리액트는 다음 4가지 상황에서 렌더링을 진행한다.
- state가 변경될 때
- props가 변경될 때
- 부모 컴포넌트가 변경될 때
- forceUpdate()가 호출될 때
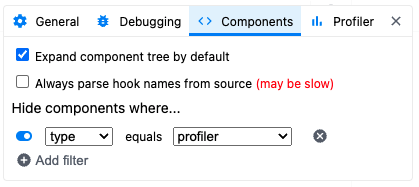
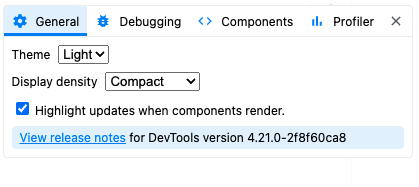
React Developer Tool 프로그램 설정으로 들어가서 아래와 같이 설정해준다.


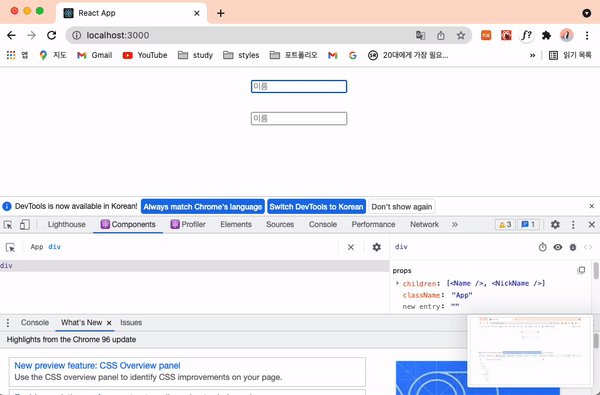
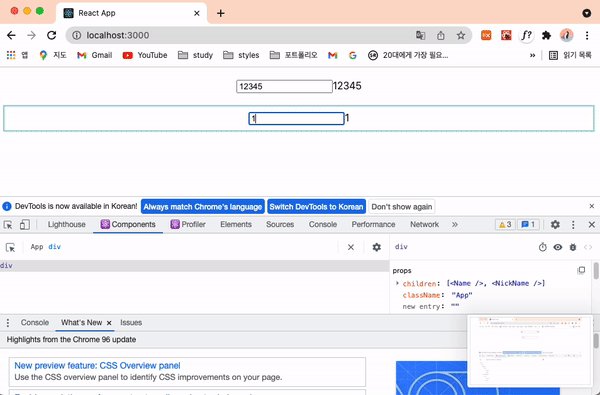
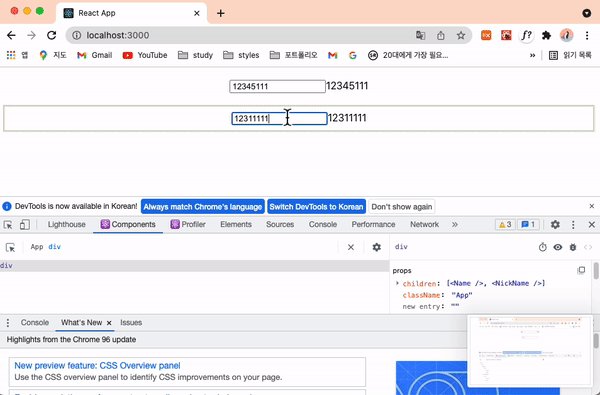
Highlight updates when components render 체크박스가 원래는 비활성화 되어있는데, 체크를 해주면 컴포넌트를 시각적으로 확인할 수 있다.
그 중 state가 변경될 때를 확인해보자
info.js
import React, { useState, useEffect } from "react"; const style = { margin: "10px", padding: "10px" }; export const Name = () => { const [name, setName] = useState(""); return ( <div style={style}> <input onChange={(e) => setName(e.target.value)} placeholder="이름" /> <span>{name}</span> </div> ); }; export const NickName = () => { const [nickName, setNickName] = useState(""); return ( <div style={style}> <input onChange={(e) => setNickName(e.target.value)} placeholder="이름" /> <span>{nickName}</span> </div> ); };
App.js
import React, { useState, useEffect } from "react"; import "./App.css"; import { Name, NickName } from "./info"; function App() { return ( <div className="App"> <Name /> <NickName /> </div> ); } export default App;