JQuery란
JavaScript 라이브러리로 미리 작성된 코드들을 사용해서, HTML 요소들을 더 편리하게 조작할 수 있다.
기존의 JS 코드가 아래와 같다면
document.getElementById("element").style.display = "none";JQuery를 사용해서 이렇게 간단하게 사용 가능하다.
("$element").hide;🖇Fetch
클라이언트가 서버에 요청할 때, 목적에 따라 GET과 POST를 사용한다.
데이터 조회(Reading)의 목적인 GET 사용을 예로 들었을 때
'https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967'
?를 기준으로 쿼리스트링이 작성되어 key=value 형태로 객체를 넘겨, 서버에게 데이터를 요청하는 것이다.
객체를 전달받은 서버는 알맞은 데이터를 가지고 응답한다.
이 과정을 fetch 함수를 통해 서버에게 요청하고 데이터를 받아와서 가공할 수 있다.
fetch("여기에 URL을 입력") // 이 URL로 웹 통신을 요청한다. 괄호 안에 다른 것이 없다면 GET!
.then(res => res.json()) // 통신 요청을 받은 데이터는 res라는 이름으로 JSON화 한다
.then(data => {
console.log(data) // url에서 받아온 json화 된 데이터
})예제 1
서울시 OpenAPI(실시간 미세먼지 상태)로 요청한 데이터를 받아와서 어떻게 사용할 수 있는지 알아보겠다.
// head에 jqeury cdn
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>위와 같은 html을 바탕으로
지금부터 api로 데이터를 요청하여 업데이트 버튼을 누르면 각 구의 미세먼지 현황을 입력해보려고 한다. 따라서 아래의 항목들을 바탕으로 코드를 작성한다.
- fetch로 url 웹 통신 요청하고 데이터 받아서 json화 시키기
- 필요한 값들 =
구 이름,미세먼지 수치만 가져오기 - q1 함수 실행 시, 각 구의 미세먼지 현황 업데이트하기 위해
temp_html만들어서li생성하기
function q1() {
$("#names-q1").empty // 업데이트시 기존 리스트 지우기
fetch("서울시 미세먼지 api")
.then((response) => response.json())
.then((data) => {
// data를 콘솔에 찍어보면
// Real웅앵 : {result : 2340}, {row : ...}, ...
// 이 중 row에 각 구와 미세먼지 수치가 담겨있다.
let rows = data["RealtimeCityAir"]["row"];
rows.forEach((i) => {
const mise = i["미먼수치"];
const gu_name = i["구이름"];
// 빈 스트링을 만들어서 미세먼지 수치에 따라 클래스 부여하여 스타일링(bad 클래스는 color: red)
let temp_html = ``
if(mise < 40) {
temp_html = `<li>${gu_name} : ${mise}</li>`
} else {
temp_html = `<li class="bad">${gu_name} : ${mise}</li>`
$("#names-q1").append(temp_html);
})
})
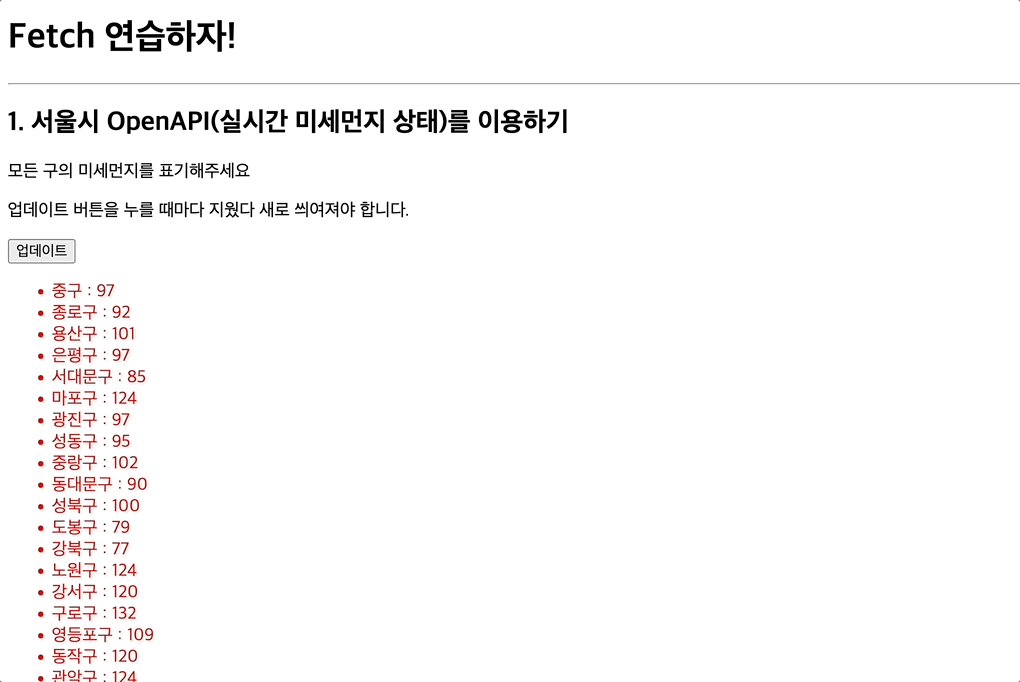
}따라서 최종 코드로 실행하면 아래와 같이 미세먼지가 업데이트 된다.

공기야 좀 깨끗해져라

