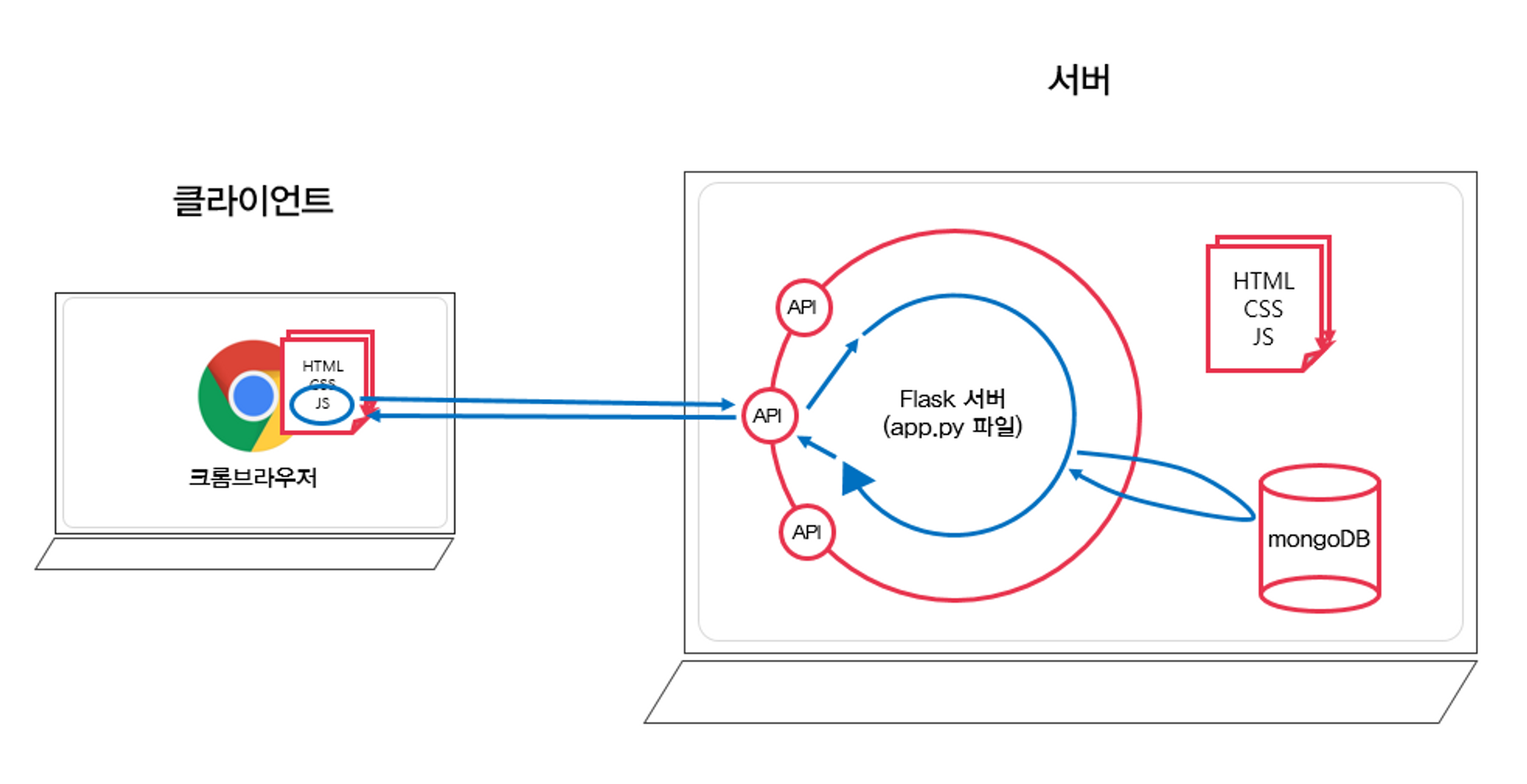
𝟏. 웹 브라우저 작동원리
(이미지 출처 : 스파르타코딩클럽)
브라우저가 API로 요청을 보내면 서버의 DB에서 데이터를 전달하고, 브라우저는 받은 데이터를 렌더링한다.
𝟐. HTML과 CSS
HTML은 메타 데이터를 통해 페이지의 속성을 정의하거나 스크립트를 불러올 수 있고, 다양한 태그들로 구획을 나누어 웹의 뼈대를 만들어준다.
CSS는 이러한 뼈대를 스타일링 해주는 역할로 단순히 심미적 이유뿐만 아니라 웹 사용자의 편의(포커스 된 입력창의 크기 변화, 사용자가 hover한 요소에 색 변화 등)까지 다룰 수 있다.
👀 알아두자
- BootStrap을 통해 미리 작성된 스타일을 간편하게 사용할 수 있음
- flex 없이 단순히 박스 안의 margin : 0 auto를 통해 중앙정렬
- background-image와 -postion, -size는 세트로 기억
- 부모 display값 flex로 align-items,justify-content : center를 통해 자식들 중앙정렬

