.png)
(2) 게임 화면 비율 조절 및 오브젝트 배치
본 포스트는 조코딩님의 "누구나 할 수 있는 유니티 수익형 게임 만들기 1강"을 정리한 내용입니다.
https://www.youtube.com/watch?v=jbBANDFK2M0
사용 버전: unity 2020.3.18f1
1. 게임 화면 비율 조절
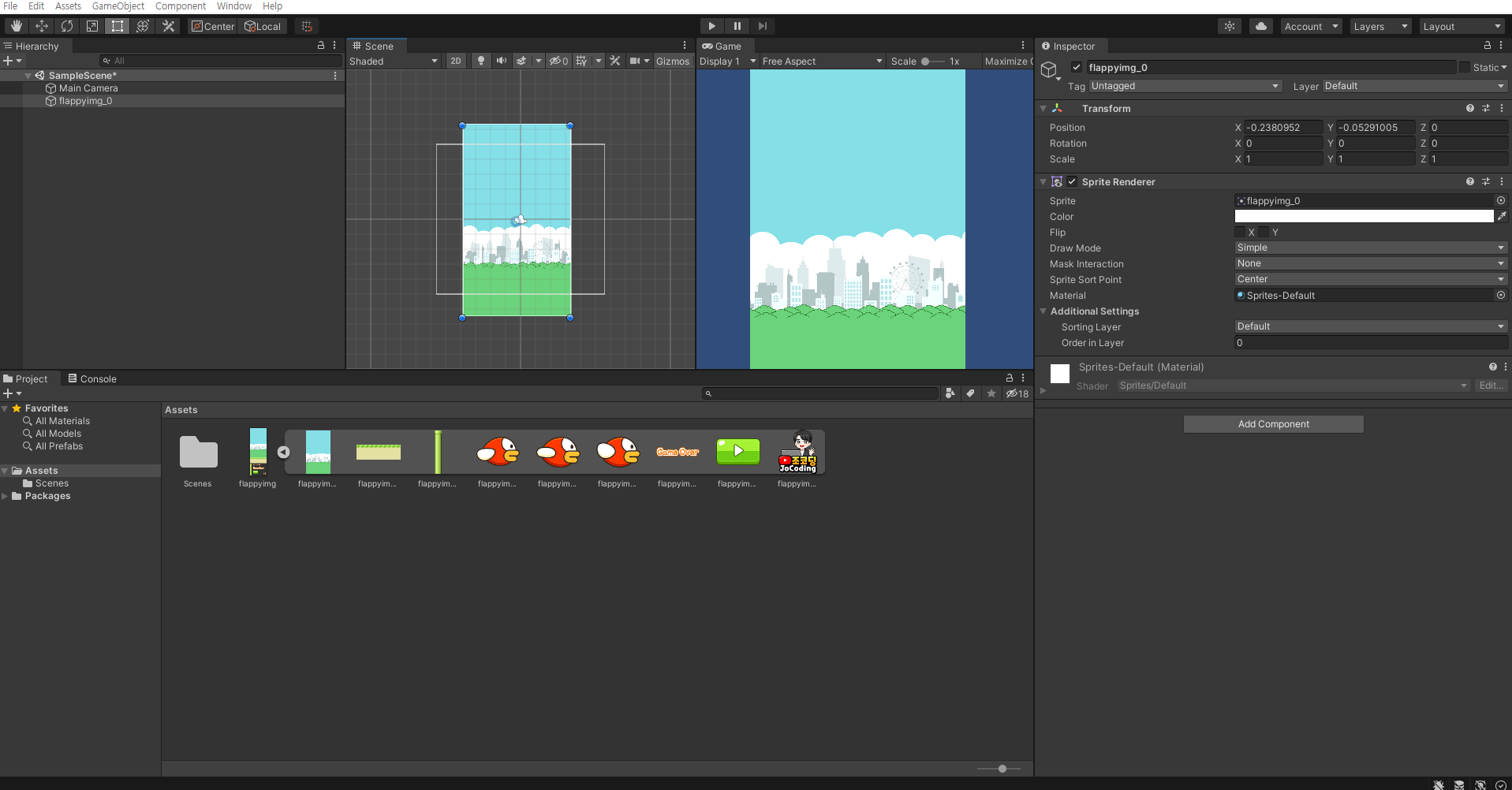
앞의 포스트까지 진행을 하여 현재 이미지 어셋이 각 게임 요소로 나누어졌습니다. 지금부터는 게임 화면 구성을 진행해보겠습니다. 먼저 가장 앞의 배경 요소를 Scene view에 드래그하여 드롭하면 다음과 같이 화면에 배경이 배치됩니다.
현재 게임 화면을 보면 배경이 알맞은 사이즈로 보이지 않음을 확인할 수 있습니다. 현재 Scene View에서 카메라가 비추는 부분을 보면 사이즈가 맞지 않기 때문입니다. 플래피 버드의 경우 세로로 플레이를 하기 때문에 카메라 구도를 변경해야 합니다.

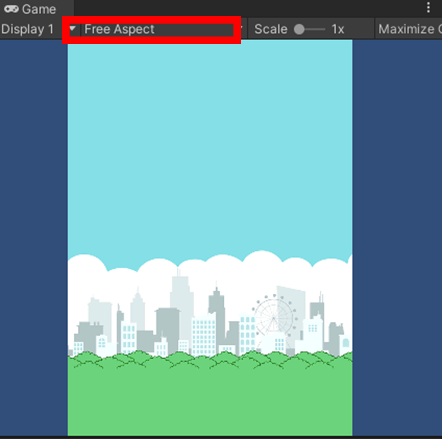
구도 변경을 위해서 Game View에서 보이는 Free Aspect 버튼을 누릅니다.

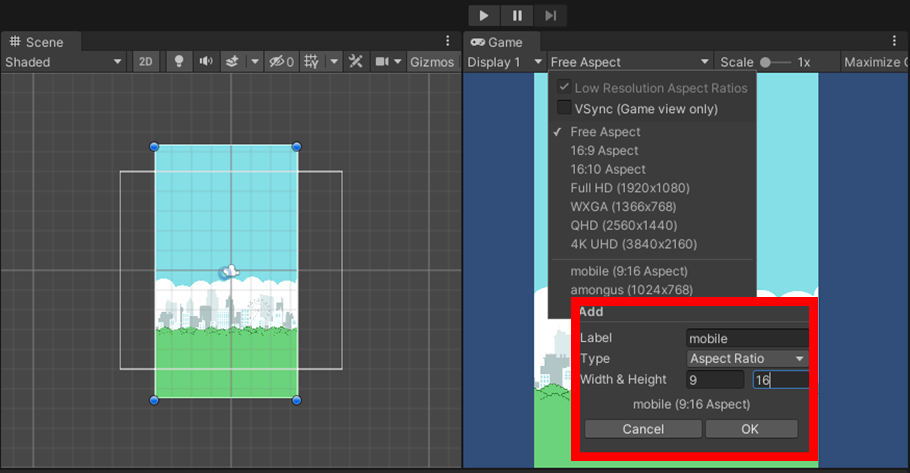
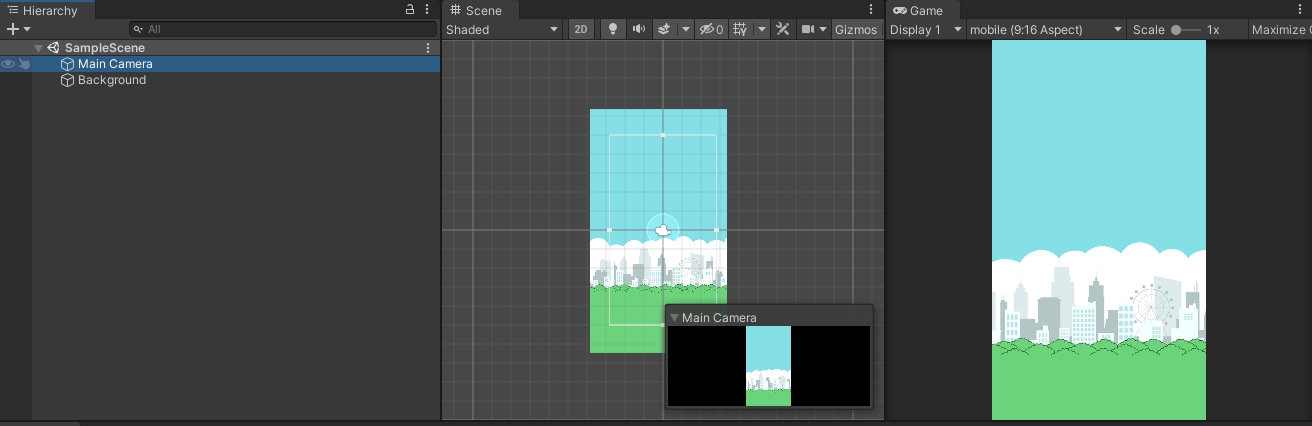
현재 기본으로 제공되는 구도는 모두 가로이므로, 세로에 맞는 구도를 하나 생성하기 위해 하단의 '+' 버튼을 누릅니다. 누르면 다음과 같이 Add 창이 뜨게 되는데, Label 즉 이름을 설정하고 Type을 비율로 나타내고자 Aspect Ratio로 변경한 다음 9:16으로 생성하였습니다.

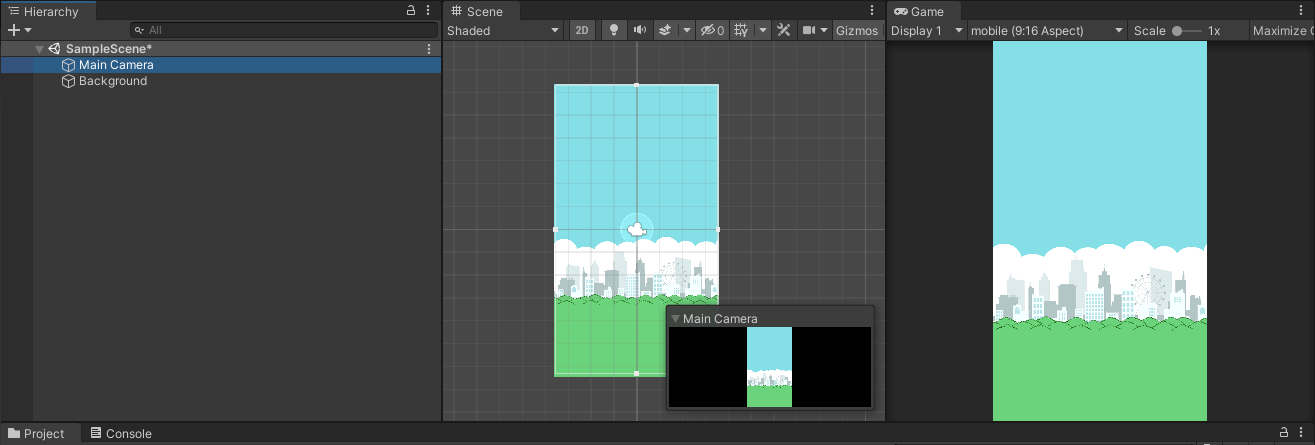
생성한 카메라 구도를 설정한 후의 모습입니다. 왼쪽의 Scene View를 확인해보면 카메라 구도가 세로로 변경된 것을 확인할 수 있습니다. 하지만, 현재 배경이 모두 담기지 않고 잘려있기 때문에, Hierarchy 창에서 카메라를 누른 후 Scene View에서 조절하여, 배경화면을 모두 담을 수 있게 맞춰줍니다.

최종적으로 전체 배경이 게임 화면에 맞게 나오도록 비율을 조정한 결과입니다. 현재 카메라의 흰색 박스 안에 전체 배경이 알맞게 담겼고, 그에 따라 Game View에서도 잘 보이는 것을 확인할 수 있습니다.

2. Bird 오브젝트 추가 및 애니메이션 생성하기
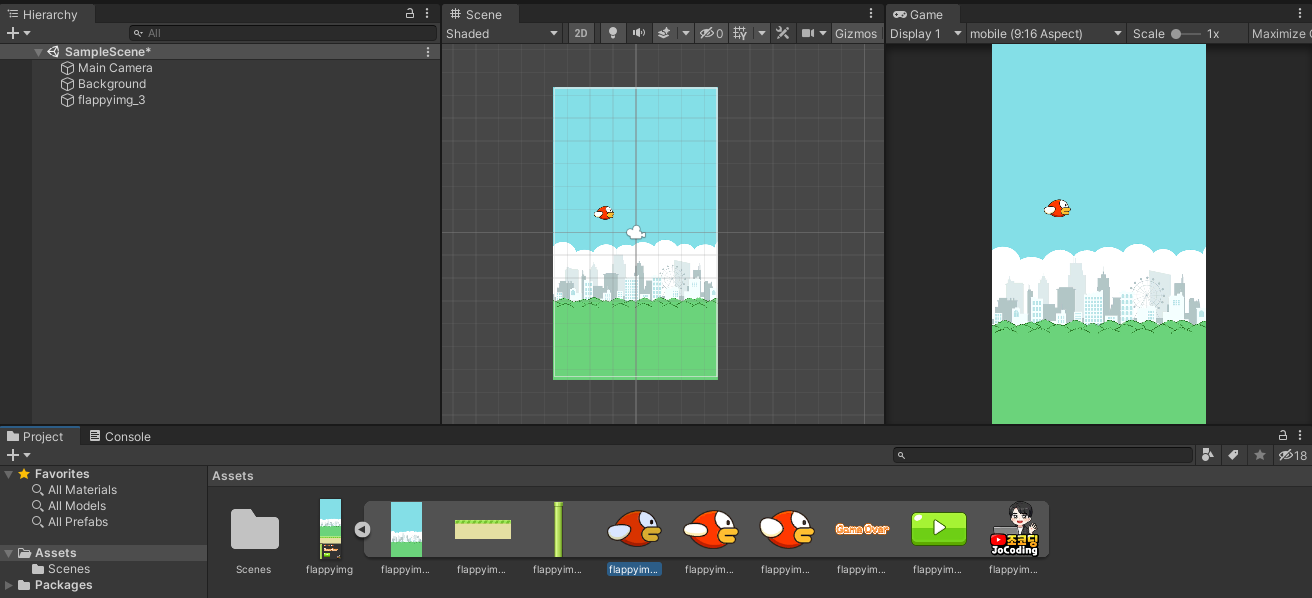
다음으로는 게임의 캐릭터로서 동작하게 되는 Bird 오브젝트를 추가해보겠습니다. 먼저, 앞서 배경과 동일하게 가장 앞의 Bird 오브젝트를 Scene View에 드래그하여 드롭해줍니다.

실제 게임을 진행할 때 Bird의 경우 날갯짓을 하면서 움직이는 효과를 주게 됩니다. 이를 위해서는 유니티에서 제공하는 애니메이션 기능을 사용할 수 있습니다. 애니메이션을 적용할 오브젝트를 Hierarchy 창에서 선택한 후 상단의 Window를 누른 후 Animation에서 Animation 버튼을 누르면 됩니다. (또는, Ctrl+6)

그러면 하단과 같이 Animation 창이 뜬걸 볼 수 있습니다. 애니메이션 창에서 이전에 이미지 Asset으로 받았던 Bird 요소들을 이용하여 새가 날갯짓을 하는 것을 만들 것입니다. 먼저, create 버튼을 눌려 Animation을 생성합니다. (저의 경우 영상에 따라서, BirdFly로 이름을 생성하였습니다.)

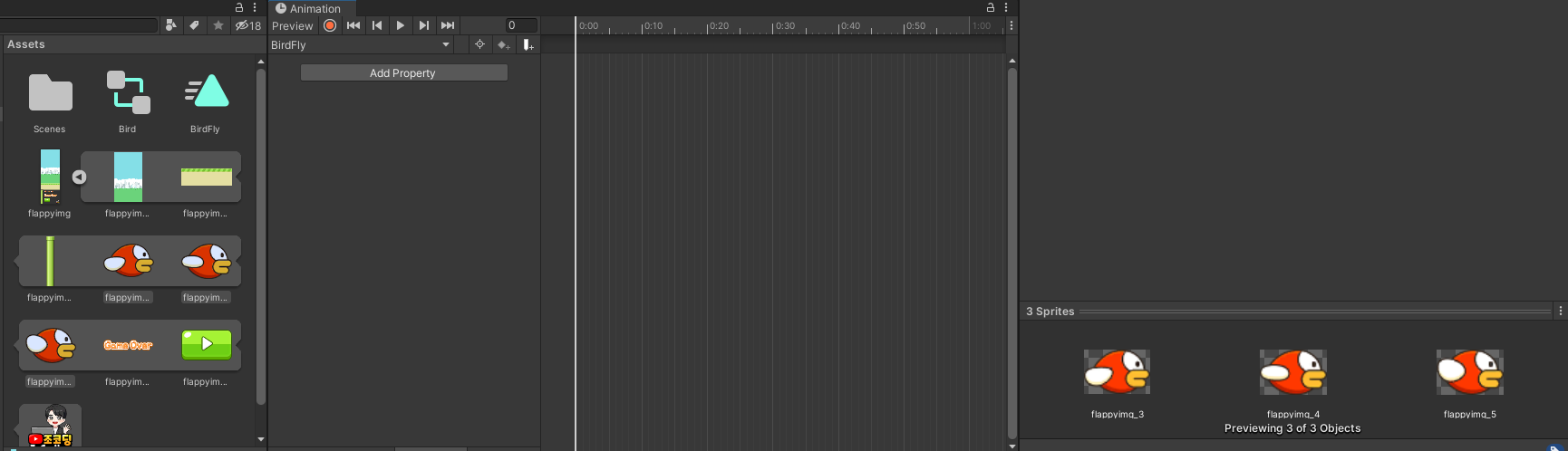
애니메이션을 생성하면 다음과 같이 타임라인이 생깁니다. 우선 Assets 폴더 안의 Bird 이미지 세 장을 선택하여 애니메이션 타임라인 창에 드래그 앤 드롭해줍니다. (이때, 선택은 제일 첫 Bird 이미지를 클릭한 다음 shift를 누르고 마지막 Bird 이미지를 누르면 됩니다.)

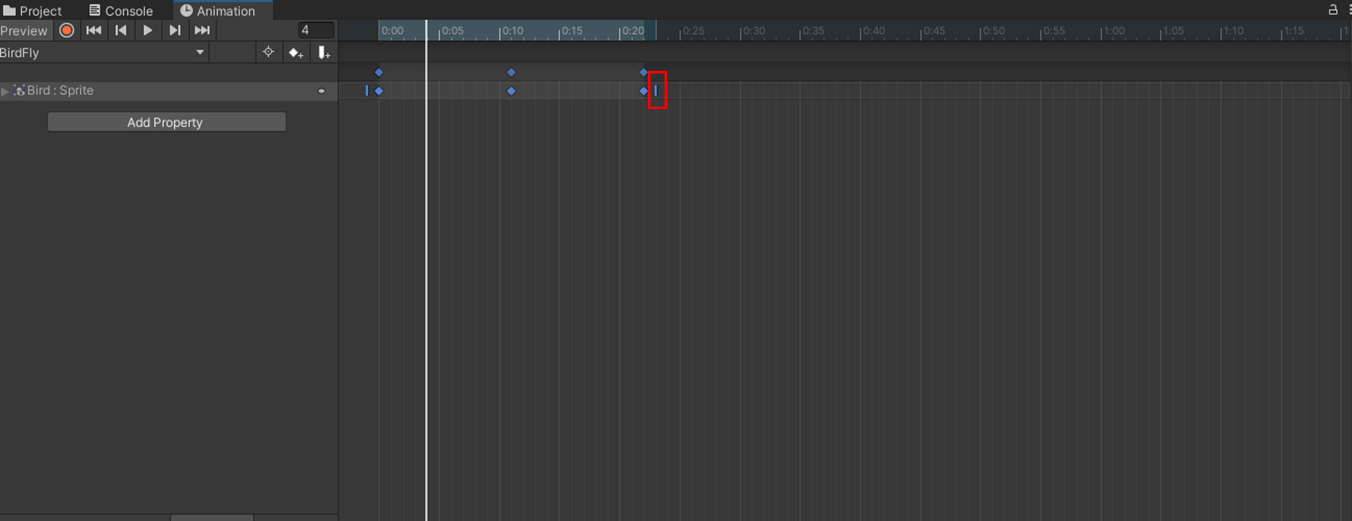
드래그 앤 드롭을 하게 되면, 세 개의 이미지가 다이아몬드 모양으로 들어간 것을 확인할 수 있습니다. 키보드 Space 버튼을 누르면 실행되는 것을 확인할 수 있습니다. 처음에 넣은 직후에는 날갯짓이 굉장히 빠른 것을 확인할 수 있는데, 이를 조절하기 위해 간격을 넓혀야할 필요가 있습니다. 이를 위해 처음 다이아몬드를 클릭한 후 Shift 버튼을 누른 채로 마지막 다이아몬드를 누릅니다 (또는 마우스로 드래그). 그리고 마지막 다이아몬드 옆의 사각형을 잡고 늘려줍니다. 이제 속도가 어느정도 줄어들었음을 확인할 수 있습니다.

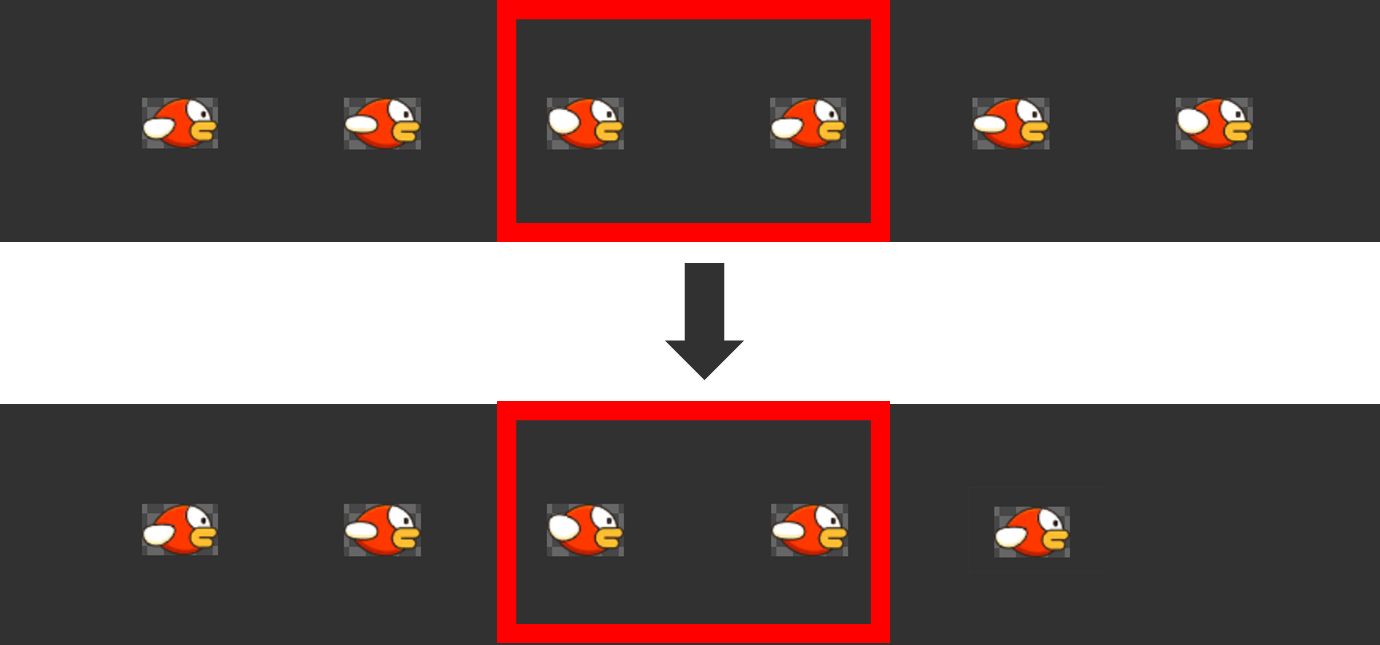
하지만, 날갯짓이 매끄럽지 못하다는 느낌이 드는데, 그 이유는 현재 넣은 세 개의 이미지를 보면, 마지막 동작이 날개를 들어 올린 상태인데 그 다음 동작이 바로 날개를 가장 밑으로 낮추는 동작이 나오기 때문입니다. 이를 더 자연스럽게 이어주고자, 하단의 이미지와 같이 중간 날갯짓과 밑으로 내린 날갯짓 두 개를 애니메이션에 추가해줍니다.

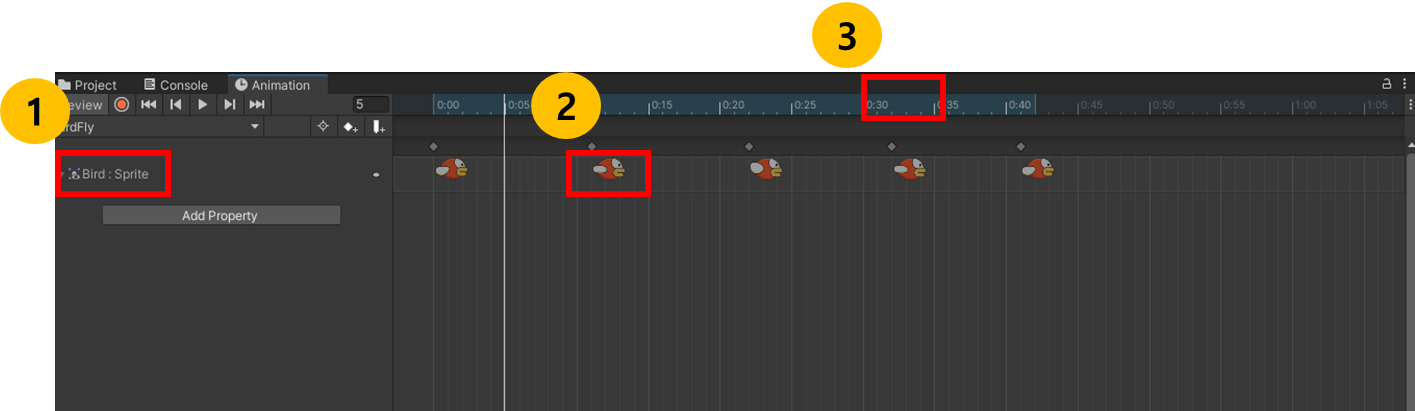
먼저 다이아몬드에서 이미지를 표시하여 보기 위해 1번의 화살표를 클릭해줍니다. 그럼 다이아몬드에서 각각에 해당하는 Bird 이미지가 보이게 됩니다. 이후, 복사할 이미지에 해당하는 다이아몬드를 선택하고 ctrl+c 버튼을 눌려줍니다. 다음으로 추가하고 싶은 지점을 파란색 타임라인에 찍은 다음 ctrl+v 버튼을 눌려 복사해줍니다. 앞서 설명한 것처럼 자연스러움을 위해 중간 날갯짓과 하단 날갯짓 이미지를 새로 추가해줍니다. 마지막으로 전체 다이아몬드를 선택하여 원하는 속도에 맞게 조절해주면 새가 움직이는 모습을 Game View에서 확인하실 수 있습니다.

3. 레이어 순서 설정하기
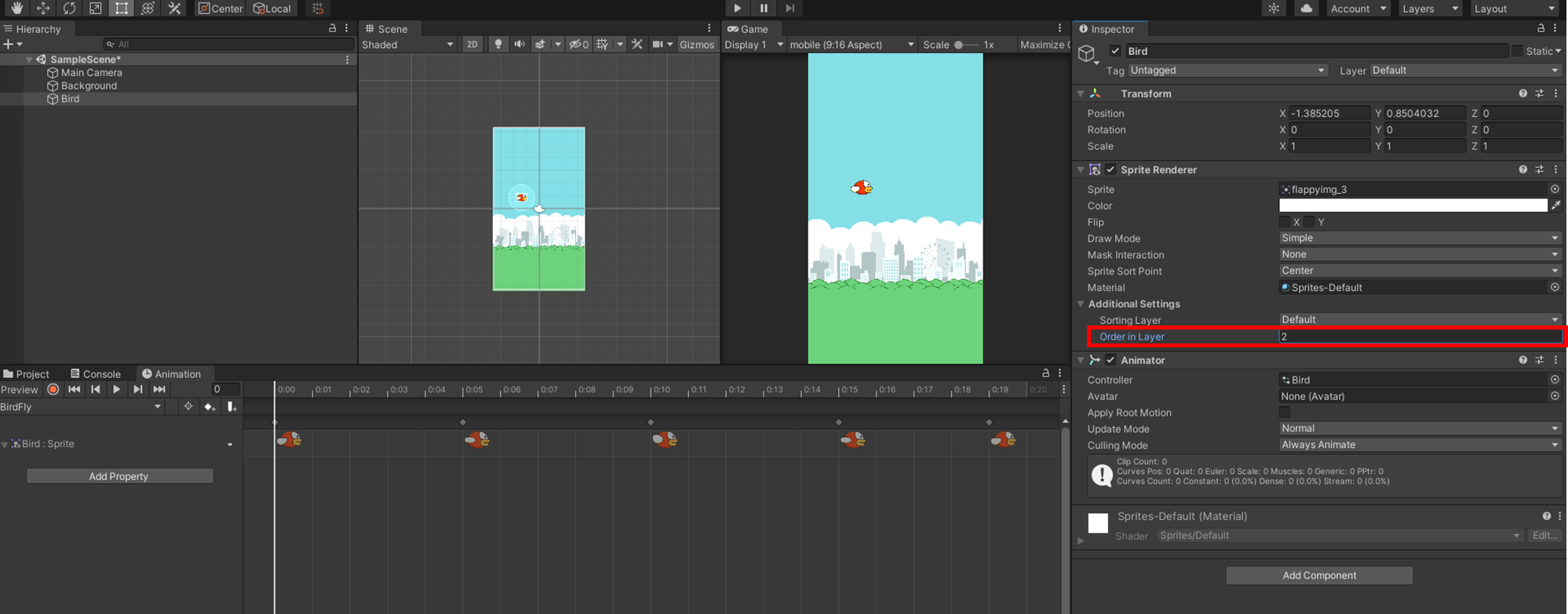
그런데 현재 Game View에서 실행을 누르면 Bird가 사라지는 모습을 볼 수 있습니다. 이거는 레이어의 순서 문제로 인해 발생하는데, 새를 앞단에 가져오기 위해서 레이어 순서를 Background 보다 높게 설정해줍니다. 이는 Inspector 창에서 Order in Layer 값을 변경해주면 됩니다. 현재 Background가 0으로 설정되어 있으므로, Bird 오브젝트를 Background보다 높은 숫자로 변경해주면 됩니다. 변경하면 다시 Bird가 화면에 보이는 것을 확인할 수 있습니다.

레이어 순서 설정을 마친 후 다시 Game View에서 상단의 재생 버튼을 누르게 되면 다음과 같이 애니메이션이 적용된 Bird 오브젝트를 확인할 수 있습니다.