
로그인 페이지 리팩토링

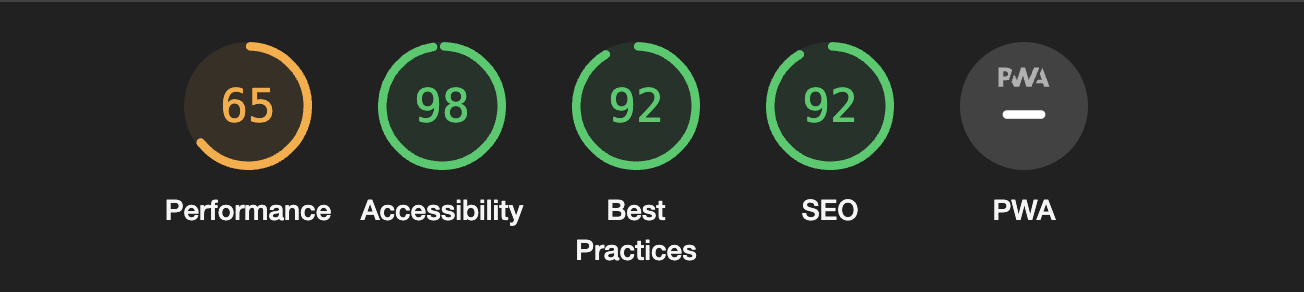
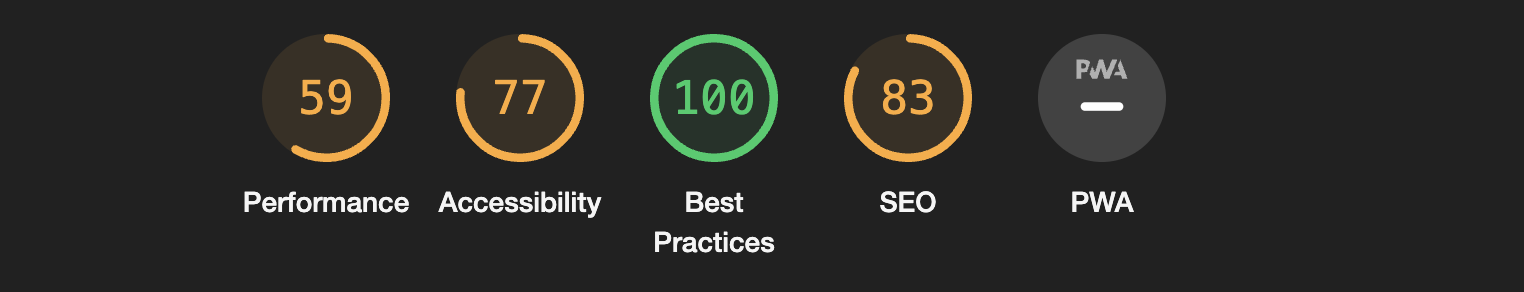
light house에서 성능 검사를 돌려보았는데 perfomance 점수가 매우 낮았다.

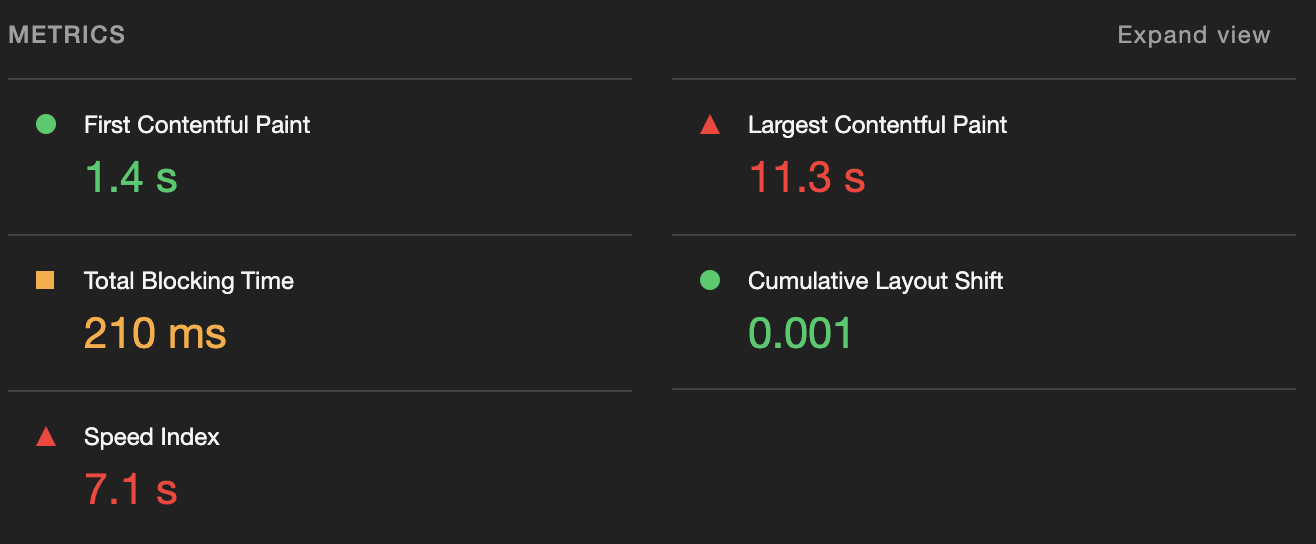
특히나 LCP(Lagrgest Contentful Paint) 속도와 Speend Index 가 매우 느림을 알 수 있다.
최대 콘텐츠풀 페인트(LCP) 메트릭은 페이지가 처음으로 로드를 시작한 시점을 기준으로 뷰포트 내에 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 보고합니다.
실제로 눈으로 봤을때도 가운데 위치한 트위티 이미지가 상당히 늦게 렌더링 되는 걸 볼 수 있었다.
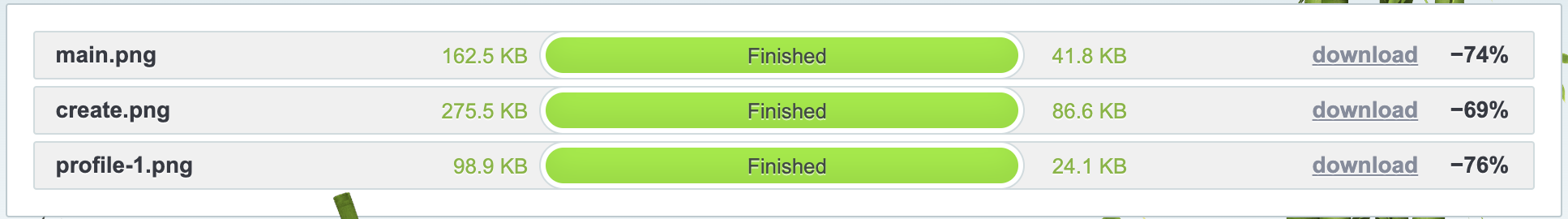
Opportunities 부분의 Properly size images에서 오류가 났다.
해당 페이지는 정적 이미지였기 때문에 이미지의 크기만 줄여주는 걸로 쉽게 해결 할 수 있었다.

무려 -74% 감소 시켜줌! 사용한 사이트 : tinyPNG
메인 페이지 리팩토링

메인페이지는 문제가 많아 보였다.
우선 SEO 부터

놓쳐던 프로필, 프리뷰 이미지들의 alt를 추가하는 걸로 간단하게 SEO는 92점으로 올릴 수 있었다.
Accessibility

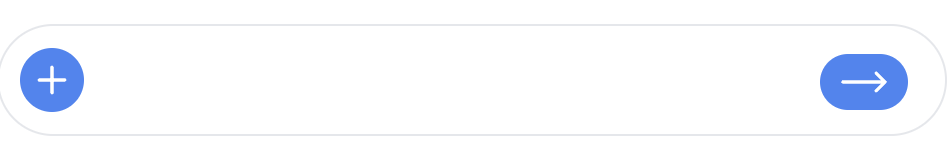
위의 인풋창 버튼들의 이름은 무엇일까요?
멋사 플젝 했을때 가장 기억에 남는 것 중에 하나가 스크린 리더로 우리가 만든 플젝을 귀로 들어본 것이다. 웹사이트와 스마트폰이 너무나 익숙한 우리 세대 사람들은 당연히 뭔가를 추가하고 보내는 버튼 아닌가 싶지만
스크린 리더로는 해당 버튼들을 읽어주지 않는다.
그래서 aria-label 같은 속성을 달아주는게 필요하다.
(나도 까먹고 안들어서 77점 나왔지만..ㅎㅎ)

또, 그냥 버튼 이라고 써두면 굉장히 모호하기 때문에 정확한 네이밍을 해주는게 좋다 (!)
또 하나 놓친 부분이 위의 입력창을 textarea 태그로 작성하였는데, label 태그를 써두지 않았다.. 마찬가지로 스크린리더 사용자들은 <textarea>, <input> 태그만 있으면 무엇을 입력하는 입력창인지 알수 없기에 <label>을 달아주는게 필요하다.
tailwindcss에서는 sr-only라는 속성을 가지고 있어서 간편하게 숨길수도 있다.
