0. 세팅
import 'package:flutter/material.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({super.key});
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
Widget build(BuildContext context) {
return Scaffold(
body: SizedBox(
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const TestWidget(label: 'test1'),
TestWidget(label: 'test2'),
ElevatedButton(
onPressed: () {
setState(() {});
},
child: Text('빌드!')
),
],
),
),
);
}
}
class TestWidget extends StatelessWidget {
final String label;
const TestWidget({required this.label, super.key});
Widget build(BuildContext context) {
print('$label 빌드 실행');
return Container(
child: Text(label),
);
}
}1. 실행

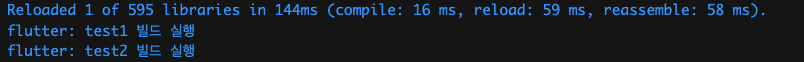
실행해보면 이렇게 위와같이 빌드 실행했다는 결과가 나온다.
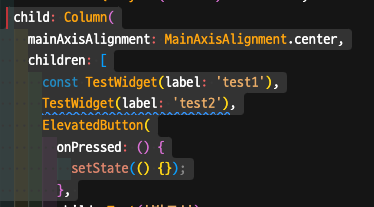
코드를 보게되면

이렇게 const를 붙인 test1이 있고 const를 붙이지 않은 test2가 있다.
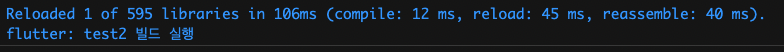
처음엔 빌드를 해야하기 때문에 둘다 콘솔에 찍히게되지만 다시 실행했을 때는

이렇게 test1은 안뜨게 된다.
2. 결론
const 로 인스턴스화 해놓으면은 앱을 실행하는동안 단한번만 그려놓으면 다음에 다시 그릴때 기억을 해두었다가 가져오게된다.
build 함수를 계속 실행하게 되는 데, const 로 선언을해두고 기억을 해두었다면 재호출을 하지않아 다시 호출할 때, 리소스 낭비할 필요없어지게 되고, 렌더링도 빨라지게되며, 효율적으로 작업을 진행할 수 있다.
