
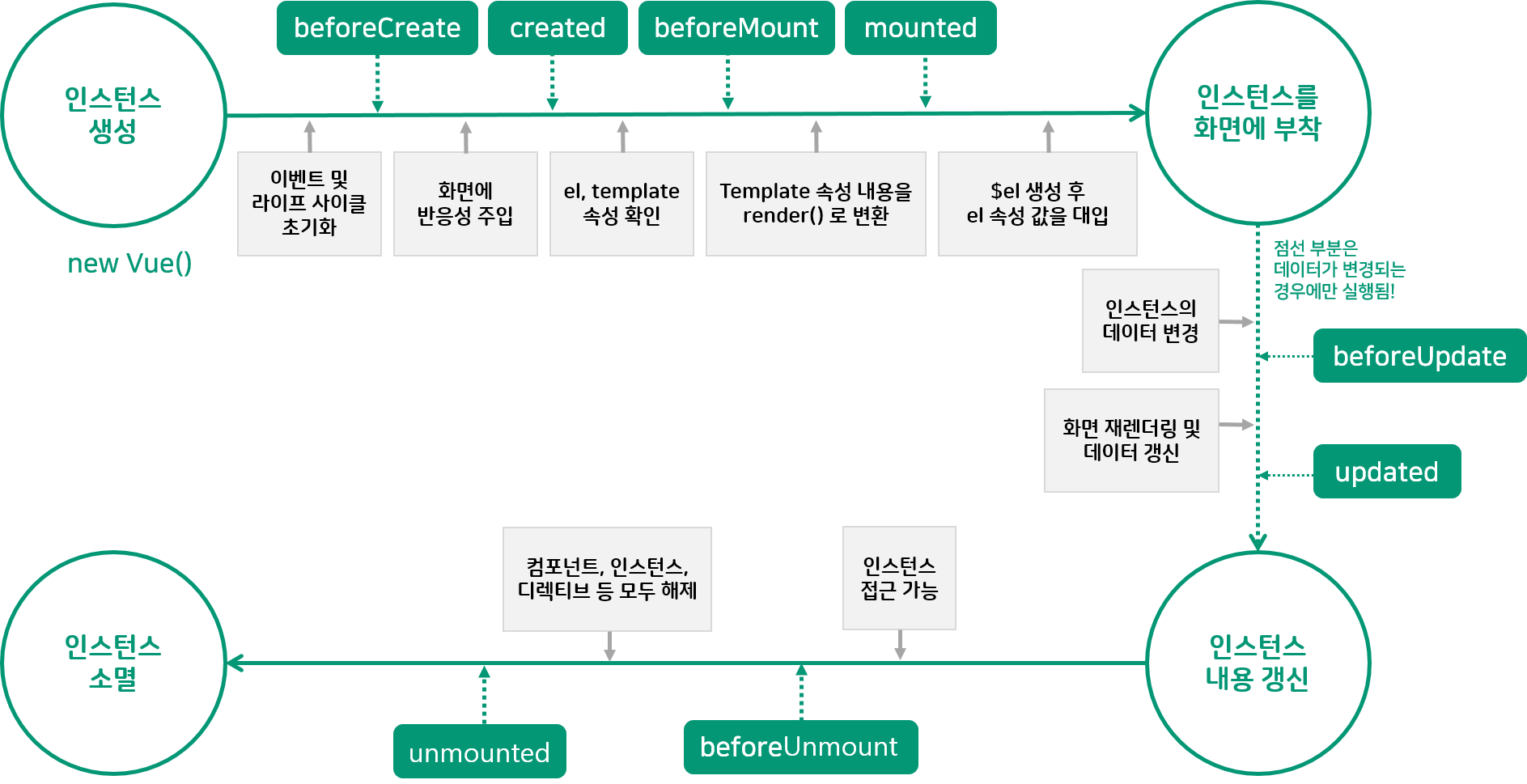
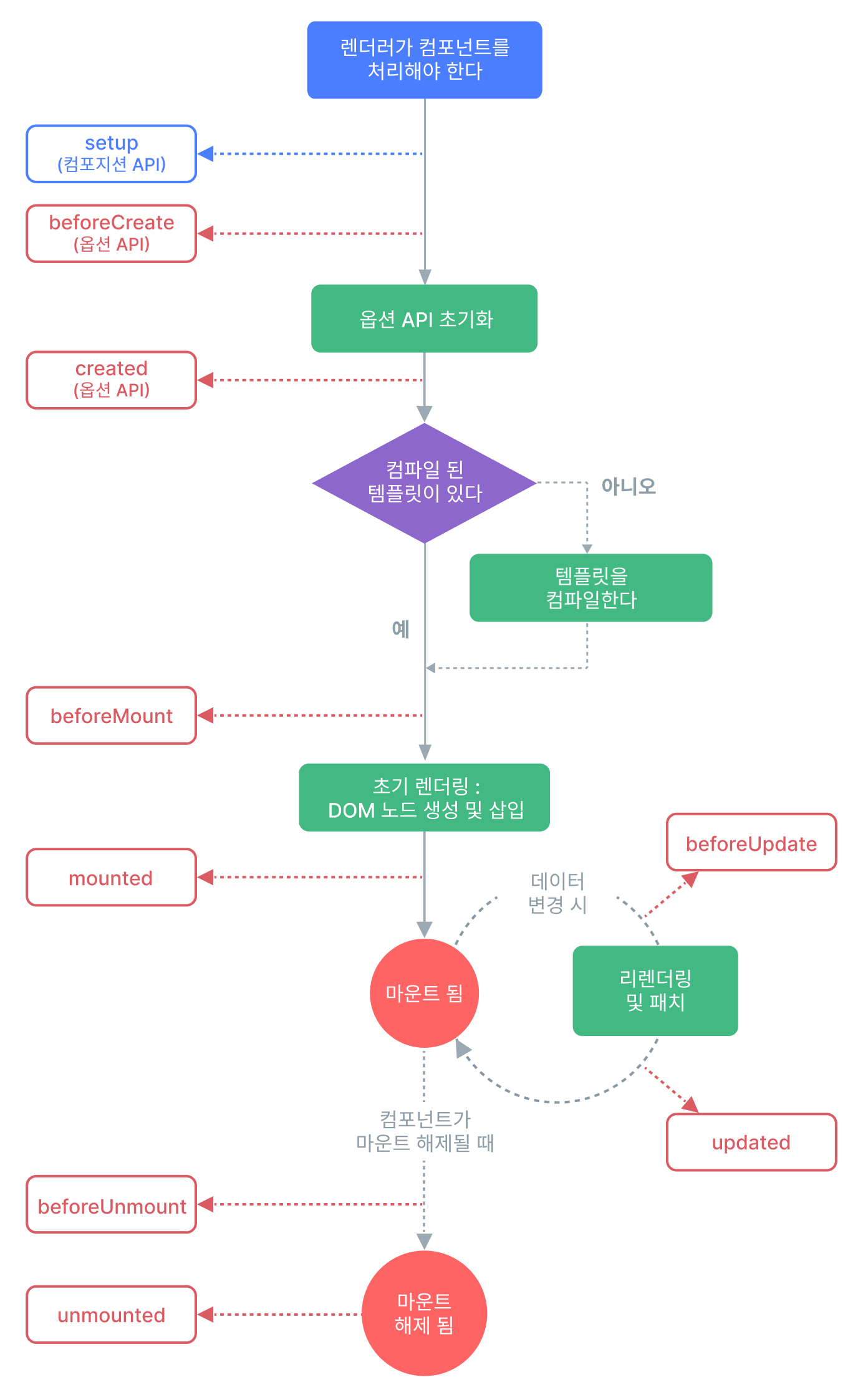
Vue 인스턴스는 크게 생성(create)되고, DOM에 부착(mount)되고, 내용이 갱신(update)되며, 소멸(destroy)되는 4가지 과정을 거치게 된다.
인스턴스가 생명 주기를 거치는 동안 hook을 사용할 수 있도록 API를 제공한다.
일반적으로 많이 사용하는 hook은 beforeCreate, created, beforeMount, mounted, beforeUpdate, updated, beforeUnmount, unmounted가 있다.


1. beforeCreate
- 인스턴스가 생성되고 최초로 실행되는 단계
- 컴포넌트가
DOM에 추가되기 전이라서this.$el등에 접근할 수 없다. data,method등 속성이 아직 인스턴스에 정의되어 있지 않아서 화면 요소에 접근할 수 없다.- 컴포지션 API의
setup()혹은 옵션 API의 어떤 훅보다 빨리 호출된다. (beforeCreate()보다 먼저 호출됨)
const vue = new Vue({
el: '#app',
data() {
return {
msg: 'Hello Vue!';
}
},
beforeCreate() {
console.log(this.msg); // undefined
},
})2. created
data,method등 인스턴스 관련 모든 옵션이 정의된 단계- 아직 컴포넌트가 DOM에 추가되지 않아서
template속성에 정의된 요소엔 접근할 수 없다. data,method등이 활성화되어 접근이 가능하다.data에 직접 접근이 가능해서 서버에서 받아온 데이터로 로직을 수행하거나 이벤트 리스너를 선언하기 좋다.
const vue = new Vue({
el: '#app',
data() {
return {
msg: 'Hello Vue!';
}
},
created() {
console.log(this.msg); // Hello Vue!
},
})3. beforeMount
- 컴포넌트가 마운트되기 직전의 단계 (DOM에 부착하기 직전)
created단계에서 템플릿 유무를 확인하고 렌더링한 상태이므로 가상 DOM이 생성되어 있지만 실제 DOM에 부착하진 않은 상태이다.
const app = new Vue({
el: '#app',
beforeMount(function() {
console.log('beforeMount');
})
})4. mounted
- 컴포넌트가 마운트된 단계
- 가상 DOM의 내용이 실제 DOM에 부착되어서
this.$el에 접근이 가능하다. - 동기적으로 선언된 모든 자식 컴포넌트가 마운트
- 비동기 컴포넌트 또는
<Suspense>트리 내부 컴포넌트는 포함하지 않는다.
- 비동기 컴포넌트 또는
- 일반적인 경우 부모 컴포넌트의
mounted훅은 자식 컴포넌트의mounted훅 이후 실행된다.
const app = new Vue({
el: '#app',
mounted(function() {
console.log('mounted');
})
})5. beforeUpdate
- 상태 변경에 의한 컴포넌트 DOM 트리 업데이트 직전 단계
- 변경될 값을 이용해 가상 DOM을 렌더링하기 전이지만 이 값을 이용해 작업할 수 있다.
- 값을 추가적으로 변경하더라도 추가적으로 렌더링이 발생하지 않는다.
const app = new Vue({
el: '#app',
beforeUpdate(function() {
console.log('beforeUpdate');
})
})6. updated
- 가상 DOM을 렌더링하고 실제 DOM이 변경된 이후에 진행되는 단계
- DOM을 이용해 변경된 값에 접근할 수 있다.
- 부모 컴포넌트의
update훅은 자식 컴포넌트의update훅 이후에 호출된다.
const app = new Vue({
el: '#app',
updated(function() {
console.log('updated');
})
})💡 이 단계에서 상태값을 변경하는 것은 무한 루프를 일으킬 수 있다.
7. beforeUnmount
- 컴포넌트 인스턴스가 마운트 해제되기 직전 단계
- 아직 해제되기 전이므로 컴포넌트 인스턴스의 모든 속성에 접근이 가능하다.
const app = new Vue({
el: '#app',
beforeUnmount(function() {
console.log('beforeUnmount');
})
})8. unmounted
- 컴포넌트가 마운트 해제된 후의 단계
- 해제된 후이기 때문에 인스턴스 속성에 접근할 수 없다.
- 타이머, DOM 이벤트 리스너 또는 서버 연결과 같이 수동으로 생성된 사이드 이펙트를 처리한다.
const app = new Vue({
el: '#app',
unmounted(function() {
console.log('unmounted');
})
})- 참고 : Vue 라이프사이클 문서
