1. Widget 이론
- Widget은 모두 “불변”의 법칙을 갖고있다.
- 하지만 위젯의 값을 변경해야할 때가 있다. (색 변경등)
- 변경이 필요하면 기존 위젯을 삭제해버리고 완전 새로운 위젯으로 대체한다.
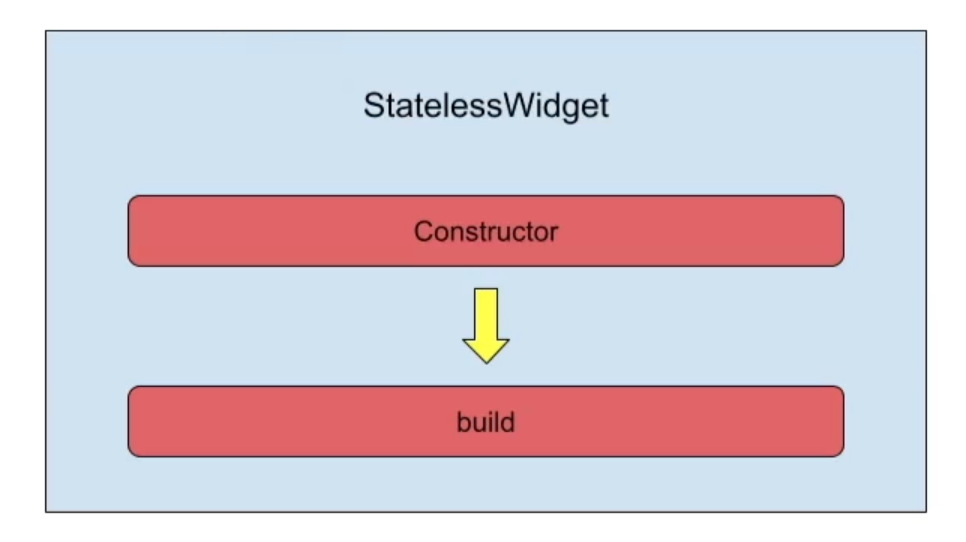
2. StatelessWidget 라이프 사이클 (Life Cycle)

- Constructor로 생성이되고 생성이 되자마자 build 함수가 실행된다.
- 이전 Constructor 예제( 빨간색 박스가 파란색 박스로 되는 과정 : 사실은 빨간색이 파란색으로 변한게 아니라 빨간색 박스가 사라지고 파란색박스가 생성이 되는 거임 )와 마찬가지로 변경이 필요하면 새로운 위젯을 만들어버린다.
- 하나의 StatelessWidget은 라이프 사이클동안 단 한번만 build 함수를 실행한다.
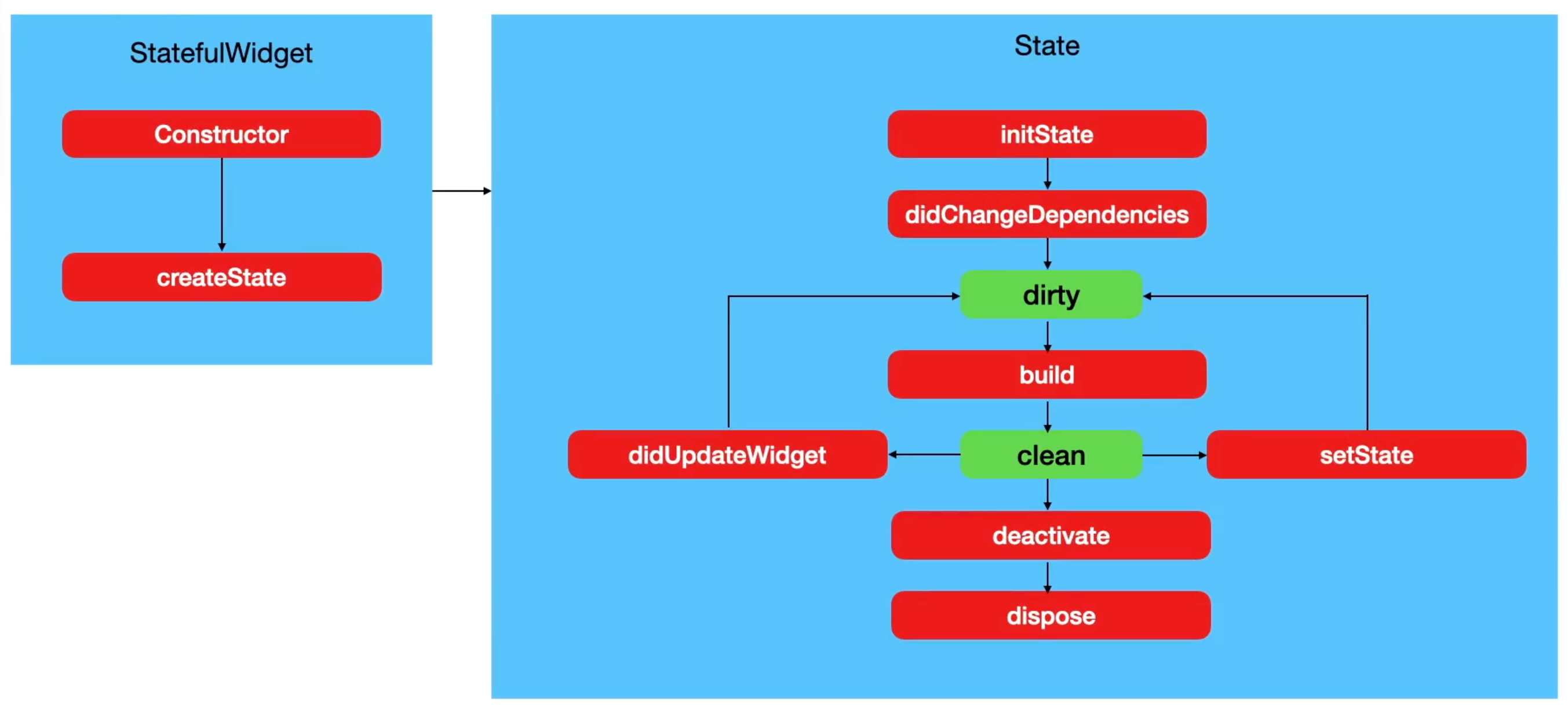
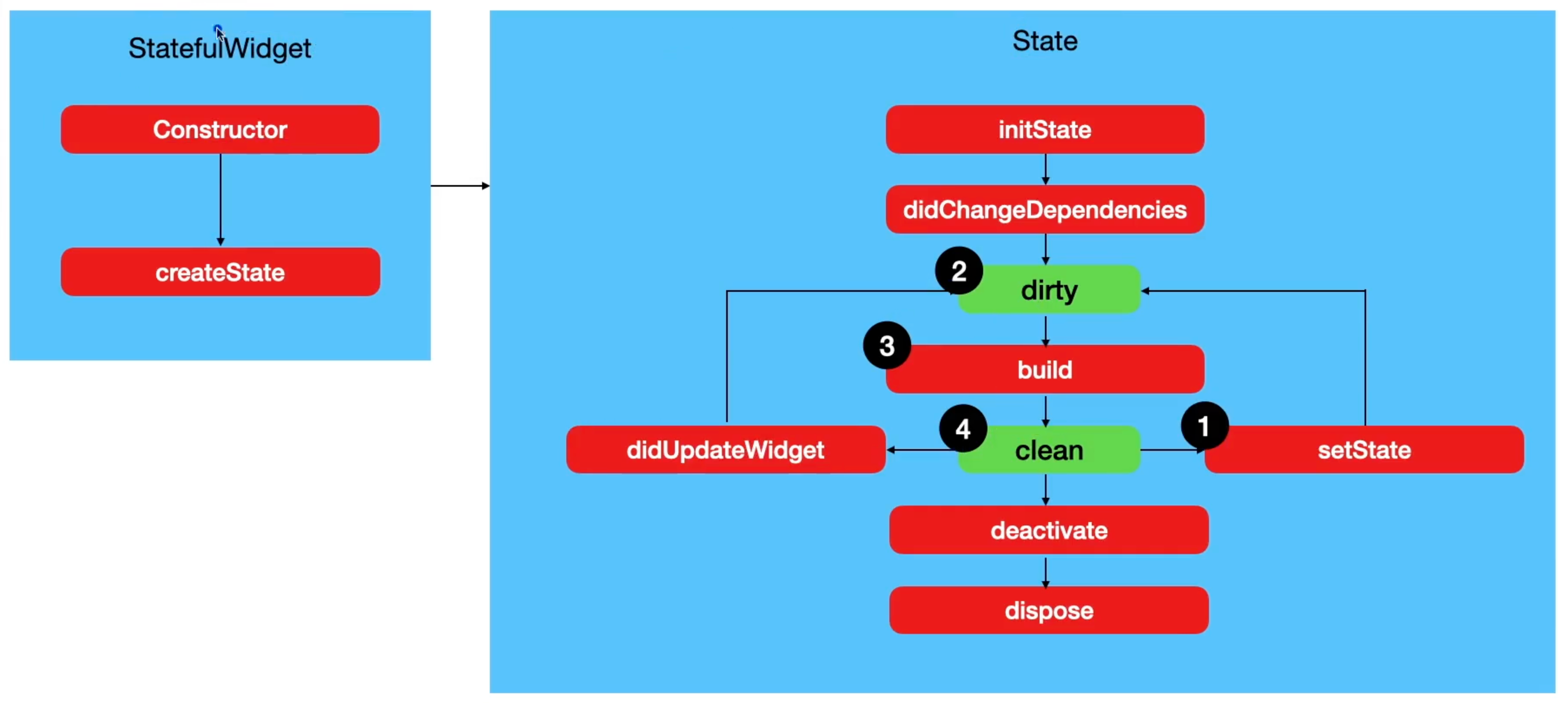
3. StatefulWidget 라이프 사이클 (Life Cycle)

StatefulWidget은 위 그림과 같이 두개의 class 형태로 구성되어 있다. 일단 상태가 변경되고 데이터를 관리하려면 build 함수를 여러번 부를 수 있어야한다.
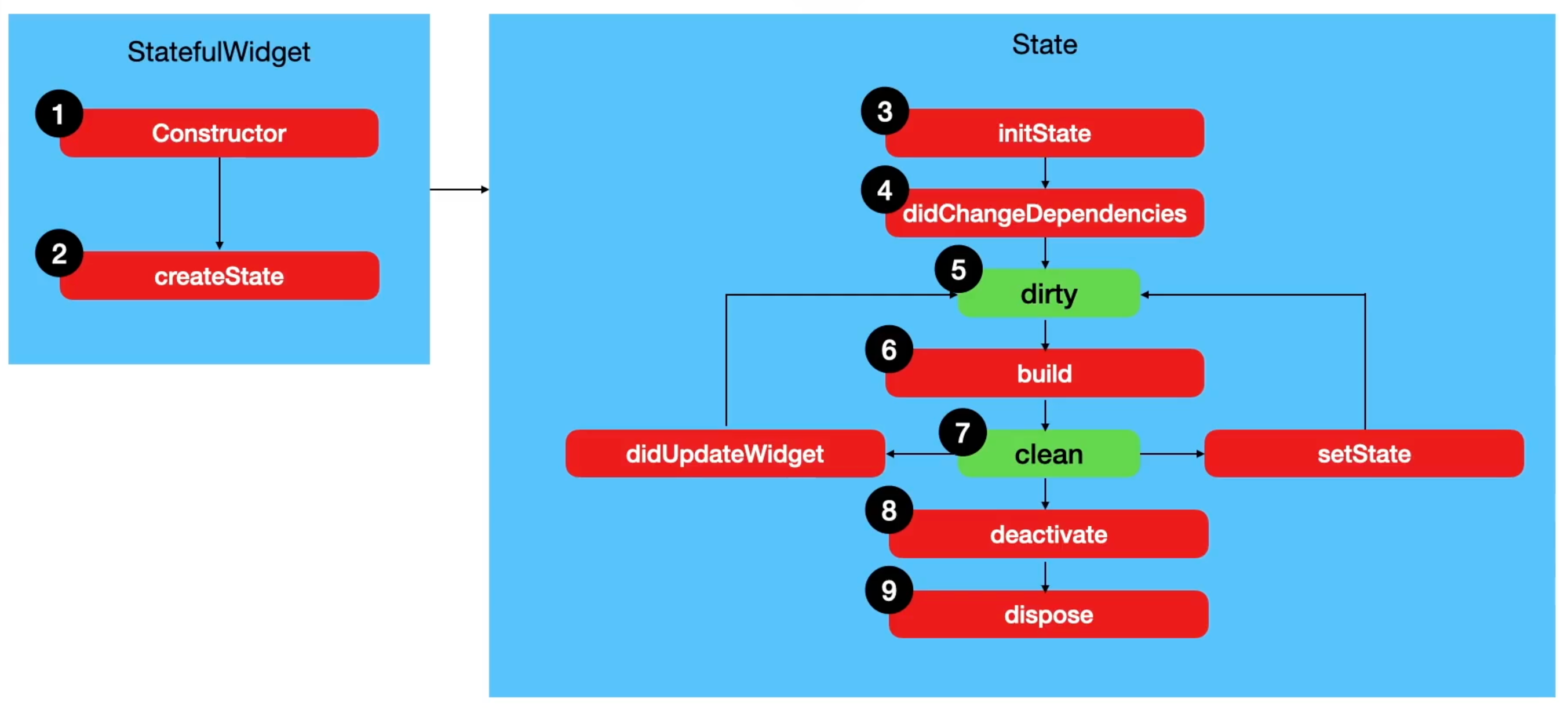
1. 기본 StatefulWidget 생명주기
기본적인 순서를 보면

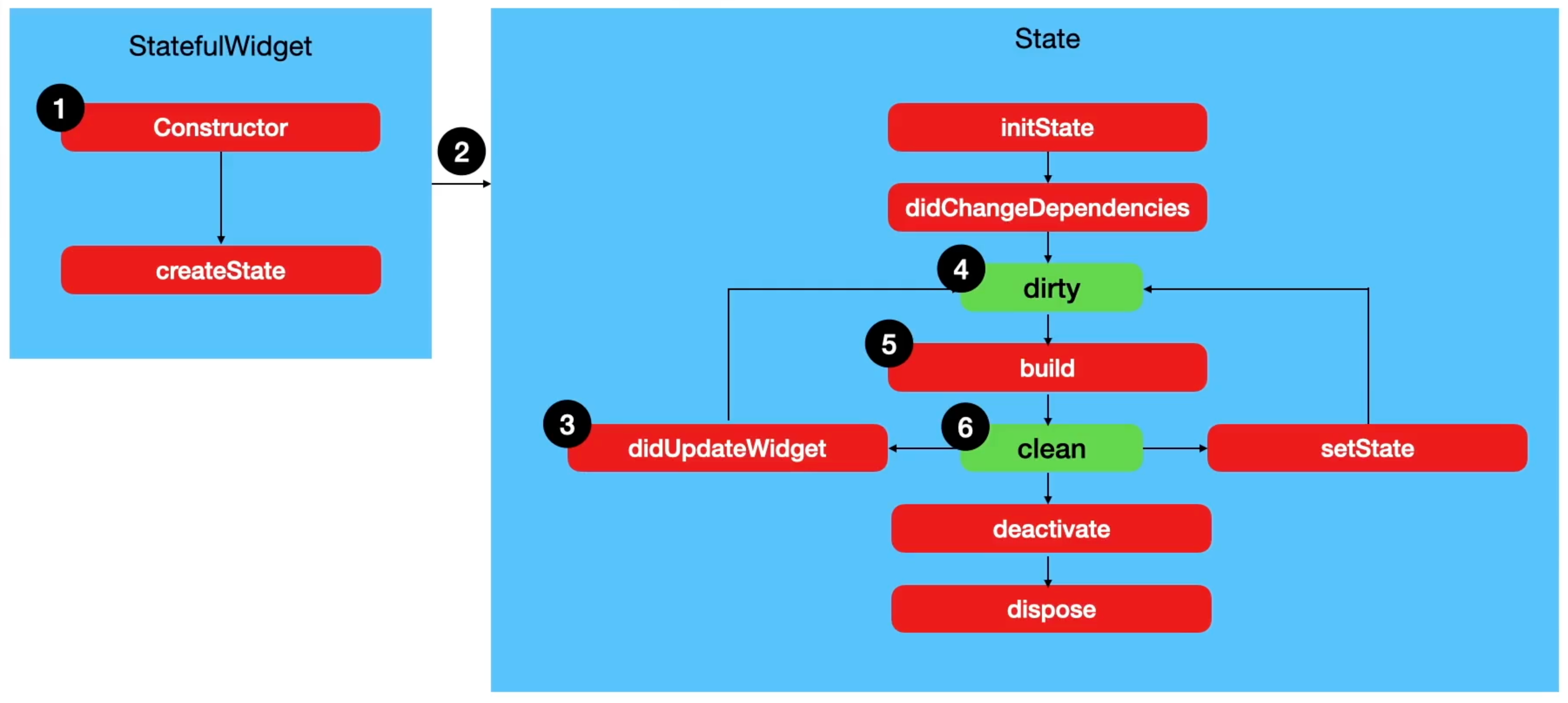
2. 파라미터가 바뀌었을 때 생명주기

여기서는 createState로 안가는 이유는 이미 파라미터가 있고 그 파리미터가 바뀌는거기 때문에 바로 2번이 생성이 아님
3. setState를 실행했을 때 생명주기

setState는 state가 clean인 상태에서만 실행가능
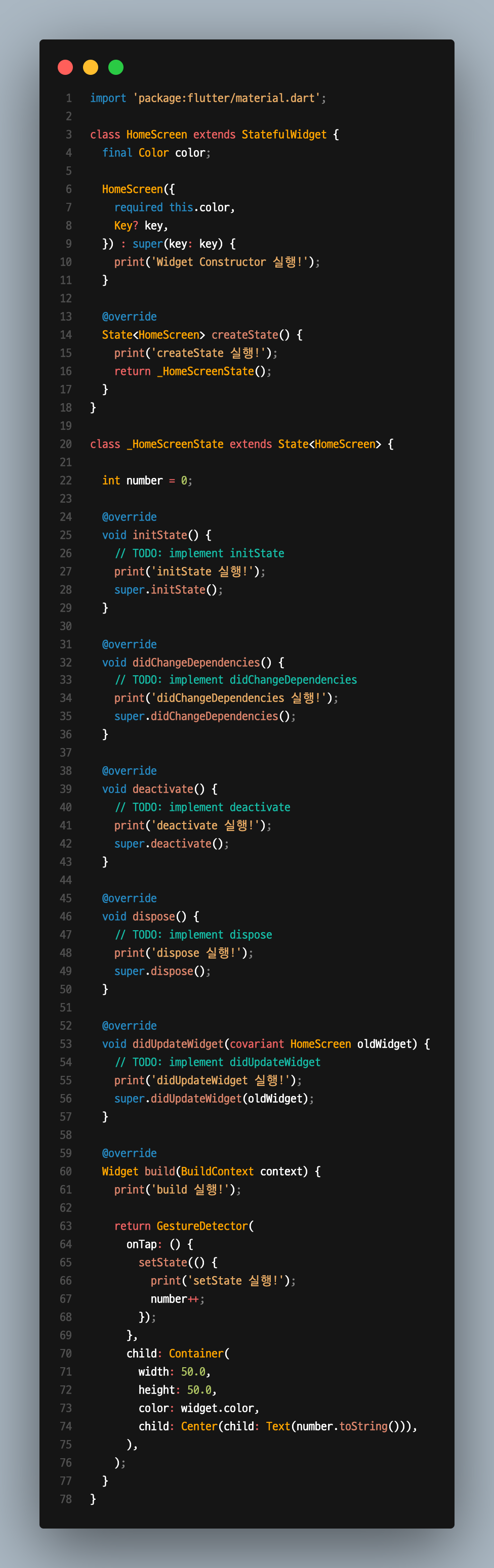
4. 실제로 테스트해보기

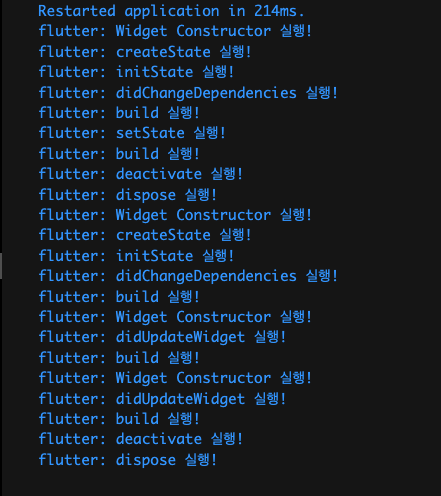
위와같이 적어 실행주기 맞춰 print 해보았다.

이렇게 디버그콘솔로 실행주기를 눈으로 직접 확인할 수 있었고, 어느정도 느낌은 받게 되었다. 아직 확실히 이해했다고는 못하지만 강의보며 작업해보고 스스로도 작업하다보면 이해가 더 될거같다.
