.png)
(1) 프로젝트 생성 및 게임에 필요한 기본 요소 준비하기
본 포스트는 조코딩님의 "누구나 할 수 있는 유니티 수익형 게임 만들기 1강"을 정리한 내용입니다.
https://www.youtube.com/watch?v=jbBANDFK2M0
사용 버전: unity 2020.3.18f1
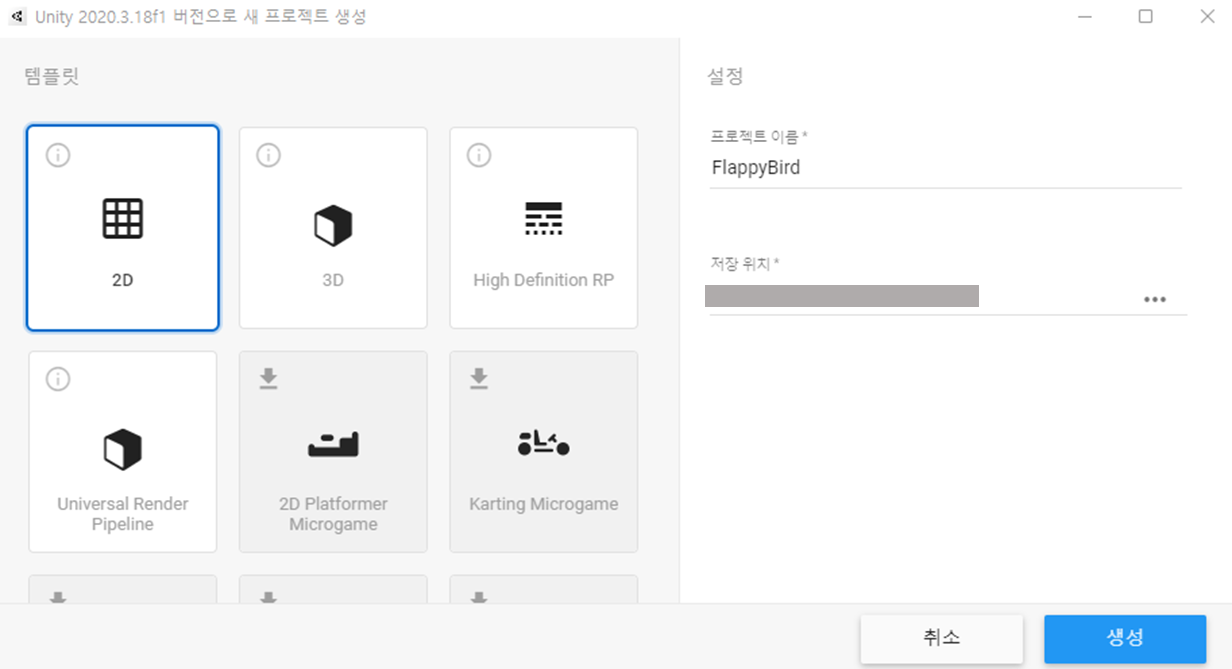
1) 프로젝트 생성
먼저, unity hub에서 2d 프로젝트를 생성합니다.

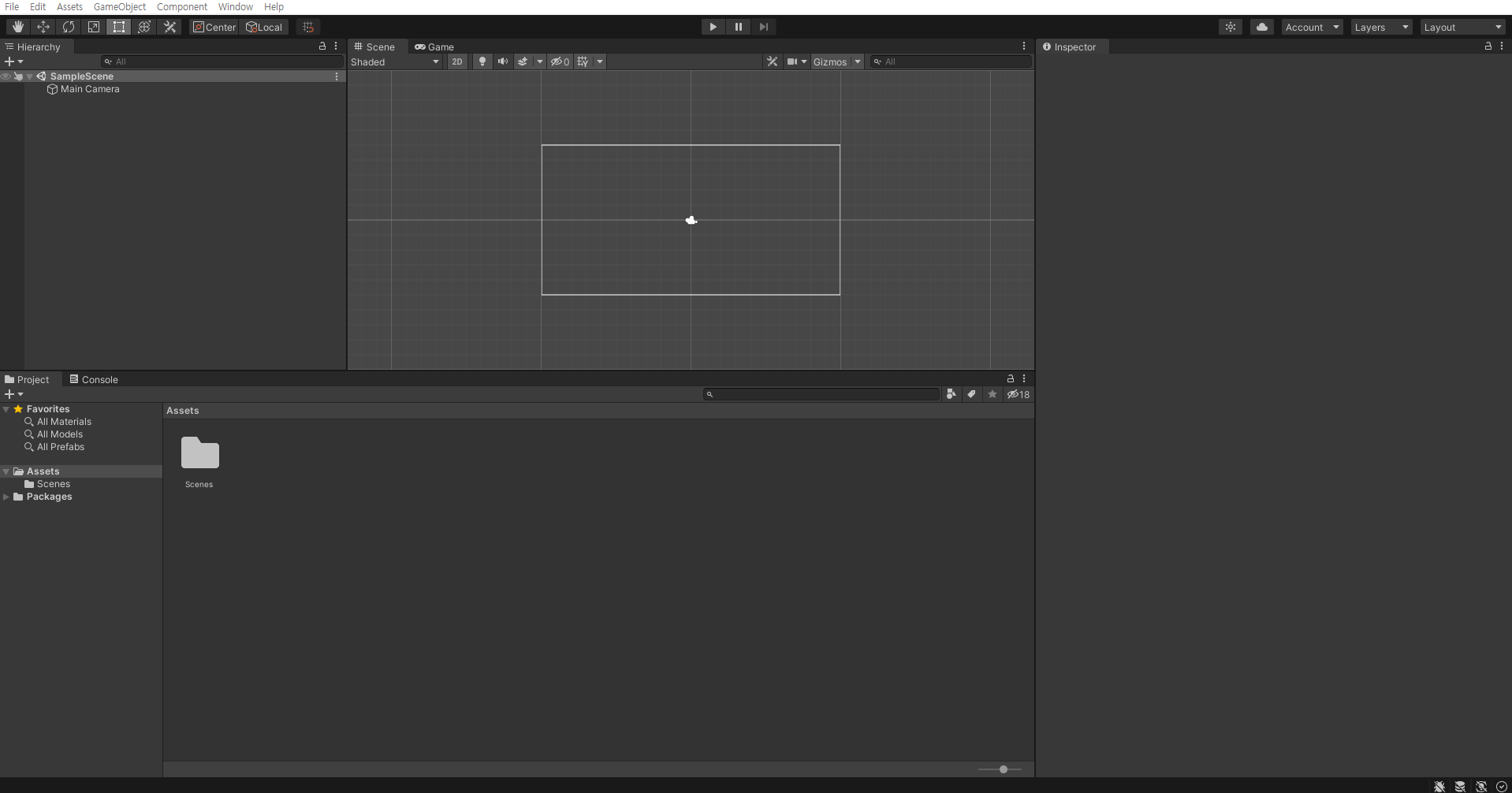
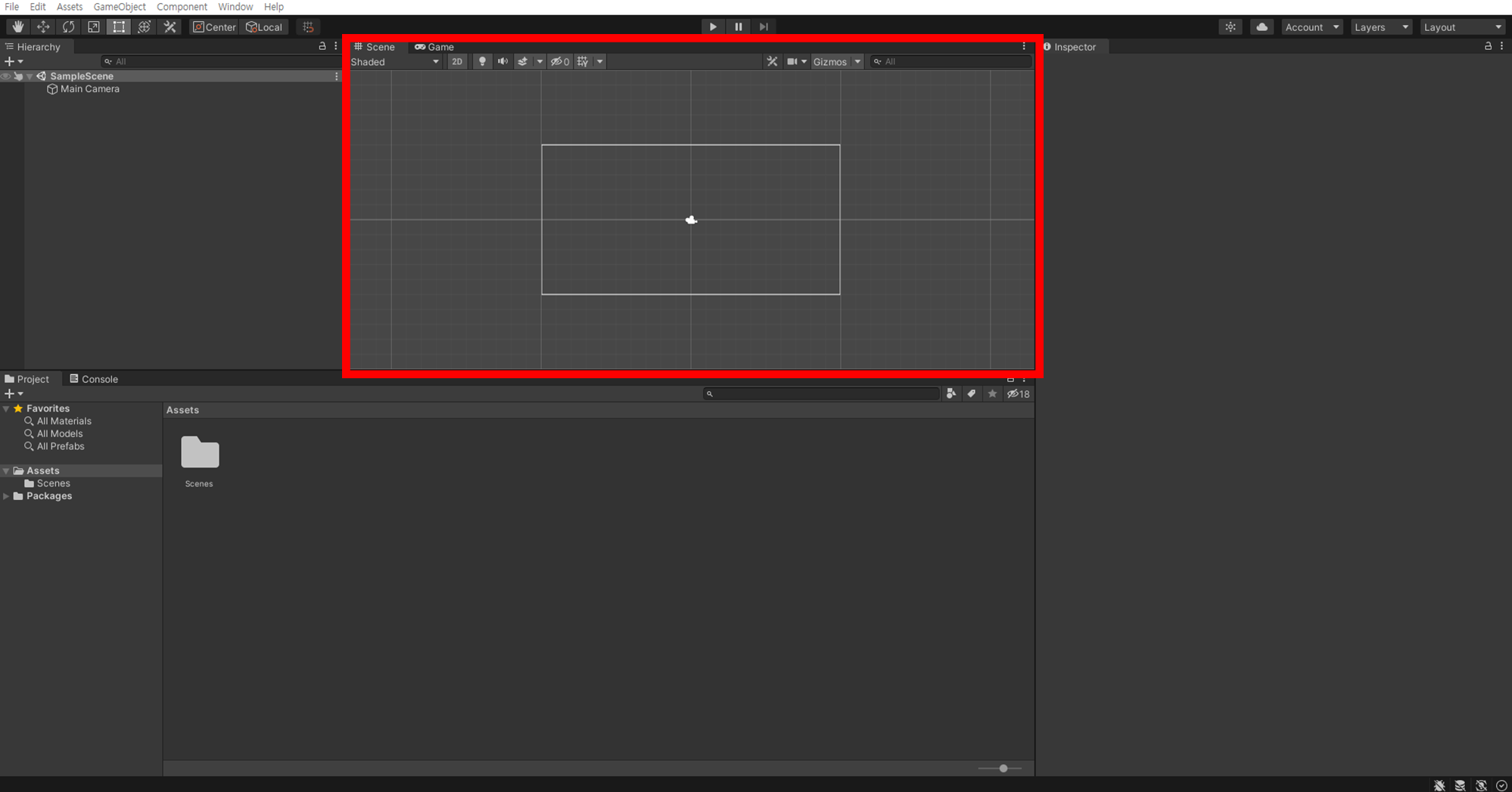
생성하면 다음과 같은 화면을 볼 수 있습니다.

먼저 화면에는 scene과 game view가 먼저 보입니다.
Scene view는 제작 중인 월드를 표시하는 인터랙티브한 뷰이며, 씬, 캐릭터, 카메라, 광원, 게임 오브젝트의 모든 타입을 선택하고 배치하는 데 사용됩니다.
Game view의 경우 플레이어가 게임을 플레이 할 때 보이는 화면을 나타냅니다. 이때 scene view의 중간에 위치한 Camera가 실제 게임 화면을 비춰주는 역할을 합니다.

2) 이미지를 게임 요소로 분리하기
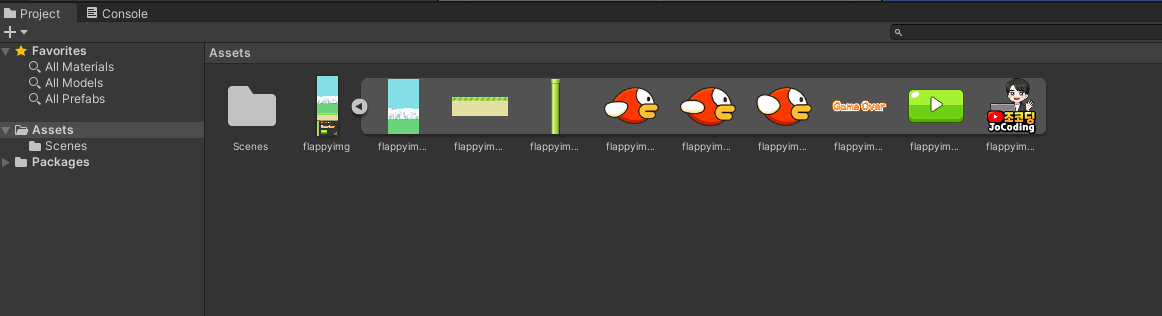
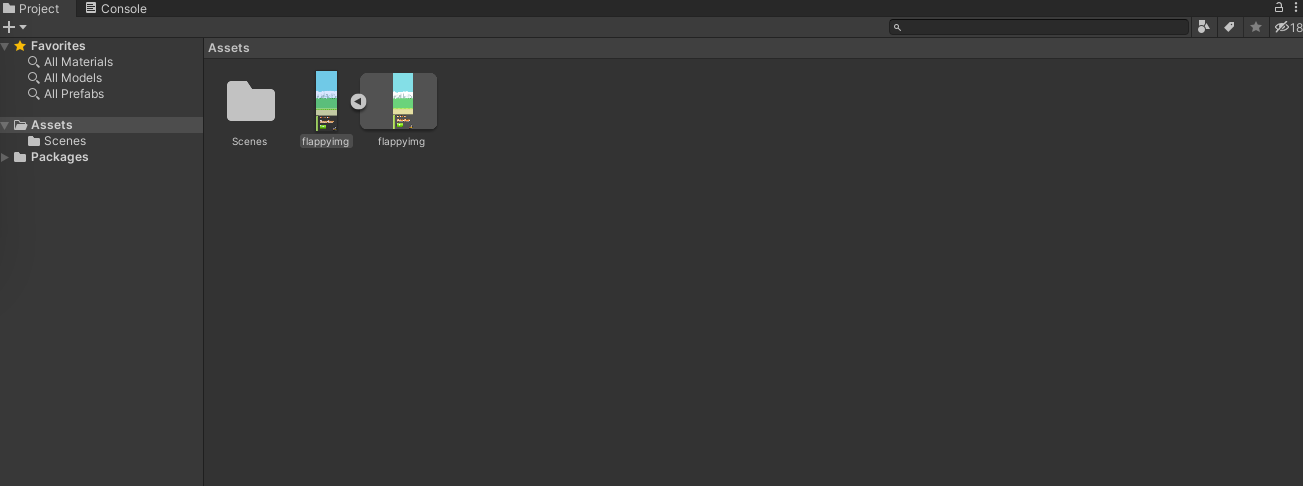
다음으로 하단의 링크에서 이미지 에셋을 다운로드 합니다. 플래피 버드 게임 UI 제작을 위한 소스를 다운 받은 후 Assets 폴더 안에 넣어줍니다.
https://animalface.site/flappy

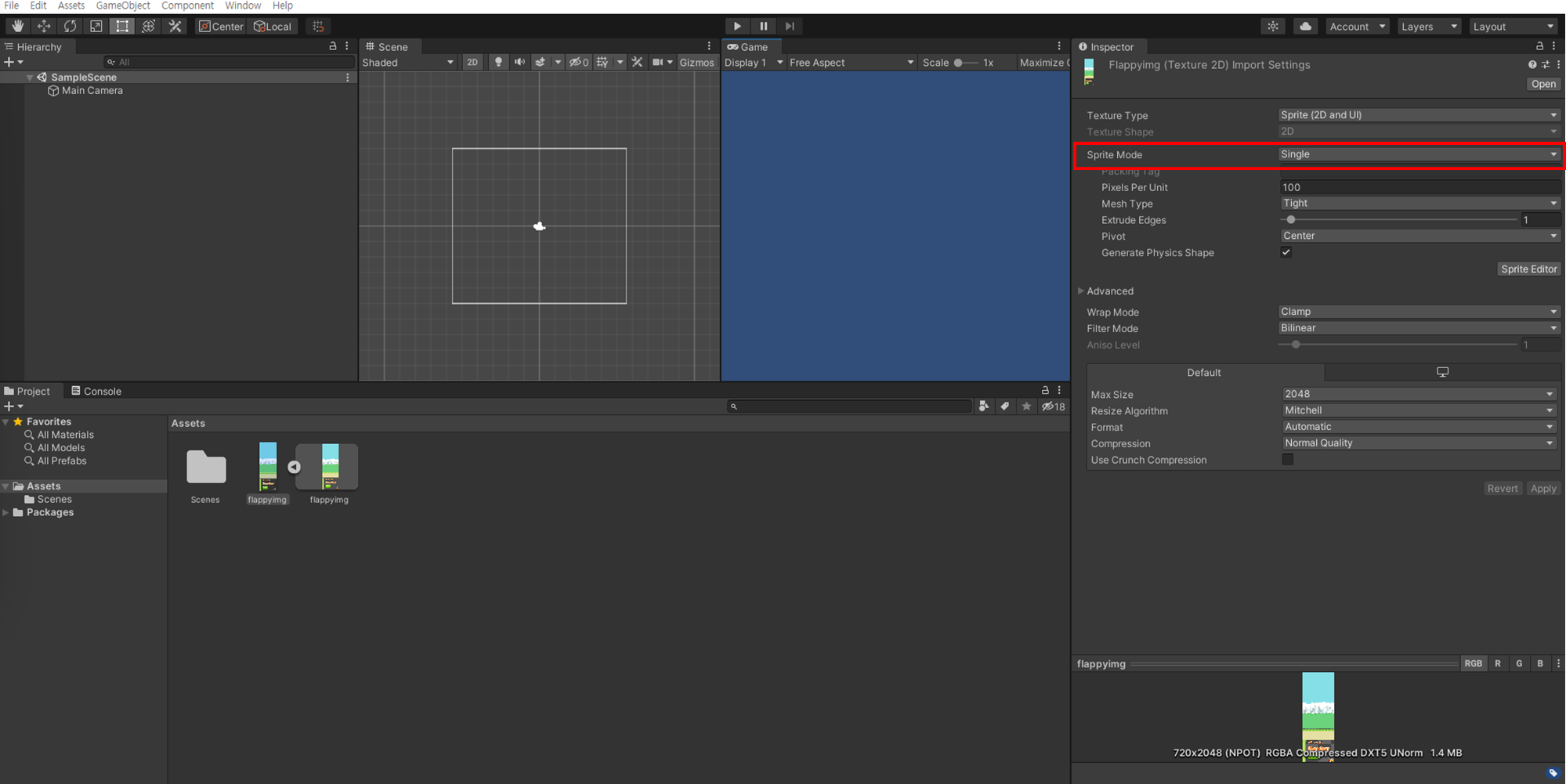
Inspector: object의 속성을 조절하는 탭으로, object를 선택하면 오른쪽 화면에서 확인이 가능합니다.
이미지를 누르면 Inspector 창을 볼 수 있습니다. 현재 각 요소들이 한 이미지에 합쳐져 있기 때문에, 이를 분리해야 합니다. 이를 위해 Sprite Mode를 Single에서 Multiple로 변경합니다.

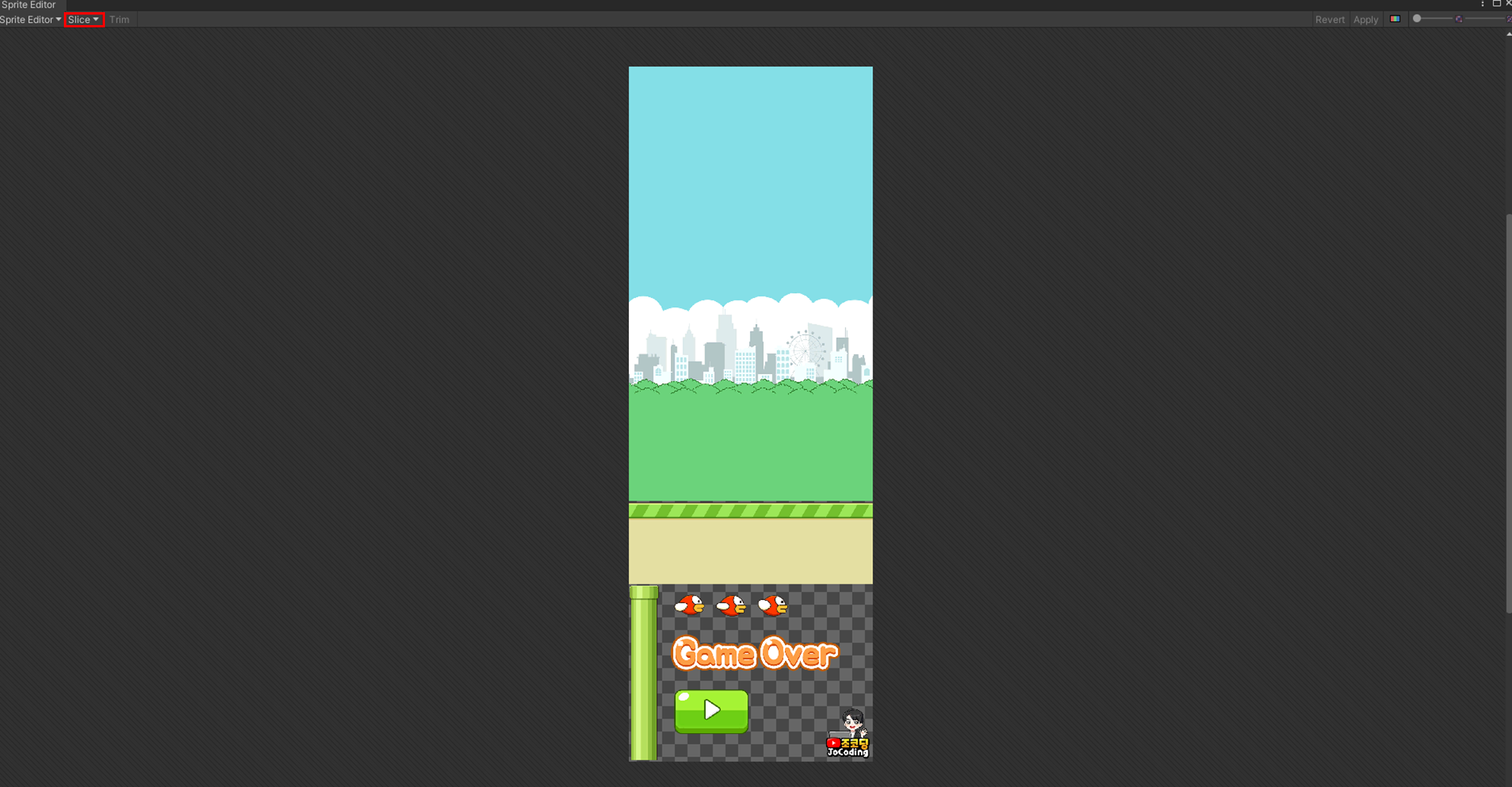
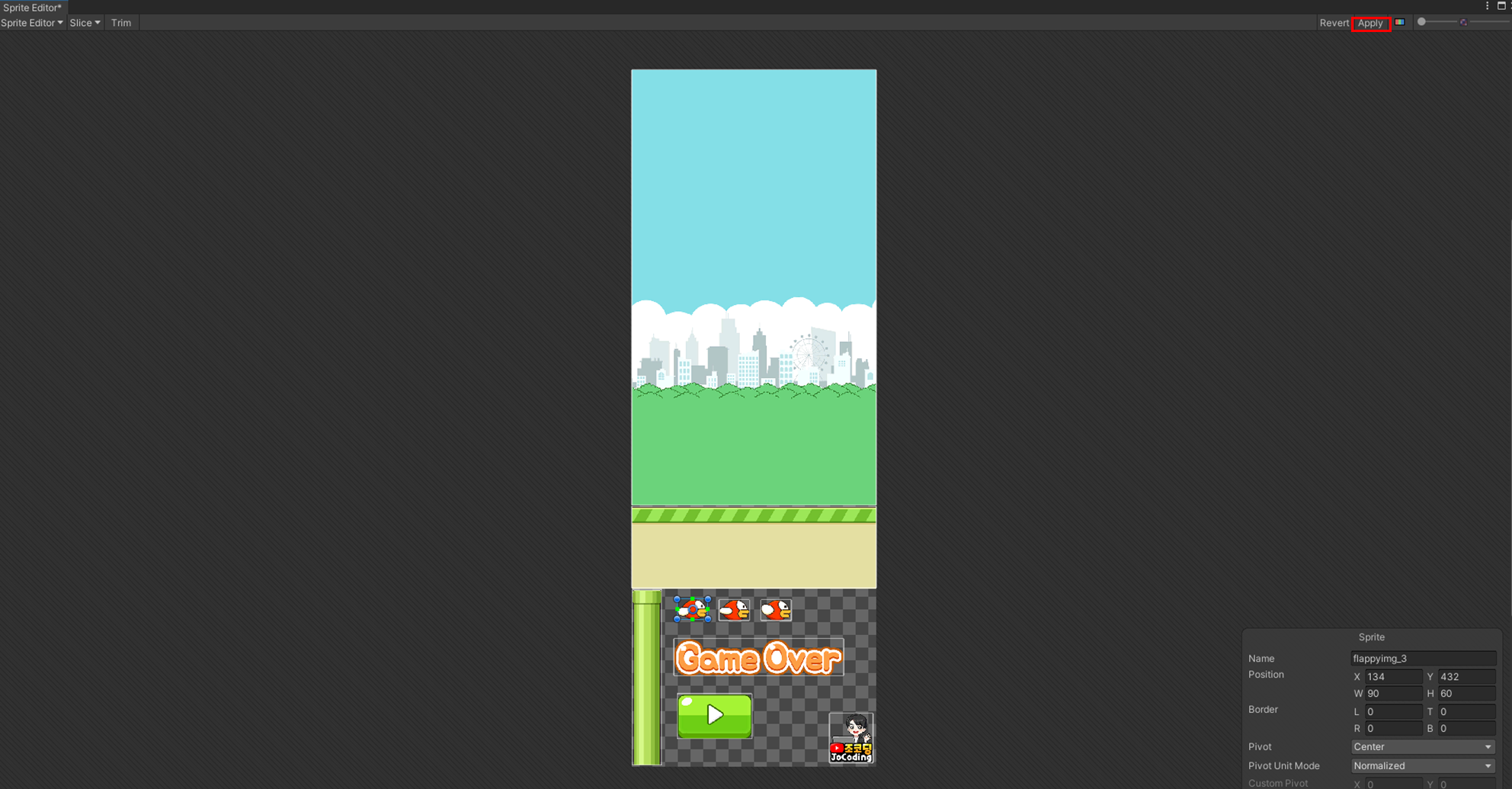
Multiple로 변경 후 바로 아래 있는 Sprite Editor를 누른 후 Apply합니다. Sprite Editor를 열게 되면 다음 창이 뜨게 됩니다. 다음 창에서 Slice 버튼을 눌러줍니다.

Slice를 하고 나면 각 요소들이 흰색 사각형에 들어간 것을 확인할 수 있습니다. 즉, 하나로 합쳐져 있던 요소들이 각각 나눠졌습니다. 혹시 제대로 나눠지지 않은 경우에는 해당 요소를 클릭하여 직접 조정할 수 있습니다.

게임 요소가 잘 나누어졌다고 생각되면, Sprite Editor 오른쪽 상단의 Apply 버튼을 누릅니다.

버튼을 누르고 Inspector 창을 닫게 되면, Assets 폴더 안의 이미지가 각 요소로 나누어져 있는 것을 확인할 수 있습니다.