
2. db.json 파일 생성
우리가 간단하게 사용할 db 파일을 생성해야 한다.
이때 파일은 반드시 프로젝트의 루트 폴더에서 생성해야 하고 아래와 같이 json 형태로 만들어준다.
{
"todos" : [{
"id" : 1,
"title" : "react"
}]
}3. 서버 실행
2번에서 만든 db를 바탕으로 서버를 실행하면 된다.
yarn json-server --watch db.json --port 4000port 번호는 react를 실행하고 있는 3000번과 겹치지 않게 4000번으로 임의 설정한 것이다. 위와 같은 명령어를 사용해서 4000번 포트에 서버가 생성되게 된다.

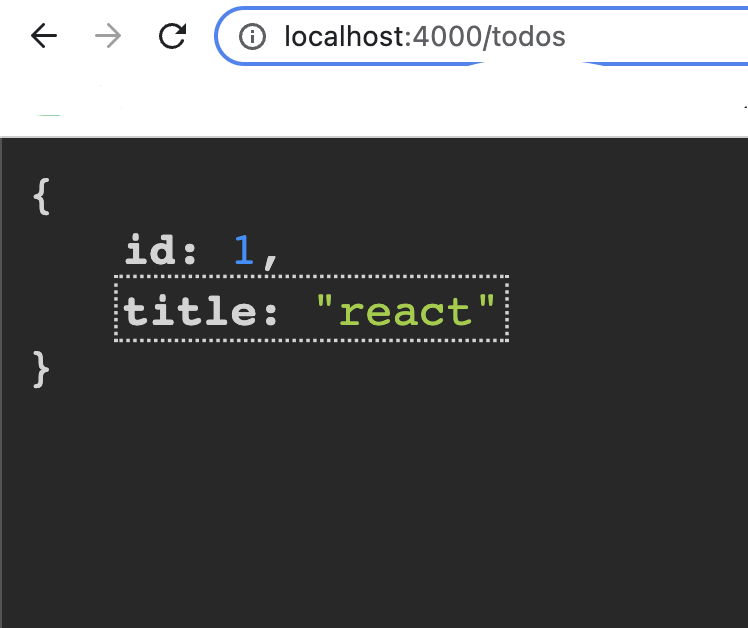
4000/todos로 접속하면 내가 db.json에서 todos로 만든 json data가 제대로 서버에 올라간 것을 확인할 수 있다. 내가 만든 API 서버에 GET 요청을 한 셈이다.
정리
json-server로 mock data를 가지고 BE가 없는 상황에서도 FE 개발을 진행할 수 있게 해주는 것이 편리하다. 추후에 heroku로 배포하는 것까지 정리해봐야겠다.
