0. WebView란?
WebView : 어떤 웹 사이트를 앱에다 패키징한 것 , 원래 존재하던 사이트가 마치 앱인 것처럼 집어 넣을 수 있다.
1. WebView 따라서 만들어보기
외부 패키지를 이용해 velog에 내 블로그를 패키징 해보려고한다.
pub.dev에서 “webView” 를 검색해보면 “**webview_flutter**” 이게 있다. 이 패키지를 이용할 예정이다.
이 패키지를 받기위해 프로젝트내에
pubspec.yaml 중간
...
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
webview_flutter: ^3.0.0 <- 이거
...추가한다. 그리고
android/app/build.gradle 파일에 하단정도?
android {
...
defaultConfig {
minSdkVersion 20 <- 이거 20으로 변경
...
}
...
}그리고 따로 할건 없고이제 보여줄 파일에서
main.dart
import 'package:blog_web_view/screen/home_screen.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: HomeScreen(),
);
}
}이렇게 작성 하고
home_screen.dart
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
// ignore: must_be_immutable
class HomeScreen extends StatelessWidget {
// 아래에 app 켜질 때 webViewController 다른 곳에서도 사용하기 위해
WebViewController? controller;
final homeUrl = 'https://velog.io/@dohy-9443';
HomeScreen({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: const Text('동현의 블로그'),
centerTitle: false,
actions: [
IconButton(
onPressed: () {
if (controller == null) return;
controller!.loadUrl(homeUrl);
},
icon: const Icon(Icons.home),
)
],
),
body: WebView(
onWebViewCreated: (WebViewController controller) {
this.controller = controller;
},
initialUrl: homeUrl,
javascriptMode: JavascriptMode.unrestricted,
)
);
}
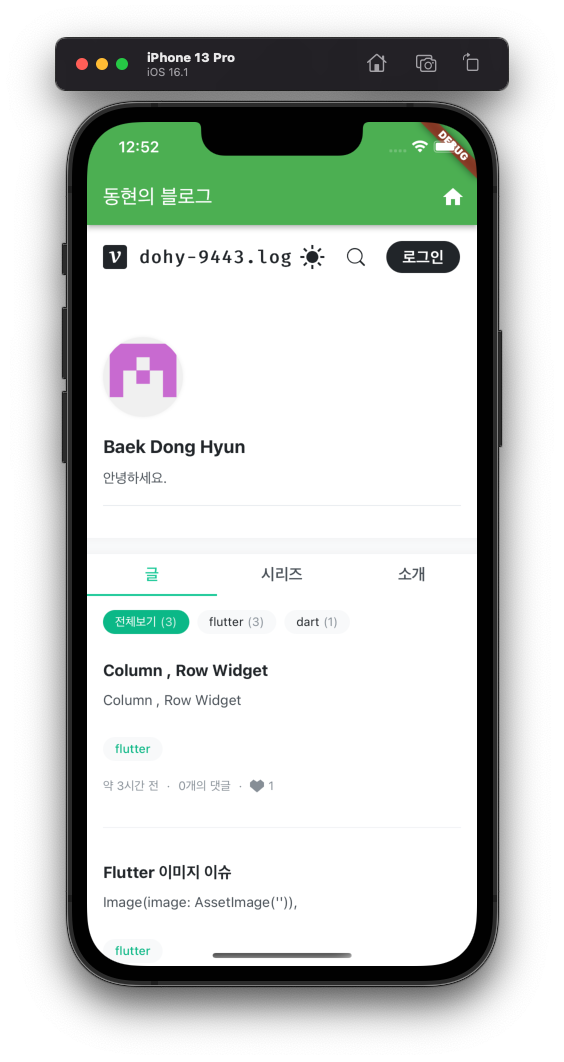
}이렇게 작성 한 후 실행해보니

위와같이 잘 나왔다.
3. Android, iOS에서 HTTP 프로토콜 사용방법?
1. iOS
ios/Runner/info.plist
...
<true/> <- 여기까지 적혀있음
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsLocalNetworking</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
</dict>
</dict>
</plist>맨 밑에 저 dict 닫히고 plist 닫히는 부분 위에 적어주면 된다.
2. Android
android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.blog_web_view">
<!-- 아래 이거적어주면 되고 -->
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:label="blog_web_view"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher"
<!-- 아래 이거 추가 -->
android:usesCleartextTraffic="true">
...
