background 속성
- color : 배경색 지정
- image : 이미지 삽입 (형식 : background-image : url("이미지 경로")) 웹 상에서의 이미지 주소도 가능, 상대적인 파일 경로도 가능
- position : 이미지의 위치를 지정
background-repeat
: 배경 이미지의 반복 여부를 지정
no-repeat : 반복X
repeat : 반복 (기본값)
repeat-x : 이미지를 가로 방향으로 반복
repeat-y : 이미지를 세로 방향으로 반복
round : 이미지를 반복하되 이미지가 요소에 맞도록 크기 자동 조절, 이미지가 들어갈 수 있는 영역이 생기면 반복 이미지가 늘어나 여백을 남기지 않는 속성
space : 이미지가 잘리지 않도록 반복, 요소가 잘리지 않을 만큼만 이미지 반복
ex. 마우스 hover 시에 이미지를 담고 있는 div가 200px에서 600px로 증가
background size를 200px로 설정
-
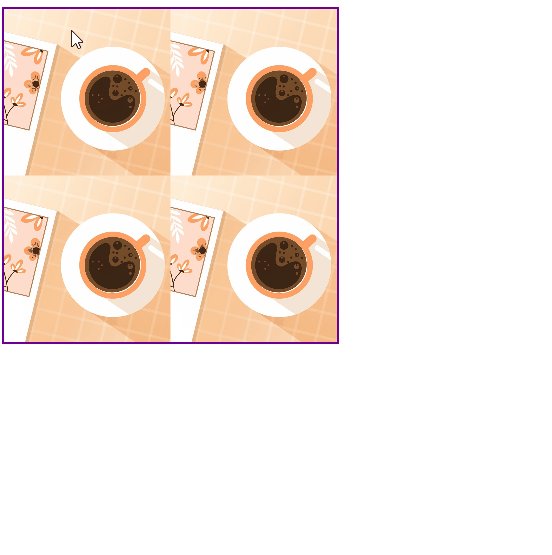
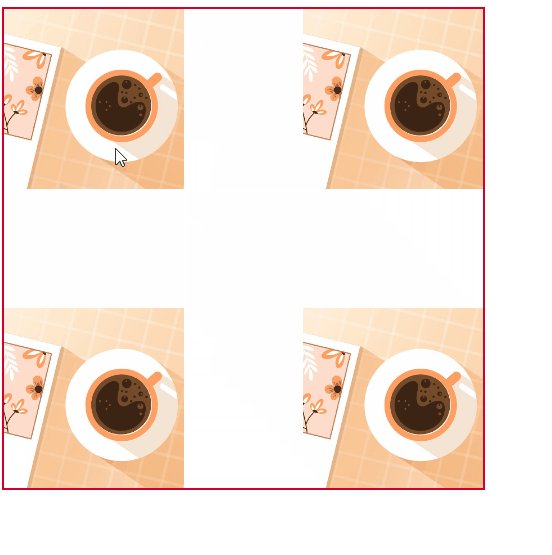
round
-> 이미지가 더 들어갈 수 있는 공간이 생기면 이미지 반복

-
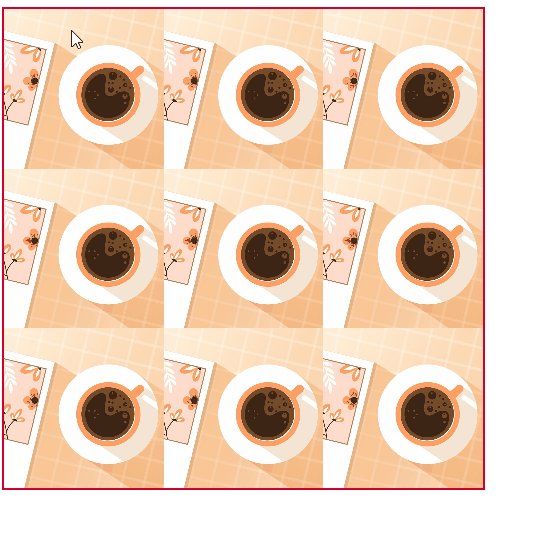
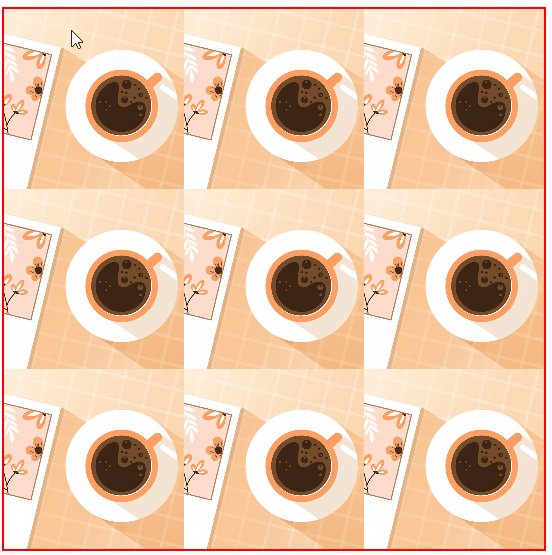
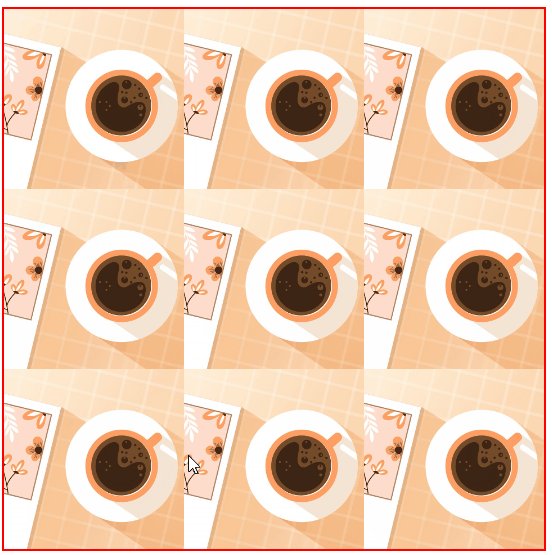
space
-> 공간이 더 생기면, 이미지가 잘리지 않는 선에서 반복됨

background-size
: 배경 이미지의 크기 지정
auto : 이미지 크기 유지
cover : 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정하고 이미지의 가로세로비가 요소와 다르다면 이미지를 세로 또는 가로방향으로 잘라내어 빈 공간이 생기지 않도록 설정한다. (그냥 잘리든 말든 확대해서 채우기)
contain : 이미지가 잘리거나 찌그러지지 않는 한도 내에서 확대하고 설정
<너비 높이> : 사이즈 지정
ex.
cover : 확대해서 무조건 채우기

contain : 이미지가 손상되지 않는 한도 내에서 확대하고 설정

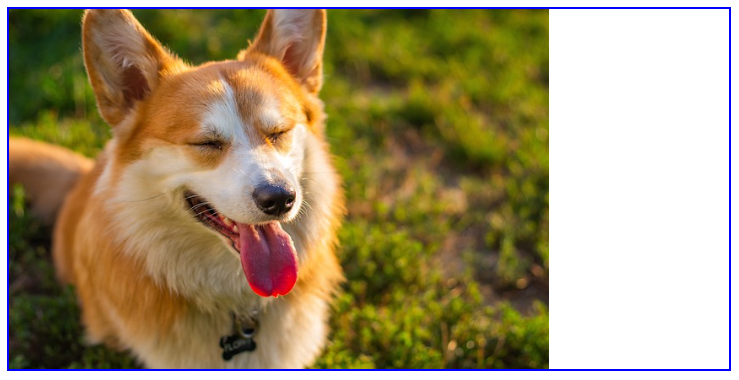
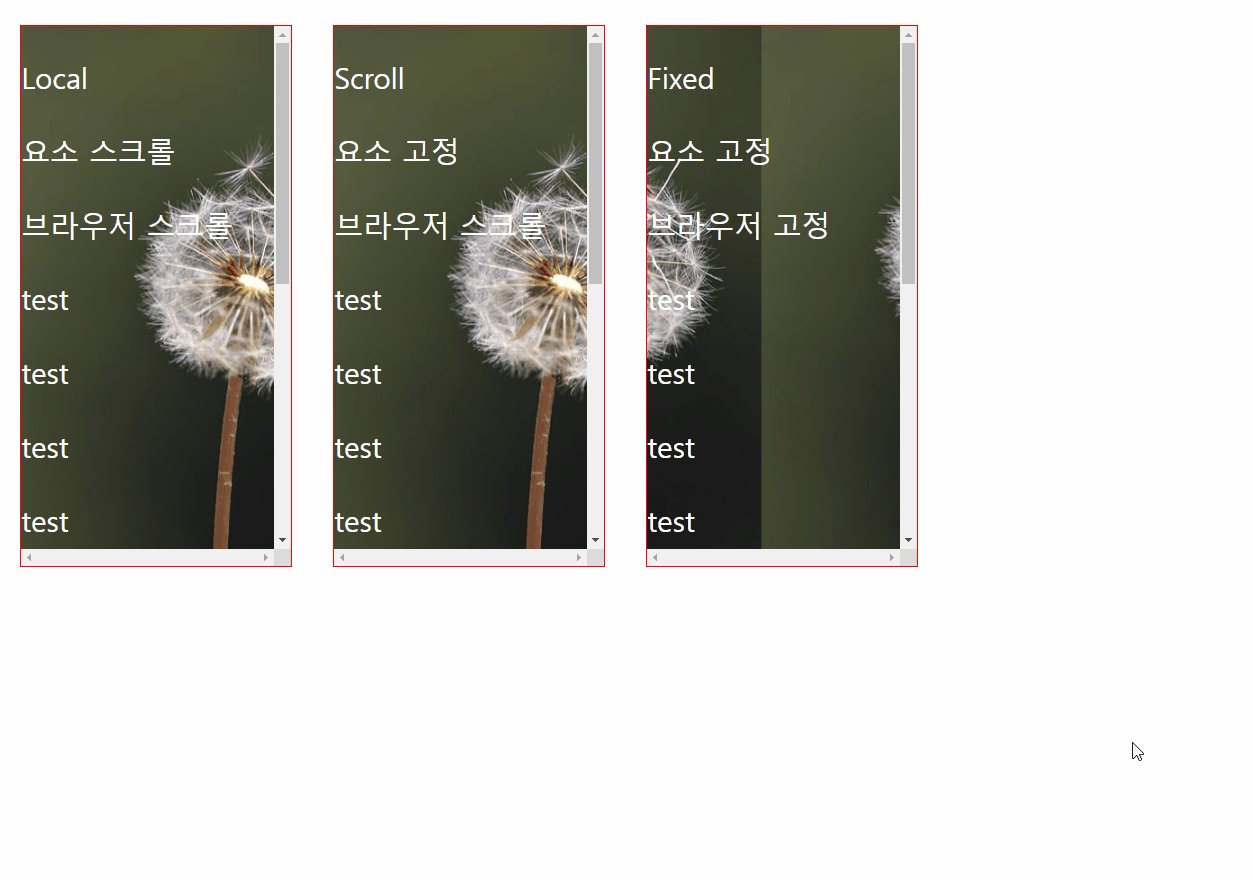
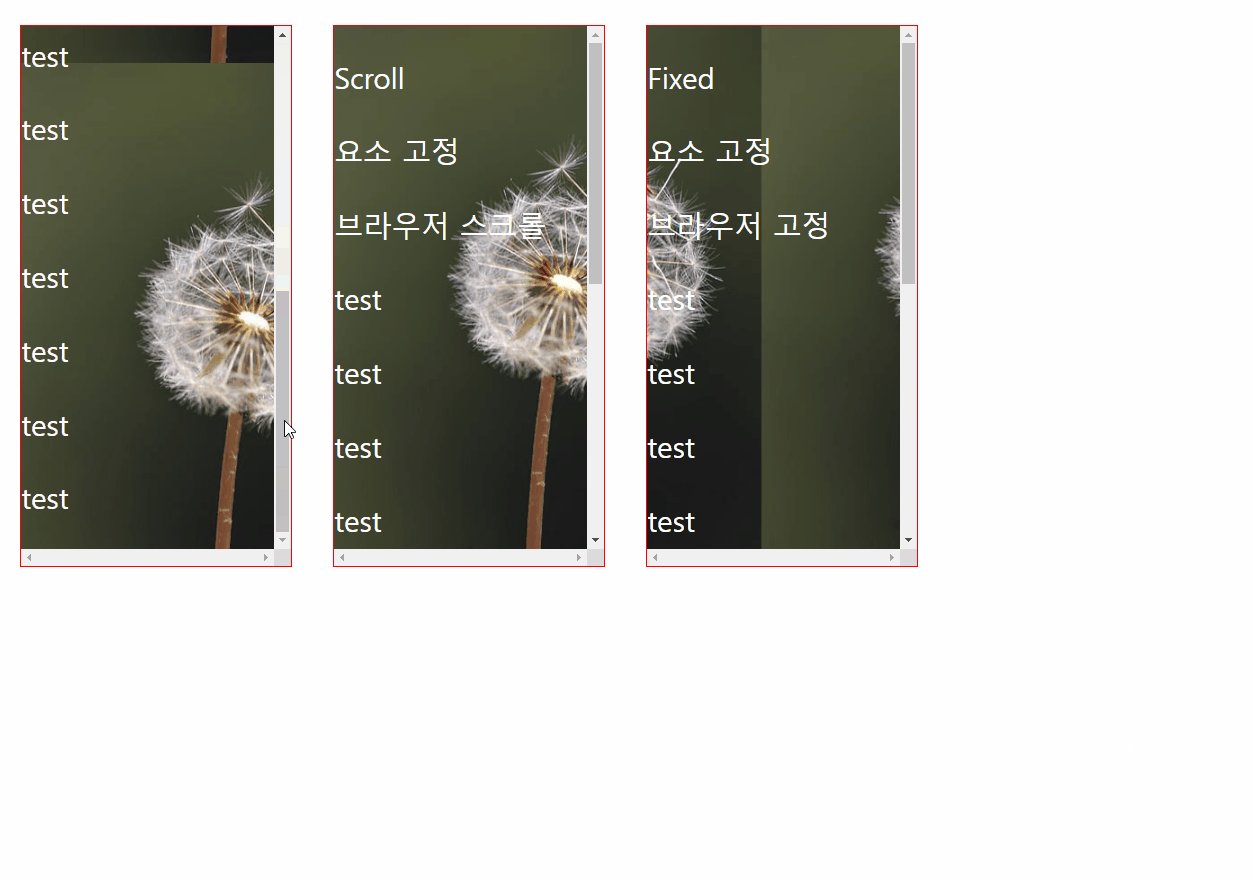
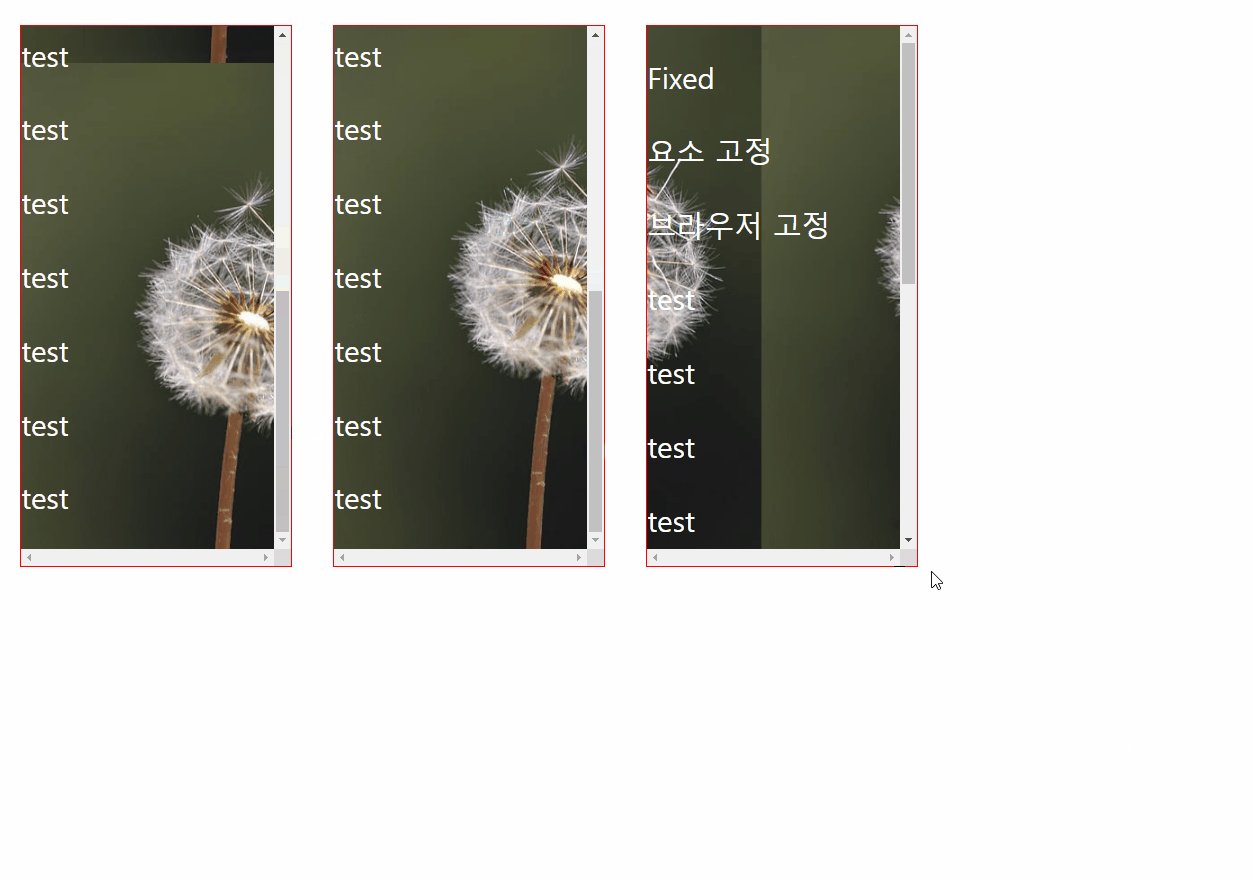
background-attachment
: 배경 이미지를 스크롤 할 때의 모습 결정
- local : 삽입된 이미지가 요소 , 웹 브라우저에서 모두 스크롤
- scroll : 삽입된 이미지가 요소 고정, 웹 브라우저에서는 스크롤
- fixed : 삽입된 이미지가 요소, 웹 브라우저에서 모두 고정

position
- static (기본값)
- relative : 좌표 이동을 받아들일 수 있는 상태 (ex. left로 200px)
- absolute : 요소의 기본 흐름에서 벗어나 절대적인 좌표 위치에 따라 or 상위 요소 중 가장 가까운 relative를 기준으로 움직임
- fixed : 요소의 기본 흐름 벗어나서 절대적인 위치에 고정 (스크롤해도 고정)
- sticky : 요소의 기본 흐름 따라가다가 임계점에 이르면 fixed처럼 화면에 고정
z-index <정숫값>
- position 속성으로 배치한 요소의 z축 위치를 결정
float 속성
- left : 요소를 공중에 띄워 왼쪽 배치, 그 다음 요소는 주변에
- right
*** float속성은 적용 대상의 원래 위치를 보장X
++ clear 속성 : float로 적용되어 있는 속성 없앨 수 O, 기존의 float를 정리할 수 있게 함
- left : float의 left값 해제
- right
- both : 양쪽 값 모두 해제
- float를 클리어 하기위한 가상 선택자
선택자::after {
content: "";
clear: both;
display: block;
}-> float를 사용한 블럭 이후에 따로 컨텐츠를 만들어서 clear해주는 것이 아니라 가상 선택자를 통해 clear!
transition
- property : 전환 효과의 대상 속성명을 값으로 지정 (ex. all, none, background-color…)
- duration : 전환 효과가 진행되는 시간 지정 (ex. 2s)
- delay : 전환 효과가 지연되는 시간을 지정
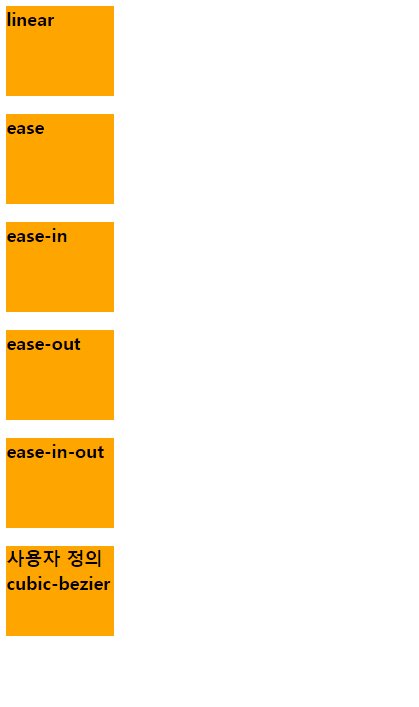
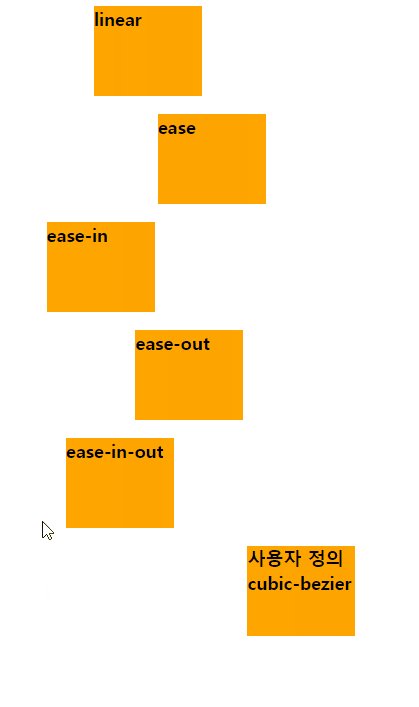
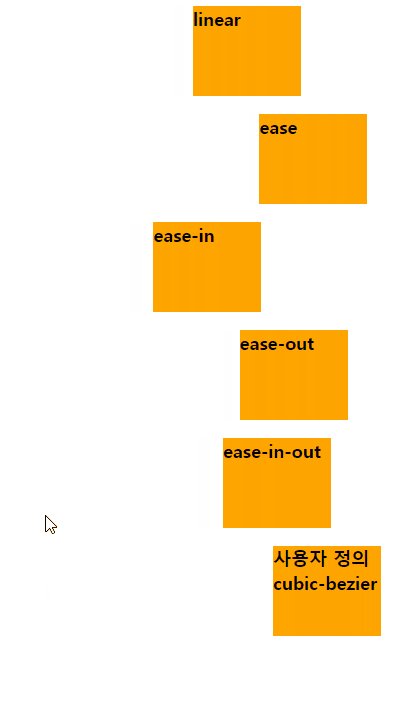
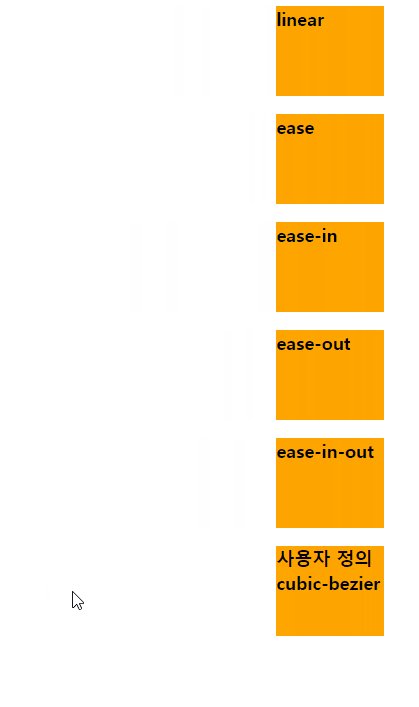
transition-timing-function
- linear : 일정
- ease : 점점 빨라지다가 중간부터 느려짐
- ease-in : 느리다가 빨라짐
- ease-out : 빠르다가 느려짐
- ease-in-out : 느리다가 보통이다가 느려짐
- cubic-bezier : 사용자가 정의한 속도로..
사용자 정의 cubic bezier 사이트
ex.

+++
1.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}: 처음에 모든 요소에 대해 margin 0, padding 0, box-sizing을 설정해주고 시작
- background-repeat로 배경을 반복시키려면 원하는 배경이 그 배경을 담고 있는 부모 요소보다 작아야 원하는 대로 반복시킬 수 있음
