이벤트 처리가 헷갈리던 중에 이벤트 버블링을 바탕으로 이벤트 위임하는 과정을 정리해보았다.
Captain Pangyo님의 글을 따라하였습니다.
- 아래 상황과 유사한 형태로 기존에 적용중인 이벤트를 새로 추가된 항목에서도 적용시켜야했다.
<h1>오늘의 할 일</h1>
<ul class="itemList">
<li>
<input type="checkbox" id="item1">
<label for="item1">이벤트 버블링 학습</label>
</li>
<li>
<input type="checkbox" id="item2">
<label for="item2">이벤트 캡쳐 학습</label>
</li>
</ul>var inputs = document.querySelectorAll('input');
inputs.forEach(function(input) {
input.addEventListener('click', function(event) {
alert('clicked');
});
});
- 이처럼 기존에 클릭이벤트에 학습 체크박스를 추가해주면서
추가된 태그에는 이벤트 리스너를 추가로 등록하지 않으면 동작하지 않는다.
var itemList = document.querySelector('.itemList');
var li = document.createElement('li');
var input = document.createElement('input');
var label = document.createElement('label');
var labelText = document.createTextNode(' 이벤트 위임 학습');
input.setAttribute('type', 'checkbox');
input.setAttribute('id', 'item3');
label.setAttribute('for', 'item3');
label.appendChild(labelText);
li.appendChild(input);
li.appendChild(label);
itemList.appendChild(li);- 기존에 각 인풋 체크박스에 이벤트 리스너를 추가하는 방식에서
상위 ul태그 .itemList에 리스너를 추가하고
이벤트 버블링을 통해 하위 클릭 이벤트를 감지합니다.
// var inputs = document.querySelectorAll('input');
// inputs.forEach(function(input) {
// input.addEventListener('click', function() {
// alert('clicked');
// });
// });
var itemList = document.querySelector('.itemList');
itemList.addEventListener('click', function(event) {
alert('clicked');
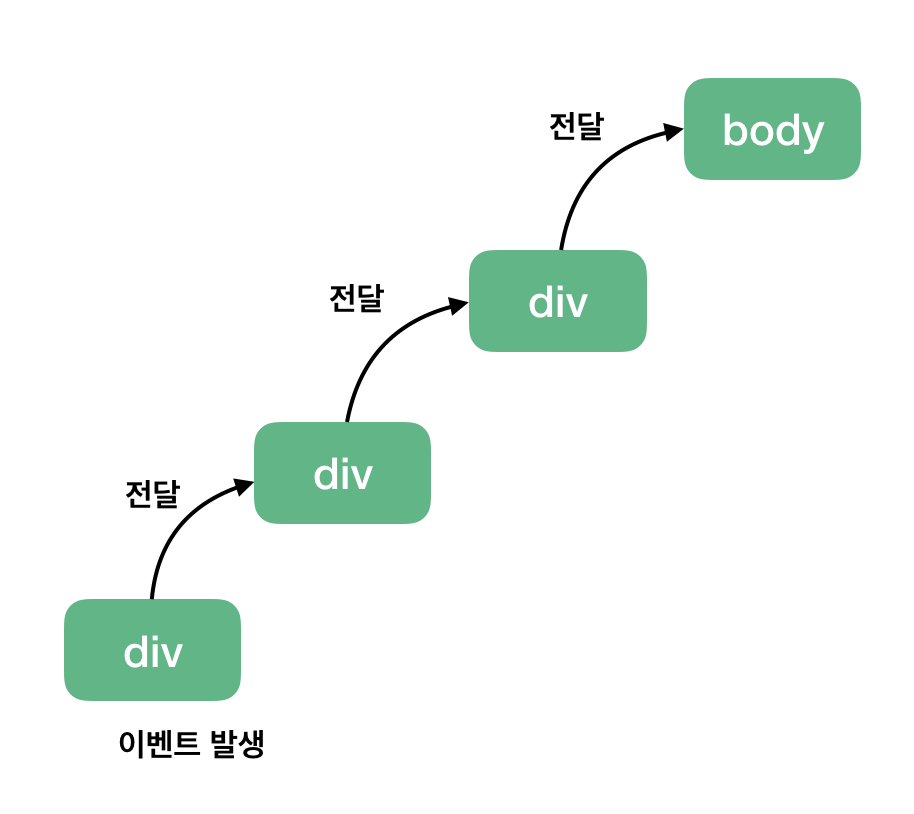
});- 이벤트 버블링을 간단히 살펴보자면
<body>
<body>
<div class="one">1
<div class="two">2
<div class="three">3
</div>
</div>
</div>
</body>var itemList = document.querySelector('.itemList');
var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent);
});
function logEvent(event) {
console.log(event.currentTarget.className);
}3을 클릭했을때 다음과 같이 상위 태그로 전달되면서 클릭이벤트가 발생합니다.
이와 같은 하위에서 상위 요소로의 이벤트 전파 방식을 이벤트 버블링(Event Bubbling)이라고 합니다.
“Trigger clicks all the way up”
- 아쉬운점
내 상황에 따로 적용시켜서 정리하지 못하고 기존의 내용을 바탕으로 이해하는 점에 그쳐서 아쉬웠다.
다양하게 적용시켜서 계속 살을 붙여봐야겠다.