
1. 컴포넌트
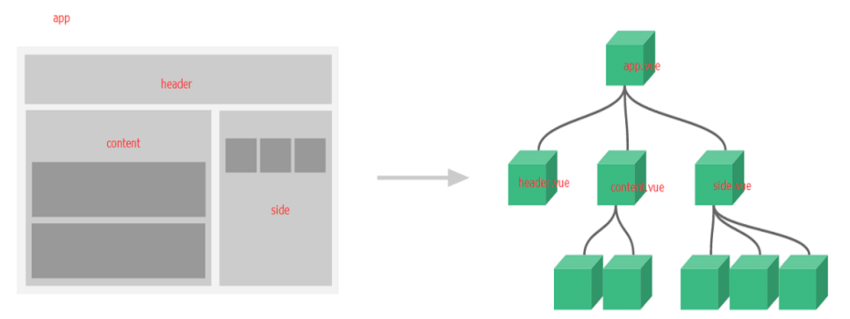
- 화면의 영역을 구분하여 개발할 수 있는 뷰의 기능
- 컴포넌트 기반으로 화면을 개발하면 코드의 재사용성이 올라가고 빠르게 화면을 제작할 수 있다.

2. 컴포넌트 구성과 적용 방법
- 컴포넌트의 구성은 아래와 같다.
Vue.component('컴포넌트 이름', 컴포넌트 내용);- 컴포넌트 적용은 아래 코드처럼 적용하면 된다.
<body>
<div id="app">
<!-- 3. 컴포넌트 적용 -->
<app-header></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 2. 컴포넌트 생성
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
// 1. 인스턴스 생성하여 붙이기
const vm = new Vue({
el: '#app'
});
</script>
</body>1️⃣ 인스턴스 생성하여 id명이 app인 태그에 붙이기
2️⃣ <script> 태그 안에서 컴포넌트 생성하여 이름과 내용 작성
3️⃣ HTML 태그 안에 컴포넌트 적용
app-header컴포넌트가 정상적으로 출력되는 것을 확인할 수 있다.


3. 전역 컴포넌트와 지역 컴포넌트
- 전역 컴포넌트
Vue.component('컴포넌트 이름', 컴포넌트 내용);- 지역 컴포넌트
const vm = new Vue({
components: {
'컴포넌트 이름': 컴포넌트 내용
}
});- 전역 컴포넌트와 지역 컴포넌트 적용 방법은 아래 코드를 확인해보자.
<body>
<div id="app">
<app-header></app-header>
<app-content></app-content>
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 전역 컴포넌트
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
Vue.component('app-content', {
template: '<div>content</div>'
});
// 지역 컴포넌트
const vm = new Vue({
el: '#app',
components: {
'app-footer': {
template: '<footer>footer</footer>'
}
}
});
</script>
</body>- 해당 컴포넌트 안에 template이 적용된 것을 확인할 수 있다.


4. 전역 컴포넌트와 지역 컴포넌트의 차이
- 아래 예제는 인스턴스 하나를 더 생성하여 id명이
app2라는 태그에 인스턴스를 붙인 예제이다. app2안에app-header전역 컴포넌트와app-footer지역 컴포넌트를 추가하였다.
<body>
<div id="app">
<app-header></app-header>
<app-footer></app-footer>
</div>
<div id="app2">
<app-header></app-header>
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
const vm = new Vue({
el: '#app',
components: {
'app-footer': {
template: '<footer>footer</footer>'
}
}
});
new Vue({
el: '#app2',
});
</script>
</body>- 콘솔 창에서
app-footer컴포넌트를 제대로 등록했는지에 대한 경고가 발생했다. - 전역 컴포넌트는 모든 인스턴스에서 사용할 수 있고, 지역 컴포넌트는 특정 인스턴스 내부에서 사용할 수 있다.