1. v-if
- 디렉티브 표현식이
truthy 값을 반환하는 경우에만 렌더링
<template>
<p v-if="isShow">true</p>
</template>
<script>
export default {
name: 'App',
data () {
return { isShow: true }
},
}
</script>
2. v-else
<template>
<button @click="showElement">Click</button>
<p v-if="isShow">첫번째 요소</p>
<p v-else>두번째 요소</p>
</template>
<script>
export default {
name: 'App',
data () {
return { isShow: true }
},
methods: {
showElement() {
this.isShow = !this.isShow;
}
}
}
</script>
3. v-else-if
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
A/B/C 아님
</div>
4. v-show
v-show가 있는 엘리먼트는 항상 렌더링되고 DOM에 남아 있다.v-show는 display CSS 속성만 전환한다.
<template>
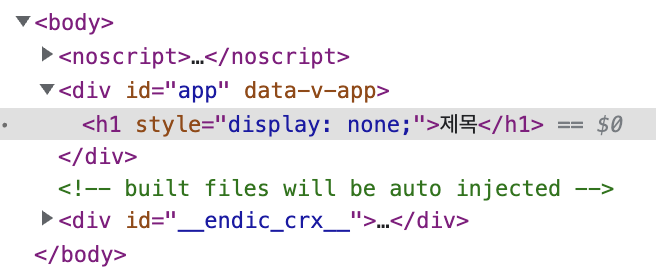
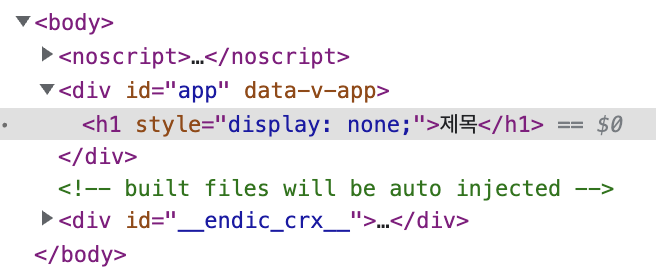
<h1 v-show="isShow">제목</h1>
</template>
<script>
export default {
name: 'App',
data () {
return { isShow: false }
},
methods: {
showElement() {
this.isShow = !this.isShow;
}
}
}
</script>
v-show를 false로 지정하였더니 h1 엘리먼트가 display: none으로 지정되어 있다.

5. v-if vs v-show
-
v-if
- “실제” 조건부 렌더링 (조건부가 전환될 경우 블록 내 이벤트 리스너와 자식 컴포넌트가 제대로 제거되거나 재생성)
v-if의 값이 false이면 아무 작업도 수행하지 않고, true가 될 때까지 렌더링되지 않는다.
-
v-show
- 엘리먼트가 CSS 기반으로 전환 (초기 조건과 관계없이 항상 렌더링)
v-if는 전환 비용이 높고, v-show는 초기 렌더링 비용이 높다.
- 자주 전환해야 하는 경우
v-show를, 실행 중에 조건이 변경되지 않는 경우 v-if를 사용하는 것이 좋다.