PureComponent와 Component의 차이
React.PureComponent는 사실 React.Component와 비교해서 딱 한가지만 다르다
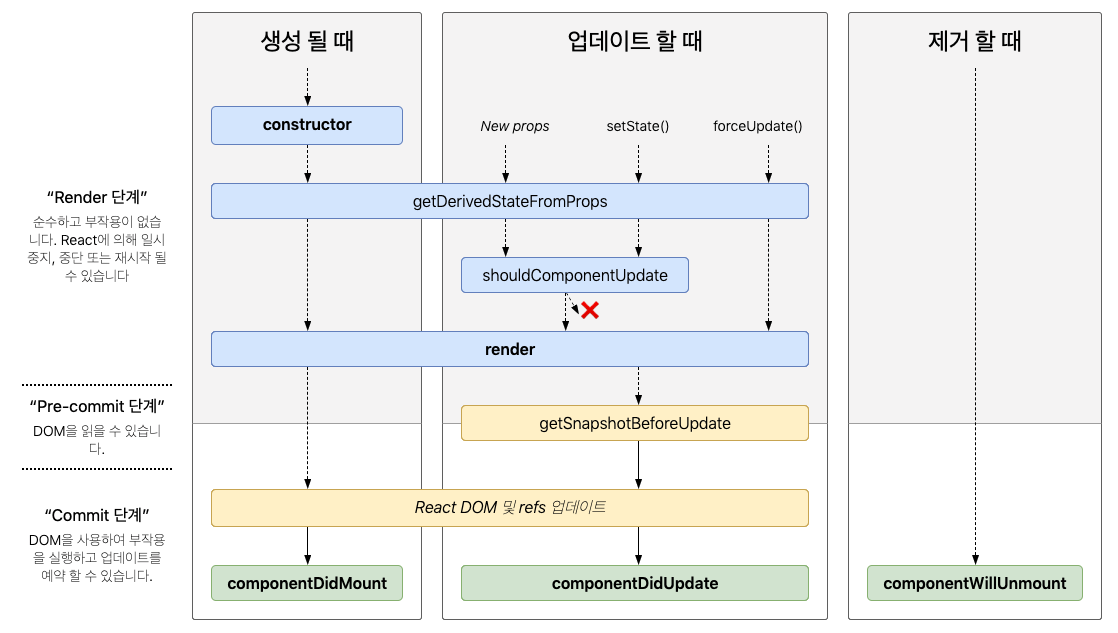
react의 생명주기 메서드중 하나인 shouldComponentUpdate를 어떻게 쓰는가 하는 부분이다.
shouldComponentUpdate()
shouldComponentUpdate()는 props 또는 state가 새로운 값으로 갱신되어서 렌더링이 발생하기 직전에 호출된다.

기본적으로 shouldComponentUpdate() 메서드의 return값은 true 인데
false를 반환할 경우 render()와 componentDidUpdate()는 호출되지 않는다.
component : shouldComponentUpdate
React.Component는 shouldComponentUpdate를 따로 설정해주지 않은 경우, 항상 true를 반환한다.
즉, setState가 실행되면 state, props의 변경 여부를 신경쓰지 않고 무조건적으로 컴포넌트를 업데이트시킨다는 것이다.
import React, { Component } from 'react';
class BlahBlah extends Component {
state = {
count: 0
}
counter () {
this.setState({
count: this.state.count // 주목! 값이 변경되지는 않으나, setState는 써줌!!
})
}
componentDidUpdate () {
console.log(this.state.count); // 컴포넌트가 업데이트되면 값을 출력시킨다.
}
render () {
return (
<div>
{ this.state.count }
<button onClick={this.counter.bind(this)}>counterButton</button>
</div>
)
}
}
export default BlahBlah;pureComponent : shouldComponentUpdate
pure에는 shouldComponentUpdate가 이미 구현되어 있는데 , props랑 state를 얕은 비교를 통해 비교한 뒤 변경된 것이 있을때는 true를 return 해서 리렌더링 하고, 변경된 것이 없을때는 false를 리턴한다
- 얕은비교 shallow compare
- 변수와 문자열에서는 값을 비교한다
- object에서는 reference값을 비교한다
즉, PureComponent는 현재 state, props와 바뀔 state, props를 비교하여 업데이트 여부를 결정하게 되는 것이다. 그렇기 때문에 아래의 코드에서 setState는 실행되었지만, count의 값이 바뀌지 않아 컴포넌트가 업데이트되지 않았다
import React, { PureComponent } from 'react';
class BlahBlah extends PureComponent {
state = {
count: 0
}
counter () {
this.setState({
count: this.state.count // 주목! 값이 변경되지는 않으나, setState는 써줌!!
})
}
componentDidUpdate () {
console.log(this.state.count); // 컴포넌트가 업데이트되면 값을 출력시킨다.
}
render () {
return (
<div>
{ this.state.count }
<button onClick={this.counter.bind(this)}>counterButton</button>
</div>
)
}
}
export default BlahBlah;주의할점
- component에서 shouldComponentUpdate()의 내용을 직접 작성할바에 PureComponent를 사용하는 것이 좋다. 왜냐하면 purecomponent를 사용하면 shouldComponentUpdate를 신경쓰지않아도 되기때문.
- shouldComponentUpdate는 불필요한 render를 줄일수 있기 때문에 react어플리케이션성능을 향상시키는데 좋다.
참고사이트
https://velog.io/@lesh/PureComponent와-componentShouldUpdate-9cjz3nh0v1