1. 인스턴스란?
- Vue로 개발할 때 필수로 생성해야 하는 코드
2. 인스턴스 생성
const vm = new Vue();
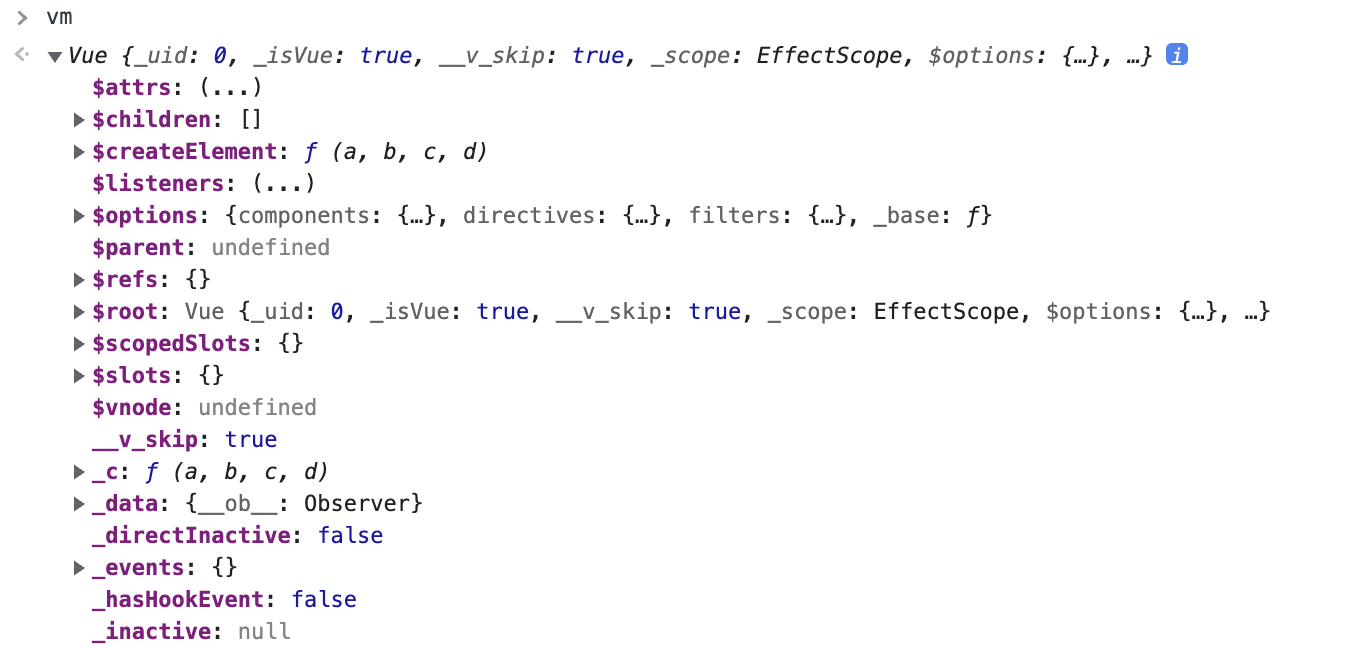
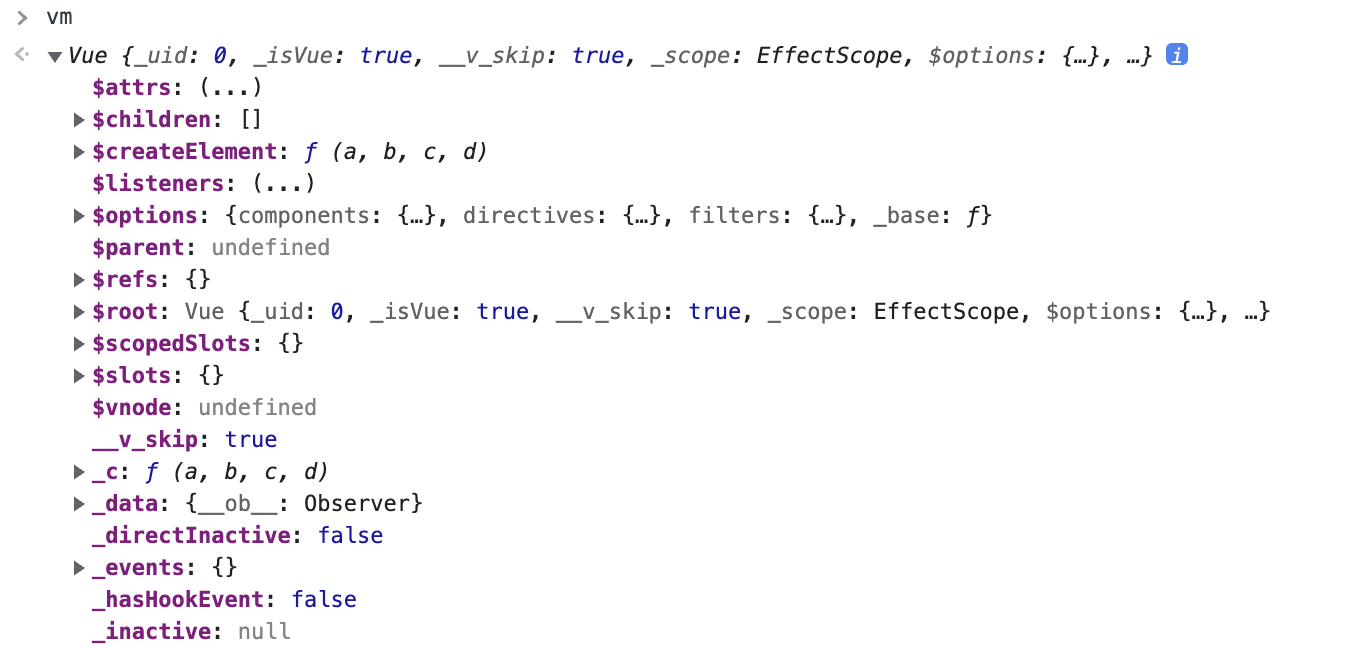
- 인스턴스를 생성하면 아래와 같이 인스턴스 안에 어떤 속성과 API가 있는지 콘솔 창에서 확인할 수 있다.

- 아래 코드는 ‘app’이라는 id를 가진 태그를 찾아서 인스턴스를 붙이겠다는 의미이다.
- 인스턴스를 붙이면 vue의 기능과 속성들이 유효해진다.
<body>
<div id="app">
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
message: 'hi',
},
});
</script>
</body>
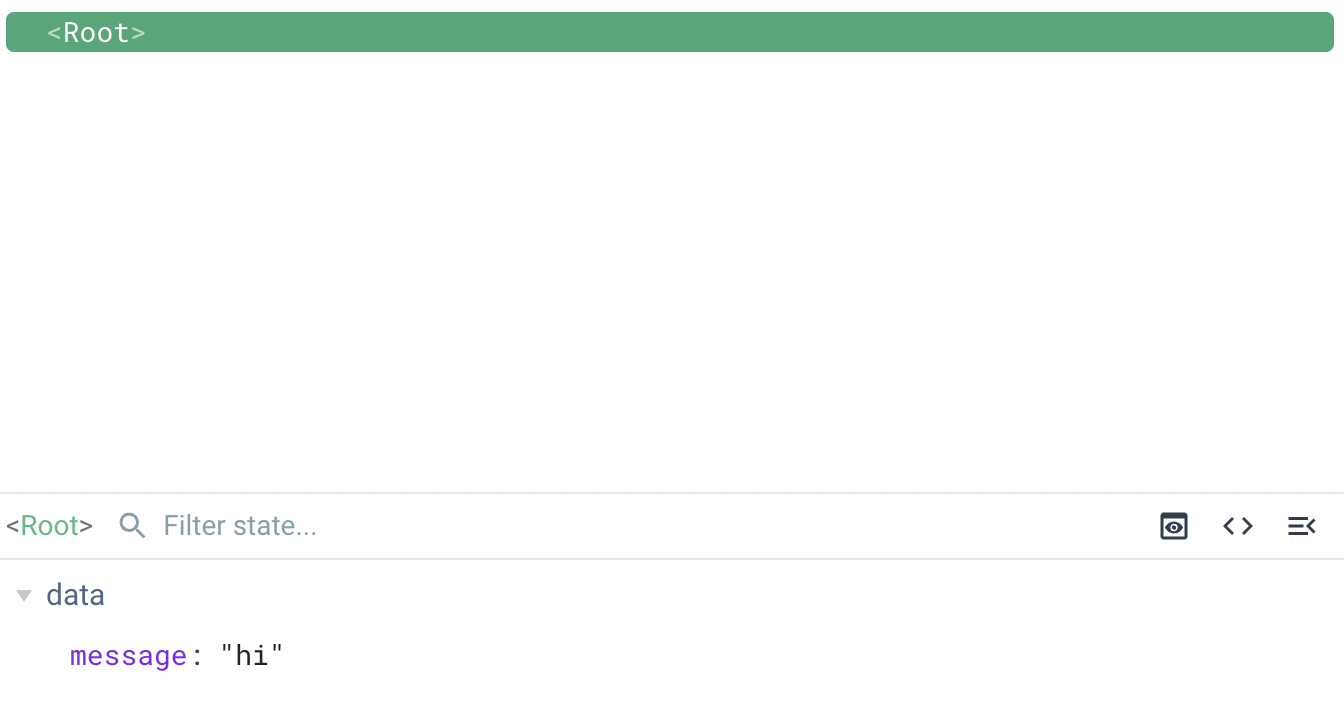
- 개발자 도구에서 인스턴스를 확인할 수 있다.

3. 인스턴스의 속성과 API
new Vue({
el: ,
template: ,
data: ,
methods: ,
created: ,
watch: ,
});
- el(element) : 인스턴스가 그려지는 화면의 시작점 (특정 HTML 태그)
- template : 화면에 표시할 요소 (HTML, CSS 등)
- data : 뷰의 반응성이 반영된 데이터 속성
- methods : 화면의 동작과 이벤트 로직을 제어하는 메서드
- created : 뷰의 라이프 사이클과 관련된 속성
- watch : data에서 정의한 속성이 변화했을 때 추가 동작을 수행할 수 있게 정의하는 속성