모든 나라의 휴일정보를 받아오는 api를 찾아보면서 그 내용을 정리해보고자 한다.
지금 진행중이 프로젝트에서 사용되는 간트차트를 만들면서 주말과 평일을 구분해서 만들고있었는데,
주말뿐 아니라 공휴일 정보도 차트상에 표현을 해달라는 요구사항이 있었다.
holiday api를 여러개 찾아보던 중

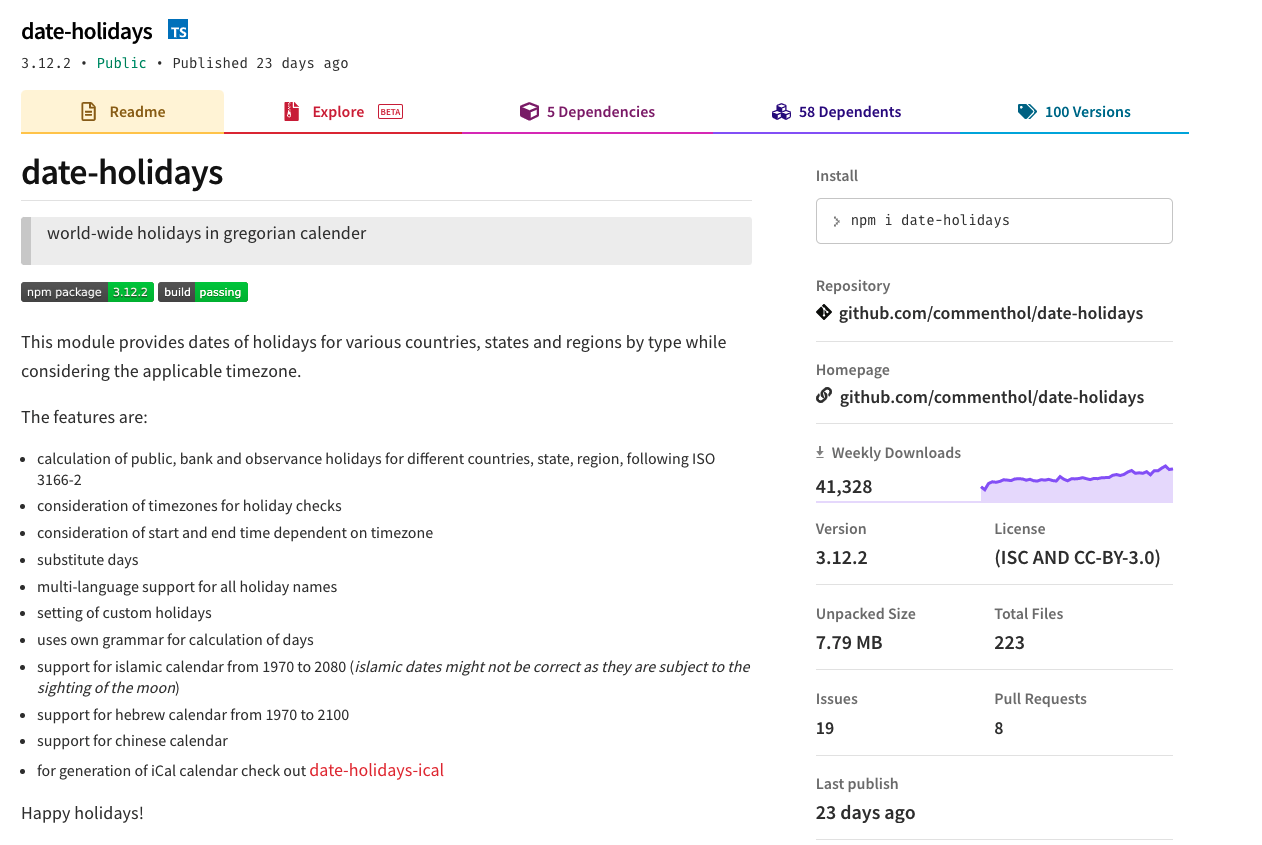
date-holidays라는 라이브러리를 발견했다.
위클리 다운로드수도 적당히많고, 업데이트도 최근까지 되고있고, 타입스크립트도 지원을 하니 이걸 사용하면 되겠다 생각하고, 적용을 해보았다.
사용법도 간단해서
import dateHolidays from 'date-holidays';
const hd = new dateHolidays();
const countries = hd.getCountries();
console.log(countries);이렇게 홀리데이 인스턴스를 생성해서 여러 메서드를 사용할 수 있다.
국가도 아래처럼 알파벳으로 매핑해서 사용할 수 있어서 관리하기 편할것같았다.
AD: "Andorra"
AE: "دولة الإمارات العربية المتحدة"
AG: "Antigua & Barbuda"
AI: "Anguilla"
AL: "Shqipëri"
AM: "Հայաստան"
AO: "Angola"
AR: "Argentina"
AS: "American Samoa"
AT: "Österreich"
AU: "Australia"
AW: "Aruba"
AX: "Landskapet Åland"
AZ: "Azərbaycan Respublikası"
BA: "Bosna i Hercegovina"
BB: "Barbados"
BD: "গণপ্রজাতন্ত্রী বাংলাদেশ"
BE: "Belgique"
BF: "Burkina Faso"
BG: "България"
BH: "مملكة البحرين"
BI: "République du Burundi"
BJ: "République du Bénin"
BL: "St. Barthélemy"
BM: "Bermuda"
BN: "Negara Brunei Darussalam"
BO: "Bolivia"
BQ: "Caribisch Nederland"
BR: "Brasil"
BS: "Bahamas"
...게다가 인스턴스 생성시 지역정보도 넣어주면 그 지역에만 해당하는 공휴일만 반환해준다.
const hd = new Holidays('US', 'la', 'no');
const holidays = hd.getHolidays(2016);
console.log(holidays);공휴일 데이터 얻어오는건 생각보다 쉽게 끝나겠다고 생각을 했었는데, 이 라이브러리의 단점을 발견했다.
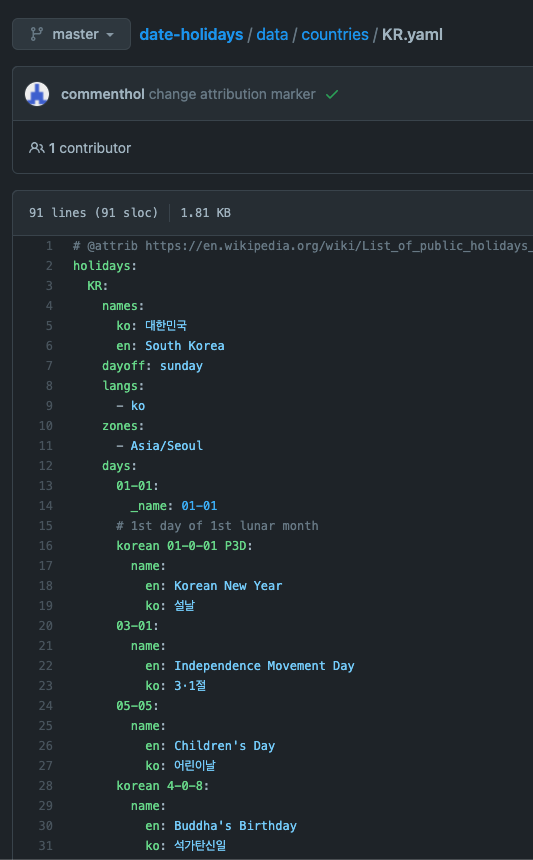
이 라이브러리에서는 모든 국가의 공휴일을 아래처럼 관리를 하는데,

임시공휴일이나, 대선, 국선, 지방선거 등에 대한 정보는 없다...ㅜ
그래서 이 라이브러리는 포기하고, 다른 방법을 찾아봤는데,
구글 캘린더 api를 사용해서 holiday 정보를 받아올 수 있다는 걸 알게되었다.
구글 캘린더에 국가 추가하기
아래 사진은 구글 캘린더에서 자신이 구독하고있는 캘린더를 볼수있는 컴포넌트인데,
오른쪽상단의 + 버튼을 눌러 "관심분야와 관련된 캘린더"에 들어가보면

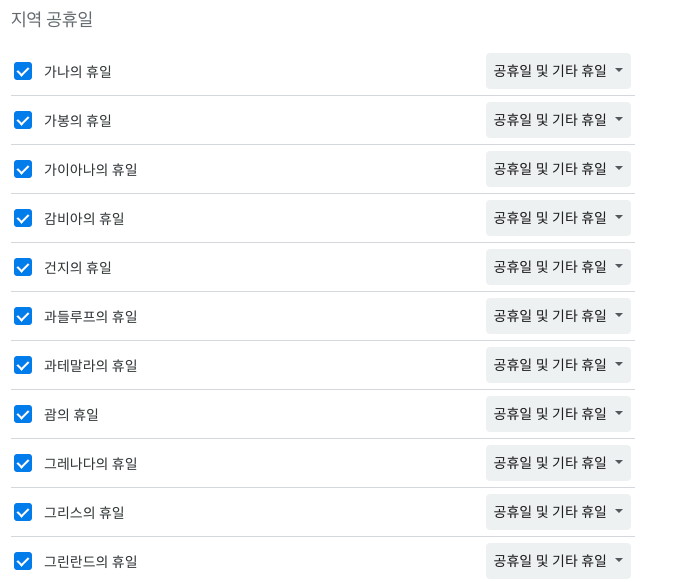
아래처럼 지역공휴일을 선택할 수 있는 항목이있다.
여기서 holiday를 받아오고싶은 국가를 직접 추가하면 된다.

api로 holiday 받아오기
그리고 이제 api를 사용하면 되는데,
본인이 필요한 기능에 따라 api연결설정을 다르게해야할듯하다.
자세히는 잘 모르지만 나는 공유일을 get으로 받아오기만하면되서, 복잡한 설정은 해주지않았는데, api로 구글캘린더를 직접 수정하거나 변경하는 기능은 아마 내가 정리한 방식으로는 되지않을것이다.
아무튼 get 요청은 아래의 api를 사용하면 된다.
https://developers.google.com/calendar/api/v3/reference/events/list
위의 링크에 들어가면 더 자세한 정보를 알 수 있다.
암튼 정리해보자면,
GET https://www.googleapis.com/calendar/v3/calendars/calendarId/events?key=API_KEY
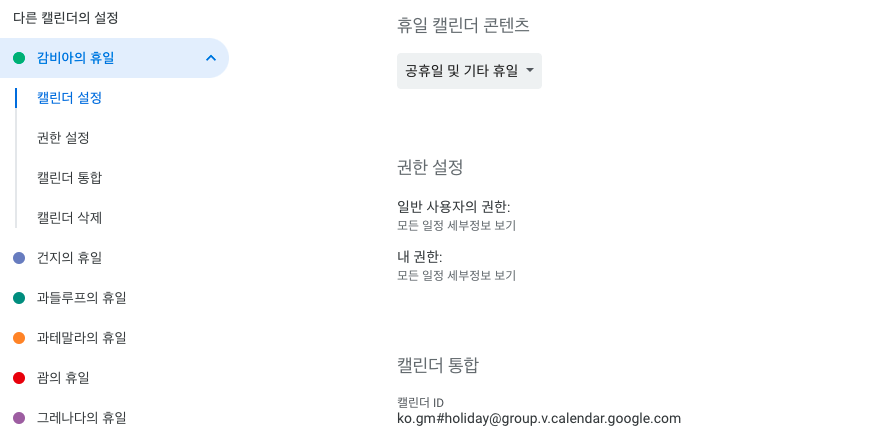
여기서 calendarId를 어떻게 찾냐면
캘린더 설정에 들어가서 특정 캘린더를 클릭하면 아랫부분에 캘린더 ID가 있다.

그래서 상단에있는 get요청 url에 캘린더 Id와 API_KEY를 같이 넣어서 요청을 보내면 날짜 정보의 배열이 받아와진다.
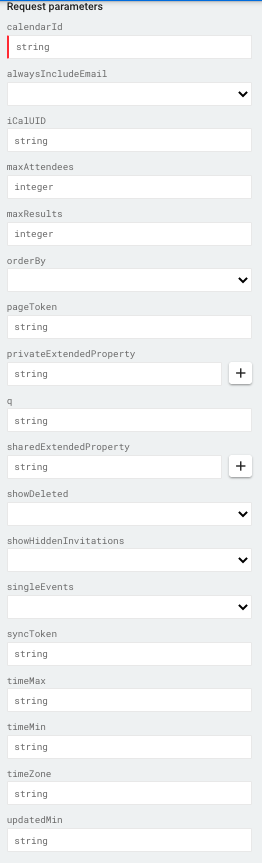
그리고 아래처럼 쿼리를 붙여 요청을 커스터마이징 할 수 있다.

나는
https://www.googleapis.com/calendar/v3/calendars/ko.south_korea%23holiday%40group.v.calendar.google.com/events?key=API_KEY&orderBy=startTime&singleEvents=true&timeMin=2021-01-01T00:00:00Z&timeMax=2022-01-01T00:00:00Z
이런식으로 요청했는데, 이 요청의 쿼리를 하나하나보자면
1. orderBy=startTime은 정렬을 startTime으로 해라
2. singleEvents=true는 order를 startTime으로 하려면 이 쿼리를 필수로 넣어줘야한다고 해서 넣어줬다.
3. timeMin, timeMax는 시간의 범위를 지정해준 건데, 저렇게 지정하면 2021년의 holiday정보를 받아올 수 있다.
확인해보니 올해있었던 임시공휴일 정보도 같이 받아온다.
혹시몰라서 같이 올리는건데 구글 api_key를 만드는 방법은
구글 developers console에 들어가서
api 및 서비스 > 사용자 인증정보에 들어가서 api키를 만들면된다.
안녕하세요, 현재 component based software engineering 을 배우고 있는 학부생입니다. 혹시 첫번째 첨부하신 사진 속 웹사이트는 어디인지 알려주실 수 있을까요? 적합한 api를 찾아서 이용해야하는데 어디서 찾아야할지 막막하네요:(