📖 오늘의 수업
- flex를 복습함.
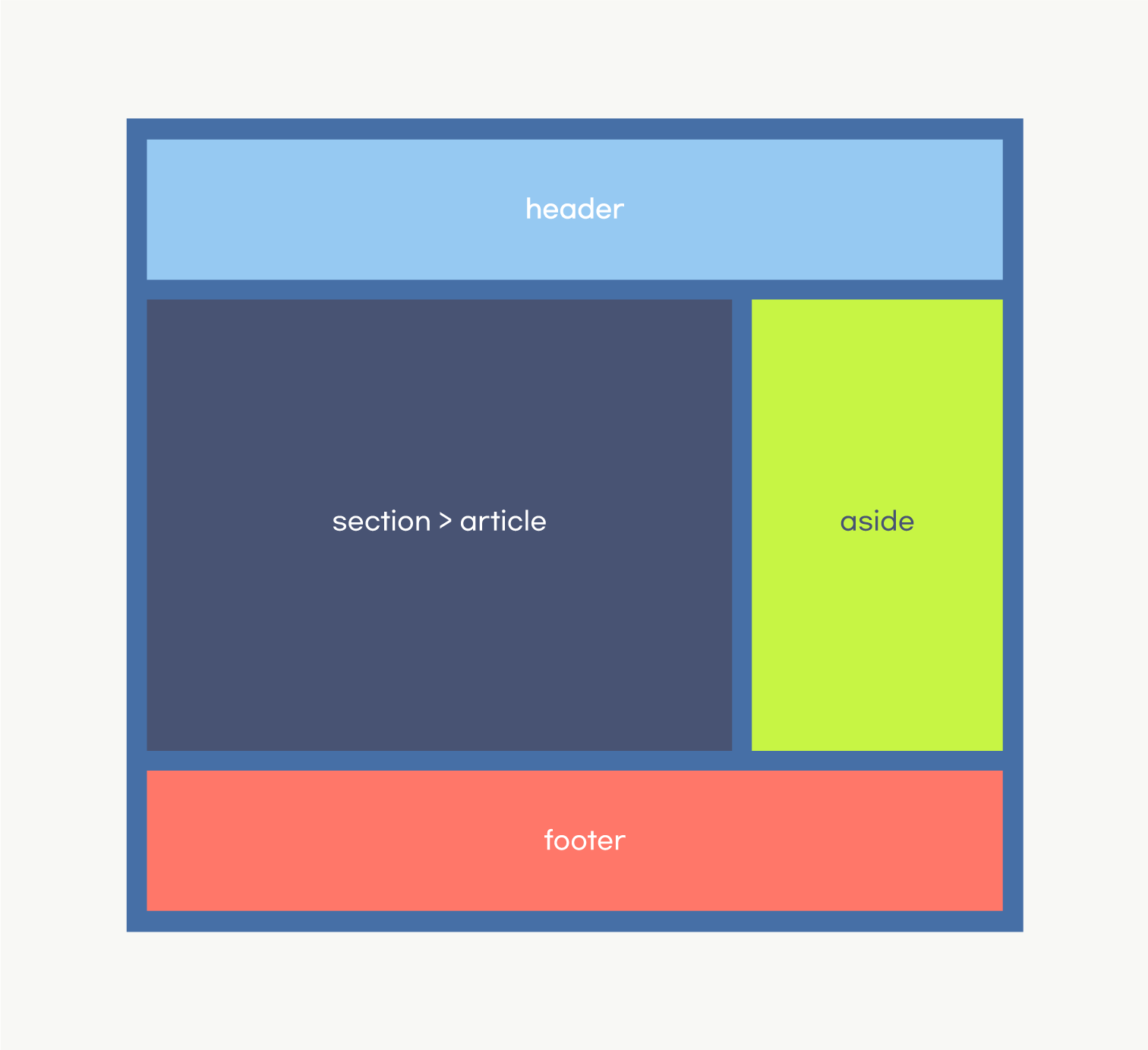
- flex를 이용해서 holy grail layout을 만들어봄.
 (디자이너님이 만들어주신 holy grail layout)
(디자이너님이 만들어주신 holy grail layout)
💭 오늘의 생각
-
flex를 사용할 때는 높이를 명시하지 않고 그 자식들의 크기에 따라 변할 수 있게 사용하는 것이 적절한 것 같다. 가로, 세로 모두 컨텐츠가 가진만큼 차지하니까. flex-basis가 조금 어려웠는데 주축에 대한 초기 값을 설정하는 거라고 이해했다. 그리고 flex 단축 속성으로 사용하면 basis는 기본값이 auto에서 0이 된다는게 특이하다...
-
모듈화해서 각각의 메뉴,메인,푸터를 만들어 놓고 그것들을 조립해서 완성하는 것이 정말 효율적인 작업인 것 같다. 강사님이 만드는 것도 같이 보면서 작성했는데 보통 메뉴나 헤더에서 logo에 h1을 넣는다고 한다. 오호!
-
처음에 모달창 만드는 과제를 할 때, 팝업과 모달이 뭐가 다른지 몰랐다. 팝업창은 현재의 브라우저에서 새로운 브라우저를 띄우는거고, 모달창은 기존의 브라우저 위에 레이아웃을 새로 까는거다. 브라우저는 사용자가 제어하면 새로 띄우지 않을 수 있으니까 정말 무조건 노출시켜야 하는 부분은 모달창으로 만들어야겠다.
-
transform을 적용한 컨텐츠에서 z-index가 먹지 않는 상황이 있었다.
https://erwinousy.medium.com/z-index%EA%B0%80-%EB%8F%99%EC%9E%91%ED%95%98%EC%A7%80%EC%95%8A%EB%8A%94-%EC%9D%B4%EC%9C%A0-4%EA%B0%80%EC%A7%80-%EA%B7%B8%EB%A6%AC%EA%B3%A0-%EA%B3%A0%EC%B9%98%EB%8A%94-%EB%B0%A9%EB%B2%95-d5097572b82f
강사님이 보내주신 링크인데 transform 같은 css 일부 속성들을 사용했을 때, element들이 새로운 쌓임을 보이게 되는 문제점을 해결해 준 글이다. css를 공부하다 보면 쌓임과 플로우를 제대로 이해하면서 속성을 사용하는 것이 정말*10 요소를 제어함에 있어서 중요한 것 같다.


복습해보는시간 너무 좋았어요ㅎㅎ