wellDefined?
wellDefined ( 쉽게알기 )는 디지털 리터러시에 대한 교육을 위한 웹입니다. (영주의 I D E A !)
기초적인 개념은 디지털 문맹에게 Guide를 제공하여, 미디어를 읽고, 분석하고, 쓸 줄 아는 능력을 배양하는 것이 목표입니다. 직접적으로 구청과 같은 곳에서 봉사활동의 계획도 있으며, 추후 프로그램은 미정입니다.
그 후 오늘까지.

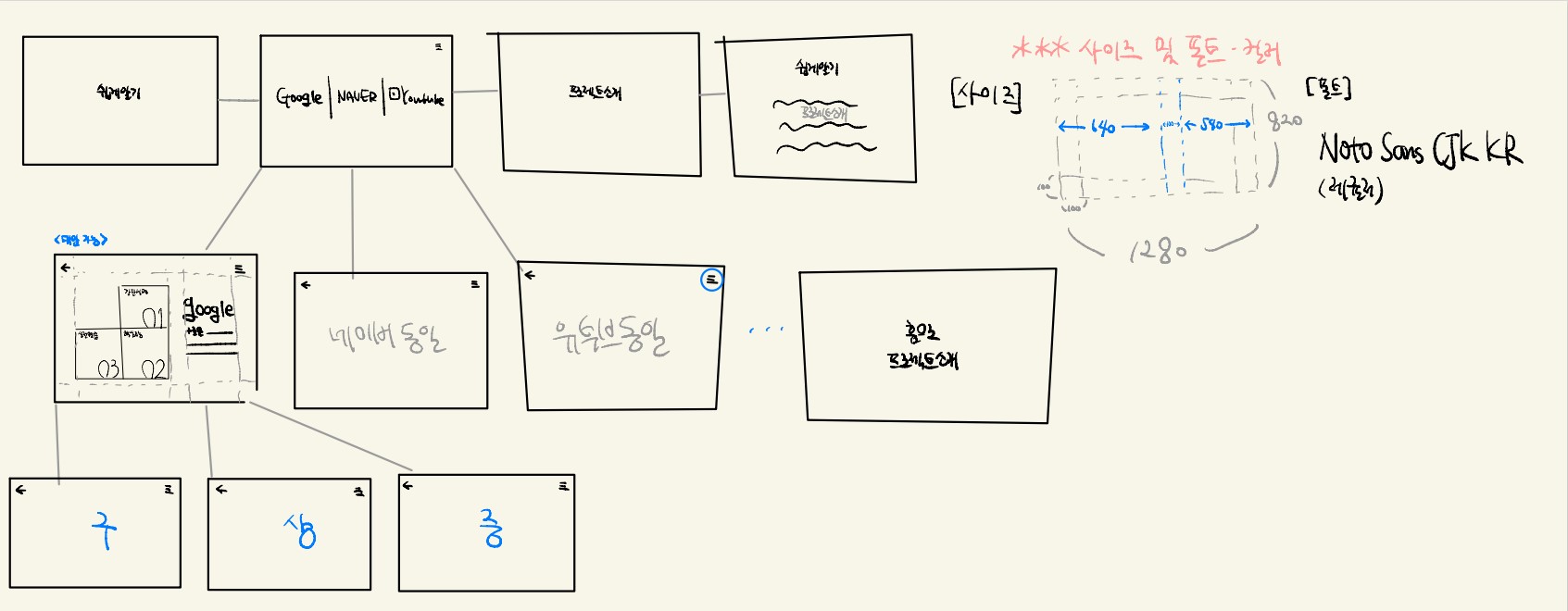
구성도를 영주가 작성해서 보내주었습니다. 홈페이지부터 flow를 쭈욱 구상하여 보내주어 그대로 구현예정입니다.
구현에는 두 사람 모두 초보이기 때문에 다양한 시행착오를 겪어가며 구현하고 있습니다.
오늘은 쉽게알기에 대한 설명, 각각 소개 페이지를 작성할 예정입니다.
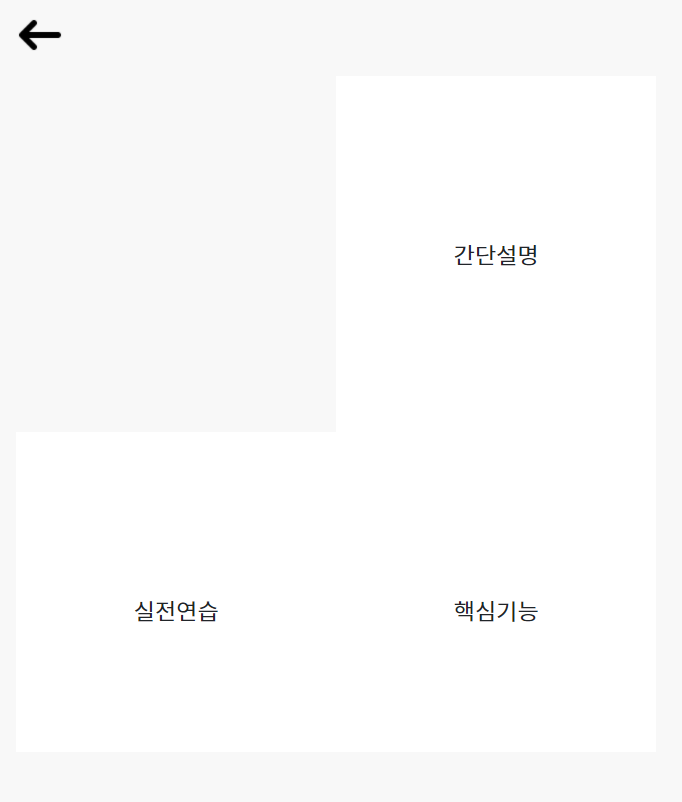
쉽게 알기 Grid 적용
각 포털사로 클릭하여 들어갔을 경우의 페이지를 구상할 때, 디자인에 맞춰서 CSS Grid를 적용해보기로 했습니다.

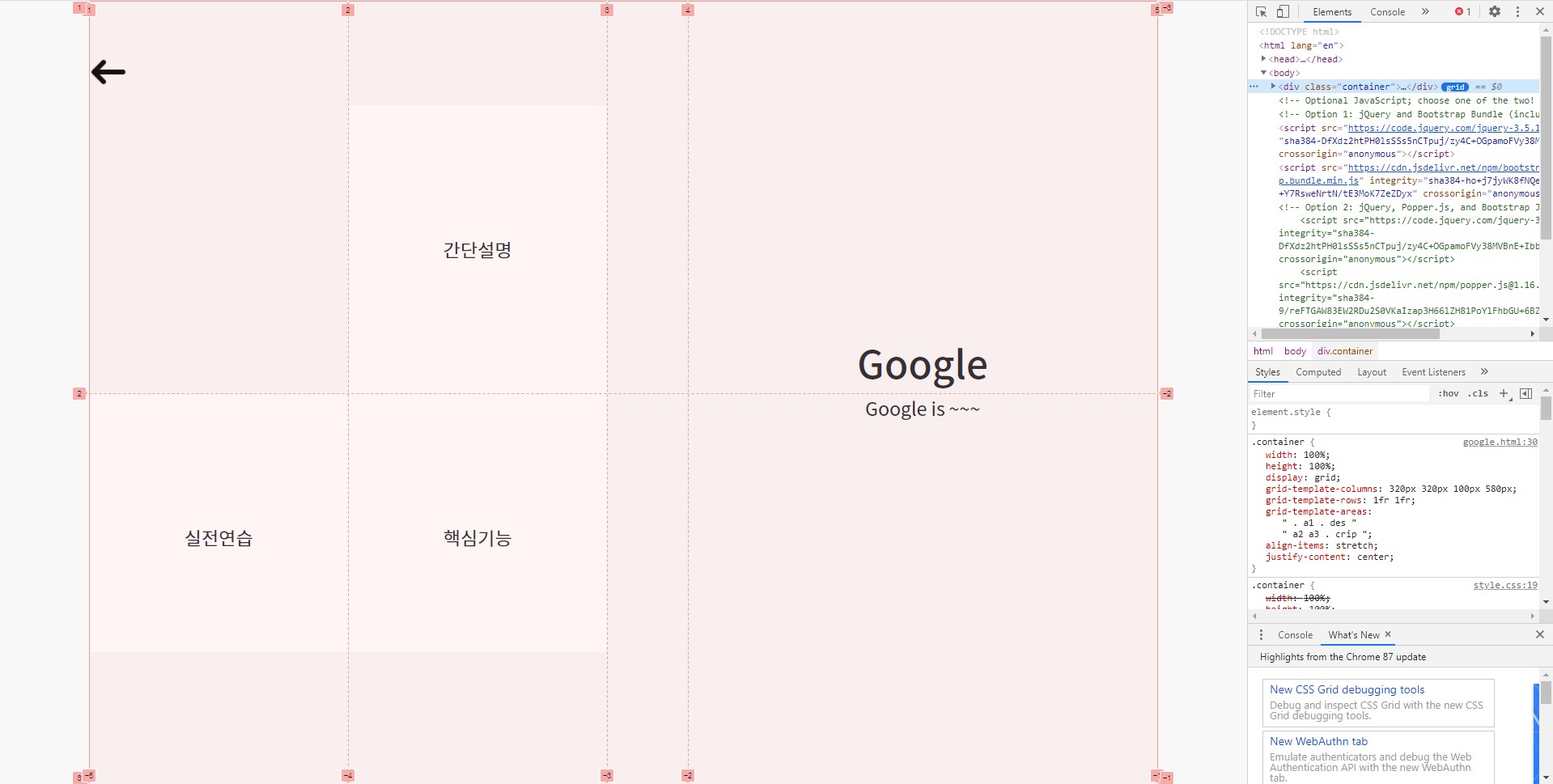
구글 개발자도구 (F12) 에서 grid 버튼을 눌러 확인했을 때, 4 * 2 의 그리드로 구성하였습니다. 그리드에 각각 네모 모양을 넣고 반응형으로 구성하였습니다.
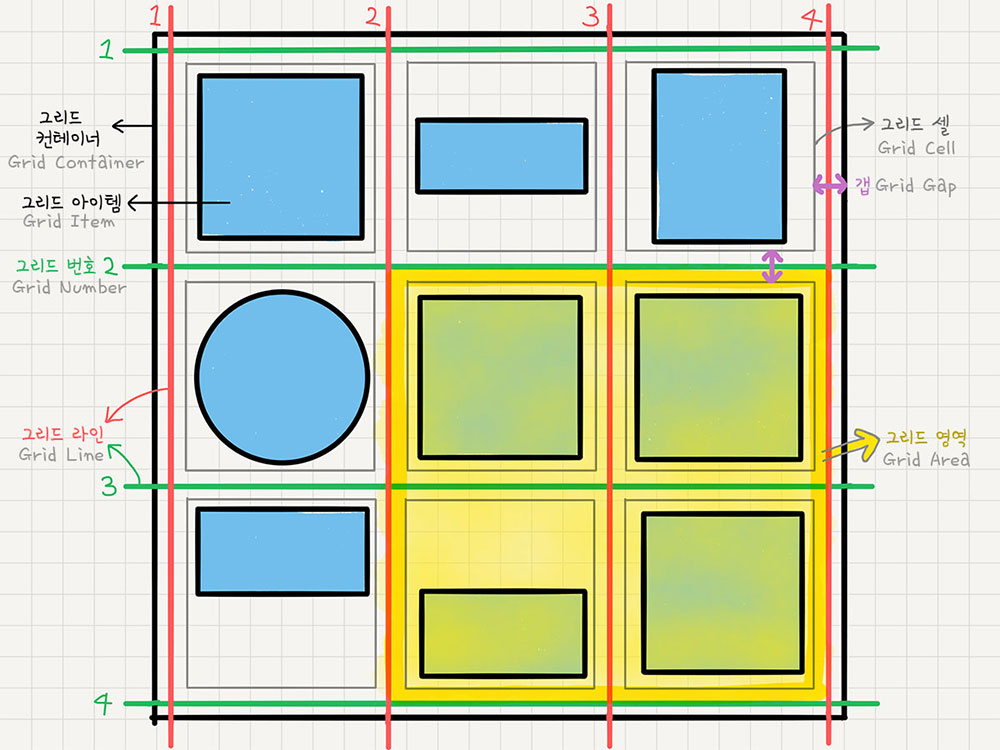
CSS에서 Grid는 Grid는 두 방향(가로-세로) 레이아웃 시스템 (2차원)을 구성할 수 있는 요소입니다.
부모 요소인 div.container를 Grid Container(그리드 컨테이너)라고 부르고,
자식 요소인 div.item들을 Grid Item(그리드 아이템)이라고 부릅니다.
“컨테이너가 Grid의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것”이라고 생각하시면 됩니다.
.container {
display: grid;
}Grid는 컨테이너에 display: grid; 를 설정하는 것으로 시작합니다.

Grid의 속성들에 관한 설명을 퍼왔습니다.
grid-template-rows
grid-template-columns
row-gap
column-gap
gap
grid-auto-columns
grid-auto-rows
grid-column-start
grid-column-end
grid-column
grid-row-start
grid-row-end
grid-row
grid-template-areas
grid-auto-flow
align-items
justify-items
place-items
align-content
justify-content
place-content
align-self
justify-self
order
z-index
등등의 속성이 있지만, 굵게 표시해둔 속성들을 사용하여 만들었습니다.
https://donchanee.github.io/welldefined/ [결과물]
https://github.com/donchanee/welldefined [코드]
위 두 링크에서 결과물 및 코드를 확인하실 수 있습니다.
만들면서 한가지 막혔던 점은

이 부분에서 간단설명의 grid가 밑으로 오지 않아 한참을 고민하다가, align-self를 사용하여 간단하게 해결할 수 있었습니다.
햄버거 메뉴
햄버거 메뉴를 고쳐서 새로 만들 예정입니다. 원래의 의도와 다르게 창을 벗어나는 부분이 생겨서 페이지의 미관을 해친다고 판단, 교체 예정입니다.