0. Column(), Row()
1. Column Widget은 세로로 여러 위젯 나열할 때 사용
2. Row Widget은 가로로 여러 위젯 나열할 때 사용
그냥 css에 flex와 매우매우 유사함
div {
display: flex;
flex-direction: column / row;
justify-content: 어쩌구;
align-items: 어쩌구;
}이 상태랑 유사함
일단 예시는 Column으로
1. mainAxisAlignment - 주축 정렬
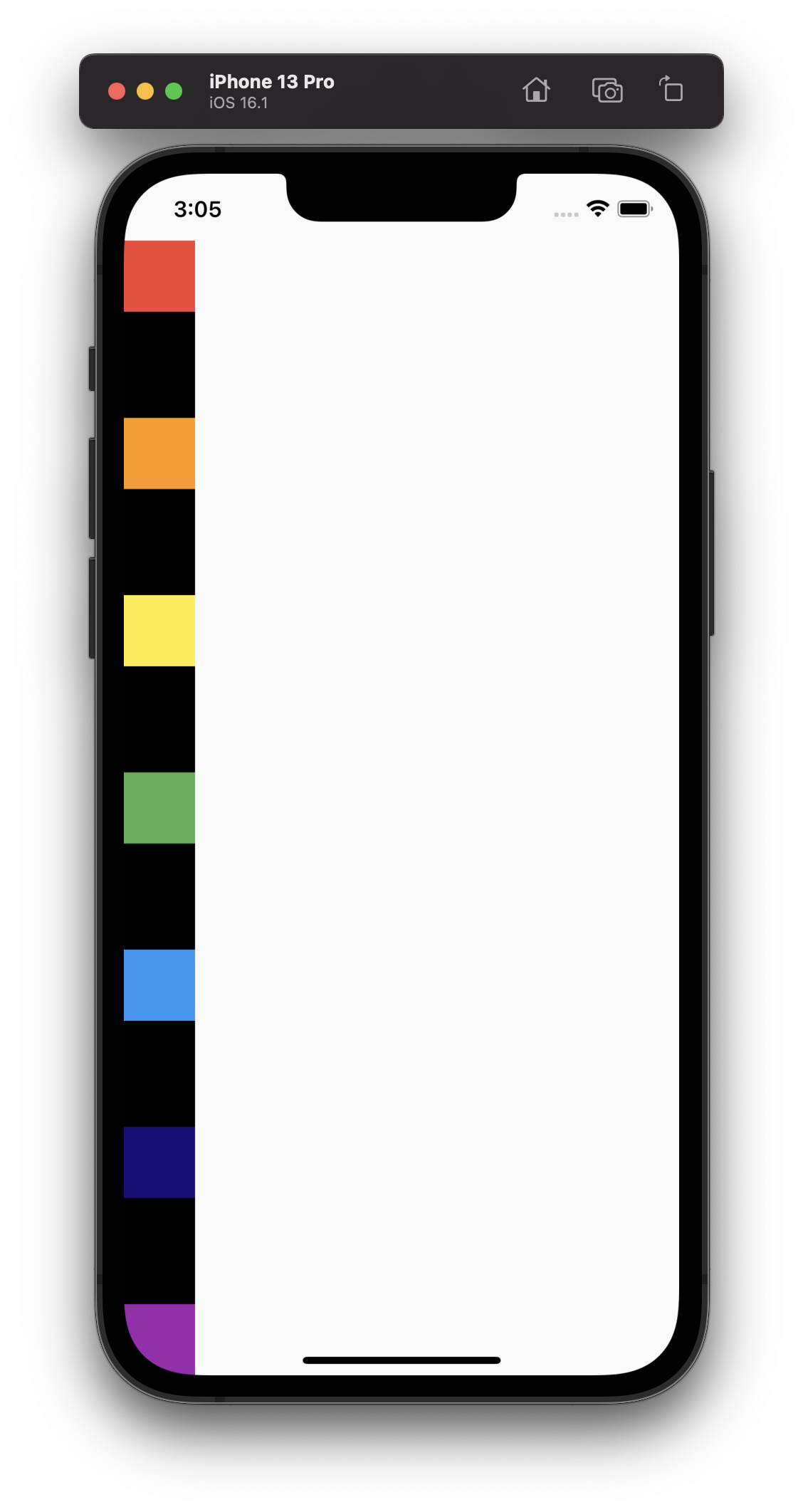
1. start - 시작 (기본값)
Column(
// mainAxisAlignment -> 주축 정렬
// start - 시작
mainAxisAlignment: MainAxisAlignment.start
children: []
),
2. end - 끝
Column(
// mainAxisAlignment -> 주축 정렬
// end - 끝
mainAxisAlignment: MainAxisAlignment.end
children: []
),
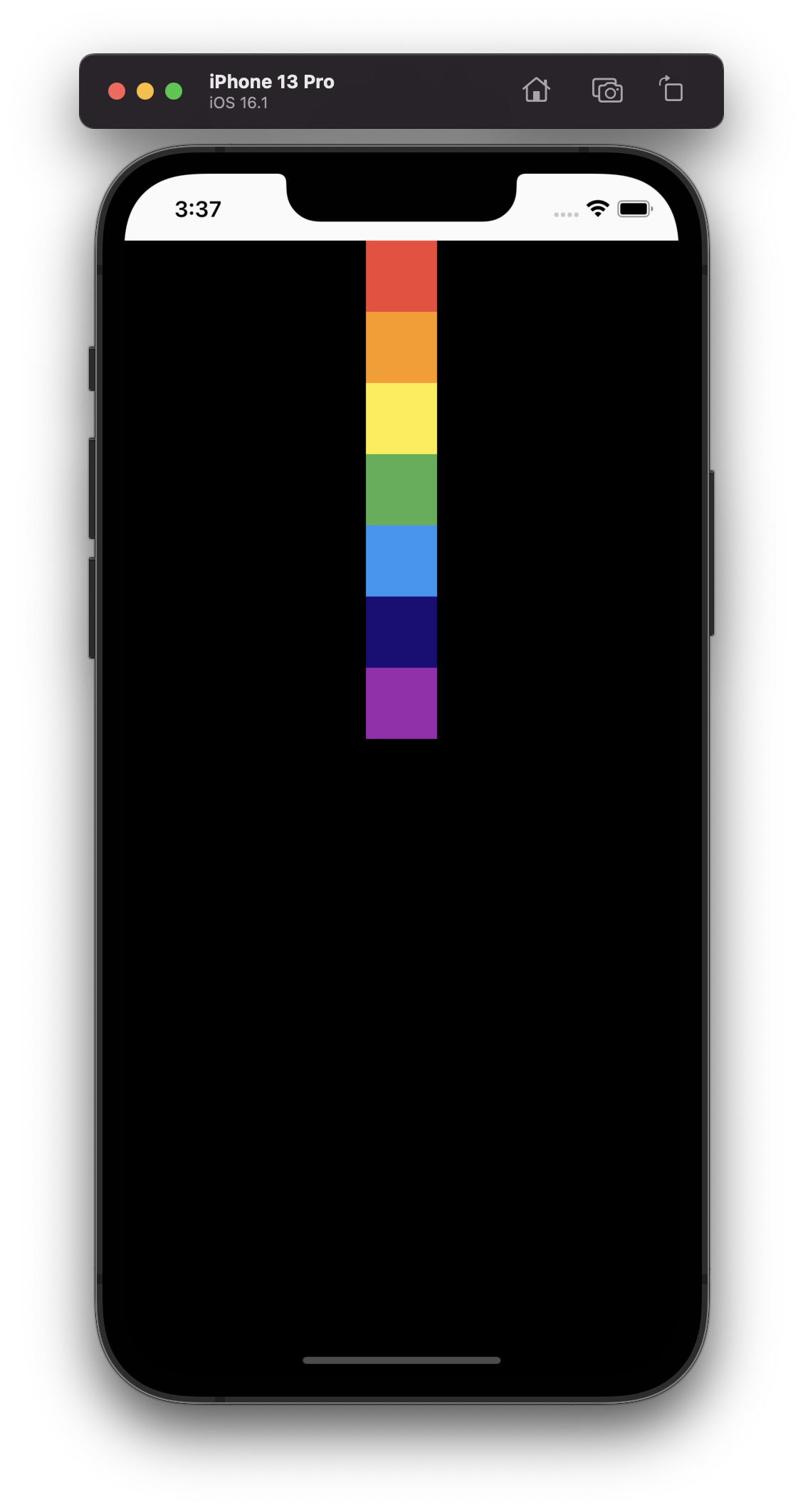
3. center - 가운데
Column(
// mainAxisAlignment -> 주축 정렬
// center - 가운데
mainAxisAlignment: MainAxisAlignment.center
children: []
),
4. spaceBetween - 위젯과 위젯의 사이가 동일하게 배치
Column(
// mainAxisAlignment -> 주축 정렬
// spaceBetween - 위젯과 위젯의 사이가 동일하게 배치
mainAxisAlignment: MainAxisAlignment.spaceBetween
children: []
),
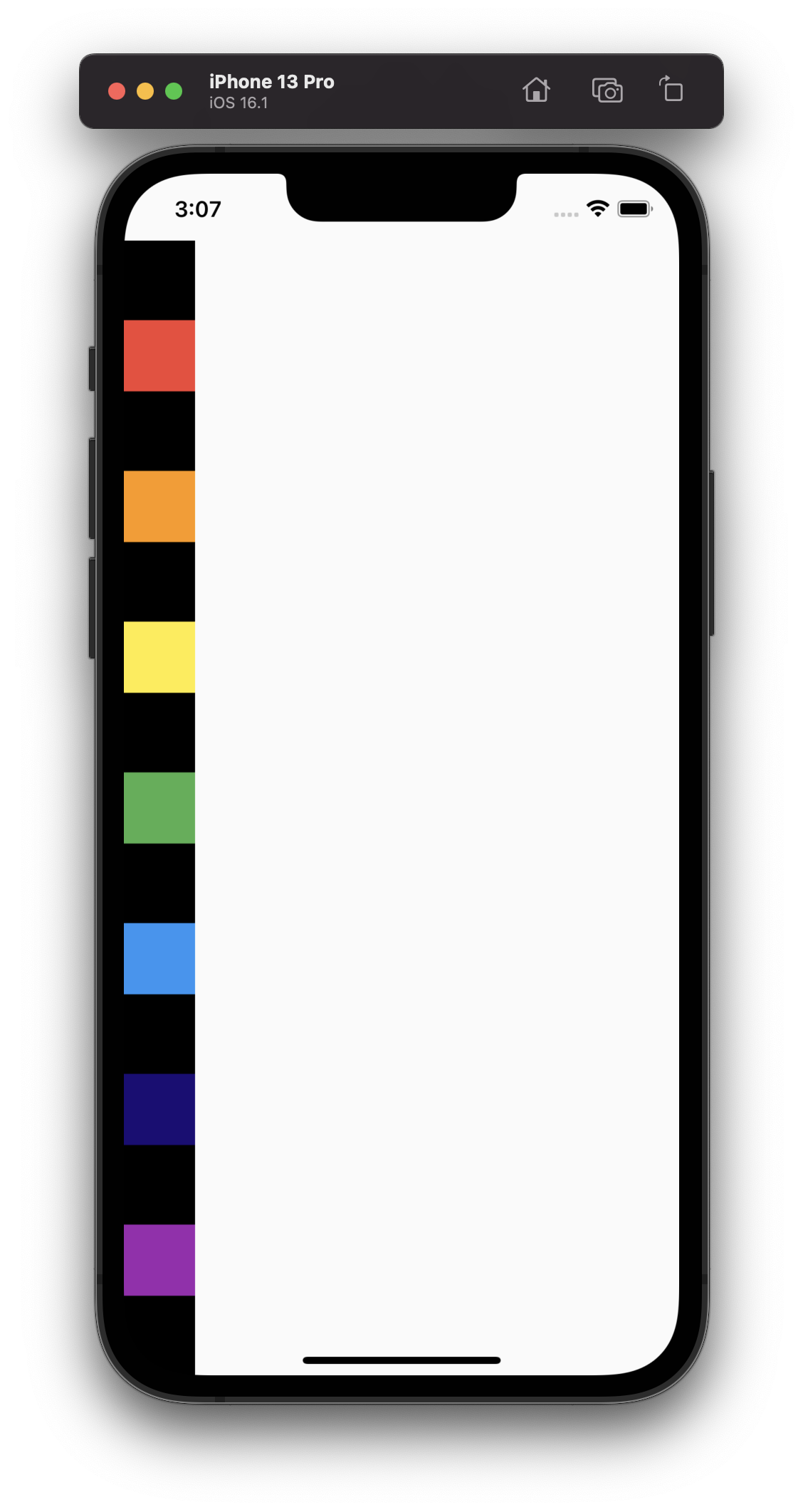
5. spaceEvenly - 위젯을 같은 간격으로 배치하지만 끝과 끝에도 위젯이 아닌 빈 간격으로 시작
Column(
// mainAxisAlignment -> 주축 정렬
// spaceEvenly - 위젯을 같은 간격으로 배치하지만 끝과 끝에도 위젯이 아닌 빈 간격으로 시작
mainAxisAlignment: MainAxisAlignment.spaceEvenly
children: []
),
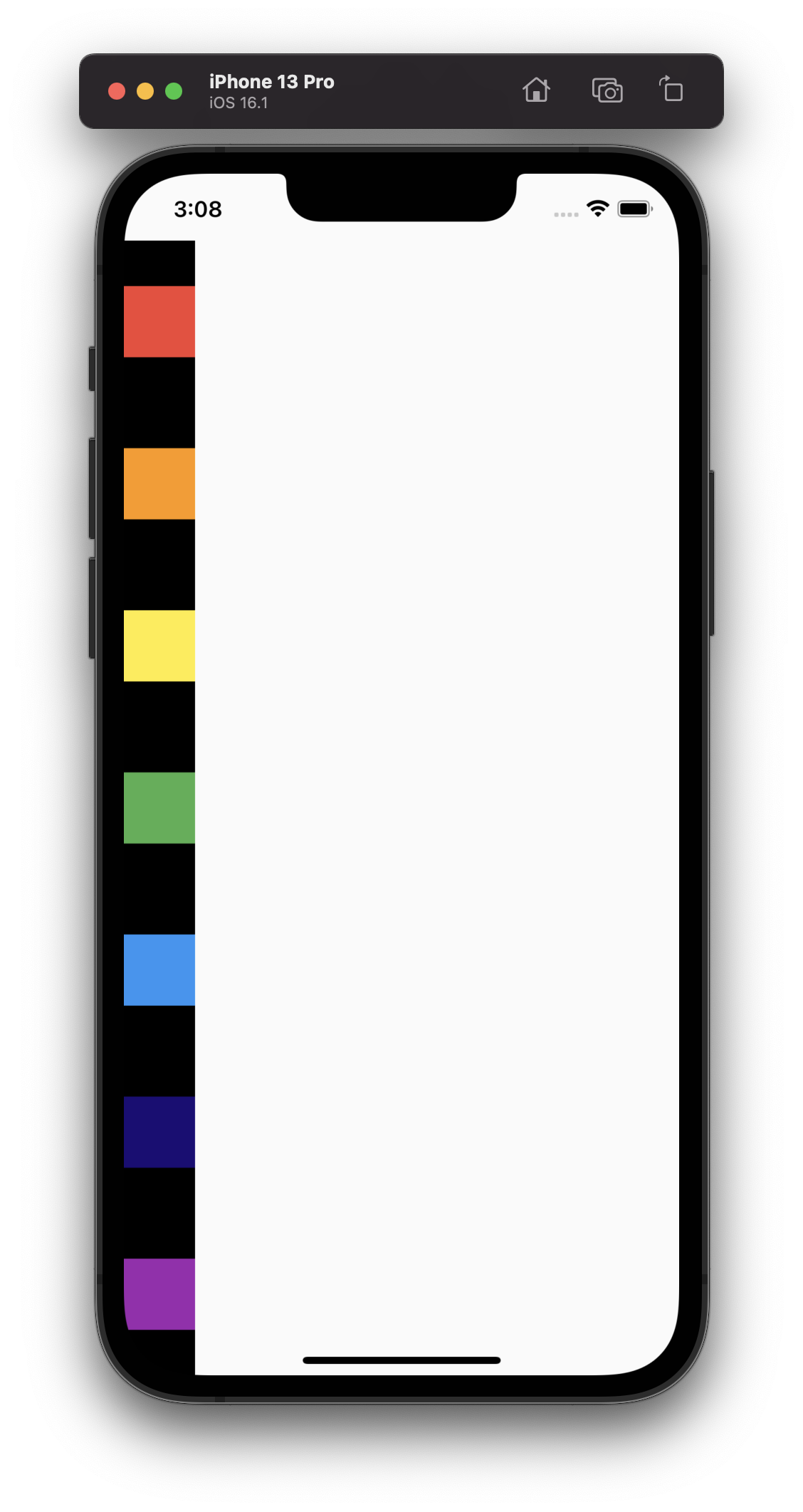
6. spaceAround - spaceEvenly + 끝과 끝의 간격은 1/2
Column(
// mainAxisAlignment -> 주축 정렬
// spaceAround - spaceEvenly + 끝과 끝의 간격은 1/2
mainAxisAlignment: MainAxisAlignment.spaceAround
children: []
),
2. CrossAxisAlignment - 반대축 정렬
반대축 정렬을 보여주기 전에 일단 저 검은색 배경 영역이 한 줄밖에 안되는데 저걸 디바이스 넓이만큼 주려면 검은색 배경을 준 Container Widget한테
child: Container(
color: Colors.black,
width: MediaQuery.of(context).size.width,
// child: Row(
child: Column(
...이렇게
width: MediaQuery.of(context).size.width,주게되면

전체 영역을 가지게된다.
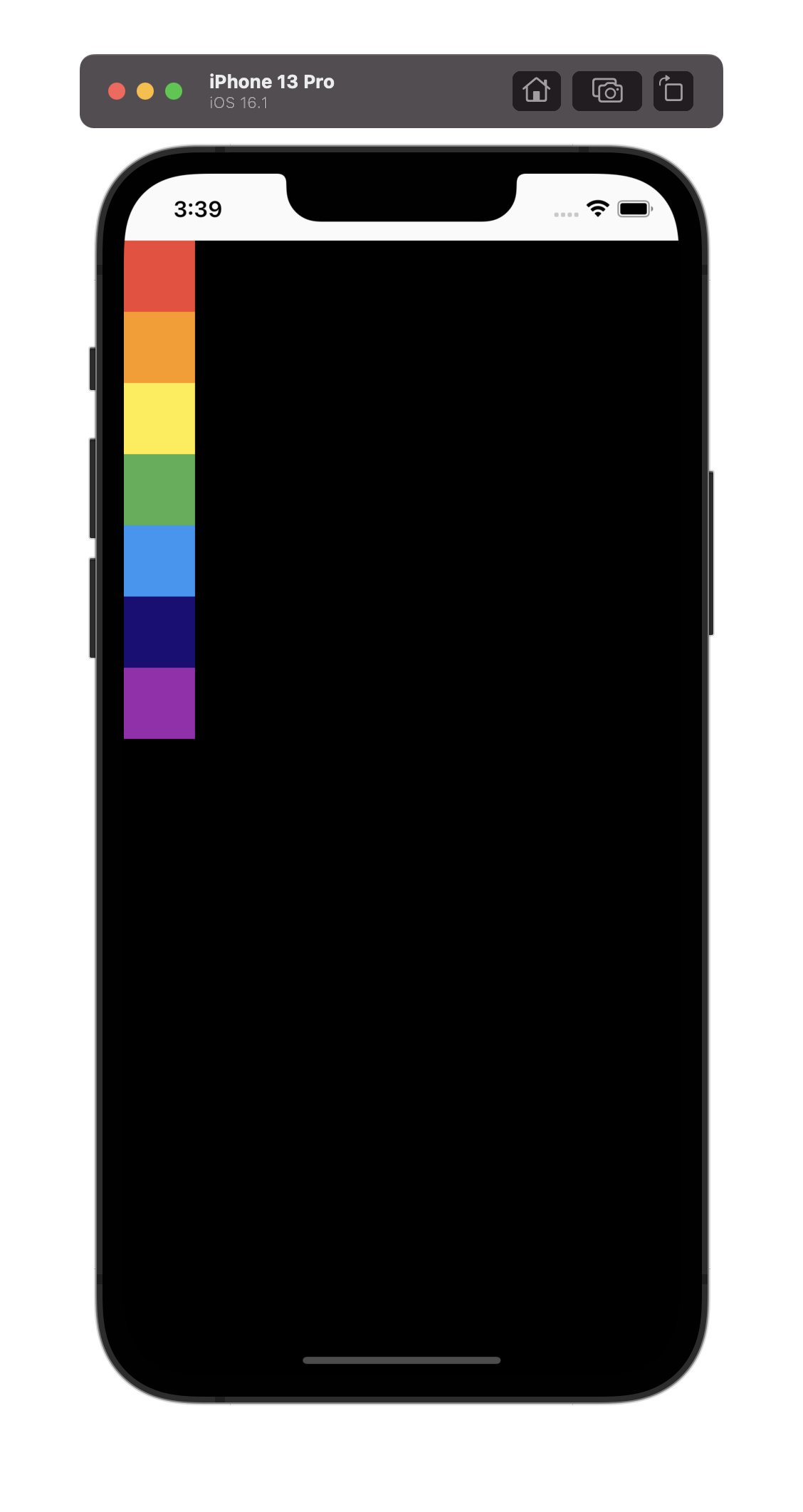
이제 이어서 CrossAxisAlignment 에 대해 정리하면
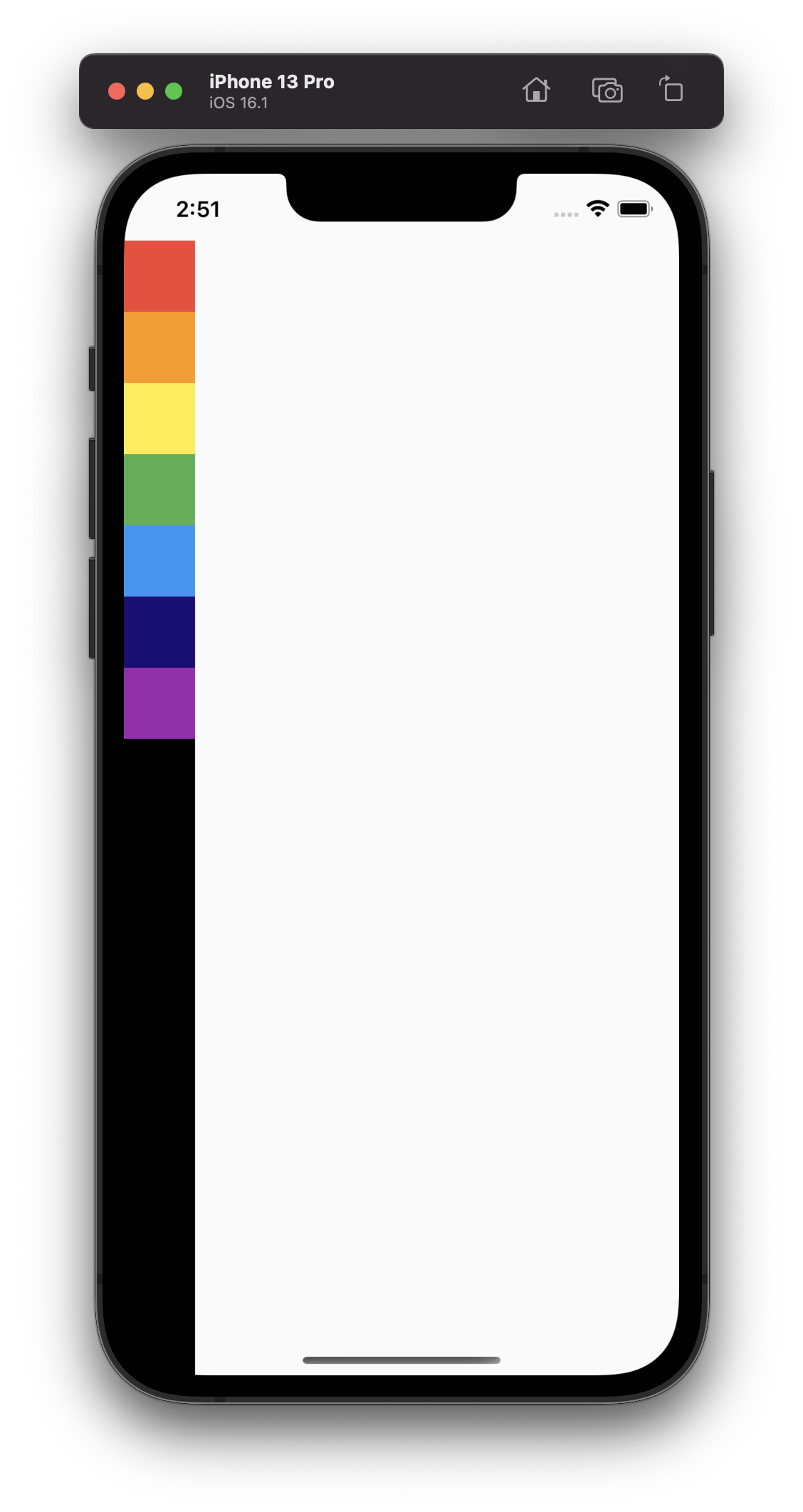
1. start - 시작
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: []
)
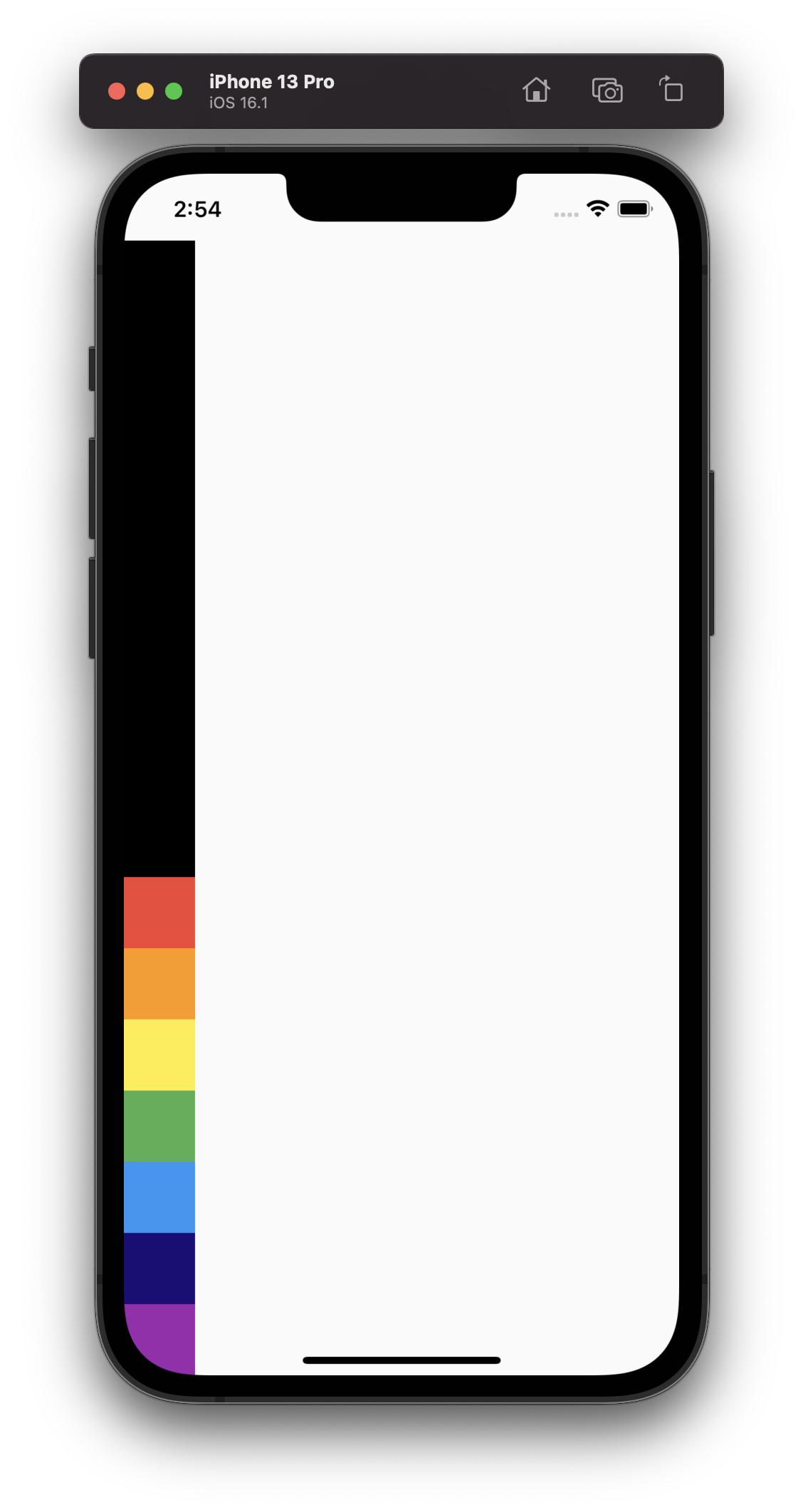
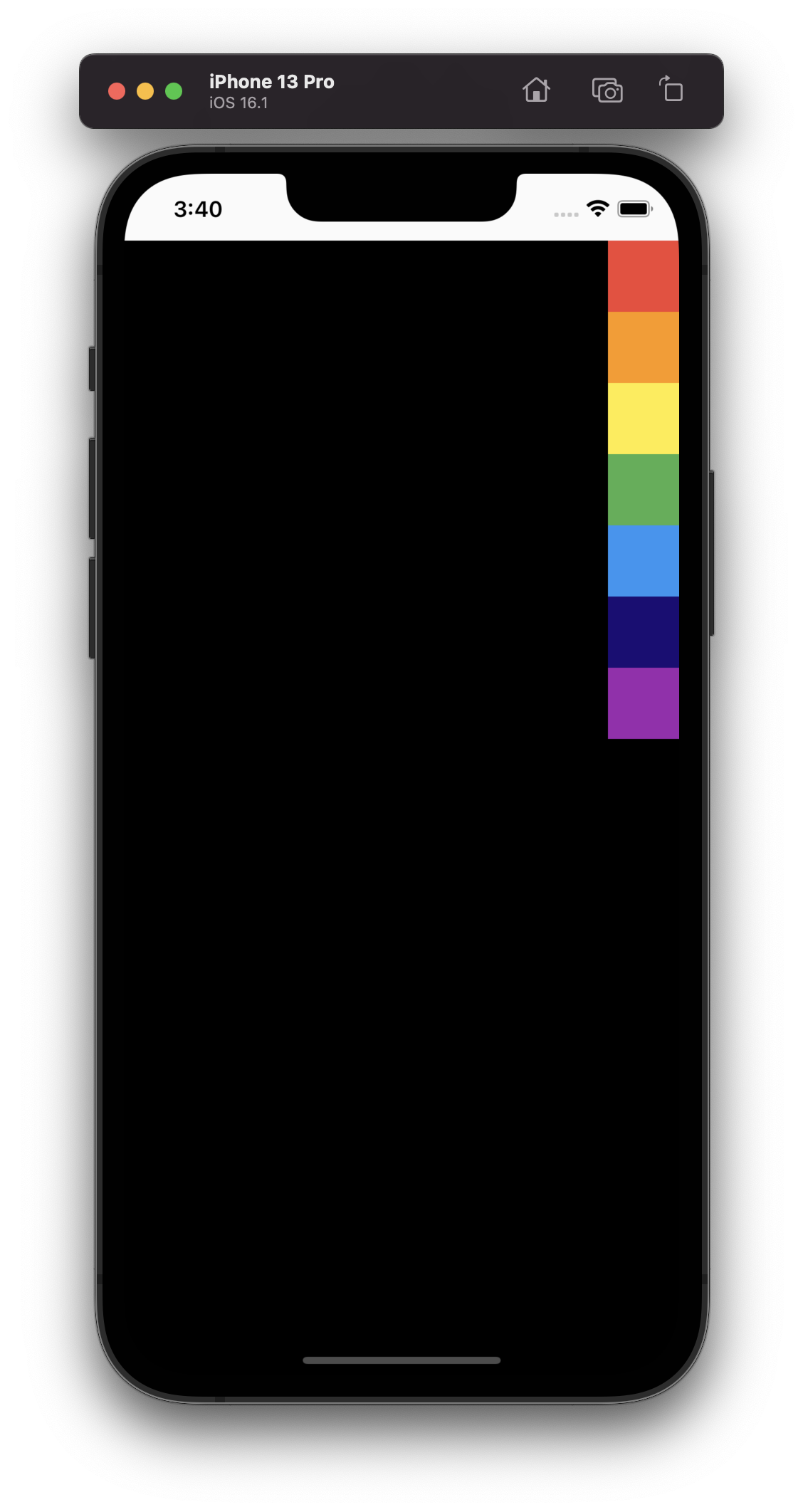
2. end - 끝
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.end,
children: []
)
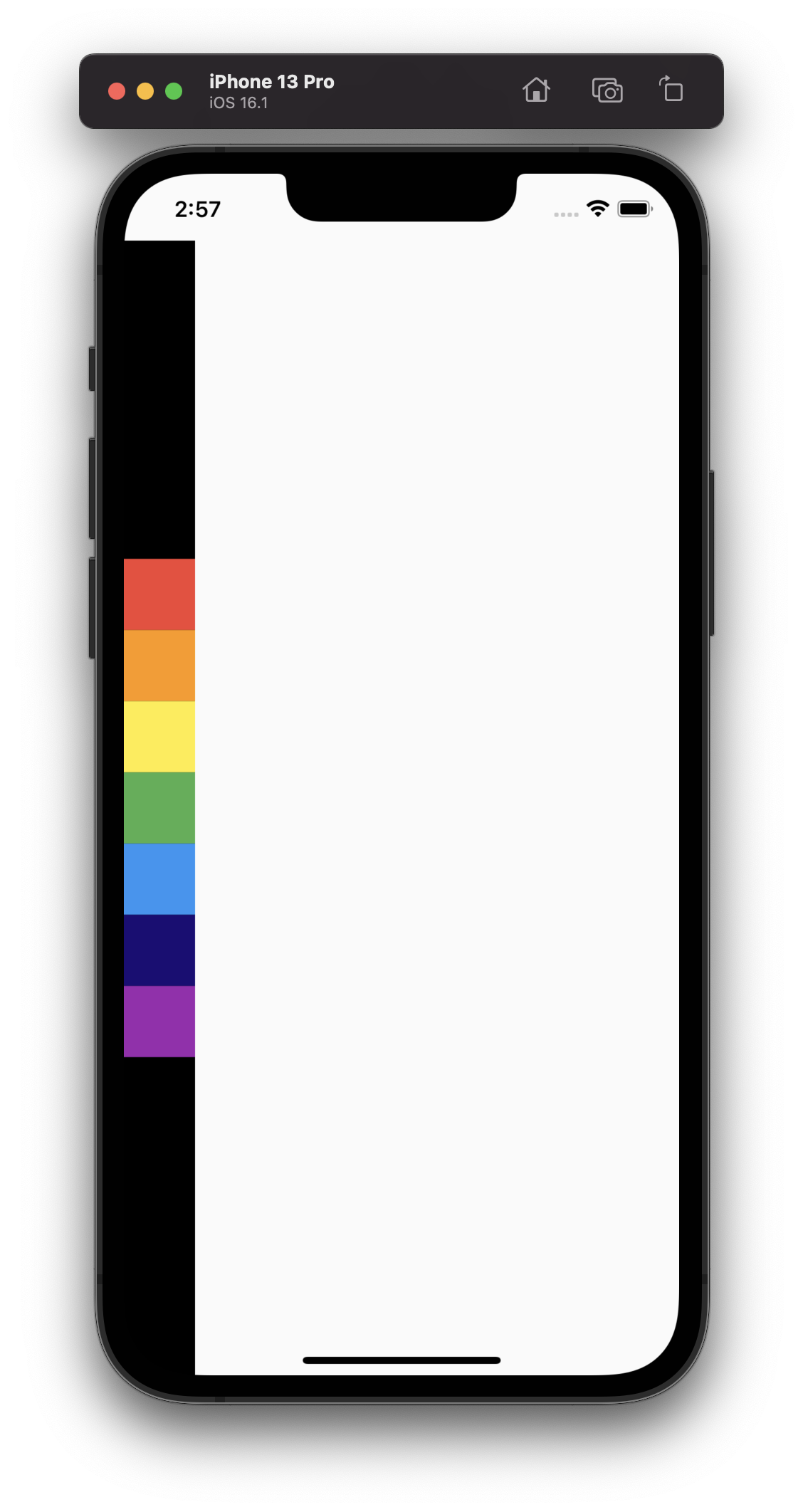
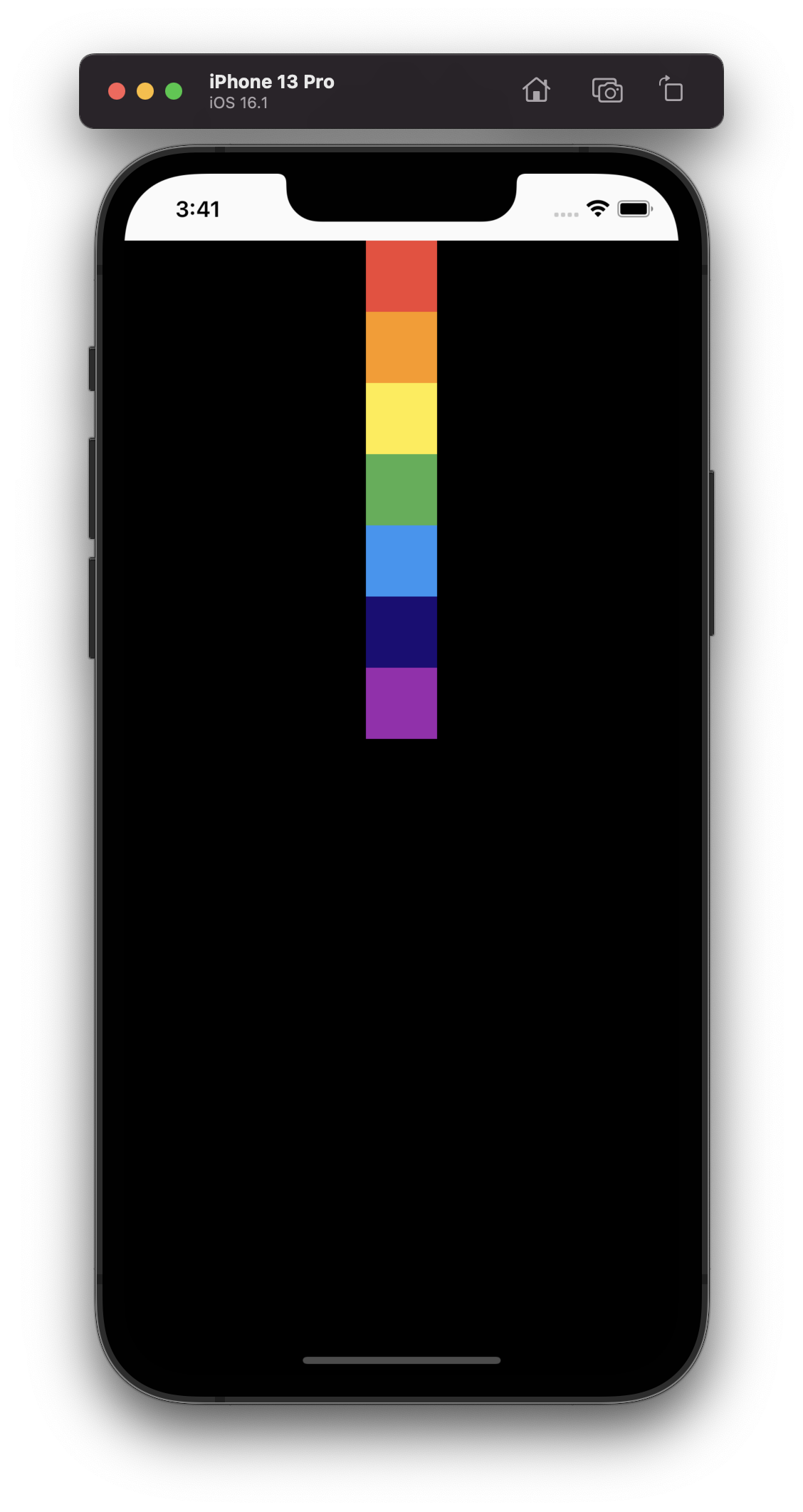
3. center - 가운데 (기본값)
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: []
)
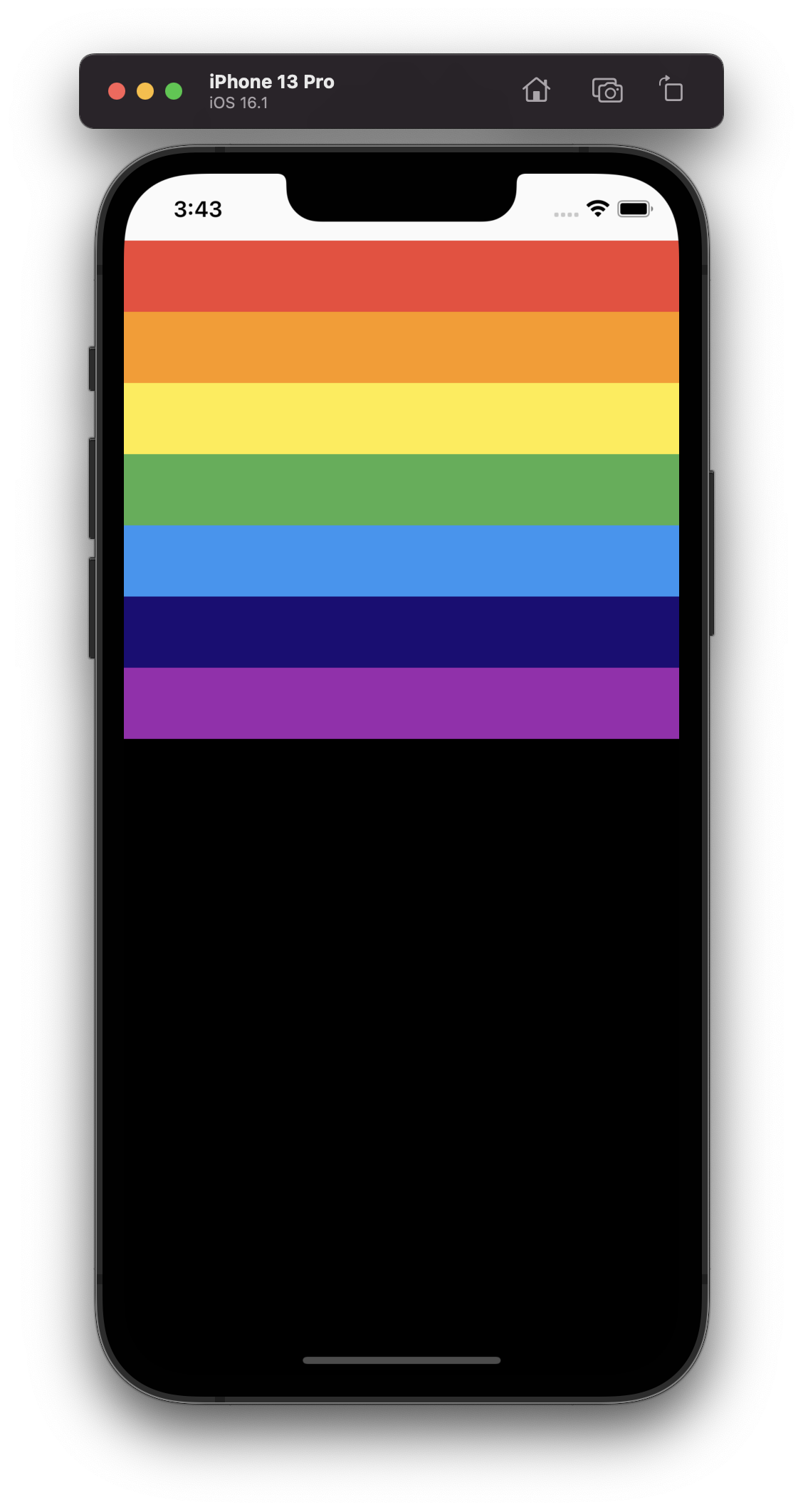
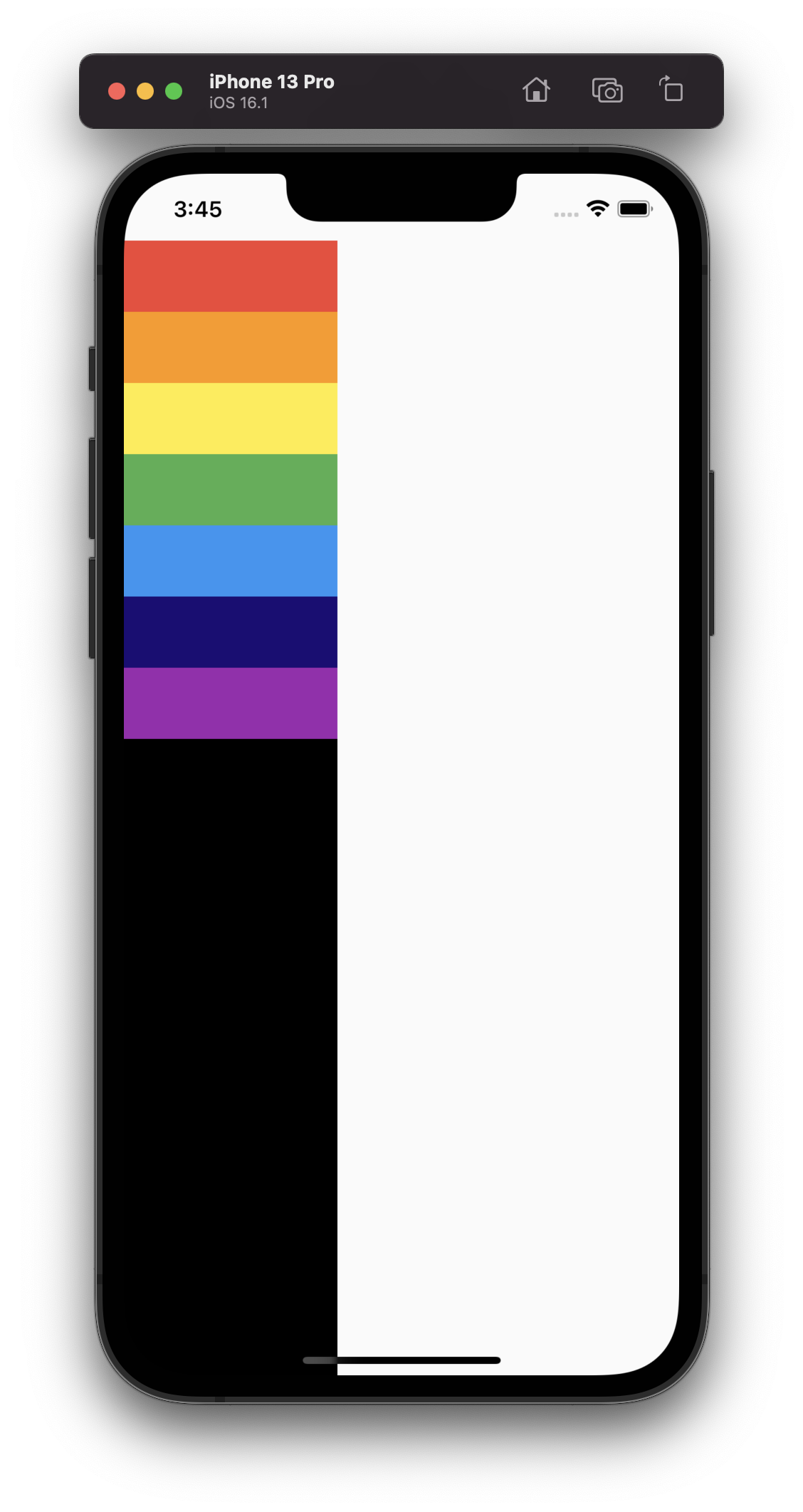
4. stretch - 최대로 늘린다.
현재 Column의 부모요소에 width값을 디바이스 넓이만큼 줬는데 아래외 같은 결과가 나왔다.
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: []
)
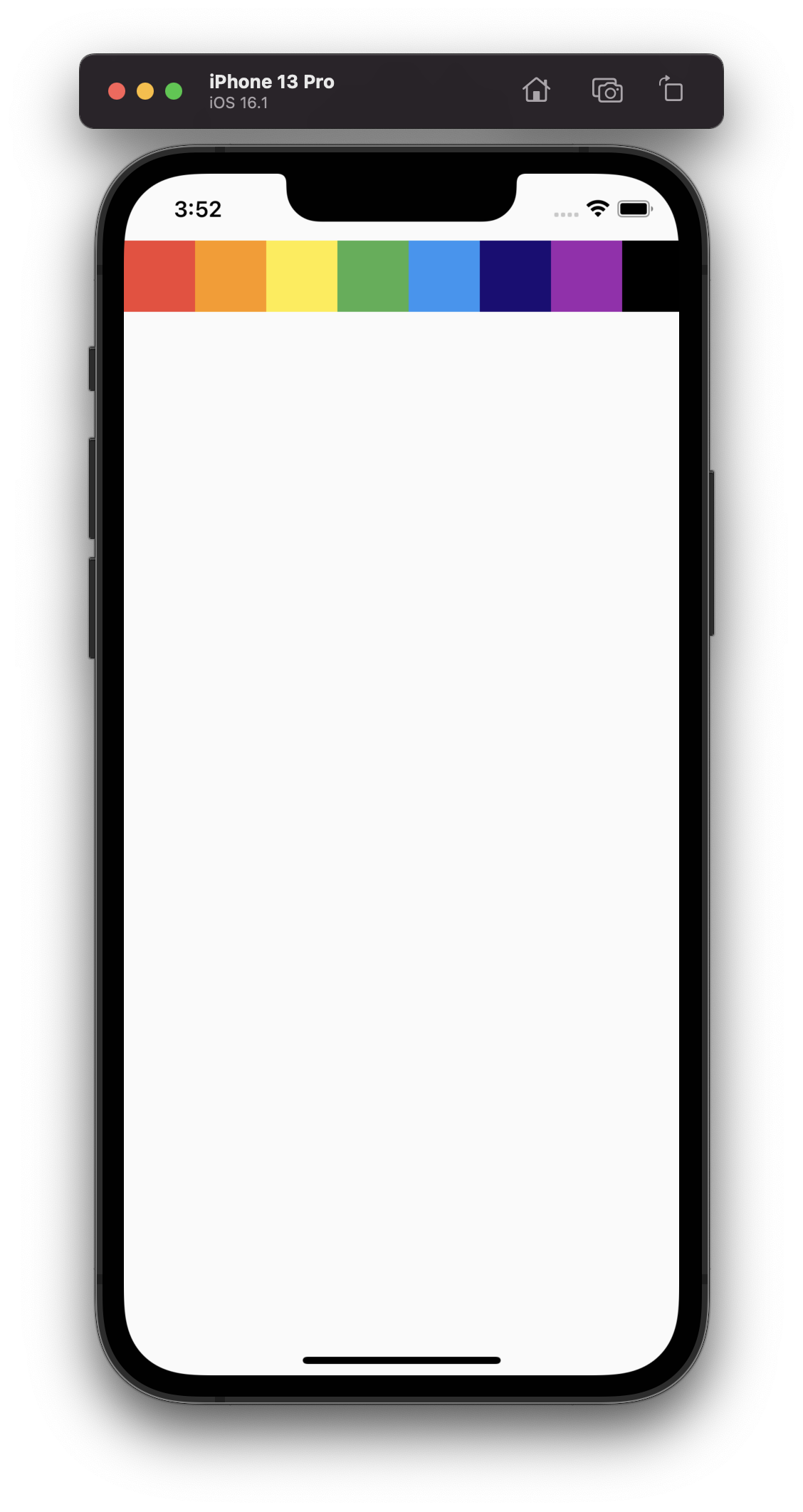
만약 150으로 수정하게된다면

위와같은 결과가 나온다. 현재 축에 맞게 부모요소의 넓이 값을 따라간다고 보면 될거같다. 축이 바뀌게된다면 반대로 높이값을 먹기도 한다. css와 마찬가지로 부모요소의 값을 상속받는 듯 하다.
3. MainAxisSize - 주축 크기
현재 Row로 한 후 Container에는 width , height 값을 주지않은 상태이다.
Container(
color: Colors.black,
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
)
)
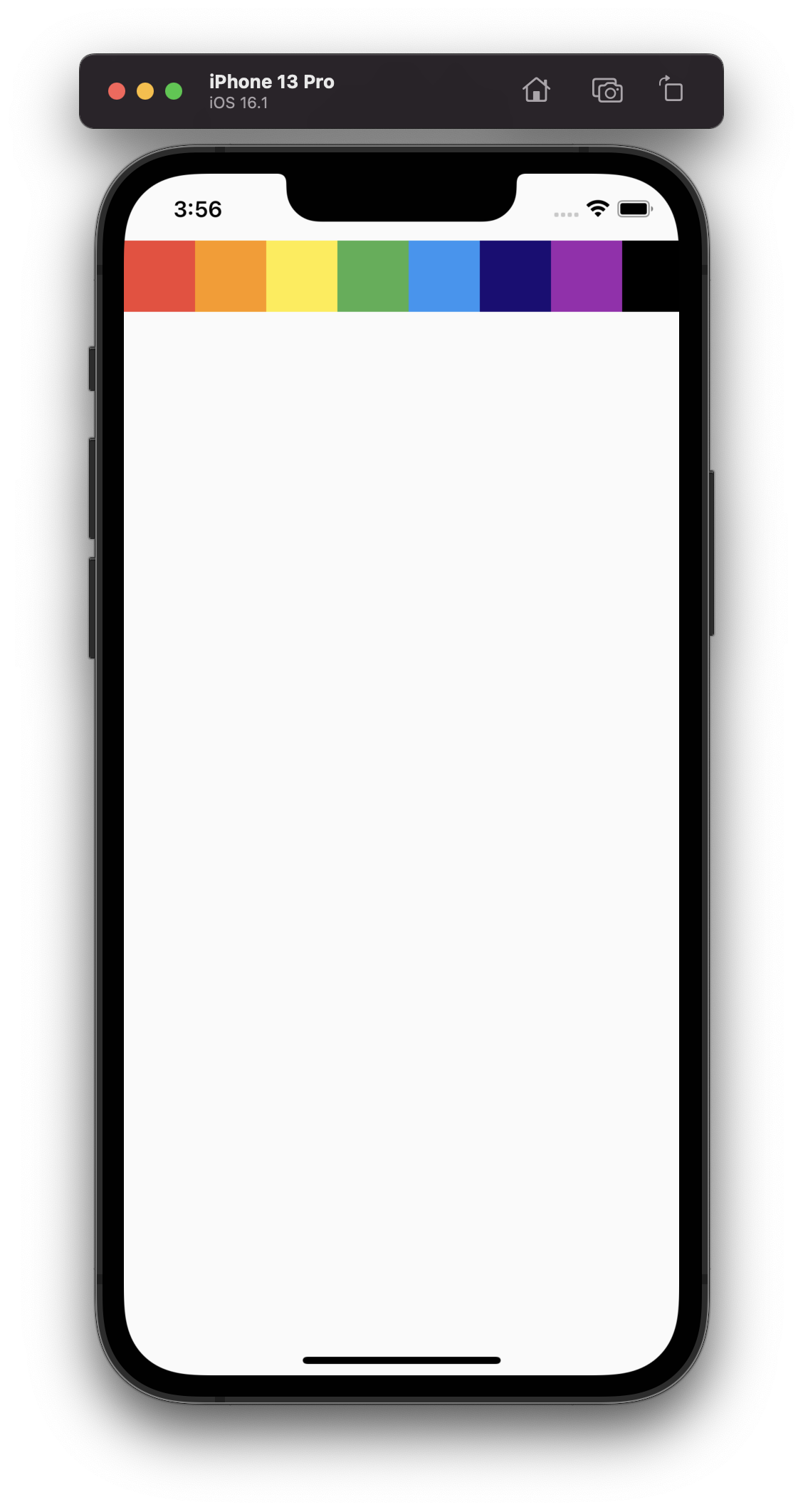
1. max - 최대
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
)
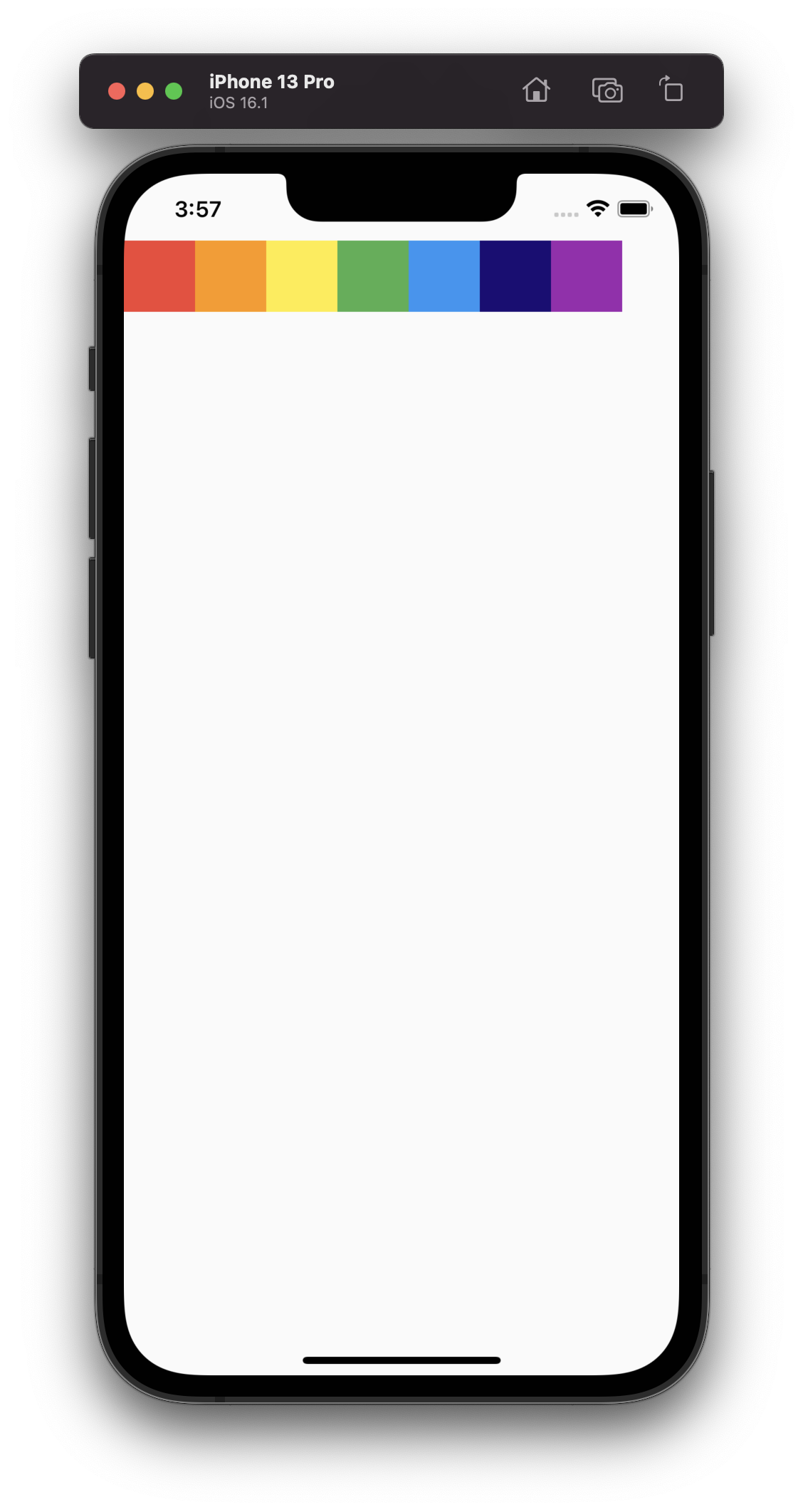
2. min - 최소
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
)
4. Expanded / Flexible
무조건 Column 과 Row 에다가만 써야함!
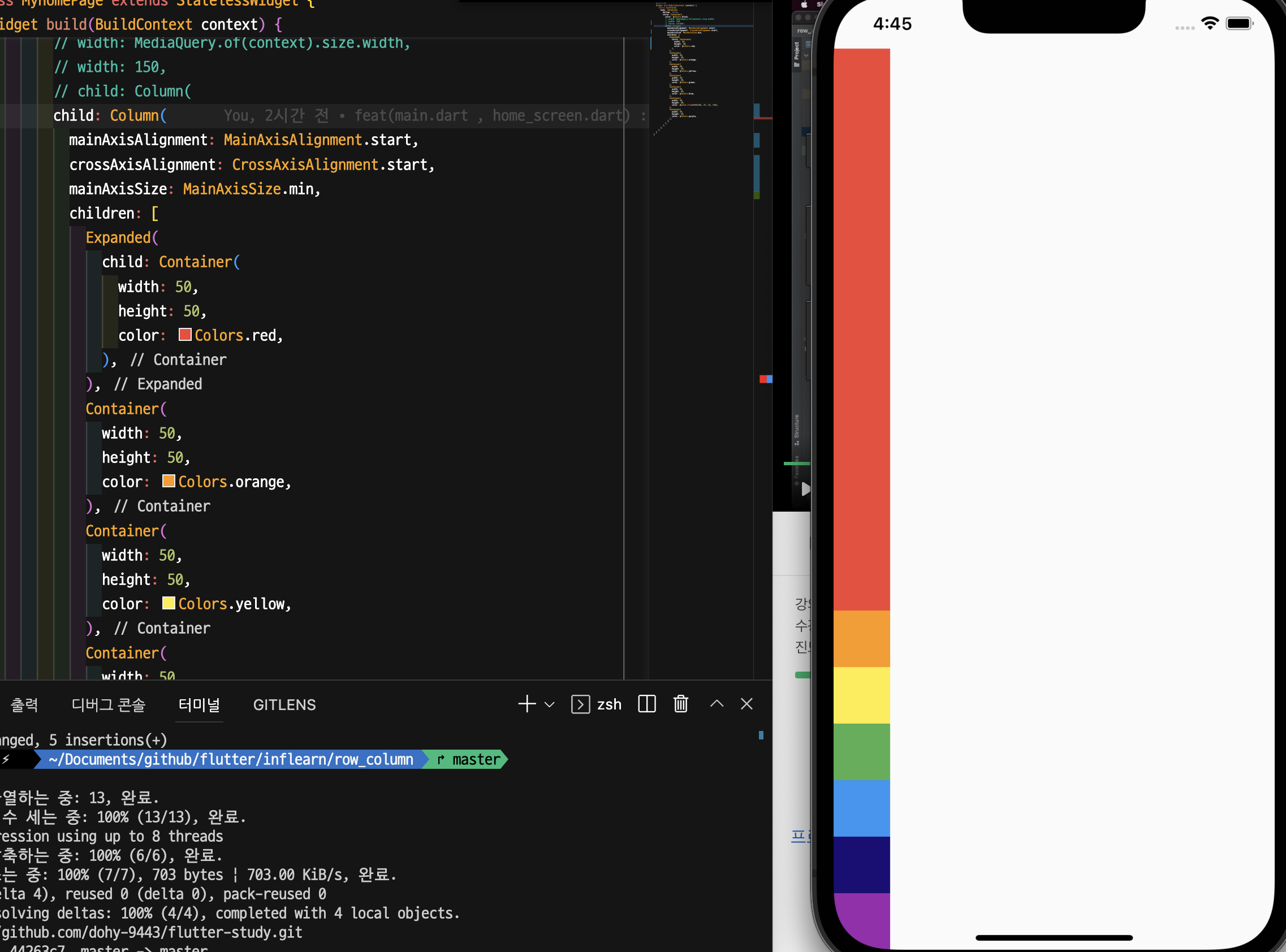
1. Expanded
Column안에 있는 빨간색 Container한테 Expanded를 사용하니 남은 영역을 빨간색 Container가 혼자 다 차지해버렸다.

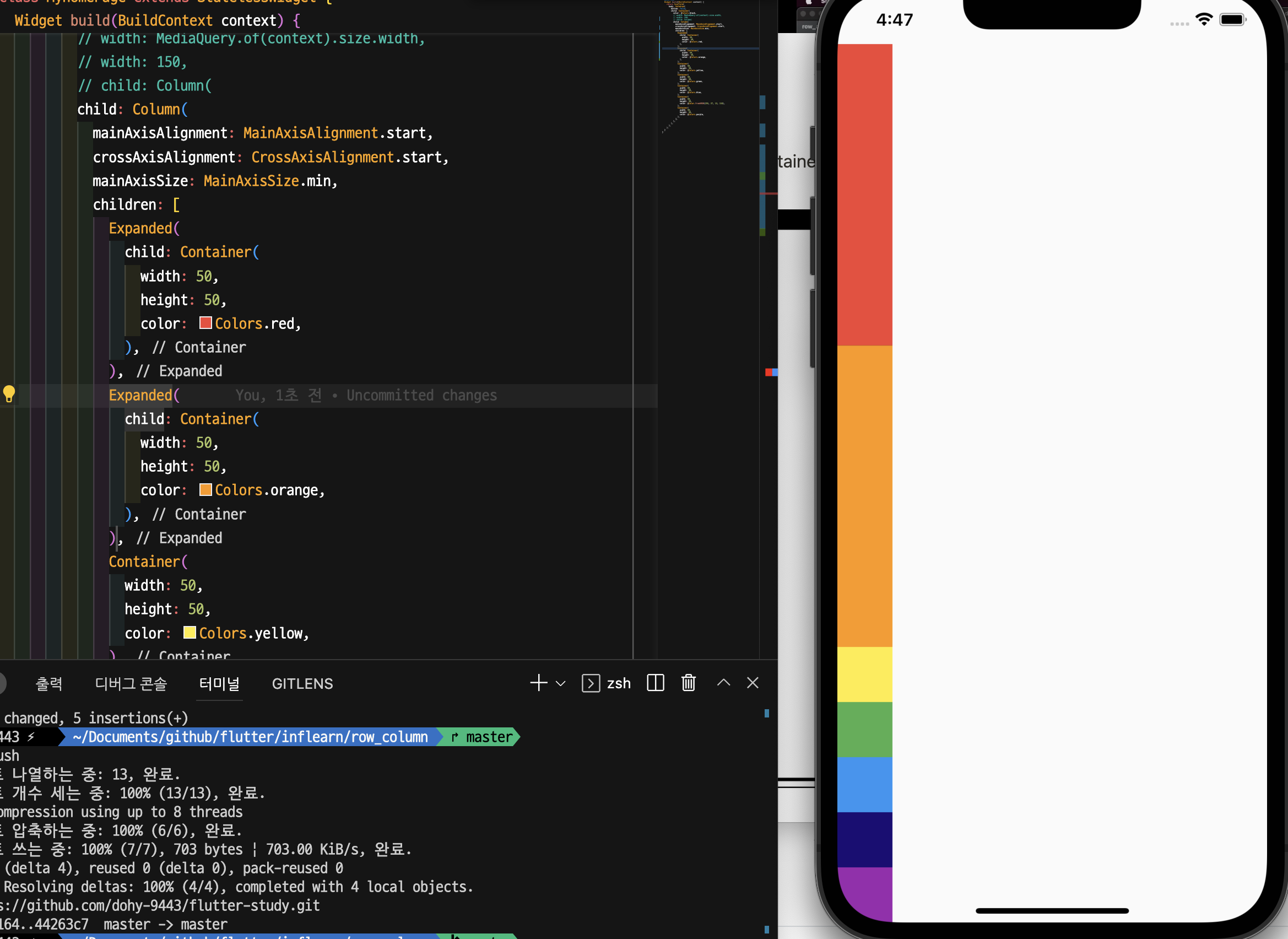
주황색 Container한테도 Expanded를 감싸니 이번엔 빨간색 Container와 영영을 반반 나눠서 남은영역을 차지했다.

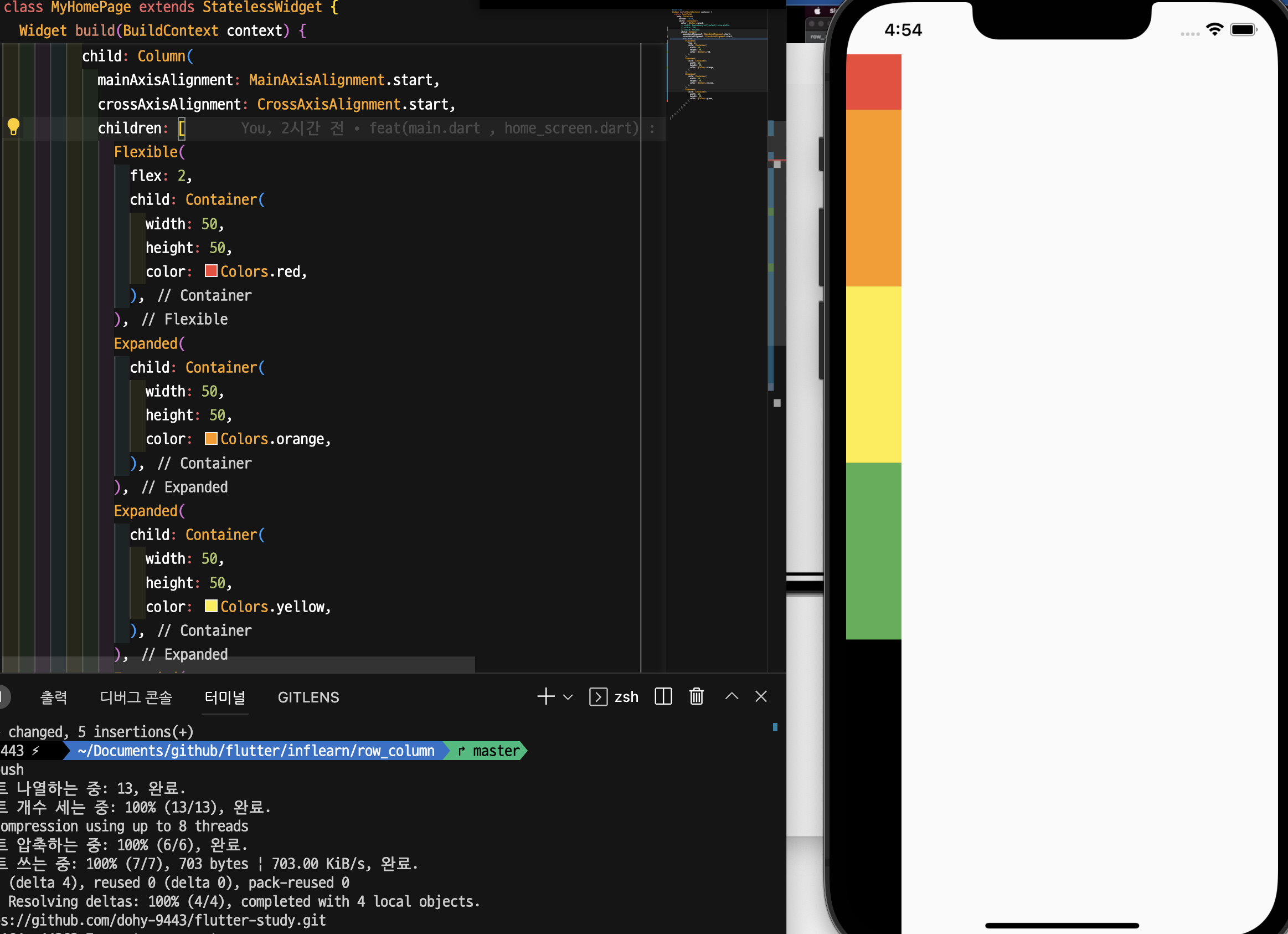
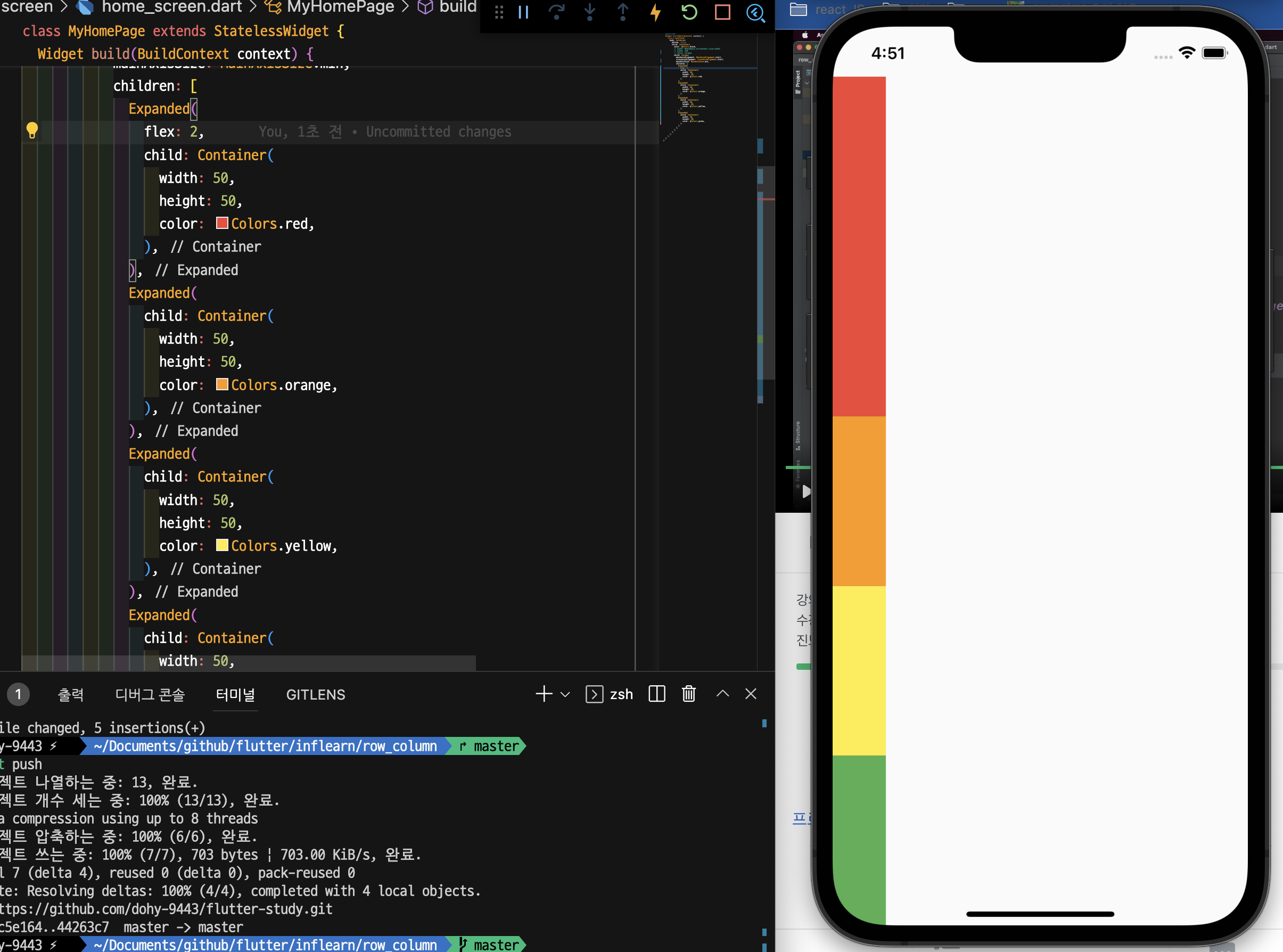
빨간색 Container를 감싸고있는 Expanded 안에 flex: 2를 넣게되면 빨주노초를 각각 2:1:1:1 비율로 영역을 차지하는 것을 볼 수 있다.

3. Flexible
빨간색 Container한테 Flexible로 감싸게되면 width: 50, height: 50만큼만 차지하게 된다.
일단 본인의 공간만큼만 차지하게되고 남은 영역들은 버리게된다.